Angular10 组件之间的通讯
1 父组件和子组件之间的通讯
2 利用中间组件实现两个组件之间的通讯
3 利用服务实现两个组件之间的通讯
2017年8月26日20:09:13
待更新...
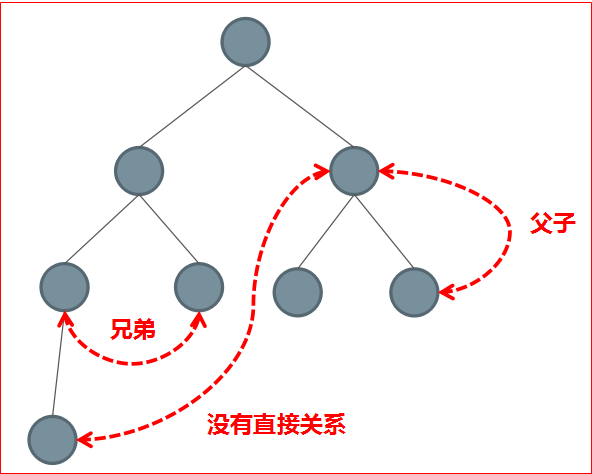
1 组件之间的关系图
1.1 父子关系
1.2 兄弟关系
1.3 没啥关系
2 组件之间有以下几种典型的通讯方案
2.1 直接父子关系
2.1.1 父组件直接访问子组件的 public 属性和方法
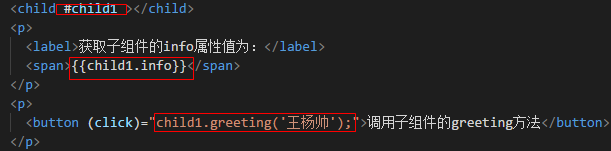
技巧01:父组件的视图中调用子组件的方法需要利用模板变量
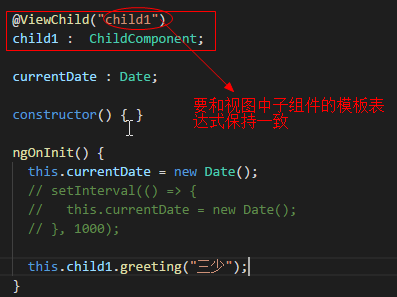
技巧02:父组件的类中调用子组件的方法需利用@ViewChild装饰器
2.1.2 借助于 @Input 和 @Output 进行通讯
就是利用输入属性和输出属性来实现
技巧01:输入属性和输出属性需要用到属性绑定和事件绑定相关的知识
2.2 兄弟关系
利用他们共同的父组件进行通信【有点麻烦】
技巧01:此时他们的父组件相当于一个中间人
2.3 适用于任何关系的方法
2.3.1 借助于service单例进行通讯
2.3.2 利用cookie或者localstorage进行通讯
2.3.3 利用session进行通讯
3 直接调用
对于父子组件而言,父组件可以直接调用子组件的public型属性和方法
缺点:如果父组件直接访问子组件,那么两个组件之间的关系就被固定死了。父子两个组件紧密依赖,谁也离不开谁,也就都不能单独使用了。所以,除非你知道自己在做什么,最好不要直接在父组件里面直接访问子组件上的属性和方法,以免未来一改一大片。
3.1 利用模板变量实现

3.2 利用@ViewChild实现

3.3 代码汇总
》父组件
<div class="panel panel-primary">
<div class="panel-heading">父组件</div>
<div class="panel-body">
<child #child1 ></child>
<p>
<label>获取子组件的info属性值为:</label>
<span>{{child1.info}}</span>
</p>
<p>
<button (click)="child1.greeting('王杨帅');">调用子组件的greeting方法</button>
</p>
</div>
<div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div>
</div>
HTML
import { Component, OnInit, ViewChild } from '@angular/core';
import { ChildComponent } from './child/child.component';
import { AfterViewInit, AfterContentChecked, AfterContentInit, AfterViewChecked } from '@angular/core/src/metadata/lifecycle_hooks';
@Component({
selector: 'parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit {
@ViewChild("child1")
child1 : ChildComponent;
currentDate : Date;
constructor() { }
ngOnInit() {
this.currentDate = new Date();
// setInterval(() => {
// this.currentDate = new Date();
// }, 1000);
this.child1.greeting("三少");
}
}
TS
》子组件
<div class="panel panel-primary">
<div class="panel-heading">子组件</div>
<div class="panel-body"> </div>
<div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div>
</div>
HTML
import { Component, OnInit, DoCheck,AfterViewChecked, EventEmitter, AfterContentInit, Output, Input, OnChanges, SimpleChanges, AfterViewInit, AfterContentChecked } from '@angular/core';
@Component({
selector: 'child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit {
currentDate : Date;
info : string;
constructor() { }
ngOnInit() {
this.info = "子组件中的info属性";
this.currentDate = new Date();
// setInterval(() => {
// this.currentDate = new Date();
// }, 1000);
}
greeting(name : string) : void {
alert("子组件中greeting方法的返回值: Helo " + name);
console.log("子组件中greeting方法的返回值: Helo " + name);
}
}
TS
4 @Input 和 @Output
就是通过属性绑定来实现父组件向子组件的输入属性船值;通过事件绑定来实现子组件向父组件传值
技巧01:其实可以直接利用双向绑定来实现
4.1 父组件向子组件传值
子组件利用@Input定义一个输入属性,父组件视图中在子组件的标签上利用属性绑定来实现
4.2 子组件向父组件传值
子组件利用@Output定义一个输出属性,父组件视图中在子组件标签上利用事件来实现
4.3 代码汇总
》父组件
<div class="panel panel-primary">
<div class="panel-heading">父组件</div>
<div class="panel-body"> <!-- 这三种写法都可以实现 -->
<!-- <child [info]="parentInfo" (infoChange)="onInfoChange($event)" ></child> -->
<!-- <child [info]="parentInfo" (infoChange)="parentInfo=$event" ></child> -->
<child [(info)]="parentInfo" ></child> <p>
{{parentInfo}}
</p>
</div>
<div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div>
</div>
HTML
import { Component, OnInit, ViewChild } from '@angular/core';
import { ChildComponent } from './child/child.component';
import { AfterViewInit, AfterContentChecked, AfterContentInit, AfterViewChecked } from '@angular/core/src/metadata/lifecycle_hooks';
@Component({
selector: 'parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit {
parentInfo : string;
currentDate : Date;
constructor() { }
ngOnInit() {
this.parentInfo = "王杨帅";
this.currentDate = new Date();
// setInterval(() => {
// this.currentDate = new Date();
// }, 1000);
}
onInfoChange(info : string) {
this.parentInfo = info;
}
}
TS
》子组件
<div class="panel panel-primary">
<div class="panel-heading">子组件</div>
<div class="panel-body">
<p>
输入属性info的值为:{{info}}
</p>
<p>
<button (click)="onTest()" >点击向父组件发送数据</button>
</p>
</div>
<div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div>
</div>
HTML
import { Component, OnInit, DoCheck,AfterViewChecked, EventEmitter, AfterContentInit, Output, Input, OnChanges, SimpleChanges, AfterViewInit, AfterContentChecked } from '@angular/core';
@Component({
selector: 'child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit {
currentDate : Date;
@Input()
info : string;
@Output()
infoChange : EventEmitter<string> = new EventEmitter();
constructor() { }
ngOnInit() {
this.currentDate = new Date();
// setInterval(() => {
// this.currentDate = new Date();
// }, 1000);
}
onTest() : void {
this.infoChange.emit("子组件传过来的数据");
}
}
TS
5 服务实现
待更新...
6 cookie或localstorage实现
6.1 原理图

6.2 代码汇总
》工具组件
利用投影来简化代码
<div class="panel panel-primary">
<div class="panel-heading">
<ng-content select=".heading"></ng-content>
</div>
<div class="panel-body">
<ng-content select=".body"></ng-content>
</div>
<div class="panel-footer">
{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}
</div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
import { setInterval } from 'timers';
@Component({
selector: 'panel',
templateUrl: './panel.component.html',
styleUrls: ['./panel.component.scss']
})
export class PanelComponent implements OnInit {
currentDate : Date;
constructor() { }
ngOnInit() {
this.currentDate = new Date();
setInterval(() => {
this.currentDate = new Date();
}, 1000);
}
}
TS
》测试组件01
<panel>
<div class="heading">
测试组件01
</div>
<div class="body">
<button (click)="onClick()">写入数据到</button>
</div>
</panel>
HTML
import { Component, OnInit } from '@angular/core';
import { TestService } from '../services/test.service';
@Component({
selector: 'test01',
templateUrl: './test01.component.html',
styleUrls: ['./test01.component.scss']
})
export class Test01Component implements OnInit {
constructor(
) { }
ngOnInit() {
}
onClick() : void {
// 将对象转化成JSON字符串并存储道浏览器缓存中
window.localStorage.setItem("user", JSON.stringify({name: "王杨帅", age: 9}));
}
}
TS
》测试组件02
<panel>
<div class="heading">
测试组件02
</div>
<div class="body">
<p>
<button (click)="onClick()">获取数据</button>
</p>
</div>
</panel>
HTML
import { Component, OnInit } from '@angular/core';
import { TestService } from '../services/test.service';
@Component({
selector: 'test02',
templateUrl: './test02.component.html',
styleUrls: ['./test02.component.scss']
})
export class Test02Component implements OnInit {
constructor(
) { }
ngOnInit() {
}
onClick() : void {
// 从浏览器缓存中获取数据【PS: 获取到的是string类型的数据】
let data = localStorage.getItem("user");
console.log(data);
// 将JSON字符串转化成对象
let json_data = JSON.parse(data);
console.log(json_data.name);
window.localStorage.removeItem("user");
}
}
TS
7 session实现
待更新...
Angular10 组件之间的通讯的更多相关文章
- 组件之间的通讯:vuex状态管理,state,getters,mutations,actons的简单使用(一)
之前的文章中讲过,组件之间的通讯我们可以用$children.$parent.$refs.props.data... 但问题来了,假如项目特别大,组件之间的通讯可能会变得十分复杂... 这个时候了我们 ...
- vue.js组件之间的通讯-----父亲向儿子传递数据,儿子接收父亲的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- angular组件之间的通讯
组件通讯,意在不同的指令和组件之间共享信息.如何在两个多个组件之间共享信息呢. 最近在项目上,组件跟组件之间可能是父子关系,兄弟关系,爷孙关系都有.....我也找找了很多关于组件之间通讯的方法,不同的 ...
- Vue父子组件之间的通讯(学习笔记)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Angular组件之间通讯
组件之间会有下列3种关系: 1. 父子关系 2. 兄弟关系 3. 没有直接关系 通常采用下列方式处理(某些方式是框架特有)组件间的通讯,如下: 1父子组件之间的交互(@Input/@Output/模板 ...
- Angular 发布订阅模式实现不同组件之间通讯
在我们项目中要实现不同组件之间通讯,Angular的@Input和@Output只能实现有父子组件的限制,如果是复杂跨组件实现不同组件可以通过共享变量的方式实现,比如这个博客的思路:https://w ...
- vue组件的基本使用,以及组件之间的基本传值方式
组件(页面上的每一个部分都是组件) 1.三部分:结构(template),样式(style),逻辑(script) 2.组件的作用:复用 3.模块包含组件 4.组件创建: 1.全局组件:Vue ...
- Angular学习笔记之组件之间的交互
1.@Input:可设置属性 当它通过属性绑定的形式被绑定时,值会“流入”这个属性. 在子组件中使用,例如:@Input()name:string 父组件定义宾亮,并在父组件的模板中绑定,例如: 子组 ...
- React组件间的通讯
组件化开发应该是React核心功能之一,组件之间的通讯也是我们做React开发必要掌握的技能.接下来我们将从组件之间的关系来分解组件间如何传递数据. 1.父组件向子组件传递数据 通讯是单向的,数据必须 ...
随机推荐
- IOS蓝牙开发模块
一.引言 蓝牙是设备近距离通信的一种方便手段,在iPhone引入蓝牙4.0后,设备之间的通讯变得更加简单.相关的蓝牙操作由专门的 CoreBluetooth.framework进行统一管理.通过蓝牙进 ...
- 尽量不要在viewWillDisappear:方法中移除通知
1.iOS7新增加了导航控制器侧滑手势,当触发侧滑返回时,会调用系统的viewWillDisappear:方法,取消侧滑返回时又会调用viewWillAppear:方法. 2.在做手势和通知等一系 ...
- Vim的map
linux系统下.vimrc文件(这个文件可以在家目录新建): 这个文件记录着vim的配置信息: 如: "显示行号 set number "键映射map “如按F5,在word的前 ...
- c++大作业五子棋-需求分析与设计方案
写在前边: 本来上学期就已经完成这个大作业,临近考试太忙. 而且老师最后要查重,就没有把代码放上来. 如需整个工程,移步http://download.csdn.net/detail/sdzuiaid ...
- Storm 执行异常 java.lang.RuntimeException: java.nio.channels.UnresolvedAddressException 问题解决
最近写的 binlog2kafka storm job 上线在一个新的集群环境中(storm 0.9.0.1, kafka 0.8), storm job 运行时报出如下异常: java.lang.R ...
- php构造函数的继承方法
第一种情况:子类没有定义构造函数时,默认继承.例子: ? 1 2 3 4 5 6 7 8 9 10 11 12 <?php class A{ public $name; function _ ...
- php 实现分享到QQ空间 新浪微博
//分享到新浪微博 $('#blog').click(function(){ window.sharetitle = '<%$info.title%>';//标题 window.share ...
- PHP 写入缓存
1.创建file.PHP <?php class File{ //封装方法 private $_dir; const EXT='.text';//文件后缀,定义为常量 public functi ...
- 文件操作类(QFileDialog、QFileInfo、QDir、QDirIterator、QFile)
一.QFileDialog 用于弹出打开或保存对话框,然后返回选择的文件或文件夹 1.可以筛选所需要的文件类型 2.可以设置是否多选 3.可以设置保存还是打开 二.QFileInfo 保存了文件相关信 ...
- codeforces 637D D. Running with Obstacles(dp,水题,贪心)
题目链接: D. Running with Obstacles time limit per test 2 seconds memory limit per test 256 megabytes in ...