YUV格式学习汇总
本文为个人学习使用,部分内容摘自他人。
参考:
https://www.cnblogs.com/ALittleDust/p/5935983.html
http://www.cnblogs.com/azraelly/archive/2013/01/01/2841269.html
YUV格式有两大类:planar和packed。
对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V。
对于packed的YUV格式,每个像素点的Y,U,V是连续交*存储的。
YUV,分为三个分量,“Y”表示明亮度(Luminance或Luma),也就是灰度值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。
与我们熟知的RGB类似,YUV也是一种颜色编码方法,主要用于电视系统以及模拟视频领域,它将亮度信息(Y)与色彩信息(UV)分离,没有UV信息一样可以显示完整的图像,只不过是黑白的,这样的设计很好地解决了彩色电视机与黑白电视的兼容问题。并且,YUV不像RGB那样要求三个独立的视频信号同时传输,所以用YUV方式传送占用极少的频宽。
YUV码流的存储格式其实与其采样的方式密切相关,主流的采样方式有三种,YUV4:4:4,YUV4:2:2,YUV4:2:0,关于其详细原理,可以通过网上其它文章了解,这里我想强调的是如何根据其采样格式来从码流中还原每个像素点的YUV值,因为只有正确地还原了每个像素点的YUV值,才能通过YUV与RGB的转换公式提取出每个像素点的RGB值,然后显示出来。
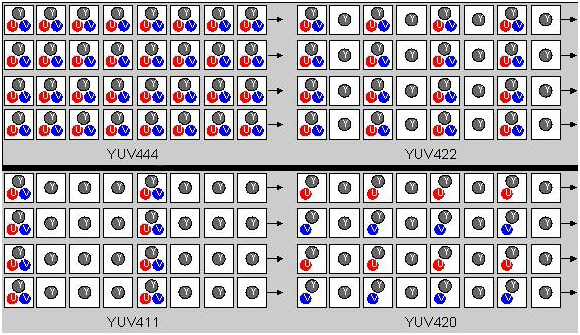
用三个图来直观地表示采集的方式吧,以黑点表示采样该像素点的Y分量,以空心圆圈表示采用该像素点的UV分量。

先记住下面这段话,以后提取每个像素的YUV分量会用到。
- YUV 4:4:4采样,每一个Y对应一组UV分量。
- YUV 4:2:2采样,每两个Y共用一组UV分量。
- YUV 4:2:0采样,每四个Y共用一组UV分量。
2. 存储方式
下面我用图的形式给出常见的YUV码流的存储方式,并在存储方式后面附有取样每个像素点的YUV数据的方法,其中,Cb、Cr的含义等同于U、V。
(1) YUVY 格式 (属于YUV422)


YU12和YV12属于YUV420格式,也是一种Plane模式,将Y、U、V分量分别打包,依次存储。其每一个像素点的YUV数据提取遵循YUV420格式的提取方式,即4个Y分量共用一组UV。注意,上图中,Y'00、Y'01、Y'10、Y'11共用Cr00、Cb00,其他依次类推。
(5)NV12、NV21(属于YUV420)
NV12和NV21属于YUV420格式,是一种two-plane模式,即Y和UV分为两个Plane,但是UV(CbCr)为交错存储,而不是分为三个plane。其提取方式与上一种类似,即Y'00、Y'01、Y'10、Y'11共用Cr00、Cb00
YUV420 planar数据, 以720×488大小图象YUV420 planar为例,
其存储格式是: 共大小为(720×480×3>>1)字节,
分为三个部分:Y,U和V
Y分量: (720×480)个字节
U(Cb)分量:(720×480>>2)个字节
V(Cr)分量:(720×480>>2)个字节
三个部分内部均是行优先存储,三个部分之间是Y,U,V 顺序存储。
即YUV数据的0--720×480字节是Y分量值,
720×480--720×480×5/4字节是U分量
720×480×5/4 --720×480×3/2字节是V分量。
4 :2: 2 和4:2:0 转换:
最简单的方式:
YUV4:2:2 ---> YUV4:2:0 Y不变,将U和V信号值在行(垂直方向)在进行一次隔行抽样。 YUV4:2:0 ---> YUV4:2:2 Y不变,将U和V信号值的每一行分别拷贝一份形成连续两行数据。
在YUV420中,一个像素点对应一个Y,一个4X4的小方块对应一个U和V。对于所有YUV420图像,它们的Y值排列是完全相同的,因为只有Y的图像就是灰度图像。YUV420sp与YUV420p的数据格式它们的UV排列在原理上是完全不同的。420p它是先把U存放完后,再存放V,也就是说UV它们是连续的。而420sp它是UV、UV这样交替存放的。(见下图) 有了上面的理论,我就可以准确的计算出一个YUV420在内存中存放的大小。 width * hight =Y(总和) U = Y / 4 V = Y / 4
所以YUV420 数据在内存中的长度是 width * hight * 3 / 2,
假设一个分辨率为8X4的YUV图像,它们的格式如下图:
YUV420sp格式如下图

YUV420p数据格式如下图

旋转90度的算法:
public static void rotateYUV240SP(byte[] src,byte[] des,int width,int height)
{
int wh = width * height;
//旋转Y
int k = 0;
for(int i=0;i<width;i++) {
for(int j=0;j<height;j++)
{
des[k] = src[width*j + i];
k++;
}
}
for(int i=0;i<width;i+=2) {
for(int j=0;j<height/2;j++)
{
des[k] = src[wh+ width*j + i];
des[k+1]=src[wh + width*j + i+1];
k+=2;
}
}
}
YV12和I420的区别 一般来说,直接采集到的视频数据是RGB24的格式,RGB24一帧的大小size=width×heigth×3 Bit,RGB32的size=width×heigth×4,如果是I420(即YUV标准格式4:2:0)的数据量是 size=width×heigth×1.5 Bit。 在采集到RGB24数据后,需要对这个格式的数据进行第一次压缩。即将图像的颜色空间由RGB2YUV。因为,X264在进行编码的时候需要标准的YUV(4:2:0)。但是这里需要注意的是,虽然YV12也是(4:2:0),但是YV12和I420的却是不同的,在存储空间上面有些区别。如下: YV12 : 亮度(行×列) + U(行×列/4) + V(行×列/4)
I420 : 亮度(行×列) + V(行×列/4) + U(行×列/4)
可以看出,YV12和I420基本上是一样的,就是UV的顺序不同。
继续我们的话题,经过第一次数据压缩后RGB24->YUV(I420)。这样,数据量将减少一半,为什么呢?呵呵,这个就太基础了,我就不多写了。同样,如果是RGB24->YUV(YV12),也是减少一半。但是,虽然都是一半,如果是YV12的话效果就有很大损失。然后,经过X264编码后,数据量将大大减少。将编码后的数据打包,通过RTP实时传送。到达目的地后,将数据取出,进行解码。完成解码后,数据仍然是YUV格式的,所以,还需要一次转换,这样windows的驱动才可以处理,就是YUV2RGB24。
YUY2 是 4:2:2 [Y0 U0 Y1 V0]
YUV420P,Y,U,V三个分量都是平面格式,分为I420和YV12。I420格式和YV12格式的不同处在U平面和V平面的位置不同。在I420格式中,U平面紧跟在Y平面之后,然后才是V平面(即:YUV);但YV12则是相反(即:YVU)。
YUV420SP, Y分量平面格式,UV打包格式, 即NV12。 NV12与NV21类似,U 和 V 交错排列,不同在于UV顺序。
I420: YYYYYYYY UU VV =>YUV420P
YV12: YYYYYYYY VV UU =>YUV420P
NV12: YYYYYYYY UVUV =>YUV420SP
NV21: YYYYYYYY VUVU =>YUV420SP
------------------------------- -------------------------------------- --------------------------------------------------------------------------- -----------------------------------------------------------------------------
工作中经常会使用一些颜色空间,最主要的就是使用RGB空间和YUV空间,把两空间的一些知识记录在此。
1. 什么是RGB?
RGB是红绿蓝三原色的意思,R=Red、G=Green、B=Blue。
2.什么是YUV/YCbCr/YPbPr?
亮度信号经常被称作Y,色度信号是由两个互相独立的信号组成。视颜色系统和格式不同,两种色度信号经常被称作U和V或Pb和Pr或Cb和Cr。这些都是由不同的编码格式所产生的,但是实际上,他们的概念基本相同。在DVD中,色度信号被存储成Cb和Cr(C代表颜色,b代表蓝色,r代表红色)。
3.什么是4:4:4、4:2:2、4:2:0?
在 最近十年中,视频工程师发现人眼对色度的敏感程度要低于对亮度的敏感程度。在生理学中,有一条规律,那就是人类视网膜上的视网膜杆细胞要多于视网膜锥细 胞,说得通俗一些,视网膜杆细胞的作用就是识别亮度,而视网膜锥细胞的作用就是识别色度。所以,你的眼睛对于亮和暗的分辨要比对颜色的分辨精细一些。正是 因为这个,在我们的视频存储中,没有必要存储全部颜色信号。既然眼睛看不见,那为什么要浪费存储空间(或者说是金钱)来存储它们呢?
像Beta或VHS之类的消费用录像带就得益于将录像带上的更多带宽留给黑—白信号(被称作“亮度”),将稍少的带宽留给彩色信号(被称作“色度”)。
在MPEG2(也就是DVD使用的压缩格式)当中,Y、Cb、Cr信号是分开储存的(这就是为什么分量视频传输需要三条电缆)。其中Y信号是黑白信号,是以全分辨率存储的。但是,由于人眼对于彩色信息的敏感度较低,色度信号并不是用全分辨率存储的。
色度信号分辨率最高的格式是4:4:4,也就是说,每4点Y采样,就有相对应的4点Cb和4点Cr。换句话说,在这种格式中,色度信号的分辨率和亮度信号的分辨率是相同的。这种格式主要应用在视频处理设备内部,避免画面质量在处理过程中降低。当图像被存储到Master Tape,比如D1或者D5,的时候,颜色信号通常被削减为4:2:2。

在图中,你可以看到4:4:4格式的亮度、色度采样分布。就像图中所表示的,画面中每个象素都有与之对应的色度和亮度采样信息。
其次就是4:2:2,就是说,每4点Y采样,就有2点Cb和2点Cr。在这种格式中,色度信号的扫描线数量和亮度信号一样多,但是每条扫描线上的色度采样点 数却只有亮度信号的一半。当4:2:2信号被解码的时候,“缺失”的色度采样,通常由一定的内插补点算法通过它两侧的色度信息运算补充。
看4:2:2格式亮度、色度采样的分布情况。在这里,每个象素都有与之对应的亮度采样,同时一半的色度采样被丢弃,所以我们看到,色度采样信号每隔 一个采样点才有一个。当着张画面显示的时候,缺少的色度信息会由两侧的颜色通过内插补点的方式运算得到。就像上面提到的那样,人眼对色度的敏感程度不如亮 度,大多数人并不能分辨出4:2:2和4:4:4颜色构成的画面之间的不同。
色度信号分辨率最低的格式,也就是DVD所使用的 格式,就是4:2:0了。事实上4:2:0是一个混乱的称呼,按照字面上理解,4:2:0应该是每4点Y采样,就有2点Cb和0点Cr,但事实上完全不是 这样。事实上,4:2:0的意思是,色度采样在每条横向扫描线上只有亮度采样的一半,扫描线的条数上,也只有亮度的一半!换句话说,无论是横向还是纵向, 色度信号的分辨率都只有亮度信号的一半。举个例子,如果整张画面的尺寸是720*480,那么亮度信号是720*480,色度信号只有360*240。在 4:2:0中,“缺失”的色度采样不单单要由左右相邻的采样通过内插补点计算补充,整行的色度采样也要通过它上下两行的色度采样通过内插补点运算获得。这 样做的原因是为了最经济有效地利用DVD的存储空间。诚然,4:4:4的效果很棒,但是如果要用4:4:4存储一部电影,我们的DVD盘的直径至少要有两 英尺(六十多厘米)!
上图表示了概念上4:2:0颜色格式非交错画面中亮度、色度采样信号的排列情况。同4:2:2格式 一样,每条扫描线中,只有一半的色度采样信息。与4:2:2不同的是,不光是横向的色度信息被“扔掉”了一半,纵向的色度信息也被“扔掉”了一半,整个屏 幕中色度采样只有亮度采样的四分之一。请注意,在4:2:0颜色格式中,色度采样被放在了两条扫描线中间。为什么会这样呢?很简单:DVD盘上的颜色采样 是由其上下两条扫描线的颜色信息“平均”而来的。比如,图三中,第一行颜色采样(Line 1和Line 2中间夹着的那行)是由Line 1和Line 2“平均”得到的,第二行颜色采样(Line 3和Line 4中间夹着的那行)也是同样的道理,是由Line 3和Line 4得到的。
虽然文章中多次提到“平均”这个概念,但是这个“平均”可不是我们通常意义上的(a+B)/2的平均。颜色的处理有极其复杂的算法保证其最大限度地减少失真,接近原始质量。
关于 RGB 跟 YUV 的转换:
计算机彩色显示器显示色彩的原理与彩色电视机一样,都是采用R(Red)、G(Green)、B(Blue)相加混色的原理:通过发射出三种不同强度的电子束,使屏幕内侧覆盖的红、绿、蓝磷光材料发光而产生色彩。这种色彩的表示方法称为RGB色彩空间表示(它也是多媒体计算机技术中用得最多的一种色彩空间表 示方法)。
根据三基色原理,任意一种色光F都可以用不同分量的R、G、B三色相加混合而成。
F = r [ R ] + g [ G ] + b [ B ]
其中,r、g、b分别为三基色参与混合的系数。当三基色分量都为0(最弱)时混合为黑色光;而当三基色分量都为k(最强)时混合为白色光。调整r、g、b三个系数的值,可以混合出介于黑色光和白色光之间的各种各样的色光。
那 么YUV又从何而来呢?在现代彩色电视系统中,通常采用三管彩色摄像机或彩色CCD摄像机进行摄像,然后把摄得的彩色图像信号经分色、分别放大校正后得到 RGB,再经过矩阵变换电路得到亮度信号Y和两个色差信号R-Y(即U)、B-Y(即V),最后发送端将亮度和色差三个信号分别进行编码,用同一信道发送 出去。这种色彩的表示方法就是所谓的YUV色彩空间表示。
采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量,那么这样表示的图像就是黑白灰度图像。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机的兼容问题,使黑白电视机也能接收彩色电视信号。
YUV与RGB相互转换的公式如下(RGB取值范围均为0-255):
Y = 0.299R + 0.587G + 0.114B
U = -0.147R - 0.289G + 0.436B
V = 0.615R - 0.515G - 0.100B
R = Y + 1.14V
G = Y - 0.39U - 0.58V
B = Y + 2.03U
PS:贴上两个网上找到的sourcecode:
RGB->YUV
Y = 0.299R + 0.587G + 0.114B
Cb = 0.564(B − Y )
Cr = 0.713(R − Y )
代码:
uint8_t COL_RgbToYuv(uint8_t R,uint8_t G,uint8_t B, uint8_t *y,int8_t *u,int8_t *v)
{
float rr=R,bb=B,gg=G;
float yy,uu,vv;
yy=0.299*rr+ 0.587*gg+ 0.114*bb;
uu=-0.169*rr+ -0.331*gg+ 0.5*bb;
vv=0.5*rr+ -0.419*gg+ -0.081*bb;
if(uu>127) uu=127;
if(uu-127) uu=-127;
*u=(int8_t)floor(uu);
if(vv>127) vv=127;
if(vv-127) vv=-127;
*v=(int8_t)floor(vv);
if(yy>255) yy=255;
if(yy0) yy=0;
*y=(uint8_t)floor(yy);
return 1;
}
YUV->RGB
R = Y + 1.402Cr
G = Y − 0.344Cb − 0.714Cr
B = Y + 1.772Cb
代码:
uint8_t COL_YuvToRgb( uint8_t y,int8_t u,int8_t v,uint8_t *r,uint8_t *g,uint8_t *b)
{
float rr,bb,gg;
float yy=y,uu=u,vv=v;
rr= yy+ 1.402*vv;
gg= yy+ -0.344*uu+ -0.714*vv;
bb= yy+ 1.772*uu ;
#define CLIP(x) if(x>255) x=255; else if (x0) x=0;x=x+0.49;
#define CVT(x,y) CLIP(x);*y=(uint8_t)floor(x);
CVT(rr,r);
CVT(gg,g);
CVT(bb,b);
return 1;
}
YUV格式学习汇总的更多相关文章
- YUV格式学习笔记
YUV与RGB表现图像的方法不同,其采用的是一个亮度信号加两个色差信号的方式来表现图像.其中UV表示的是CbCr,常见的YUV格式有:YUV4:2:0,YUV4:2:2,YUV4:1:1,YUV4:4 ...
- YUV格式学习:YUV420P、YV12、NV12、NV21格式转换成RGB24(转载)
转自:http://www.latelee.org/my-study/yuv-learning-yuv420p-to-rgb24.html 对于YUV420的格式,网上有一大堆资料,这里就不说了.直奔 ...
- JS object(对象)的学习汇总
Object(对象)是在所有的编程语言中都十分重要的一个概念,对于事物我们可以把他们看作是一个对象,而每一个事物都有自己的表示的属性和对于某一信息作出的相应的操作.而这些东西就变成了事物的属性和方法. ...
- 图像视频编码和FFmpeg(2)-----YUV格式介绍和应用
本文不讲FFmpeg,而是讲YUV图像格式.因为摄像头拍摄出来的原始图像一般都是YUV格式.在FFmpeg中,视频是通过多张YUV图像而得到. YUV图像格式是什么,这个可以看一下维基百科.这个超链接 ...
- YUV格式介绍
原文链接:http://www.cnblogs.com/azraelly/archive/2013/01/01/2841269.html YUV格式有两大类:planar和packed.对于plana ...
- YUV格式分析
转自:http://www.cnblogs.com/armlinux/archive/2012/02/15/2396763.html Andrew Huang <bluedrum@163.com ...
- 关于yuv格式
首先,内存分布 1:YUV420 (1):I420: YYYYYYYY UU VV =>YUV420P (2): ...
- 【视频处理】YUV格式说明
YUV,是一种颜色编码方法,Y表示明亮度(Luminance.Luma),U和V则是色度.浓度(Chrominance.Chroma). YUV,Y`UV,YCbCr,YPbPr等都可以称为YUV,彼 ...
- YUV格式&像素
一幅彩色图像的基本要素是什么? 说白了,一幅图像包括的基本东西就是二进制数据,其容量大小实质即为二进制数据的多少.一幅1920x1080像素的YUV422的图像,大小是1920X1080X2=4147 ...
随机推荐
- 计蒜客 28449.算个欧拉函数给大家助助兴-大数的因子个数 (HDU5649.DZY Loves Sorting) ( ACM训练联盟周赛 G)
ACM训练联盟周赛 这一场有几个数据结构的题,但是自己太菜,不会树套树,带插入的区间第K小-替罪羊套函数式线段树, 先立个flag,BZOJ3065: 带插入区间K小值 计蒜客 Zeratul与Xor ...
- 洛谷 P1048 采药【裸01背包】
题目描述 辰辰是个天资聪颖的孩子,他的梦想是成为世界上最伟大的医师.为此,他想拜附近最有威望的医师为师.医师为了判断他的资质,给他出了一个难题.医师把他带到一个到处都是草药的山洞里对他说:" ...
- spoj - Distinct Substrings(后缀数组)
Distinct Substrings 题意 求一个字符串有多少个不同的子串. 分析 又一次体现了后缀数组的强大. 因为对于任意子串,一定是这个字符串的某个后缀的前缀. 我们直接去遍历排好序后的后缀字 ...
- [POJ 2373][BZOJ 1986] Dividing the Path
Link: POJ 2373 传送门 Solution: 一开始想错方向的一道简单$dp$,不应该啊…… 我一开始的想法是以$cows' ranges$的节点为状态来$dp$ 但明显一个灌溉的区间的两 ...
- [Beijing2010组队]次小生成树Tree
小C最近学了很多最小生成树的算法,Prim算法.Kurskal算法.消圈算法等等.正当小C洋洋得意之时,小P又来泼小C冷水了.小P说,让小C求出一个无向图的次小生成树,而且这个次小生成树还得是严格次小 ...
- POJ 3735 Training little cats(矩阵乘法)
[题目链接] http://poj.org/problem?id=3735 [题目大意] 有一排小猫,给出一系列操作,包括给一只猫一颗花生, 让某只猫吃完所有的花生以及交换两只猫的花生, 求完成m次操 ...
- 如何暂停sqlserver数据订阅服务
原文:如何暂停sqlserver数据订阅服务 从 Management Studio 启动和停止快照代理或日志读取器代理 在 Management Studio 中连接到发布服务器,然后展开服务器节点 ...
- 使用Jenkins搭建iOS开发的CI服务器
目录 简介 下载并运行 Jenkins配置 安装git插件 E-mail设置 自动化构建 远程仓库设置 触发条件 ...
- [置顶]
kubernetes资源类型--ingress
Ingress在K8S1.1之前还没有. 概念 Ingress是一种HTTP方式的路由转发机制,为K8S服务配置HTTP负载均衡器,通常会将服务暴露给K8S群集外的客户端. Ingress是一个允许入 ...
- Redis 命令二
一.连接控制 QUIT 关闭连接 AUTH (仅限启用时)简单的密码验证 二.适合全体类型的命令 EXISTS key 判断一个键是否存在;存在返回 1;否则返回0; DEL key 删除某个key, ...
