Dom监听组合按键
JS监听组合按键
有些时候,我们需要在网页上,增加一些快捷按键,方便用户使用一些常用的操作,比如:保存,撤销,复制、粘贴等等。
下面简单梳理一下思路:
我们所熟悉的按键有这么集中类型:
- 单独的按键操作,如:delete、up、down等
- 两位组合建,如:ctrl(cmd)+ 其他按键,alt+其他按键,shift+其他按键
- 三位组合键,如:ctrl(cmd)+ shift + 其他按键,Ctrl(cmd)+ alt + 其他按键
大概只有这么几种情况了,至少我没有见过其他的情况。如果确实存在的话,基本实现的原理也比较类似,本文就不再赘述了。
上面这三种情况, 都要处理的一个关键问题是阻止默认行为:比如删除按键,保存网页按键,保存书签等等,这些网页上的默认行为都需要阻止掉。另外一个就是监听按键,然后根据自己的需求,处理相应的事件。
基于上面提到的需要做的两件事,我们结合代码详细理解一下。
我们写一个简单的例子:
|
1
2
3
|
document.onkeydown = function(e) { console.log(e); |
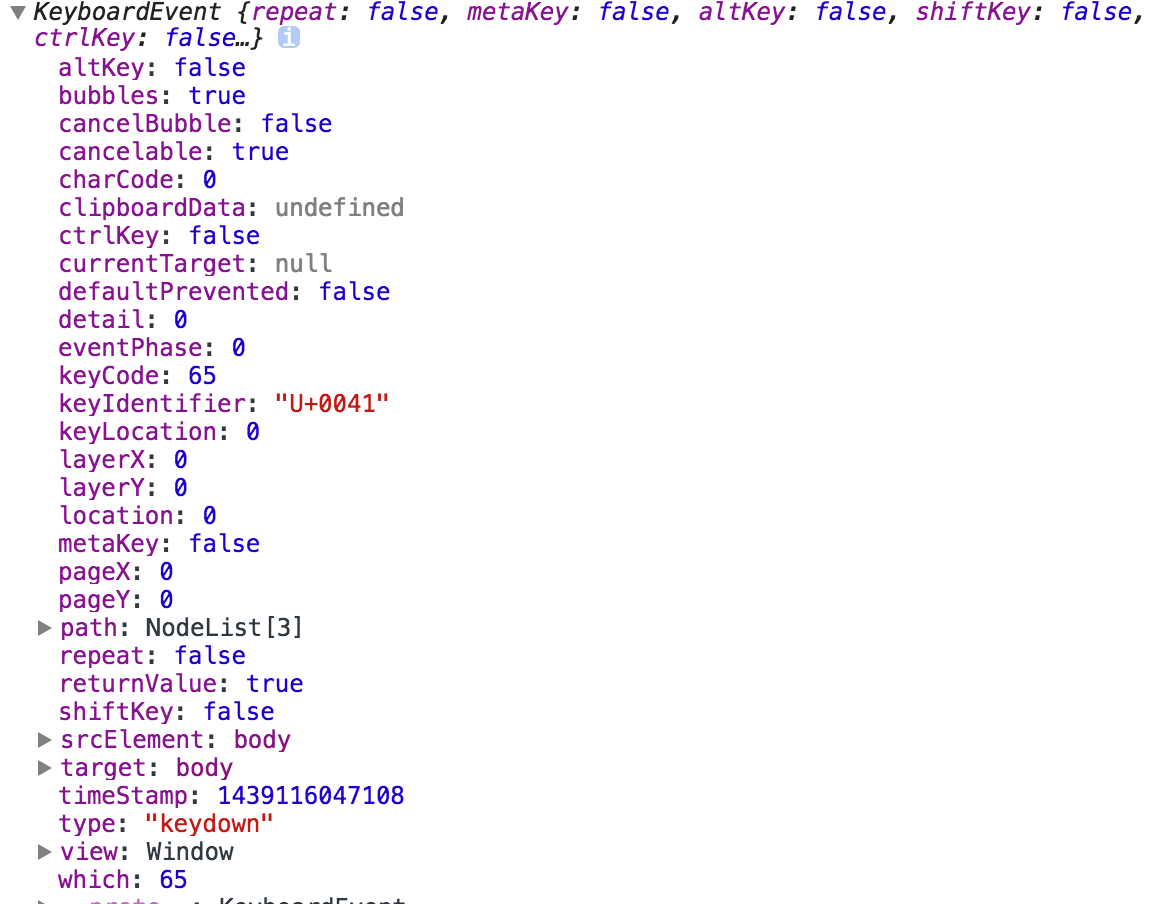
这个页面,在我们按键的时候会执行这个方法,以a按键为例,会打印一下结果:

这个事件有很多的属性和方法,这里我们不会一一进行说明,只是挑出来我们比较感兴趣的几个进行说明。
对照上面提到需要处理的两件事:
第一阻止默认事件,在W3C标准和IE下,处理方式不太一致。分别是执行e.preventDefault()方法和将e.returnValue = false属性。当然如果你使用的jquery等类库的话,只需要写一个e.preventDefault()就可以了,它帮你做到了兼容。
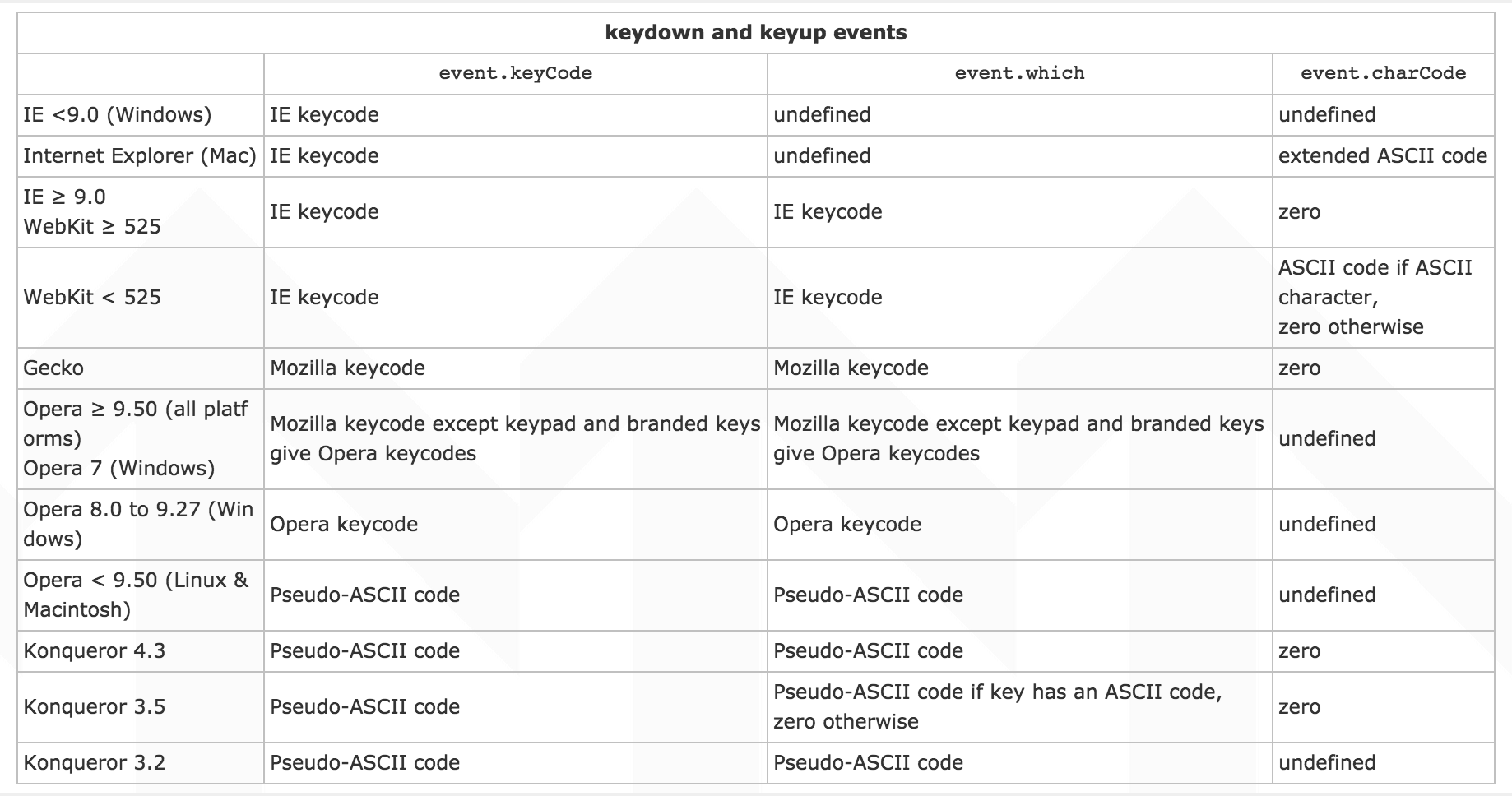
第二监听按键类型,按键分两种情况,一种是单独按键(只有一个键),一种是组合键(两个以上按键)。单独按键需要监听事件的keyCode、charCode和which属性。
这张表介绍的比较详细,出自《JavaScript Madness不同的浏览器的keycode比较》

当然使用了jquery也不用担心兼容问题了,直接使用e.keyCode即可。那怎么知道用户使用了组合键呢?
我们看到事件还有这么几个属性:ctrlKey(metaKey)、altKey、shiftKey,当你同时按下组合键的时候,这几个属性会变成true,所以组合键就可以通过监听按键code和这几个属性的状态进行判断了。
举一个简单的例子,监听ctrl(cmd)+ s事件:
|
1
2
3
4
5
6
7
8
9
|
document.onkeydown = function(e) { var keyCode = e.keyCode || e.which || e.charCode; var ctrlKey = e.ctrlKey || e.metaKey; if(ctrlKey && keyCode == 83) { alert('save'); } e.preventDefault(); return false; } |
JS监听组合按键的原理基本上就是这个样子了,但是发现了一些问题,比如说:ctrl(cmd)+ w(n、q)等chrome浏览器快捷键无法进行阻止,这个不知道有没有方式进行阻止。个人猜测可能需要更高的权限才能做这件事。
介绍了原理之后,有什么更好的干货要介绍的吗?这个当然没有了。。。
这怎么可能,google是那么的强大,只有想不到没有做不到。只要你想用的,这里都有的。我在网上找到这么一个JS感觉用起来还是比较方便的。它就是shortcuts.js,官网地址。还有一个jquery版本的,github地址。
shortcuts.js支持单独按键和组合按键,同时可以通过配置是组合按键在输入框内失效。
它的使用方式是:
|
1
2
3
4
5
6
7
8
|
shortcut("[",function() { alert("Hi there!");}, { 'type':'keydown', //事件 'propagate':false, //是否支持冒泡 'disable_in_input':true, //是否在输入框内有效 'target':document, //作用范围}); |
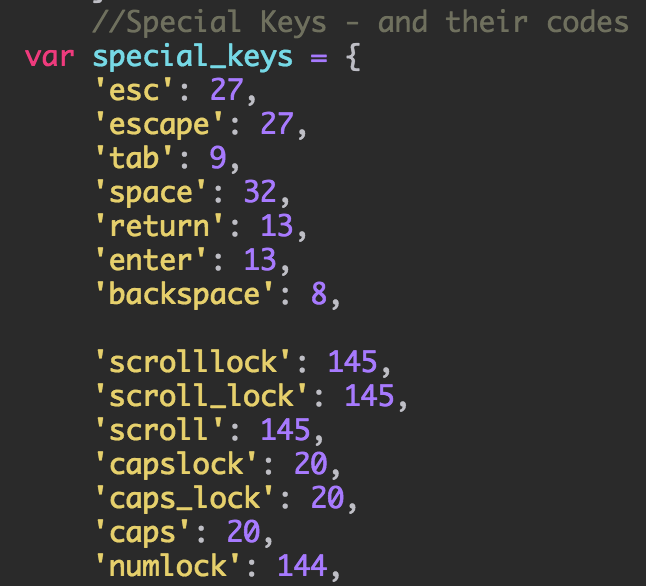
可以通过在源码中扩展特殊按键,是组合按键更丰富。

如果想了解更多的信息,可以自己尝试一下~
Dom监听组合按键的更多相关文章
- JS监听组合按键
有些时候,我们需要在网页上,增加一些快捷按键,方便用户使用一些常用的操作,比如:保存,撤销,复制.粘贴等等. 下面简单梳理一下思路: 我们所熟悉的按键有这么集中类型: 单独的按键操作,如:delete ...
- 【转】keyCode对照表及JS监听组合按键
原文: http://blog.csdn.net/qq_21386275/article/details/67640576 有一些需求,html 页面上的input 框只允许输入数字, 只允许输入小 ...
- 92. extjs specialkey监听回车按键
转自:http://blog.sina.com.cn/s/blog_647a022e0101401n.html 1 监听表单字段事件: Ext使得对用户某个动作的监听特别简单,诸如单击某个元素或者按下 ...
- android监听虚拟按键的显示与隐藏【转】
本文转载自:http://blog.csdn.net/u014583590/article/details/55263141 虚拟按键在华为手机中大量存在,而虚拟按键的存在无疑增加了屏幕适配的难度,往 ...
- Android通过Intent.ACTION_CLOSE_SYSTEM_DIALOGS监听Home按键消息
Android对屏幕下方经常使用的四个按键消息处理是不一致的: 1.搜索按键的消息在onKeyDown或者onKeyUp中接收: 2.菜单按键的消息在onCreateOptionsMenu.onKey ...
- iOS 监听声音按键
有时在项目中需要监听用户是否按下了物理声音键,然后来做某些操作,如:你自定义了一个照相功能,希望用户按下声音按键时也能进行拍照,苹果自带的照相机就有这种功能. 监听物理声音键是否按下的方法有很多中,我 ...
- Fullscreen API与DOM监听API
前言 以下几个API,在web开发中可以简化我们一部分交互操作. Fullscreen API 有时候我们想要全屏预览的效果,比如类似于图片预览.幻灯片播放等.全屏API是一个很好的选择. 基本用法 ...
- WPF之监听组合键事件
private void KeyDown(object sender, KeyEventArgs e) { if (e.Key== Key.Up && Keyboard.Modifie ...
- js 监听组合键盘事件
有些时候,我们需要在网页上,增加一些快捷按键,方便用户使用一些常用的操作,比如:保存,撤销,复制.粘贴等等. 我们所熟悉的按键有这么集中类型: 单独的按键操作,如:delete.up.down等 两位 ...
随机推荐
- System.Windows.Forms
File: winforms\Managed\System\WinForms\DataGridView.cs Project: ndp\fx\src\System.Windows.Forms.cspr ...
- vue的全家桶
自定义指令 <div v-demo="{ color: 'white', text: 'hello!' }"></div> Vue.directive('d ...
- 百度地图总结第二篇--POI检索功能
简单介绍: 眼下百度地图SDK所集成的检索服务包含:POI检索.公交信息查询.线路规划.地理编码.行政区边界数据检索.在线建议查询.短串分享(包含POI搜索结果分享.驾车/公交/骑行/步行路线规划分享 ...
- jQuery ajax 流程全解析
实例解析java + jQuery + json工作过程(登录) 本文主要讲解在java环境下使用jQuery进行JSON数据传送的交互过程 参考根据作者的账务管理系统(个人版) 源码下载 讲解 一. ...
- EMQ ---客户端clientid为空,emq会随机帮忙生成
mqtt v3.1.1协议有规定clientid可以为空,所以当客户端clientid为空,emq会随机帮忙生成. 如果clientid为空,随机生成clientid.例如'emqttd_105789 ...
- Android成长之路-手势库的创建
手势库的创建: 使用SDK自带的例子GestureBuilder建立手势库,这个文件夹存在于android\android-sdk-windows \samples\android-10\Gest ...
- ffmpeg command
1. 列出当前系统的设备列表 ffmpeg -list_devices true -f dshow -i dummy 2. 列出设备Integrated Camera的信息 ffmpeg -list_ ...
- POJ 2677 旅行商问题 双调dp或者费用流
Tour Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3408 Accepted: 1513 Description ...
- MySql图解给表添加外键
关于外键约束的几种方式,请移步鄙人的另外一个博客中的博文 http://blog.csdn.net/hadues/article/details/52558184
- atitit.seo 发帖关键词以及链接的制作.doc
atitit.seo 发帖关键词以及链接的制作.doc 1. 关键词的获得(by cate) 1 1.1. 删除统计数量 Cartier(144) 格式 1 1.2. \(\d*\) 替换 ...
