echart 图表自定义样式
- initChart: function (id) {
- this.charts = echarts.init(document.getElementById(id))
- this.charts.setOption({
- xAxis: {
- type: 'category',
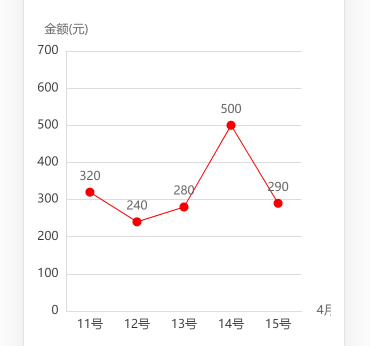
- data: ['11号', '12号', '13号', '14号', '15号'],
- color: ['#DDDDDD'],
- name:'4月',
- show: true,
- nameTextStyle: {
- color: '#636363', // 坐标轴名称样式
- left:'0'
- },
- axisLine: {
- lineStyle: {
- color: '#DDDDDD',
- width: 1
- }
- },
- axisTick: { //去除刻度线
- show: false
- },
- axisLabel: {
- show: true, //坐标轴的文字是否显示
- textStyle: {
- color: '#323232', //坐标轴上的字体颜色
- fontSize:'12' // 坐标轴字体大小
- }
- },
- },
- yAxis: {
- type: 'value',
- name:'金额(元)',
- show: true,
- nameTextStyle: {
- color: '#636363', // 坐标轴名称样式
- left:'0'
- },
- axisLine: {
- lineStyle: {
- color: '#DDDDDD',
- width: 1
- },
- textStyle: {
- color: '#323232', //x轴上的字体颜色
- fontSize:'11' // x轴字体大小
- }
- },
- axisTick: { //去除刻度线
- show: false
- },
- axisLabel: {
- show: true, //坐标轴的文字是否显示
- textStyle: {
- color: '#323232', //坐标轴上的字体颜色
- fontSize:'12' // 坐标轴字体大小
- }
- },
- splitLine:{
- show:true ,
- lineStyle:{
- color:'#DCDCDC',
- width: 1
- }
- },
- min:0, //坐标轴最大值
- max:700, //坐标轴最大值
- splitNumber:10, //间隔线间距
- },
- series: [{
- data: [320, 240, 280, 500, 290],
- type: 'line',
- color: '#F40000',
- symbol: 'circle',//折线点设置为实心点
- symbolSize: 9, //折线点的大小
- symbol:'circle',
- smooth:false,
- itemStyle:{
- normal:{
- // color:'#ddd',
- lineStyle:{
- width:1,
- type:'solid', //'dotted'虚线 'solid'实线
- color:'#F40000',
- },
- label : { //折线上的数据
- show: true,
- position: 'top',
- color:'#636363'
- },
- }
- }
- }]
- });

echart 图表自定义样式的更多相关文章
- vue 使用 echart ,自定义样式案例
1.vue 安装 echart 库 npm install echarts --save 2.vue代码 引入 let echarts = require("echarts/lib/echa ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- Ueditor上传图片后自定义样式类名
Ueditor是百度的一个富文本插件,如果使用者会前端语言的话,那适用性就很好,特别是现在移动端纵横的情况.但往往使用者并不懂编程,要让他们使用前端语言的话是不可能的,这就需要我们在开发时就定义好整个 ...
- Android RatingBar 自定义样式
Android RatingBar 自定义样式 1.先定义Style: <style name="RadingStyle" parent="@android:sty ...
- WPF CheckBox 自定义样式
WPF 自定义样式.CheckBox <Style x:Key="EmptyCheckBox" TargetType="CheckBox"> < ...
- Dialog详解(包括进度条、PopupWindow、自定义view、自定义样式的对话框)
Dialog详解(包括进度条.PopupWindow.自定义view.自定义样式的对话框) Android中提供了多种对话框,在实际应用中我们可能会需要修改这些已有的对话框.本实例就是从实际出发, ...
- 超详细的Xcode代码格式化教程,可自定义样式
为什么要格式化代码 当团队内有多人开发的时候,每个人写的代码格式都有自己的喜好,也可能会忙着写代码而忽略了格式的问题. 在之前,我们可能会写完代码后,再一点一点去调格式,很浪费时间. 有了ClangF ...
- WPF自定义控件与样式(4)-CheckBox/RadioButton自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Che ...
- WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 日历控 ...
随机推荐
- ISP基础一
1.专业术语 [ColorTemp] 色温 所谓色温,简而言之,就是定量地以开尔文温度(K)来表示色彩.英国著名物理学家开尔文认为,假定某一黑体物质,能够将落在其上的所有热量吸收,而没有损失,同时又能 ...
- 关于hibernate中映射中有many to one等外键关联时的问题
hibernate中的对象的3种状态的理解及导致报错object references an unsaved transient instance - save the transient insta ...
- 新人补钙系列教程之:AS3 与 PHP 简单通信基础
package { import flash.display.Loader; import flash.events.Event; import flash.net.URLLoader; import ...
- 机器学习算法实践:决策树 (Decision Tree)(转载)
前言 最近打算系统学习下机器学习的基础算法,避免眼高手低,决定把常用的机器学习基础算法都实现一遍以便加深印象.本文为这系列博客的第一篇,关于决策树(Decision Tree)的算法实现,文中我将对决 ...
- EffectiveJava(10)覆盖equals是视情况覆盖toString
覆盖equals是视情况覆盖toString 1.toString返回字符串 className@163b91 -calssName 类的名称 @ @ 163b91 散列码的无符号十六进制表示法 2. ...
- 5.全局异常捕捉【从零开始学Spring Boot】
在一个项目中的异常我们我们都会统一进行处理的,那么如何进行统一进行处理呢? 新建一个类GlobalDefaultExceptionHandler, 在class注解上@ControllerAdvice ...
- PS如何用制作BMP 256位色非压缩图片,供Easyboot作为背景
可以先把图片转换为gif格式,然后用Windows自带的画图工具打开,并另存为BMP格式的图片. 但是这样制作完成的图片失真相当严重 再如下面,简直无法不堪入目. 也可以使用PS.准备好图片之后点 ...
- 关于ionic打包出错:ionic Unable to start the daemon process
一直试都没问题的ionic build android 今天竟然冒出了这个错误 Error:Unable to start the daemon process. This problem migh ...
- C++11之右值引用(二):右值引用与移动语义
上节我们提出了右值引用,可以用来区分右值,那么这有什么用处? 问题来源 我们先看一个C++中被人诟病已久的问题: 我把某文件的内容读取到vector中,用函数如何封装? 大部分人的做法是: v ...
- How to Start a New Cocos2d-x Game for version 3.0
This documentation will show you how to use cocos console to create and run a new project. Runtime R ...
