pdf.js使用爬过的坑
最近项目里需要做一个在浏览器直接预览pdf的功能,有些浏览器可以直接预览pdf文件,但是有些不能(不要躲,说的就是你IE)查资料普遍推荐pdf.js,兼容能到ie9,很不错了。
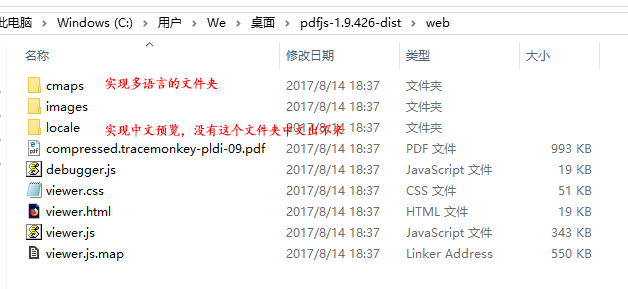
1. 从pdf.js官网http://mozilla.github.io/pdf.js/下载文件解压



2.刚开始与同事商量说在点击打开pdf的页面上展示pdf文件,自己在上面添加一个关闭按钮回到打开pdf界面,做的过程中发现一些莫名其妙的问题,第一遍点击pdf文件预览是没有问题,在关闭后在点击打开pdf文件时左边的目录树点击无效。改起来很困难,放弃这个方案(浪费大量时间),采用使用pdf.js最普遍的在新界面打开pdf文件。
3.运行viewer.html需要在服务器环境上运行才有效。(我用的phpStudy创建的环境)
4.实际项目中文件的位置可能与demo中的文件位置有出入,下面理出来可能需要改的文件地址,具体地址怎么改要看你文件的位置
在viewer.html页面

在viewer.css文件里,里面的背景图片地址要修改
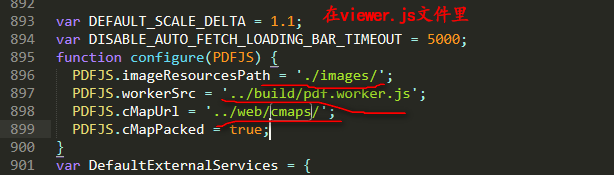
在viewer.js文件里

5.打开pdf文件
在viewer.js中检索DEFAULT_URL 得到这个

后面就是打开的pdf文件,这样只能打开这个pdf文件,无法动态打开pdf文件
在viewer.js里,先把DEFAULT_URL后面的pdf文件去掉,
当你点击某个pdf文件时,获取他的文件地址,再打开这个这种格式的地址就可以打开对应的pdf文件,Viewer.html的地址+?file=+pdf文件地址 注意pdf文件的相对地址
例子:http://localhost:5697/viewer.html?file=/abc.pdf
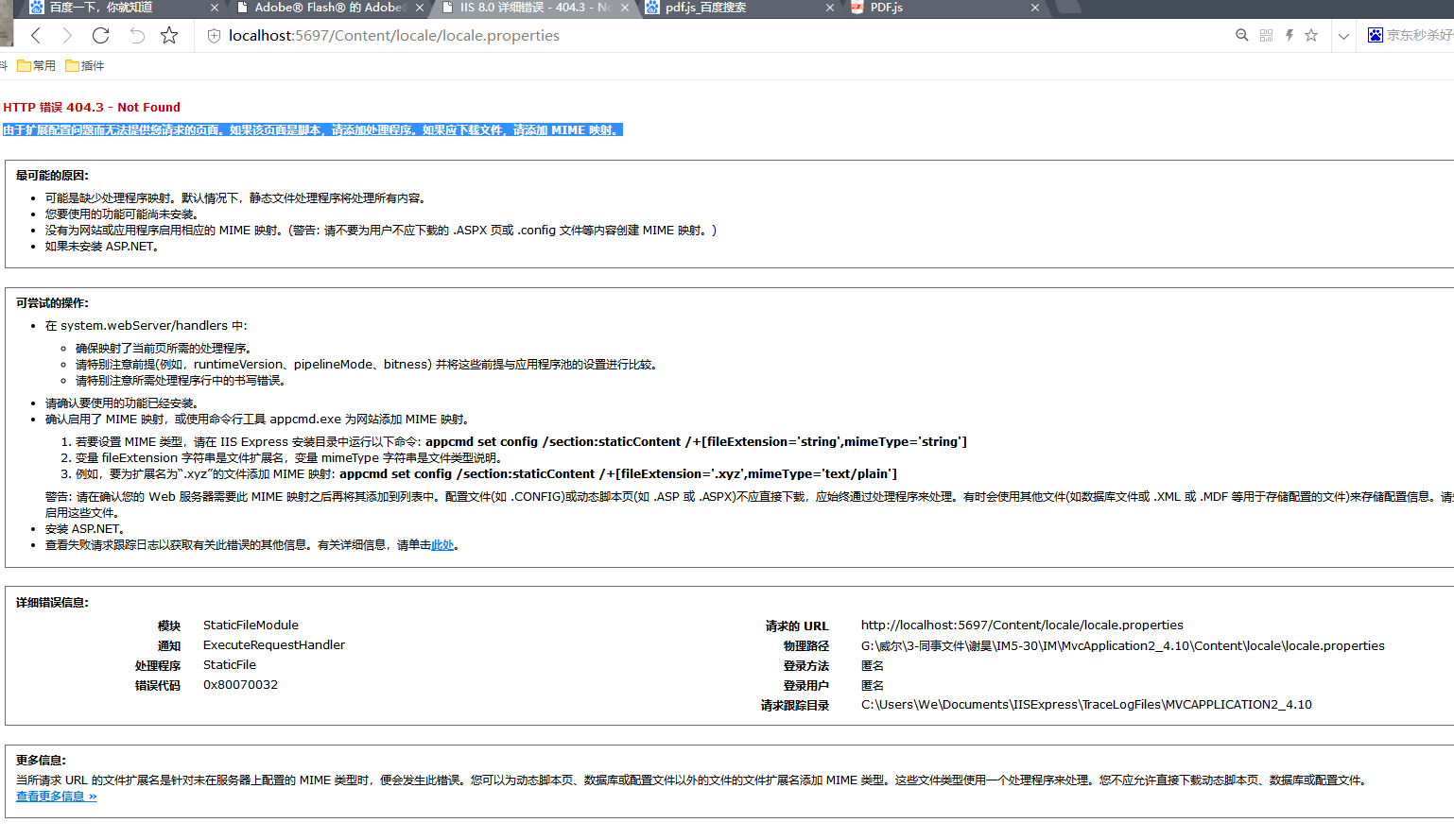
6. 后来移到自己vs的c#后台环境中时出现问题,语言系统和pdf里中文无法显示,那两个文件夹里的文件都无法加载

直接访问404链接都出现

查大量资料和他人提问说是.properties文件类型和.bcmap文件类型服务中没有mime类型,需要添加对应mime类型,网上的很多资料都是在电脑里的iis里添加mime类型,半天都找不到iis,还需要安装IIS,太麻烦了,而且你只能改自己电脑,其他电脑无法修改,简直浪费生命,还有一个方案是在后台服务Web.config里添加mime类型,找到后台的Web.config,在里面添加
<system.webServer>
<staticContent>
<mimeMap fileExtension=".properties" mimeType="application/octet-stream" />
<mimeMap fileExtension=".bcmap" mimeType="application/octet-stream" />
</staticContent>
</system.webServer>
不知道properties、bcmap的文件类型就在mimeType填application/octet-stream
这样语言和中文都显示没有问题了。累并快乐。
pdf.js使用爬过的坑的更多相关文章
- fis3+vue+pdf.js制作预览PDF文件或其他
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远. 看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠 ...
- pc或者微信上用pdf.js在线预览pdf和word
最近项目要求pdf和word可以在线预览功能,pc端还好解决,但是微信端就有点坑了,pc端原来的思路是将文件转成base64,然后用html格式显示 ,但是微信端不支持, 这种方式就pass掉了,谷歌 ...
- 在线浏览PDF之PDF.JS (附demo)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html#skill 下载地址:http://mozilla.gith ...
- 移动端嵌入pdf.js远程请求pdf出现(206)
最近在做移动端的开发,需要嵌入pdf进行预览.看了很多的js组件后选择了pdf.js:使用起来还是比较方便的,至于使用网上有很多的教程. 但在使用过程中出现了如下一个问题(我做的是IOS系统): 问题 ...
- unity3D-iOS工程整合爬过的坑~
unity3D-iOS工程整合爬过的坑~ 好久好久没有写博了~ 最近换了一份有意思的新工作,也是当下最热门的新技术,AR技术.笔者之前一直是做iOS开发的,接触了一门全新的技术,兴奋了好久好久,笔者也 ...
- pdf.js pdfdom.js使用(转)
开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是这个想法,说干就干,实践过程总是艰难的,折腾了3 ...
- pdf.js在IIS中配置使用笔记
最近在手机App开发Android版本时候遇到需要显示PDF文件的需求,记得之前直接使用系统浏览器或者WebView就可以显示,但是现在不可以了,只能另寻其他办法. 最终找到PDF.JS来进行实现,但 ...
- 使用PDF.JS在线查看PDF
过程简单粗暴. 第一步:下载源码https://github.com/mozilla/pdf.js 第二步:将源码拷贝进项目中,可以新建一个PDFShow文件夹存放代码 第三步:修改viewer.js ...
- PDF.js
http://www.linuxidc.com/Linux/2015-06/118728.htm http://blog.csdn.net/xiangcns/article/details/42089 ...
随机推荐
- 机器人自主移动的秘密:实际应用中,SLAM究竟是如何实现的?(二)
博客转载自:https://www.leiphone.com/news/201612/FRzmoEI8Iud6CmT2.html 雷锋网(公众号:雷锋网)按:本文作者SLAMTEC(思岚科技公号sla ...
- ZROI2018提高day3t2
传送门 分析 我们设A[i]表示点i有几个矿,B[i]表示这之中有几个矿是第一次出现,所以点i的贡献即为 (2^B[i]-1)*(2^(A[i]-B[i])) 注意减一的原因是第一次出现的矿应至少有一 ...
- Luogu 3822 [NOI2017]整数
看懂了的大佬的题解.(这个id太巨了,找不到他的blog) 考虑直接暴力算进位均摊复杂度是对的,证明戳这里. 但是题目要求我们支持一个减操作,这就相当于返回之前操作前的结果,这对于这种均摊的复杂度的东 ...
- js获取指定小时日期格式化
不得不感叹一下,聪明的程序员写的代码真是让人惊奇 找了一圈格式化代码的方式,下面的这个使用了一个 slice 函数,真是厉害 https://stackoverflow.com/questions/4 ...
- linux文件字符集转换(utf8-gb2312)
一,命令行 在LINUX上进行编码转换时,可以利用iconv命令实现,这是针对文件的,即将指定文件从一种编码转换为另一种编码. iconv命令用法如下:iconv [选项...] [文件...] 1. ...
- Vue执行方法,方法获取data值,设置data值,方法传值
方法写在methods中 v-on:click="run()" @click="run()" 方法获取data中的数据通过this.数据获取 方法设置data中 ...
- Java命令之javap初探
javap是jdk自带的一个工具在jdk安装目录的/bin下面可以找到,可以对代码反编译,也可以查看java编译器生成的字节码,对代码的执行过程进行分析,了解jvm内部的工作. 下面列举javap命令 ...
- WeChat 微信公众号开发步骤
WeChat 微信公众号开发步骤 一.什么是微信公众号? 微信公众号是开发者或商家在微信公众平台上申请的应用账号,该帐号与QQ账号互通,通过公众号,商家可在微信平台上实现和特定群体的文字.图片.语音 ...
- MariaDB之SQL语句基础
数据库组件: 数据库:database 表: table 索引:index 视图:view 用户:user 权限:privileges 存储过程:procedure 存储函数:function 触发器 ...
- 【微框架】之一:从零开始,轻松搞定SpringCloud微服务系列--开山篇(spring boot 小demo)
Spring顶级框架有众多,那么接下的篇幅,我将重点讲解SpringCloud微框架的实现 Spring 顶级项目,包含众多,我们重点学习一下,SpringCloud项目以及SpringBoot项目 ...
