使用后台程序的第一个表单Form
参考手册:http://www.yiichina.com/doc/guide/2.0/start-forms
1、创建模型:advanced\backend\models\moxing.php
此模型代表从用户那请求的数据

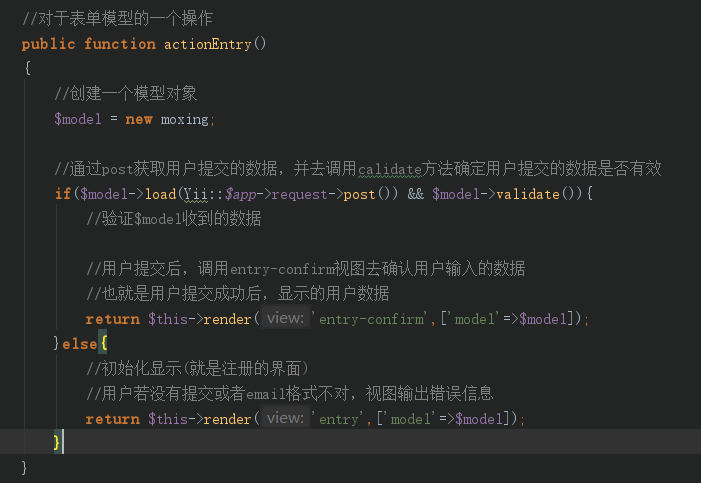
2、在advanced\backend\Contorller\SiteController.php中创建相应的控制器

3、创建相应的两个视图,分别是entry-confirm视图和entry视图,创建的位置在advanced\backend\Views文件夹中
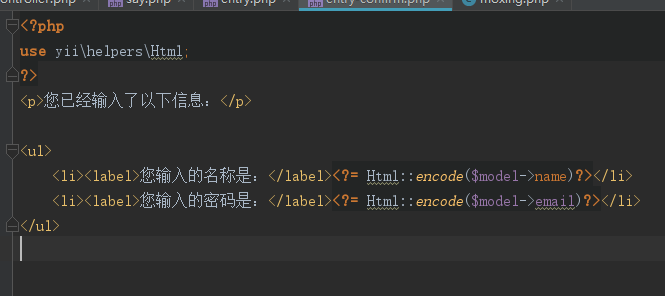
(1)entry-confirm视图

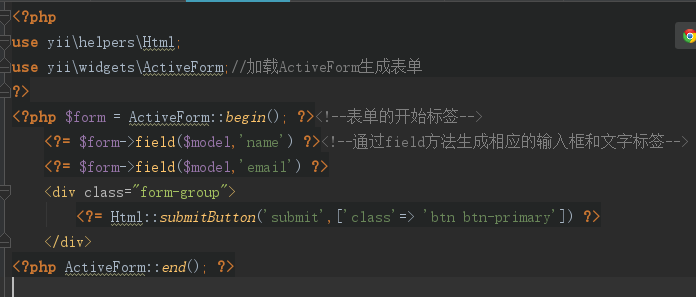
(2)entry视图

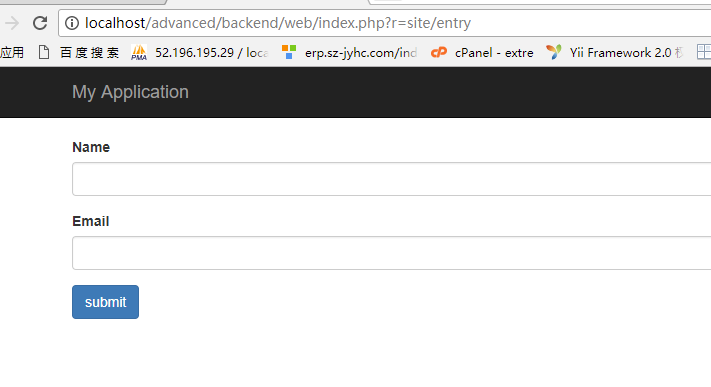
4、进行测试:http://localhost/advanced/backend/web/index.php?r=site/entry

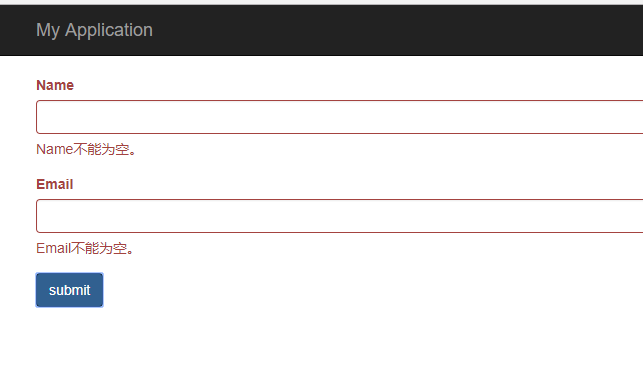
如果用户什么都不输入,就会报错

如果email的格式不对,也会报错

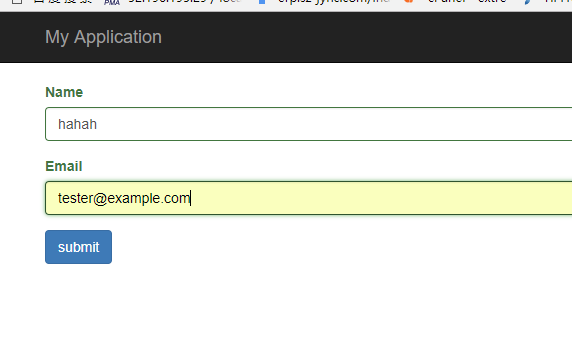
正常输出之后:

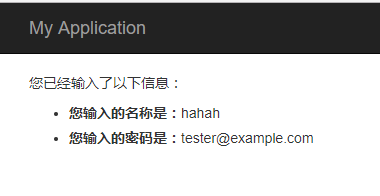
结果:

以上就是一个表单的形成过程了
使用后台程序的第一个表单Form的更多相关文章
- 前端与后台可能需要使用交互的表单form,input标签
前端与后台可能需要使用交互的表单标签 form表单和input标签 textarea文本域表单 select,option下拉列表表单 fieldset和legend组合表单 label标签 form ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(九)--绑定表单Form到表格Grrid中
绑定表单Form到表格Grrid中 现在我们需要选中一行表格数据的时候 数据能在表单中显示出来 我们可以使用DHTMLX 丰富的组件功能实现它. 绑定表单到表格 1.调用bind方法将表单绑定到网格, ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(八)-- 添加表单Form
添加表单Form 我们下一步是在页面中添加一个表单,表格中的选中字段将会显示在表单中.提供一个提交按钮 可以对显示的数据进行修改提交. 添加表单到布局单元格中 1.在右侧布局中使用attachForm ...
- 微信小程序基础之表单Form的使用
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的"switch","i ...
- HTML(七)HTML 表单(form元素介绍,input元素的常用type类型,input元素的常用属性)
前言 表单是网页与用户的交互工具,由一个<form>元素作为容器构成,封装其他任何数量的表单控件,还有其他任何<body>元素里可用的标签 表单能够包含<input> ...
- [入门到吐槽系列] Webix 10分钟入门 二 表单Form的使用
前言 继续接着上一篇的webix入门:https://www.cnblogs.com/zc22/p/15912342.html.今天完成剩下两个最重要的控件,表单和表格的使用.掌握了这两个,整个Web ...
- Bootstrap~表单Form
回到目录 在进行自己的后台改版时,大体布局都使用了bootstrap,剩下的表单部分没理由不去使用它,对于表单的美化和布局,bootstrap做的也是很不错的,有大气的边框,多功能的按钮及宏观的表单布 ...
- 表单 - Form - EasyUI提供的表单异步提交
方案一 被提交的表单 <form id="loginForm" method="post"> <table align="cente ...
- HTML初级教程 表单form
表单本身是没有什么用的.这需要编一个程序来处理输入表单中的数据.这也超出了本站指南的范围.如果使用网络服务器来放置HTML,你能够自助地找到一些简单的教程,开发一个服务器端的程序使一个发送到Email ...
随机推荐
- 《JavaScript语言精粹》第二章-语法 简单笔记
注释 JavaScript提供两种注释: /* */包围的块注释及//开头的行注释. 注释应该被优先用来提高程序的可读性,注释要精确地描述代码,没有用的注释比没有注释更糟糕. /* */块注释对于被注 ...
- Django 之 JsonResponse 对象
JsonResponse 是 HttpResponse 的子类,与父类的区别在于: JsonResponse 默认 Content-Type 类型为 application/json HttpResp ...
- 【解决】client does not support authentication
cmd窗口登陆mysql: C:\Users\Administrator> sqlplus /nolog mysql> conn / as sysdba; mysql> alt ...
- 2018牛客多校第九场E(动态规划,思维,取模)
#include<bits/stdc++.h>using namespace std;const long long mod=1000000007,inv=570000004;long l ...
- [sql Server]除非另外还指定了TOP 或 FOR XML,否则,ORDER BY 子句在视图、内联函数、派生表、子查询和公用表表达式中无效
今天遇到一个奇怪的问题,项目突然要从mysql切换到sql server数据库,包含order by 子句的嵌套子查询报错. 示例:select top 10 name,age,sex from ( ...
- React中的高阶组件
高阶组件(HOC, High-Order Component)是React中用于重组组件逻辑的高级技术,是一种编程模式而不是React的api. 直观来讲,高阶组件是以某一组件作为参数返回一个新组件的 ...
- AT2044 Teleporter
传送门 这个是真的简单题,随便手玩一下就可以发现最优策略一定是给\(1\)加上自环 然后就可以dfs一下看哪些点子树里深度最深的点到当前点的距离会等于\(k-1\),然后将当前点连向\(1\)(当然特 ...
- Anywhere 随启随用的静态文件服务器
三江建材官网项目 写nodeJs系列的文章都是因为这一个项目 第一天,搭建项目环境 记录心情: 首先,在写这个项目的时候,我很无助,只是拿到了设计稿,还有一个指导人,平常会很忙,只有在休闲的时候才能动 ...
- jdb应用
场景: 外网可以登录远程主机,但是因为安全限制,不能在外网直接访问docker应用的端口,因此不能远程调试.远程主机shell内部可以连接docker应用,也没有图形界面,没有log,考虑使用原始的j ...
- B. Tell Your World
http://codeforces.com/contest/849/problem/B 题目是给出n个点,要求把这n个点分成两组,每组都是一条直线.而且这两组不能为空,还要是平行的. 思路: 对于前3 ...
