【HTML5】元素<script>与<noscript>的使用
功能描述
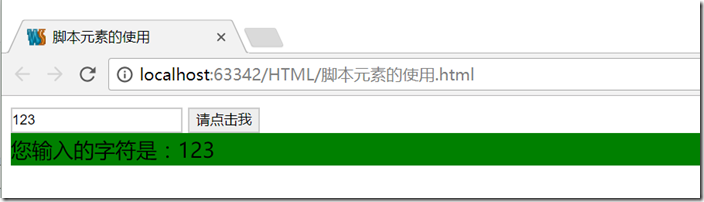
在新建的页面中增加一个文本框“txtContent”和一个按钮“请点击我”;当单击按钮时。通过页面中加入的JavaScript脚本获取为文本框中的内容,并显示在页面上。
实现代码
HTML


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>脚本元素的使用</title>
<link href="css/css1.css" rel="stylesheet" type="text/css">
<script type="text/javascript" async="true">
function Btn_Click(){
var strTxt = document.getElementById("txtContent").value;
var strDiv = document.getElementById("divShow");
strDiv.style.display="block";
strDiv.innerHTML="您输入的字符是:"+strTxt;
}
</script>
<noscript>您的浏览器不支持javascript</noscript>
</head>
<body>
<input type="text" id="txtContent" class="inputtxt"/>
<input type="button" value="请点击我" class="inputbtn" onclick="Btn_Click();"/>
<div id = "divShow" class="divShow"></div>
</body>
</html>
CSS


@charset "utf-8"
/*CSS Document*/
body{
font-size:14px;
}
.inputbtn {
border:solid 1px #ccc;
background-color:#eee;
line-height:18px;
font-size:12px;
}
.inputtxt{
border:solid 1px #ccc;
line-height:18px;
font-size:12px;
}
.divShow{
font-size:18px;
font-weight:blod;
line-height:28px;
background:green;
}
页面效果

在本实例的<script>元素中,设置async属性设置的值为true,即允许脚本在页面解析时异步执行,在很大程度上加速页面加载速度。
【HTML5】元素<script>与<noscript>的使用的更多相关文章
- HTML5元素标记释义
HTML5元素标记释义 标记 类型 意义 介绍 文件标记 <html> ● 根文件标记 让浏览器知道这是HTML 文件 META标记 <head> ● 开头 提供文件整体信息 ...
- HTML5元素背景知识
目录 HTML5元素背景知识 语义与呈现分离 元素选用原则 少亦可为多 别误用元素 具体为佳,一以贯之 对用户不要想当然 元素说明体例 ol元素 元素速览 文档和元数据元素 文档和元数据元素 文本元素 ...
- html5.js让IE(包括IE6)支持HTML5元素方法
引用Google的html5.js文件 <!--[if IE]> <script src=”http://html5shiv.googlecode.com/svn/trunk/htm ...
- HTML5中script的async属性异步加载JS
HTML5中script的async属性异步加载JS HTML4.01为script标签定义了5个属性: charset 可选.指定src引入代码的字符集,大多数浏览器忽略该值.defer 可 ...
- html5.js让IE(包含IE6)支持HTML5元素方法
原文地址:http://blog.sina.com.cn/s/blog_62a36ec401018oqb.html html5.js让IE(包含IE6)支持HTML5元素方法 微软的最新浏览器IE8及 ...
- 添加shiv让所有现代浏览器都支持 HTML5 语义元素 html5.js让IE(包括IE6)支持HTML5元素方法
引用Google的html5.js文件 <!--[if IE]> <script src=”http://html5shiv.googlecode.com/svn/trunk/htm ...
- 让更多浏览器支持html5元素的简单方法
当我们试图使用web上的新技术的时候,旧式浏览器总是我们心中不可磨灭的痛!事实上,所有浏览器都有或多或少的问题,现在还没有浏览器能够完整的识别和支持最新的html5结构元素.但是不用担心,你依然可以在 ...
- 如何让旧版IE浏览器认识HTML5元素
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js" ...
- 不使用JavaScript让IE浏览器支持HTML5元素——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2515 如果我们不做什 ...
随机推荐
- 借教室(NOIP2012)
原题传送门 其实就是求能满足多少个订单.. 然后搞上差分, 又因为如果前n个能够满足,那么前m个一定能满足(m<n) 所以可以二分(重点!) 然后乱搞..就AC了(其实也挺麻烦的...233~) ...
- UVA 11125 Arrange Some Marbles
dp[i][j][m][n][s]表示最初选择j个i号颜色大理石.当前选择n个m号颜色大理石.剩余大理石状态(8进制数状压表示)最开始没看出状压..sad #include <map> # ...
- VC2010编译libwebsockets
1. 安装cmake: https://cmake.org/files/v3.6/cmake-3.6.0-win64-x64.msi 2. 下载libwebsocket源码: git clone ht ...
- js/jquery获取元素,元素筛选器
1.js获取元素 var test = document.getElementById("test"); var parent = test.parentNode; // 父节点 ...
- Guava源码学习(二)Ordering
基于版本:Guava 22.0 Wiki:Ordering 0. Ordering简介 Guava的Ordering提供了链式风格的比较器的实现,我们可以用Ordering轻松构建复杂的比较器. 1. ...
- 新疆大学ACM-ICPC程序设计竞赛五月月赛(同步赛)- 猴子排序的期望
链接:https://www.nowcoder.com/acm/contest/116/F来源:牛客网 题目描述 我们知道有一种神奇的排序方法叫做猴子排序,就是把待排序的数字写在卡片上,然后让猴子把卡 ...
- 洛谷——P1579 哥德巴赫猜想(升级版)
P1579 哥德巴赫猜想(升级版) 题目背景 1742年6月7日哥德巴赫写信给当时的大数学家欧拉,正式提出了以下的猜想:任何一个大于9的奇数都可以表示成3个质数之和.质数是指除了1和本身之外没有其他约 ...
- elasticsearch REST api
elasticsearch REST api========================================命令模式:<REST Verb> /<Index>/ ...
- DQL数据查询语言——连接查询
--内连接 两种写法 等值连接select r.*,b.bummc from t_hq_ryxx r, t_hq_bm b where r.bumbm = b.bumbm select r.*,b.b ...
- Tiny 6410的Linux学习总结!
1.Tiny6410的Linux系统修改IP地址: vi /etc/eth0-setting 2.Ubuntu14.04自动以root身份登录系统: /etc/lightdm/lig ...
