CSS(六):盒子模型
一、什么是盒子模型
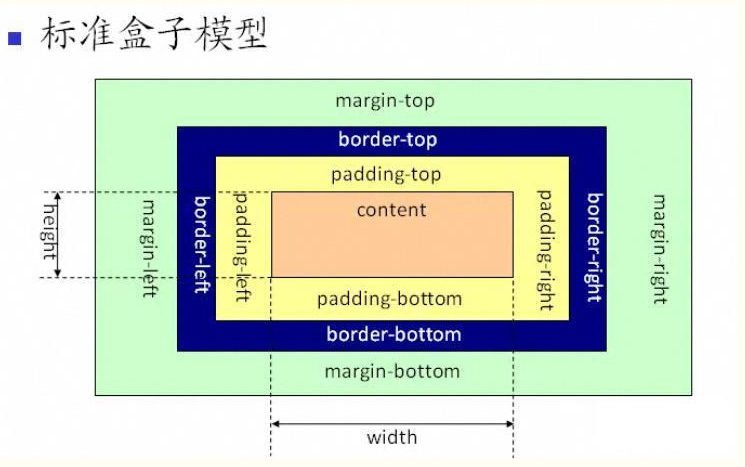
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。

从上图可以看到标准的盒子模型范围包括margin(外边距)、border(边框)、padding(内边距)、content(网页内容)。
网页内容就是盒子里面装的东西。在网页设计中,内容常指文字、图片等元素。
内边距(PADDING)可以理解为盒子里装的东西和边框的距离。
边框(BORDER)就是盒子本身。
外边距(MARGIN)就是边框外面自动留出的一段空白。
注意:
每个HTML元素都可以看做是一个盒子。
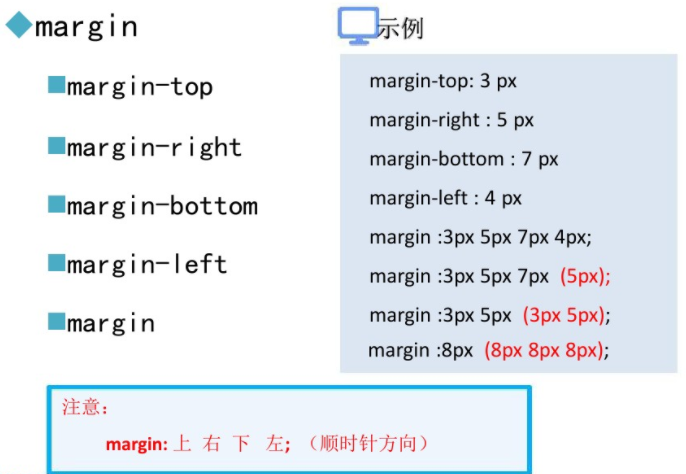
1、外边距(margin)

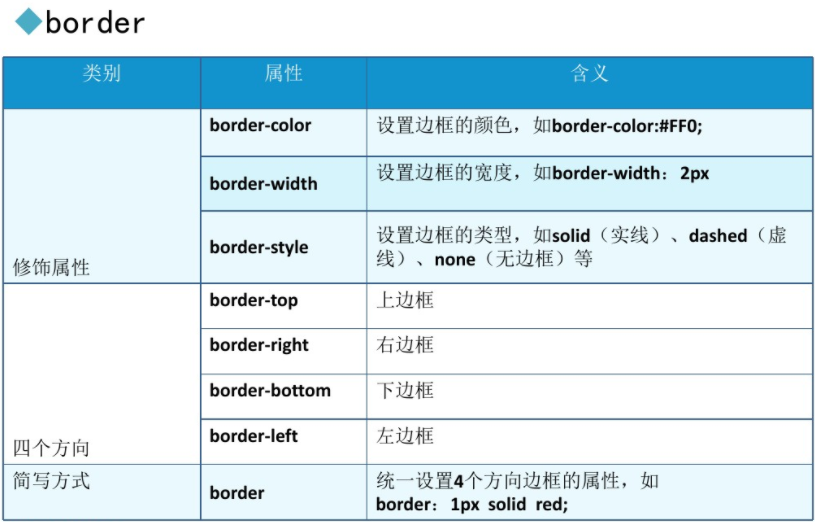
2、边框(border)

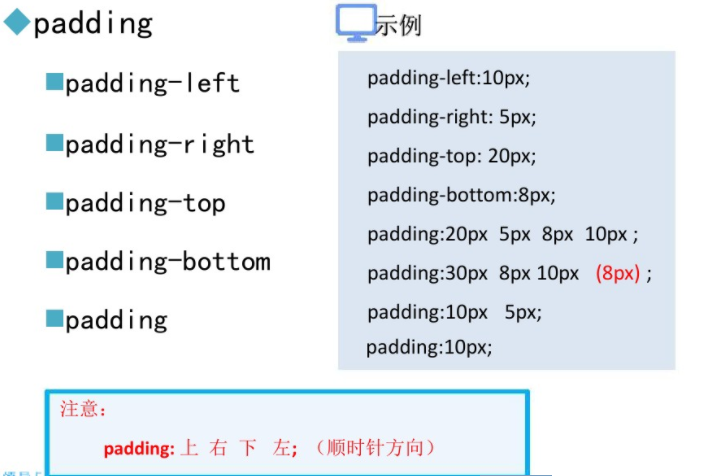
3、内边距(padding)

4、小结
4、1 盒子模型总尺度
盒子模型总尺度=margin*2+border*2+padding*2+内容尺寸(宽/高)。
例如、一个盒子的margin为25px,border为2px,padding为10px,content的宽为200px、高为50px,假如用标准盒子模型解释,那么这个盒子需要占据的位置为:宽25*2+2*2+10*2+200=274px、高25*2+2*2*10*2+50=124px,盒子的实际大小为:宽 2*2+10*2+200=224px、高 2*2+10*2+50=74px;
4、2 外边距可以用于设置网页水平居中
margin-left:auto;
margin-right:auto;
例如:margin 0px auto;
4、3 块元素才能完全适用于盒子模型
使用display属性来相互转化
none:元素隐藏,不可见,不占据空间。
visibility:hidden 元素隐藏,但是占据空间。
block:转为块元素,独占一行。
inline:转为内联元素,不换行。
inline-block:行内块元素。
下面的例子演示如何将行内元素转换为块级元素。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>块级元素</title>
<style type="text/css">
.div-style a{
width: 500px;
border: 1px solid red;
margin: 0 10px;
}
</style>
</head>
<body>
<div class="div-style">
<p>
<a>超链接1</a>
<a>超链接2</a>
</p>
</div> </body>
</html>
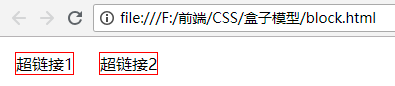
效果:

因为<a>标签是行级元素,所以设置的width属性对<a>标签不起作用。下面使用display属性进行转换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>块级元素</title>
<style type="text/css">
.div-style a{
display: block;/*将行级元素转换为块级元素*/
width: 500px;
border: 1px solid red;
margin: 10px;
}
</style>
</head>
<body>
<div class="div-style">
<p>
<a>超链接1</a>
<a>超链接2</a>
</p>
</div>
</body>
</html>
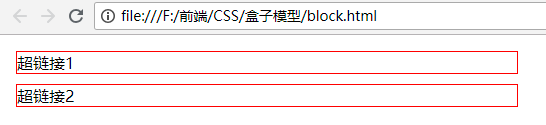
效果:

下面的例子演示如何将块级元素转换为行级元素,先看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>块级元素</title>
<style type="text/css">
/* .div-style a{
display: block;/*将行级元素转换为块级元素*/
/* width: 500px;
border: 1px solid red;
margin: 10px;
} */
.div-style p{
width: 500px;
border: 1px solid red;
margin: 10px;
}
</style>
</head>
<body>
<div class="div-style">
<p>
<a>超链接1</a>
<a>超链接2</a>
</p>
<p>
<a>超链接3</a>
<a>超链接4</a>
</p>
</div> </body>
</html>
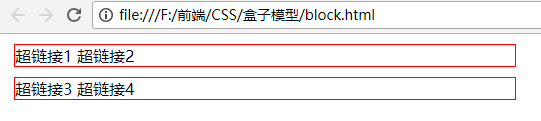
效果:

因为<p>标签是块级元素,所以两个<p>标签会分两行显示。
在看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>块级元素</title>
<style type="text/css">
/* .div-style a{
display: block;/*将行级元素转换为块级元素*/
/* width: 500px;
border: 1px solid red;
margin: 10px;
} */
.div-style p{
display: inline;/*inline表示将块级元素转换成行级元素*/
/* width: 500px; */ /*因为对行级元素设置width属性无效,所以这里去掉width属性*/
border: 1px solid red;
margin: 10px;
}
</style>
</head>
<body>
<div class="div-style">
<p>
<a>超链接1</a>
<a>超链接2</a>
</p>
<p>
<a>超链接3</a>
<a>超链接4</a>
</p>
</div> </body>
</html>
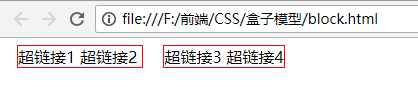
效果:

这是两个<p>标签会在一行显示。
下面演示display的none属性,先看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>display的none属性</title>
</head>
<body>
<div>我是第一个DIV</div>
<p>我是p段落</p>
<div>我是第二个DIV</div>
</body>
</html>
效果:

在看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>display的none属性</title>
<style type="text/css">
p{
display: none;/*设置p标签隐藏*/
}
</style>
</head>
<body>
<div>我是第一个DIV</div>
<p>我是p段落</p>
<div>我是第二个DIV</div>
</body>
</html>
效果:

从上面的截图中可以看出:display的none属性可以使元素隐藏,并且隐藏的元素不占据空间。
下面在看看visibility属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>display的none属性</title>
<style type="text/css">
/* p{
display: none;/*设置p标签隐藏*/
/* } */
p{
visibility: hidden;
}
</style>
</head>
<body>
<div>我是第一个DIV</div>
<p>我是p段落</p>
<div>我是第二个DIV</div>
</body>
</html>
效果:

从上面的截图中可以看出:visibility属性也可以将元素隐藏,但是会占据元素原来的空间。
在看inline-block属性。
先看下面的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>line-block属性</title>
<style type="text/css">
.div-style a{
display: block;
width: 500px;
border: 1px solid red;
margin: 10px;
}
</style>
</head>
<body>
<div class="div-style">
<p>我是第一个段落
<a>超链接1</a>
<a>超链接2</a>
</p>
<p>我是第二个段落
<a>超链接3</a>
<a>超链接4</a>
</p>
</div>
</body>
</html>
效果:

从截图中可以看出:<a>标签可以设置宽度了,而且是单独占一行显示,那么能不能让<a>标签既能设置宽度又能在一行显示呢?答案是肯定的,看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>line-block属性</title>
<style type="text/css">
.div-style a{
display: inline-block;
width: 300px;
border: 1px solid red;
margin: 10px;
}
</style>
</head>
<body>
<div class="div-style">
<p>我是第一个段落
<a>超链接1</a>
<a>超链接2</a>
</p>
<p>我是第二个段落
<a>超链接3</a>
<a>超链接4</a>
</p>
</div>
</body>
</html>
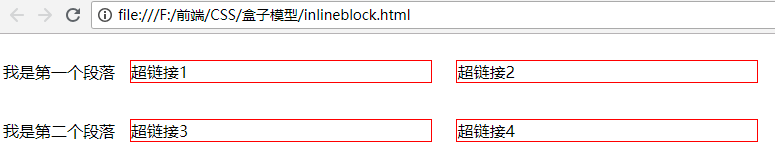
效果:

使用display:inline-block属性就可以使<a>标签既能设置宽度,又能在一行显示了。
盒子模型的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.main{
width: 300px;
height: 160px;
border: 1px solid #3a6587;
margin:0 auto;
padding: 0 auto;
}
div h3{
color: white;
background-color: gray;
padding-left: 20px;
height: 30px;
line-height: 30px;/*垂直居中显示*/
}
.td-left{
text-align: right;
}
.bottom{
margin:20px 10px;
}
</style>
</head>
<body>
<div class="main">
<div class="top">
<h3>会员登录</h3>
</div>
<div class="bottom">
<table cellspacint="0" cellpadding="0">
<tr>
<td class="td-left">姓名:</td>
<td><input type="text"></td>
</tr>
<tr>
<td class="td-left">邮箱:</td>
<td><input type="text"></td>
</tr>
<tr>
<td class="td-left">联系电话:</td>
<td><input type="text"></td>
</tr>
<tr>
<td class="td-left"></td>
<td><input type="submit" value="登录"></td>
</tr>
</table>
</div>
</div>
</body>
</html>
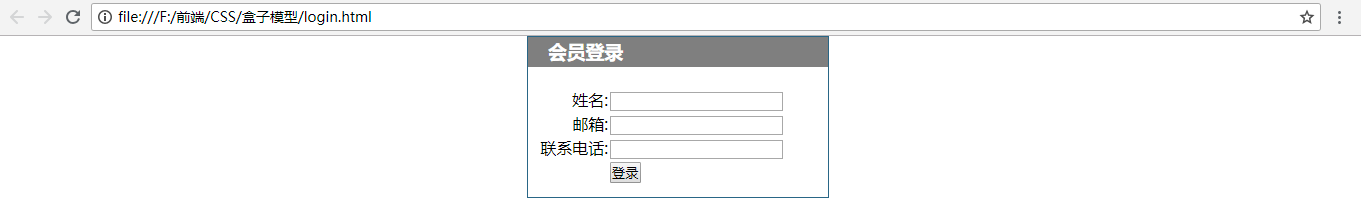
效果:

CSS(六):盒子模型的更多相关文章
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- 认识CSS中盒子模型
前端之HTML,CSS(六) CSS 盒子模型 CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识.网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像. ...
- css 大话盒子模型
什么是盒子模型? CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- CSS之盒子模型及常见布局
盒子模型的综合应用 CSS提高1 Div ul li 的综合应用很多的网页布局现在都用到这种模式 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTM ...
随机推荐
- 区域医疗移动医疗影像解决方案--基于HTML5的PACS--HTML5图像处理【转】
基于HTML5的PACS--图像伪彩 摘要: 要查看此系统更多的图像处理功能请参考:区域医疗移动医疗影像解决方案--基于HTML5的PACS--HTML5图像处理套用句广告语:哪里不会点哪里,so e ...
- js日期控件
My97日期控件 官方网站 My97 Datepicker Home http://www.my97.net/
- iOS 获取屏幕某个区域的截图-b
-(void)fullScreenshots{ UIWindow *screenWindow = [[UIApplicationsharedApplication] keyWindow]; UIGra ...
- 【web开发学习笔记】Struts-Tags学习笔记1 - 通用标签和控制标签
通用标签和控制标签 第一部分.代码 //前端 <html> <head> <meta http-equiv="Content-Type" conten ...
- Cocos2d-x EditBox 设置字号大小无论用问题
1.有几次设置EditBox的字体大小无论用,于是跟进了Cocos2d-x 底层代码,看了下 原来是没设置字体的原因 以下是Editbox的setFontSize方法: void CCEditBox: ...
- Mybatis自动生成的配置实例
一.目录 按照图片准备下面的东西吧,基础jar,数据链接库的jar. 二.generatorConfig.xml <?xml version="1.0" encoding=& ...
- Provisional headers are shown(一)
谷歌浏览器调试的时候,这个警告经常出现.但是每次产生的原因可能都是不一样的. 这篇文档记录我遇到的其中一次. 现象:一个并发的错误信息: CAUTION:request is not finished ...
- memset 与 memcpy
1. memset 需要的头文件 在C中 <string.h> 在C++中 <cstring> 原型: void *memset(void *s, int ch, size_t ...
- Windows服务操作之sc和net命令及windows任务计划
看个粟子: 1.“新建项目”——“Window服务” 生成的目录结构 双击“MainService.cs”,右键点击“添加安装程序”,自动会生成Projectinstaller.cs文件以及两个安装组 ...
- ubuntu环境下配置jdk
方法1:修改/etc/profile 文件 /etc/profile:在登录时,操作系统定制用户环境时使用的第一个文件,此文件为系统的每个用户设置环境信息,当用户第一次登录时,该文件被执行. 所有用户 ...
