Java进阶08 GUI
GUI(Graphical User Interface)提供了图形化的界面,允许用户以图形的方式与系统进行互动。在GUI推广之前,用户通常要以文本命令的方式来控制计算机。GUI直观的将计算机的功能呈现给用户,降低了用户使用计算机的门槛。苹果和微软是GUI方面的先驱(虽然他们都一定程度上抄袭了Xerox),GUI也为这两位PC王者带来了丰厚的市场回报。

早期Mac GUI
GUI需要操作系统和硬件的支持。因此,GUI编程往往要处理移植性的问题。Java的GUI编程有相对比较好的可移植性。然而,随着GUI的重心向移动端转移,Java的GUI部分地位有些尴尬。无论如何,我们还是可以通过Java来了解GUI编程的一些基本内容。
图形的理解
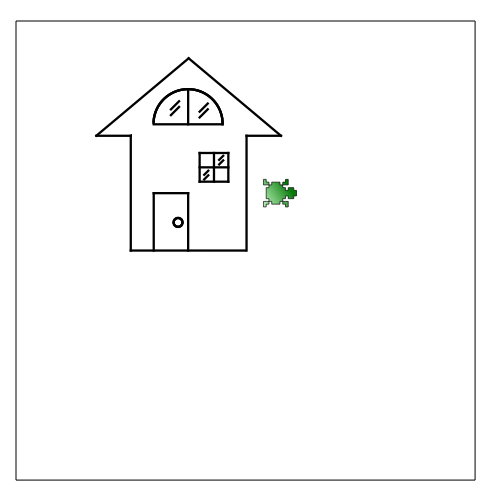
看下面一个图片:

KTurtle绘制。参看把你的孩子打造成为码农
可以看到,图中有一个房子,房子上有窗户和门,窗户上有条纹,门上有把手,此外图像外还有一只小乌龟。我们所提到的房子,窗户,门,条纹,把手,都可以称其为对象。不同的对象之间有组合(composition)关系,比如 窗户和门属于房子,而把手属于门。乌龟和房子是相互独立的两个对象。此外,整个图像外有一个方框,用来表明可绘图的范围,所有上面提到的元素都依附于该方框。
另一方面,上述的对象有许多重复使用的图形元素(component)。比如把手是一个圆,房子和门由直线构成。相同的图形元素可以归为一类(class)。我们可以重复使用直线类来生成(不同性质的)直线,并组合到不同的对象中。
这是用面向对象的方式来理解一个图形。对象是描述图形的自然方式。面向对象编程在计算机图形方面应用非常成功。
一个简单的GUI
Java的GUI功能主要集中在awt和swing两个包中。awt是GUI底层包。swing包是高层的封装,更容易移植。这里将更侧重于swing包。
import javax.swing.*;
import java.awt.*; public class HelloWorldSwing {
private static void createAndShowGUI() {
JFrame frame = new JFrame("HelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // Pane's layout
Container cp = frame.getContentPane();
cp.setLayout(new FlowLayout()); // create button
JButton b1 = new JButton("click me");
JButton b2 = new JButton("shit"); // add buttons
cp.add(b1);
cp.add(b2); // show the window
frame.pack();
frame.setVisible(true);
} public static void main(String[] args) {
Runnable tr = new Runnable() {
public void run() {
createAndShowGUI();
}
};
javax.swing.SwingUtilities.invokeLater(tr);
}
}
上面程序中的main()方法中,我们使用匿名类(anonymous class)定义线程Runnable tr。匿名类是Java的一种嵌套类,它是在使用new创建对象时,使用一个{}来直接包含类的定义。在匿名类定义中,我们不需要说明类名。new后面跟随 接口()或者 类(),匿名类的定义将实施该接口或继承该类。
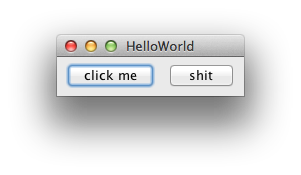
运行结果如下:

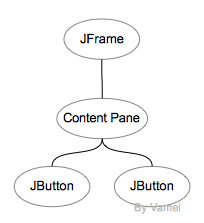
图形树
我们利用add()方法,将一个图形元素加入到另一个元素中。通过这样的组合,所有的图形元素构成一个树状数据结构,这棵树表示了图像元素之间的隶属关系(containment hierarchy)。一个图形树就代表了一个GUI图形界面。

图形树
在程序中,我们首先创建了JFrame对象。JFrame是top-level container,也就是图形树的根。JFrame默认包含有Content Pane。Content Pane是一个Container对象,它一般包含有图形(除菜单MenuBar外)的所有可见元素。Content Pane中包含有两个按钮,即JButton元素。
Content Pane的setLayout()方法决定了元素的布局(layout)方式。布局决定了元素的位置。最直接的布局是直接说明元素的坐标位置(像素)。但GUI的设备尺寸可能差别很大,硬性规定像素位置将大大减小程序的可移植性。Swing提供了更高层的一些布局方法,比如FlowLayout下,元素将从左向右排列,在排满之后进入下一行。
图形元素
除了按钮之外,我们还可以在GUI中增加更多的元素,这些元素大都是JComponent的衍生类。比如:
import javax.swing.*;
import java.awt.*;
public class HelloWorldSwing {
private static void createAndShowGUI() {
JFrame frame = new JFrame("HelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // Pane's layout
Container cp = frame.getContentPane();
cp.setLayout(new GridLayout(0,2)); // JButton
JButton button = new JButton("click me");
JLabel label = new JLabel("OK"); // JPanel
JPanel panel1 = new JPanel(new BorderLayout());
JPanel panel2 = new JPanel(new BorderLayout());
panel2.setBackground(Color.red); panel1.add(button, BorderLayout.CENTER);
cp.add(panel1);
panel2.add(label, BorderLayout.EAST);
cp.add(panel2); // JList
String[] lines = {"a", "b", "c"};
JList list = new JList(lines);
cp.add(list); // JCheckBox
cp.add(new JCheckBox());
// show the window
frame.pack();
frame.setVisible(true);
} public static void main(String[] args) {
Runnable tr = new Runnable() {
public void run() {
createAndShowGUI();
}
};
javax.swing.SwingUtilities.invokeLater(tr);
}
}
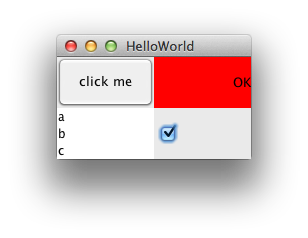
这里使用了GridLayout,效果如下:

JComponent
总结
这里只是简单的展示了GUI编程的一些例子,以便从概念上了解GUI编程。随着使用的深入,我们很可能转入IDE设计GUI,并自动生成GUI代码。无论如何,概念的理解都是必不可少的。
GUI的知识有助于学习移动端开发。
Java进阶08 GUI的更多相关文章
- Java进阶(三)多线程开发关键技术
原创文章,同步发自作者个人博客,转载请务必以超链接形式在文章开头处注明出处http://www.jasongj.com/java/multi_thread/. sleep和wait到底什么区别 其实这 ...
- Java进阶01 String类
链接地址:http://www.cnblogs.com/vamei/archive/2013/04/08/3000914.html 作者:Vamei 出处:http://www.cnblogs.com ...
- java进阶视频分享
更多资源和教程请关注公众号:非科班的科班. 如果觉得我写的还可以请给个赞,谢谢大家,你的鼓励是我创作的动力 课程目录介绍 01.开班仪式02.并发编程专题之多线程基础03.并发编程专题之Java内存模 ...
- Java 进阶 hello world! - 中级程序员之路
Java 进阶 hello world! - 中级程序员之路 Java是一种跨平台的语言,号称:"一次编写,到处运行",在世界编程语言排行榜中稳居第二名(TIOBE index). ...
- Java进阶(五)Java I/O模型从BIO到NIO和Reactor模式
原创文章,同步发自作者个人博客,http://www.jasongj.com/java/nio_reactor/ Java I/O模型 同步 vs. 异步 同步I/O 每个请求必须逐个地被处理,一个请 ...
- Java线程间通信方式剖析——Java进阶(四)
原创文章,同步发自作者个人博客,转载请在文章开头处以超链接注明出处 http://www.jasongj.com/java/thread_communication/ CountDownLatch C ...
- 当我们说线程安全时,到底在说什么——Java进阶系列(二)
原创文章,同步发自作者个人博客,转载请以超链接形式在文章开头处注明出处http://www.jasongj.com/java/thread_safe/ 多线程编程中的三个核心概念 原子性 这一点,跟数 ...
- 黑马程序员——【Java基础】——GUI(图形用户界面)
---------- android培训.java培训.期待与您交流! ---------- 一.概述 1.GUI(GraphicalUser Interface):又称图形用户界面,是计算机用户与计 ...
- Java进阶03 IO基础
链接地址:http://www.cnblogs.com/vamei/archive/2013/04/11/3000905.html 作者:Vamei 出处:http://www.cnblogs.com ...
随机推荐
- 一篇很不错的关于WPF DataGrid的文章,包含validation
https://www.codeproject.com/Articles/30905/WPF-DataGrid-Practical-Examples
- ASIHTTPRequest数据压缩
本文转载至 http://blog.csdn.net/zhuoyuetec/article/details/18216439 IOSASIHttprequestsetShouldCompressRe ...
- 串 2016Vijos省选集训 day3[AC自动机]
1.串(string.c/.cpp/.pas) 限时1s,内存限制256MB,20个测试点 [题目描述] 兔子们在玩字符串的游戏.首先,它们拿出了一个字符串集合S,然后它们定义一个字符串为“好”的,当 ...
- Token Fund到底是什么?
相比传统的VC基金,作为新生事物的Token Fund从一出场便吸引着行业目光的追随.行业早期ICO促使区块链行业野蛮生长,大量区块链项目涌现,同时也带动了大量“代投”朝Token Fund方向发展. ...
- spark 在yarn执行job时一直抱0.0.0.0:8030错误
近日新写完的spark任务放到yarn上面执行时,在yarn的slave节点中一直看到报错日志:连接不到0.0.0.0:8030 . The logs are as below: 2014-08-11 ...
- ABAP 内表
定义内表 1. 先声明表结构, 再根据表结构定义内表. TYPES: BEGIN OF w_itab, a(10), b(10), END OF w_itab. DATA: itab1 type ...
- 如何判断移动终端访问还是PC访问?
我们经常需要知道访问网站的设备是移动终端还是PAD还是PC,下面给出判断的java代码供参考.实现的原理就是获取HTTP消息头里User-Agent和x-wap-profile,User-下面是Use ...
- Elatsicsearch分片和副本相关知识
1.分片和副本 1.1什么是分片 简单来讲就是咱们在ES中所有数据的文件块,也是数据的最小单元块,整个ES集群的核心就是对所有分片的分布.索引.负载.路由等达到惊人的速度. 分片是把索引数据切分成多个 ...
- 图形用户界面(GUI)事件监听机制——窗体事件Frame
窗体事件.Button的使用 本事例给出一个窗体的定义方法,基本属性设置,给窗体添加退出按钮,让按钮具备退出的功能.熟悉监听器的使用 按钮就是事件源. 那么选择哪一个监听器呢? 通过关闭窗体事例了解到 ...
- 视图的创建与使用 Sql Server View
创建教材的三个数据表Student.Course及SC. create database S_T Use S_T CREATE TABLE Student (Sno CHAR(9), Sname CH ...
