TreeView —WPF—MVVM—HierarchicalDataTemplate
摘要:采用HierarchicalDataTemplate数据模板和treeview在MVVM模式下实现行政区划树,
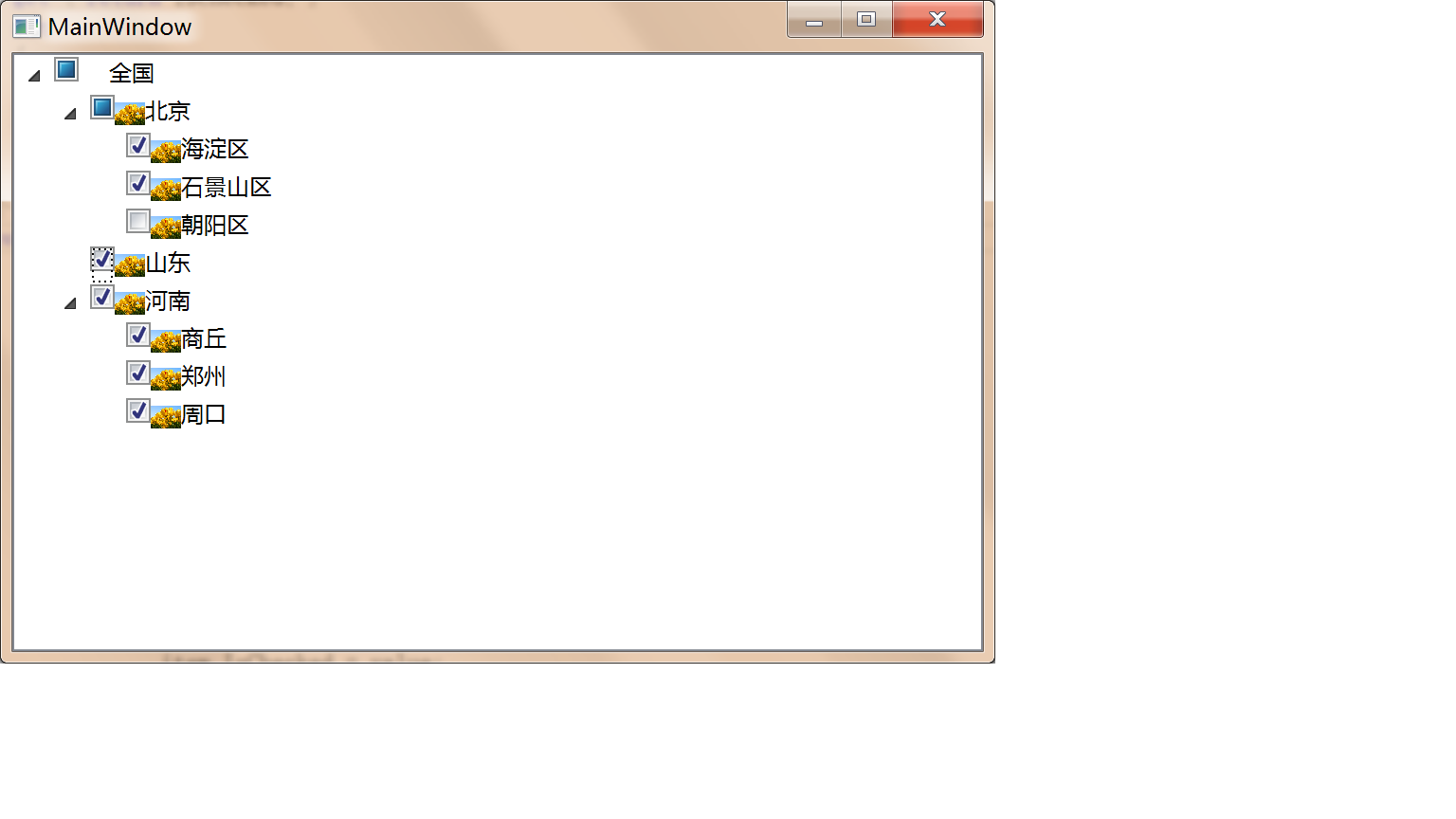
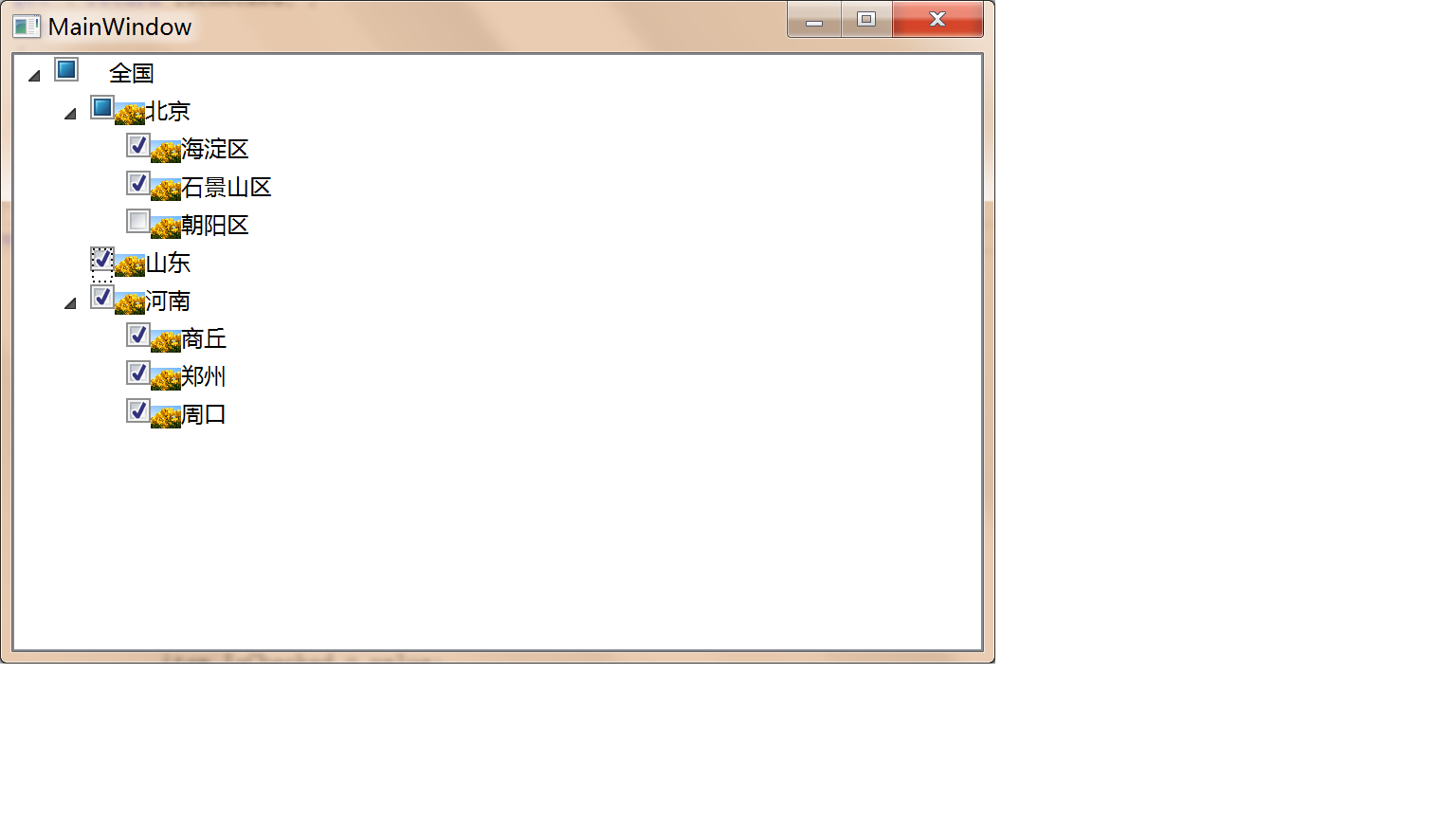
支持勾选。勾选父节点,子节点回全部自动勾选;子节点部分勾选时,父节点半勾选;子节点全部勾选时,父节点勾选。反之亦然。
HierarchicalDataTemplate是分层数据模板,通常用于tree,menu等层级控件。
HierarchicalDataTemplate的ItemsSource属性绑定下一级数据源。
Model为行政区数据实体类,通常访问数据库获取数据并构建对象。
ViewModel为界面的抽象模型,表示界面的数据和行为,是Model和View的桥梁。
view就是界面。

一、代码
1、Model
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace WpfHierarchicalTemplate
{
public class District
{
public int ID { get; set; }
public string Xzqhdm { get; set; }//行政区划代码
public string Xzqhmc { get; set; }//行政区划名称
public int Level { get; set; }//级别,0全国,1省,2地市,3县,4,乡镇,5,村
public IList<District> Children { get; set; }
public District Parent { get; set; }
}
}
2、ViewModel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Collections.ObjectModel;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace WpfHierarchicalTemplate
{
public class DistrictNodeViewModel : ModelCommon.NotifyObject
{
private bool? isSelected = false; public bool? IsSelected
{
get { return isSelected; }
set
{
isSelected = value;
RaisePropertyChanged("IsSelected");
}
} private bool? isChecked = false; public bool? IsChecked
{
get { return isChecked; }
set
{
SetIsChecked(value);
}
} private void SetIsChecked(bool? value)
{
if (value != isChecked)
{
isChecked = value;
RaisePropertyChanged("IsChecked");
}
if (this.Children.Count > && this.Children[].isChecked != value)
{
//设置子节点勾选状态
foreach (var item in this.Children)
{
if (value!=null)
{
item.IsChecked = value;
}
}
}
if (this.parent != null)
{
if (this.Parent.Children.Count == this.Parent.Children.Count(item => item.isChecked == value))
{
//同一级节点全部选中,则父节点选中。反之亦然。
this.Parent.IsChecked = value;
}
else if (this.Parent.Children.Count > this.Parent.Children.Count(item => item.isChecked == value))
{
if (this.Parent.IsChecked!=null)
{
this.Parent.IsChecked = null;
}
}
} } private bool? isExpand = false; public bool? IsExpand
{
get { return isExpand; }
set
{
isExpand = value;
RaisePropertyChanged("IsExpand");
}
} private BitmapImage img; public BitmapImage Img
{
get { return img; }
set
{
img = value;
RaisePropertyChanged("Img");
}
} private ObservableCollection<DistrictNodeViewModel> children = new ObservableCollection<DistrictNodeViewModel>(); public ObservableCollection<DistrictNodeViewModel> Children
{
get { return children; }
set
{
children = value;
RaisePropertyChanged("Children");
}
} private DistrictNodeViewModel parent; public DistrictNodeViewModel Parent
{
get { return parent; }
set
{
parent = value;
RaisePropertyChanged("Parent");
}
} private District district; public District District
{
get { return district; }
set
{
district = value;
RaisePropertyChanged("District");
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Collections.ObjectModel;
namespace WpfHierarchicalTemplate
{
public class DistrictMainViewModel : ModelCommon.NotifyObject
{
private ObservableCollection<DistrictNodeViewModel> vmNodes; public ObservableCollection<DistrictNodeViewModel> VmNodes
{
get { return vmNodes; }
set
{
vmNodes = value;
RaisePropertyChanged("VmNodes");
}
} public DistrictMainViewModel()
{
this.VmNodes = new ObservableCollection<DistrictNodeViewModel>
{
LoadData()
};
}
public DistrictNodeViewModel LoadData()
{
ObservableCollection<District> rootNodes =new ObservableCollection<District>();
District d00 = new District()
{
Xzqhmc = "全国",
Parent = null
};
District d0 = new District()
{
Xzqhmc="河南",
Parent=d00
}; District d1 = new District()
{
Xzqhmc = "北京",
Parent = d00
}; District d2 = new District()
{
Xzqhmc = "山东",
Parent = d00
};
District d11 = new District()
{
Xzqhmc = "海淀区",
Parent = d1
};
District d12 = new District()
{
Xzqhmc = "石景山区",
Parent = d1
};
District d13 = new District()
{
Xzqhmc = "朝阳区",
Parent = d1
}; District d01 = new District()
{
Xzqhmc = "商丘",
Parent = d0
};
District d02 = new District()
{
Xzqhmc = "郑州",
Parent = d0
};
District d03 = new District()
{
Xzqhmc = "周口",
Parent = d0
};
d1.Children = new List<District> { d11, d12, d13 };
d0.Children = new List<District> { d01, d02, d03 };
d00.Children = new List<District>{d1,d2,d0};
rootNodes.Add(d00);
DistrictNodeViewModel dnv = new DistrictNodeViewModel();
dnv.District = rootNodes[];
SetDNV(dnv, rootNodes[]);
return dnv;
} private void SetDNV(DistrictNodeViewModel vm,District root)
{
if (root==null||root.Children==null||root.Children.Count==)
{
return;
}
foreach (var item in root.Children)
{
DistrictNodeViewModel vmNew = new DistrictNodeViewModel();
vmNew.District = item;
vmNew.Parent = vm;
vmNew.Img = new System.Windows.Media.Imaging.BitmapImage(new Uri("/dog.jpg", UriKind.Relative));
vm.Children.Add(vmNew);
SetDNV(vmNew, item);
}
} }
}
3、主窗口
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace WpfHierarchicalTemplate
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new DistrictMainViewModel();
}
}
}
4、前台xaml
<Window x:Class="WpfHierarchicalTemplate.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="" Width="">
<Window.Resources>
<HierarchicalDataTemplate x:Key="treeTemplate" ItemsSource="{Binding Children}">
<StackPanel Orientation="Horizontal">
<CheckBox IsChecked="{Binding IsChecked}"></CheckBox>
<Image Source="{Binding Img}" Height="" Width=""></Image>
<TextBlock Text="{Binding District.Xzqhmc}"></TextBlock>
</StackPanel>
</HierarchicalDataTemplate>
</Window.Resources>
<Grid>
<TreeView ItemTemplate="{StaticResource treeTemplate}" ItemsSource="{Binding VmNodes}">
</TreeView>
</Grid>
</Window>
二、效果

TreeView —WPF—MVVM—HierarchicalDataTemplate的更多相关文章
- WPF MVVM实现TreeView
今天有点时间,做个小例子WPF MVVM 实现TreeView 只是一个思路大家可以自由扩展 文章最后给出了源码下载地址 图1 图2 模版加上了一个checkbox,选中父类的checkb ...
- [译]聊聊C#中的泛型的使用(新手勿入) Seaching TreeVIew WPF 可编辑树Ztree的使用(包括对后台数据库的增删改查) 字段和属性的区别 C# 遍历Dictionary并修改其中的Value 学习笔记——异步 程序员常说的「哈希表」是个什么鬼?
[译]聊聊C#中的泛型的使用(新手勿入) 写在前面 今天忙里偷闲在浏览外文的时候看到一篇讲C#中泛型的使用的文章,因此加上本人的理解以及四级没过的英语水平斗胆给大伙进行了翻译,当然在翻译的过程中发 ...
- WPF MVVM 验证
WPF MVVM(Caliburn.Micro) 数据验证 书接前文 前文中仅是WPF验证中的一种,我们暂且称之为View端的验证(因为其验证规是写在Xaml文件中的). 还有一种我们称之为Model ...
- WPF MVVM初体验
首先MVVM设计模式的结构, Views: 由Window/Page/UserControl等构成,通过DataBinding与ViewModels建立关联: ViewModels:由一组命令,可以绑 ...
- WPF/MVVM 快速开始指南(译)(转)
WPF/MVVM 快速开始指南(译) 本篇文章是Barry Lapthorn创作的,感觉写得很好,翻译一下,做个纪念.由于英文水平实在太烂,所以翻译有错或者译得不好的地方请多指正.另外由于原文是针对W ...
- A WPF/MVVM Countdown Timer
Introduction This article describes the construction of a countdown timer application written in C# ...
- 使用Prism提供的类实现WPF MVVM点餐Demo
使用Prism提供的类实现WPF MVVM点餐Demo 由于公司开发的技术需求,近期在学习MVVM模式开发WPF应用程序.进过一段时间的学习,感受到:学习MVVM模式,最好的方法就是用MVVM做几个D ...
- WPF MVVM使用prism4.1搭建
WPF MVVM使用prism4.1搭建 MVVM即Model-View-ViewModel,MVVM模式与MVP(Model-View-Presenter)模式相似,主要目的是分离视图(View)和 ...
- ViewModel从未如此清爽 - 轻量级WPF MVVM框架Stylet
Stylet是我最近发现的一个WPF MVVM框架, 在博客园上搜了一下, 相关的文章基本没有, 所以写了这个入门的文章推荐给大家. Stylet是受Caliburn Micro项目的启发, 所以借鉴 ...
随机推荐
- 关键字break代码优化片段
$data=array(); //循环页面 foreach($config_content['pages'] as $page_type_key=>$page_type_val){ if($pa ...
- setcookie函数的注意事项
函数说明 bool setcookie ( string $name [, string $value = "" [, int $expire = 0 [, string $pat ...
- PAT L3-008. 喊山(BFS)C4 初赛30分
喊山(30 分) 喊山,是人双手围在嘴边成喇叭状,对着远方高山发出“喂—喂喂—喂喂喂……”的呼唤.呼唤声通过空气的传递,回荡于深谷之间,传送到人们耳中,发出约定俗成的“讯号”,达到声讯传递交流的目的. ...
- Struts2中web.xml里面struts-cleanup作用
struts2.1.3之后的版本均不需要配置该过滤器 参考: struts-cleanup作用 升级到struts-2.3.14.3之后涉及的改动以及ActionContextCleanUp,Stru ...
- 线程安全(1)--demo1
成员变量的类用于多线程时是不安全的,不安全体现在这个成员变量可能发生非原子性的操作,而变量定义在方法内也就是局部变量是线程安全的.想想在使用struts1时,不推荐创建成员变量,因为action是单例 ...
- TCS3200颜色传感器测试实验
TCS3200颜色传感器测试实验 2013-08-02 17:18:24 分享: 标签: Arduino TCS3200 传感器 TCS3200颜色传感器是一款全彩的颜色检测器,包括了一块TAO ...
- c++ vector用法和迭代器
1.在c++中,vector是一个十分有用的容器,下面对这个容器做一下总结. (1)头文件#include<vector>. (2)创建vector对象,vector<int> ...
- [poj2398]Toy Storage
接替关键:和上题类似,输出不同,注意输入这道题需要排序. #include<cstdio> #include<cstring> #include<algorithm> ...
- return()函数
在函数中,执行完return()函数后,下面的语句就不会再执行了.例子: <?php function fn() { echo "you are awsome"; retur ...
- ReentrantLock简单实现2
ReentrantLock: /** * ReentrantLock测试逻辑类 */ public class MyService { private Lock lock = new Reentran ...
