百度Echart 地图
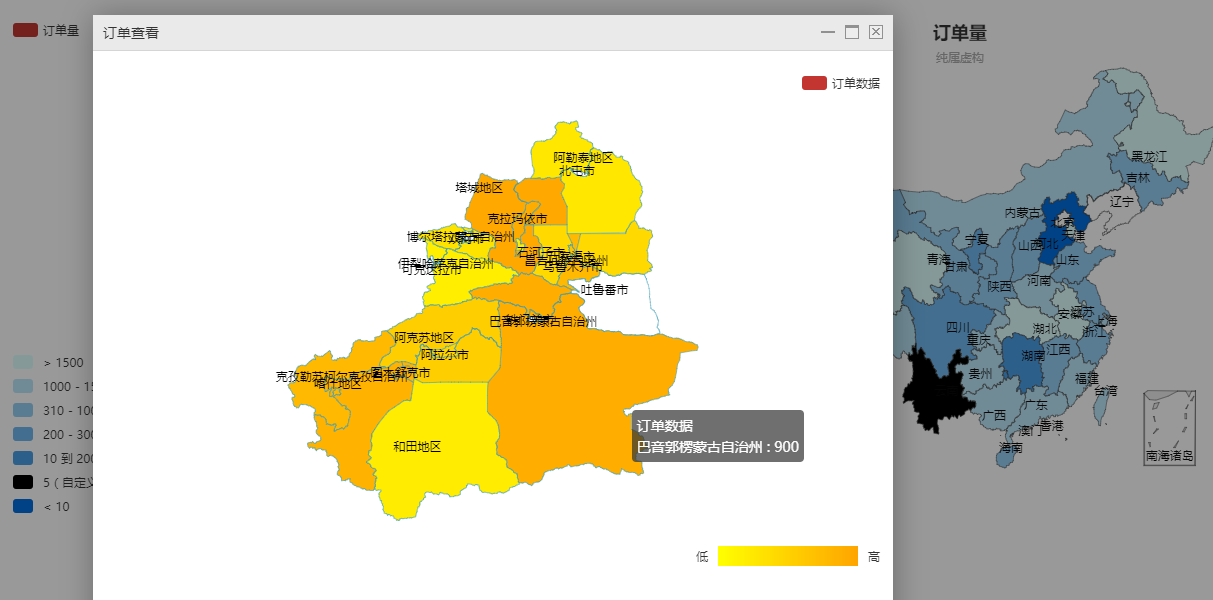
使用百度地图做一个全国地图数据分析的功能,如下图

代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="EchartMap.aspx.cs" Inherits="Demo.EchartMap" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Script/jquery/jquery-1.10.1.min.js" type="text/javascript"></script>
</head>
<body>
<form id="frmEchartMap" runat="server">
<div id="mainChart" style="width: 100%; height: 500px; margin-top: 20px;">
</div>
</form>
<script src="Script/echarts/echarts.min.js" type="text/javascript"></script>
<script src="Script/echarts/china.js" type="text/javascript"></script>
<script src="Script/1.9.3/layer.js" type="text/javascript"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('mainChart'));
option = {
title: {
text: '订单量',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['订单量']
},
dataRange:
{
x: 'left',
y: 'bottom',
splitList:
[ { start: , end: },
{ start: , end: },
{ start: , end: },
{ end: },
{ start: , end: , label: '10 到 200(自定义label)' },
{ start: , end: , label: '5(自定义特殊颜色)', color: 'black' },
{ start: } ],
color: ['#E0022B', '#E09107', '#A3E00B']
},
toolbox: {
show: true,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
roamController: {
show: true,
x: 'right',
mapTypeControl: {
'china': true
}
},
series:
[
{
name: '订单量',
type: 'map',
mapType: 'china',
roam: false,
itemStyle: {
normal: {
label: {
show: true,
textStyle: {
color: "#080808"
}
},
areaColor: "#EDEDED"
},
emphasis:
{
label: { show: true }
}
},
showLegendSymbol: false, //去掉地图的上标志点
data: [
{ name: '北京', value: Math.round(Math.random() * ) },
{ name: '天津', value: Math.round(Math.random() * ) },
{ name: '上海', value: Math.round(Math.random() * ) },
{ name: '重庆', value: Math.round(Math.random() * ) },
{ name: '河北', value: },
{ name: '河南', value: Math.round(Math.random() * ) },
{ name: '云南', value: },
{ name: '辽宁', value: },
{ name: '黑龙江', value: Math.round(Math.random() * ) },
{ name: '湖南', value: },
{ name: '安徽', value: Math.round(Math.random() * ) },
{ name: '山东', value: Math.round(Math.random() * ) },
{ name: '新疆', value: Math.round(Math.random() * ) },
{ name: '江苏', value: Math.round(Math.random() * ) },
{ name: '浙江', value: Math.round(Math.random() * ) },
{ name: '江西', value: Math.round(Math.random() * ) },
{ name: '湖北', value: Math.round(Math.random() * ) },
{ name: '广西', value: Math.round(Math.random() * ) },
{ name: '甘肃', value: Math.round(Math.random() * ) },
{ name: '山西', value: Math.round(Math.random() * ) },
{ name: '内蒙古', value: Math.round(Math.random() * ) },
{ name: '陕西', value: Math.round(Math.random() * ) },
{ name: '吉林', value: Math.round(Math.random() * ) },
{ name: '福建', value: Math.round(Math.random() * ) },
{ name: '贵州', value: Math.round(Math.random() * ) },
{ name: '广东', value: Math.round(Math.random() * ) },
{ name: '青海', value: Math.round(Math.random() * ) },
{ name: '西藏', value: Math.round(Math.random() * ) },
{ name: '四川', value: Math.round(Math.random() * ) },
{ name: '宁夏', value: Math.round(Math.random() * ) },
{ name: '海南', value: Math.round(Math.random() * ) },
{ name: '台湾', value: Math.round(Math.random() * ) },
{ name: '香港', value: Math.round(Math.random() * ) },
{ name: '澳门', value: Math.round(Math.random() * ) }
]
}
]
}; myChart.on("click", function (param) {
var selected = param.data;
//如果出现乱码可以使用escape、encodeURI、encodeURIComponent() 等方法转码,解码使用对应的unescape、decodeURI、decodeURIComponent
layer_show_wh("订单查看", "ParMap.aspx?pName=" + selected['name'], "800px", "900px"); myChart.setOption(option);
//window.location.href = encodeURI("ParMap.aspx?pName=" + escape(selected['name']));
}) // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); function layer_show_wh(title, url, w, h) {
if (title == null || title == '') {
title = false;
};
if (url == null || url == '') {
url = "/manage/404.html";
};
if (w == null || w == '') {
w = ;
};
if (h == null || h == '') {
h = ($(window).height() - );
};
layer.open({
type: ,
area: [w, h],
fix: false, //不固定
maxmin: true,
shade: 0.4,
title: title,
content: url
});
}
</script>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ParMap.aspx.cs" Inherits="Demo.ParMap" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div id="mainChart" style="width: 100%; height: 500px; margin-top: 20px;">
</div>
</form>
<script src="Script/jquery/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="Script/echarts/echarts.min.js" type="text/javascript"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('mainChart'));
window.onload = function () {
var mapHash = { "河北": "hebei", "山西": "shanxi", "内蒙古": "neimenggu", "辽宁": "liaoning", "吉林": "jilin", "黑龙江": "heilongjiang", "江苏": "jiangsu", "浙江": "zhejiang", "安徽": "anhui", "福建": "fujian", "江西": "jiangxi", "山东": "shandong", "河南": "henan", "湖北": "hubei", "湖南": "hunan", "广东": "guangdong", "广西": "guangxi", "海南": "hainan", "四川": "sichuan", "贵州": "guizhou", "云南": "yunnan", "西藏": "xizang", "陕西": "shanxi1", "甘肃": "gansu", "青海": "qinghai", "宁夏": "ningxia", "新疆": "xinjiang", "北京": "beijing", "天津": "tianjin", "上海": "shanghai", "重庆": "chongqing", "香港": "xianggang", "澳门": "aomen", "台湾": "taiwan" };
var pName = GetQueryString("pName");
showProvince(mapHash[pName]);
}; function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var url = decodeURI(window.location.search);
var r = url.substr().match(reg);
if (r != null) return unescape(r[]); return null;
} function showProvince(name) { $.get('/Script/echarts/mapdata/' + name + '.json', function (geoJson) { echarts.registerMap(name, geoJson); myChart.setOption(option = {
//backgroundColor: '#404a59',
tooltip: {
trigger: 'item'
},
title: { left: 'center',
textStyle: {
color: '#fff'
}
},
legend: {
x: 'right',
data: ['订单数据']
},
dataRange:
{
orient: 'horizontal',
x: 'right',
min: ,
max: ,
color: ['orange', 'yellow'],
text: ['高', '低'], // 文本,默认为数值文本
splitNumber:
},
series: [
{
name: '订单数据',
type: 'map',
mapType: name,
label: {
emphasis: {
textStyle: {
color: '#fff'
}
}
},
itemStyle: {
normal: {
borderColor: '#389BB7',
areaColor: '#fff',
label: { show: true }
},
emphasis: {
areaColor: '#389BB7',
borderWidth: ,
label: { show: true }
}
},
showLegendSymbol: false, //去掉地图的上标志点
animation: false,
roam: true,
data:
[
{ name: '重庆市', value: Math.round(Math.random() * ) },
{ name: '北京市', value: Math.round(Math.random() * ) },
{ name: '天津市', value: Math.round(Math.random() * ) },
{ name: '上海市', value: Math.round(Math.random() * ) },
{ name: '香港', value: Math.round(Math.random() * ) },
{ name: '澳门', value: Math.round(Math.random() * ) },
{ name: '巴音郭楞蒙古自治州', value: Math.round(Math.random() * ) },
{ name: '和田地区', value: Math.round(Math.random() * ) },
{ name: '哈密地区', value: Math.round(Math.random() * ) },
{ name: '阿克苏地区', value: Math.round(Math.random() * ) },
{ name: '阿勒泰地区', value: Math.round(Math.random() * ) },
{ name: '喀什地区', value: Math.round(Math.random() * ) },
{ name: '塔城地区', value: Math.round(Math.random() * ) },
{ name: '昌吉回族自治州', value: Math.round(Math.random() * ) },
{ name: '克孜勒苏柯尔克孜自治州', value: Math.round(Math.random() * ) },
{ name: '吐鲁番地区', value: Math.round(Math.random() * ) },
{ name: '伊犁哈萨克自治州', value: Math.round(Math.random() * ) },
{ name: '博尔塔拉蒙古自治州', value: Math.round(Math.random() * ) },
{ name: '乌鲁木齐市', value: Math.round(Math.random() * ) },
{ name: '克拉玛依市', value: Math.round(Math.random() * ) },
{ name: '阿拉尔市', value: Math.round(Math.random() * ) },
{ name: '图木舒克市', value: Math.round(Math.random() * ) },
{ name: '五家渠市', value: Math.round(Math.random() * ) },
{ name: '石河子市', value: Math.round(Math.random() * ) },
{ name: '那曲地区', value: Math.round(Math.random() * ) },
{ name: '阿里地区', value: Math.round(Math.random() * ) },
{ name: '日喀则地区', value: Math.round(Math.random() * ) },
{ name: '林芝地区', value: Math.round(Math.random() * ) },
{ name: '昌都地区', value: Math.round(Math.random() * ) },
{ name: '山南地区', value: Math.round(Math.random() * ) },
{ name: '拉萨市', value: Math.round(Math.random() * ) },
{ name: '呼伦贝尔市', value: Math.round(Math.random() * ) },
{ name: '阿拉善盟', value: Math.round(Math.random() * ) },
{ name: '锡林郭勒盟', value: Math.round(Math.random() * ) },
{ name: '鄂尔多斯市', value: Math.round(Math.random() * ) },
{ name: '赤峰市', value: Math.round(Math.random() * ) },
{ name: '巴彦淖尔市', value: Math.round(Math.random() * ) },
{ name: '通辽市', value: Math.round(Math.random() * ) },
{ name: '乌兰察布市', value: Math.round(Math.random() * ) },
{ name: '兴安盟', value: Math.round(Math.random() * ) },
{ name: '包头市', value: Math.round(Math.random() * ) },
{ name: '呼和浩特市', value: Math.round(Math.random() * ) },
{ name: '乌海市', value: Math.round(Math.random() * ) },
{ name: '海西蒙古族藏族自治州', value: Math.round(Math.random() * ) },
{ name: '玉树藏族自治州', value: Math.round(Math.random() * ) },
{ name: '果洛藏族自治州', value: Math.round(Math.random() * ) },
{ name: '海南藏族自治州', value: Math.round(Math.random() * ) },
{ name: '海北藏族自治州', value: Math.round(Math.random() * ) },
{ name: '黄南藏族自治州', value: Math.round(Math.random() * ) },
{ name: '海东地区', value: Math.round(Math.random() * ) },
{ name: '西宁市', value: Math.round(Math.random() * ) },
{ name: '甘孜藏族自治州', value: Math.round(Math.random() * ) },
{ name: '阿坝藏族羌族自治州', value: Math.round(Math.random() * ) },
{ name: '凉山彝族自治州', value: Math.round(Math.random() * ) },
{ name: '绵阳市', value: Math.round(Math.random() * ) },
{ name: '达州市', value: Math.round(Math.random() * ) },
{ name: '广元市', value: Math.round(Math.random() * ) },
{ name: '雅安市', value: Math.round(Math.random() * ) },
{ name: '宜宾市', value: Math.round(Math.random() * ) },
{ name: '乐山市', value: Math.round(Math.random() * ) },
{ name: '南充市', value: Math.round(Math.random() * ) },
{ name: '巴中市', value: Math.round(Math.random() * ) },
{ name: '泸州市', value: Math.round(Math.random() * ) },
{ name: '成都市', value: Math.round(Math.random() * ) },
{ name: '资阳市', value: Math.round(Math.random() * ) },
{ name: '攀枝花市', value: Math.round(Math.random() * ) },
{ name: '眉山市', value: Math.round(Math.random() * ) },
{ name: '广安市', value: Math.round(Math.random() * ) },
{ name: '德阳市', value: Math.round(Math.random() * ) },
{ name: '内江市', value: Math.round(Math.random() * ) },
{ name: '遂宁市', value: Math.round(Math.random() * ) },
{ name: '自贡市', value: Math.round(Math.random() * ) },
{ name: '黑河市', value: Math.round(Math.random() * ) },
{ name: '大兴安岭地区', value: Math.round(Math.random() * ) },
{ name: '哈尔滨市', value: Math.round(Math.random() * ) },
{ name: '齐齐哈尔市', value: Math.round(Math.random() * ) },
{ name: '牡丹江市', value: Math.round(Math.random() * ) },
{ name: '绥化市', value: Math.round(Math.random() * ) },
{ name: '伊春市', value: Math.round(Math.random() * ) },
{ name: '佳木斯市', value: Math.round(Math.random() * ) },
{ name: '鸡西市', value: Math.round(Math.random() * ) },
{ name: '双鸭山市', value: Math.round(Math.random() * ) },
{ name: '大庆市', value: Math.round(Math.random() * ) },
{ name: '鹤岗市', value: Math.round(Math.random() * ) },
{ name: '七台河市', value: Math.round(Math.random() * ) },
{ name: '酒泉市', value: Math.round(Math.random() * ) },
{ name: '张掖市', value: Math.round(Math.random() * ) },
{ name: '甘南藏族自治州', value: Math.round(Math.random() * ) },
{ name: '武威市', value: Math.round(Math.random() * ) },
{ name: '陇南市', value: Math.round(Math.random() * ) },
{ name: '庆阳市', value: Math.round(Math.random() * ) },
{ name: '白银市', value: Math.round(Math.random() * ) },
{ name: '定西市', value: Math.round(Math.random() * ) },
{ name: '天水市', value: Math.round(Math.random() * ) },
{ name: '兰州市', value: Math.round(Math.random() * ) },
{ name: '平凉市', value: Math.round(Math.random() * ) },
{ name: '临夏回族自治州', value: Math.round(Math.random() * ) },
{ name: '金昌市', value: Math.round(Math.random() * ) },
{ name: '嘉峪关市', value: Math.round(Math.random() * ) },
{ name: '普洱市', value: Math.round(Math.random() * ) },
{ name: '红河哈尼族彝族自治州', value: Math.round(Math.random() * ) },
{ name: '文山壮族苗族自治州', value: Math.round(Math.random() * ) },
{ name: '曲靖市', value: Math.round(Math.random() * ) },
{ name: '楚雄彝族自治州', value: Math.round(Math.random() * ) },
{ name: '大理白族自治州', value: Math.round(Math.random() * ) },
{ name: '临沧市', value: Math.round(Math.random() * ) },
{ name: '迪庆藏族自治州', value: Math.round(Math.random() * ) },
{ name: '昭通市', value: Math.round(Math.random() * ) },
{ name: '昆明市', value: Math.round(Math.random() * ) },
{ name: '丽江市', value: Math.round(Math.random() * ) },
{ name: '西双版纳傣族自治州', value: Math.round(Math.random() * ) },
{ name: '保山市', value: Math.round(Math.random() * ) },
{ name: '玉溪市', value: Math.round(Math.random() * ) },
{ name: '怒江傈僳族自治州', value: Math.round(Math.random() * ) },
{ name: '德宏傣族景颇族自治州', value: Math.round(Math.random() * ) },
{ name: '百色市', value: Math.round(Math.random() * ) },
{ name: '河池市', value: Math.round(Math.random() * ) },
{ name: '桂林市', value: Math.round(Math.random() * ) },
{ name: '南宁市', value: Math.round(Math.random() * ) },
{ name: '柳州市', value: Math.round(Math.random() * ) },
{ name: '崇左市', value: Math.round(Math.random() * ) },
{ name: '来宾市', value: Math.round(Math.random() * ) },
{ name: '玉林市', value: Math.round(Math.random() * ) },
{ name: '梧州市', value: Math.round(Math.random() * ) },
{ name: '贺州市', value: Math.round(Math.random() * ) },
{ name: '钦州市', value: Math.round(Math.random() * ) },
{ name: '贵港市', value: Math.round(Math.random() * ) },
{ name: '防城港市', value: Math.round(Math.random() * ) },
{ name: '北海市', value: Math.round(Math.random() * ) },
{ name: '怀化市', value: Math.round(Math.random() * ) },
{ name: '永州市', value: Math.round(Math.random() * ) },
{ name: '邵阳市', value: Math.round(Math.random() * ) },
{ name: '郴州市', value: Math.round(Math.random() * ) },
{ name: '常德市', value: Math.round(Math.random() * ) },
{ name: '湘西土家族苗族自治州', value: Math.round(Math.random() * ) },
{ name: '衡阳市', value: Math.round(Math.random() * ) },
{ name: '岳阳市', value: Math.round(Math.random() * ) },
{ name: '益阳市', value: Math.round(Math.random() * ) },
{ name: '长沙市', value: Math.round(Math.random() * ) },
{ name: '株洲市', value: Math.round(Math.random() * ) },
{ name: '张家界市', value: Math.round(Math.random() * ) },
{ name: '娄底市', value: Math.round(Math.random() * ) },
{ name: '湘潭市', value: Math.round(Math.random() * ) },
{ name: '榆林市', value: Math.round(Math.random() * ) },
{ name: '延安市', value: Math.round(Math.random() * ) },
{ name: '汉中市', value: Math.round(Math.random() * ) },
{ name: '安康市', value: Math.round(Math.random() * ) },
{ name: '商洛市', value: Math.round(Math.random() * ) },
{ name: '宝鸡市', value: Math.round(Math.random() * ) },
{ name: '渭南市', value: Math.round(Math.random() * ) },
{ name: '咸阳市', value: Math.round(Math.random() * ) },
{ name: '西安市', value: Math.round(Math.random() * ) },
{ name: '铜川市', value: Math.round(Math.random() * ) },
{ name: '清远市', value: Math.round(Math.random() * ) },
{ name: '韶关市', value: Math.round(Math.random() * ) },
{ name: '湛江市', value: Math.round(Math.random() * ) },
{ name: '梅州市', value: Math.round(Math.random() * ) },
{ name: '河源市', value: Math.round(Math.random() * ) },
{ name: '肇庆市', value: Math.round(Math.random() * ) },
{ name: '惠州市', value: Math.round(Math.random() * ) },
{ name: '茂名市', value: Math.round(Math.random() * ) },
{ name: '江门市', value: Math.round(Math.random() * ) },
{ name: '阳江市', value: Math.round(Math.random() * ) },
{ name: '云浮市', value: Math.round(Math.random() * ) },
{ name: '广州市', value: Math.round(Math.random() * ) },
{ name: '汕尾市', value: Math.round(Math.random() * ) },
{ name: '揭阳市', value: Math.round(Math.random() * ) },
{ name: '珠海市', value: Math.round(Math.random() * ) },
{ name: '佛山市', value: Math.round(Math.random() * ) },
{ name: '潮州市', value: Math.round(Math.random() * ) },
{ name: '汕头市', value: Math.round(Math.random() * ) },
{ name: '深圳市', value: Math.round(Math.random() * ) },
{ name: '东莞市', value: Math.round(Math.random() * ) },
{ name: '中山市', value: Math.round(Math.random() * ) },
{ name: '延边朝鲜族自治州', value: Math.round(Math.random() * ) },
{ name: '吉林市', value: Math.round(Math.random() * ) },
{ name: '白城市', value: Math.round(Math.random() * ) },
{ name: '松原市', value: Math.round(Math.random() * ) },
{ name: '长春市', value: Math.round(Math.random() * ) },
{ name: '白山市', value: Math.round(Math.random() * ) },
{ name: '通化市', value: Math.round(Math.random() * ) },
{ name: '四平市', value: Math.round(Math.random() * ) },
{ name: '辽源市', value: Math.round(Math.random() * ) },
{ name: '承德市', value: Math.round(Math.random() * ) },
{ name: '张家口市', value: Math.round(Math.random() * ) },
{ name: '保定市', value: Math.round(Math.random() * ) },
{ name: '唐山市', value: Math.round(Math.random() * ) },
{ name: '沧州市', value: Math.round(Math.random() * ) },
{ name: '石家庄市', value: Math.round(Math.random() * ) },
{ name: '邢台市', value: Math.round(Math.random() * ) },
{ name: '邯郸市', value: Math.round(Math.random() * ) },
{ name: '秦皇岛市', value: Math.round(Math.random() * ) },
{ name: '衡水市', value: Math.round(Math.random() * ) },
{ name: '廊坊市', value: Math.round(Math.random() * ) },
{ name: '恩施土家族苗族自治州', value: Math.round(Math.random() * ) },
{ name: '十堰市', value: Math.round(Math.random() * ) },
{ name: '宜昌市', value: Math.round(Math.random() * ) },
{ name: '襄樊市', value: Math.round(Math.random() * ) },
{ name: '黄冈市', value: Math.round(Math.random() * ) },
{ name: '荆州市', value: Math.round(Math.random() * ) },
{ name: '荆门市', value: Math.round(Math.random() * ) },
{ name: '咸宁市', value: Math.round(Math.random() * ) },
{ name: '随州市', value: Math.round(Math.random() * ) },
{ name: '孝感市', value: Math.round(Math.random() * ) },
{ name: '武汉市', value: Math.round(Math.random() * ) },
{ name: '黄石市', value: Math.round(Math.random() * ) },
{ name: '神农架林区', value: Math.round(Math.random() * ) },
{ name: '天门市', value: Math.round(Math.random() * ) },
{ name: '仙桃市', value: Math.round(Math.random() * ) },
{ name: '潜江市', value: Math.round(Math.random() * ) },
{ name: '鄂州市', value: Math.round(Math.random() * ) },
{ name: '遵义市', value: Math.round(Math.random() * ) },
{ name: '黔东南苗族侗族自治州', value: Math.round(Math.random() * ) },
{ name: '毕节地区', value: Math.round(Math.random() * ) },
{ name: '黔南布依族苗族自治州', value: Math.round(Math.random() * ) },
{ name: '铜仁地区', value: Math.round(Math.random() * ) },
{ name: '黔西南布依族苗族自治州', value: Math.round(Math.random() * ) },
{ name: '六盘水市', value: Math.round(Math.random() * ) },
{ name: '安顺市', value: Math.round(Math.random() * ) },
{ name: '贵阳市', value: Math.round(Math.random() * ) },
{ name: '烟台市', value: Math.round(Math.random() * ) },
{ name: '临沂市', value: Math.round(Math.random() * ) },
{ name: '潍坊市', value: Math.round(Math.random() * ) },
{ name: '青岛市', value: Math.round(Math.random() * ) },
{ name: '菏泽市', value: Math.round(Math.random() * ) },
{ name: '济宁市', value: Math.round(Math.random() * ) },
{ name: '德州市', value: Math.round(Math.random() * ) },
{ name: '滨州市', value: Math.round(Math.random() * ) },
{ name: '聊城市', value: Math.round(Math.random() * ) },
{ name: '东营市', value: Math.round(Math.random() * ) },
{ name: '济南市', value: Math.round(Math.random() * ) },
{ name: '泰安市', value: Math.round(Math.random() * ) },
{ name: '威海市', value: Math.round(Math.random() * ) },
{ name: '日照市', value: Math.round(Math.random() * ) },
{ name: '淄博市', value: Math.round(Math.random() * ) },
{ name: '枣庄市', value: Math.round(Math.random() * ) },
{ name: '莱芜市', value: Math.round(Math.random() * ) },
{ name: '赣州市', value: Math.round(Math.random() * ) },
{ name: '吉安市', value: Math.round(Math.random() * ) },
{ name: '上饶市', value: Math.round(Math.random() * ) },
{ name: '九江市', value: Math.round(Math.random() * ) },
{ name: '抚州市', value: Math.round(Math.random() * ) },
{ name: '宜春市', value: Math.round(Math.random() * ) },
{ name: '南昌市', value: Math.round(Math.random() * ) },
{ name: '景德镇市', value: Math.round(Math.random() * ) },
{ name: '萍乡市', value: Math.round(Math.random() * ) },
{ name: '鹰潭市', value: Math.round(Math.random() * ) },
{ name: '新余市', value: Math.round(Math.random() * ) },
{ name: '南阳市', value: Math.round(Math.random() * ) },
{ name: '信阳市', value: Math.round(Math.random() * ) },
{ name: '洛阳市', value: Math.round(Math.random() * ) },
{ name: '驻马店市', value: Math.round(Math.random() * ) },
{ name: '周口市', value: Math.round(Math.random() * ) },
{ name: '商丘市', value: Math.round(Math.random() * ) },
{ name: '三门峡市', value: Math.round(Math.random() * ) },
{ name: '新乡市', value: Math.round(Math.random() * ) },
{ name: '平顶山市', value: Math.round(Math.random() * ) },
{ name: '郑州市', value: Math.round(Math.random() * ) },
{ name: '安阳市', value: Math.round(Math.random() * ) },
{ name: '开封市', value: Math.round(Math.random() * ) },
{ name: '焦作市', value: Math.round(Math.random() * ) },
{ name: '许昌市', value: Math.round(Math.random() * ) },
{ name: '濮阳市', value: Math.round(Math.random() * ) },
{ name: '漯河市', value: Math.round(Math.random() * ) },
{ name: '鹤壁市', value: Math.round(Math.random() * ) },
{ name: '大连市', value: Math.round(Math.random() * ) },
{ name: '朝阳市', value: Math.round(Math.random() * ) },
{ name: '丹东市', value: Math.round(Math.random() * ) },
{ name: '铁岭市', value: Math.round(Math.random() * ) },
{ name: '沈阳市', value: Math.round(Math.random() * ) },
{ name: '抚顺市', value: Math.round(Math.random() * ) },
{ name: '葫芦岛市', value: Math.round(Math.random() * ) },
{ name: '阜新市', value: Math.round(Math.random() * ) },
{ name: '锦州市', value: Math.round(Math.random() * ) },
{ name: '鞍山市', value: Math.round(Math.random() * ) },
{ name: '本溪市', value: Math.round(Math.random() * ) },
{ name: '营口市', value: Math.round(Math.random() * ) },
{ name: '辽阳市', value: Math.round(Math.random() * ) },
{ name: '盘锦市', value: Math.round(Math.random() * ) },
{ name: '忻州市', value: Math.round(Math.random() * ) },
{ name: '吕梁市', value: Math.round(Math.random() * ) },
{ name: '临汾市', value: Math.round(Math.random() * ) },
{ name: '晋中市', value: Math.round(Math.random() * ) },
{ name: '运城市', value: Math.round(Math.random() * ) },
{ name: '大同市', value: Math.round(Math.random() * ) },
{ name: '长治市', value: Math.round(Math.random() * ) },
{ name: '朔州市', value: Math.round(Math.random() * ) },
{ name: '晋城市', value: Math.round(Math.random() * ) },
{ name: '太原市', value: Math.round(Math.random() * ) },
{ name: '阳泉市', value: Math.round(Math.random() * ) },
{ name: '六安市', value: Math.round(Math.random() * ) },
{ name: '安庆市', value: Math.round(Math.random() * ) },
{ name: '滁州市', value: Math.round(Math.random() * ) },
{ name: '宣城市', value: Math.round(Math.random() * ) },
{ name: '阜阳市', value: Math.round(Math.random() * ) },
{ name: '宿州市', value: Math.round(Math.random() * ) },
{ name: '黄山市', value: Math.round(Math.random() * ) },
{ name: '巢湖市', value: Math.round(Math.random() * ) },
{ name: '亳州市', value: Math.round(Math.random() * ) },
{ name: '池州市', value: Math.round(Math.random() * ) },
{ name: '合肥市', value: Math.round(Math.random() * ) },
{ name: '蚌埠市', value: Math.round(Math.random() * ) },
{ name: '芜湖市', value: Math.round(Math.random() * ) },
{ name: '淮北市', value: Math.round(Math.random() * ) },
{ name: '淮南市', value: Math.round(Math.random() * ) },
{ name: '马鞍山市', value: Math.round(Math.random() * ) },
{ name: '铜陵市', value: Math.round(Math.random() * ) },
{ name: '南平市', value: Math.round(Math.random() * ) },
{ name: '三明市', value: Math.round(Math.random() * ) },
{ name: '龙岩市', value: Math.round(Math.random() * ) },
{ name: '宁德市', value: Math.round(Math.random() * ) },
{ name: '福州市', value: Math.round(Math.random() * ) },
{ name: '漳州市', value: Math.round(Math.random() * ) },
{ name: '泉州市', value: Math.round(Math.random() * ) },
{ name: '莆田市', value: Math.round(Math.random() * ) },
{ name: '厦门市', value: Math.round(Math.random() * ) },
{ name: '丽水市', value: Math.round(Math.random() * ) },
{ name: '杭州市', value: Math.round(Math.random() * ) },
{ name: '温州市', value: Math.round(Math.random() * ) },
{ name: '宁波市', value: Math.round(Math.random() * ) },
{ name: '舟山市', value: Math.round(Math.random() * ) },
{ name: '台州市', value: Math.round(Math.random() * ) },
{ name: '金华市', value: Math.round(Math.random() * ) },
{ name: '衢州市', value: Math.round(Math.random() * ) },
{ name: '绍兴市', value: Math.round(Math.random() * ) },
{ name: '嘉兴市', value: Math.round(Math.random() * ) },
{ name: '湖州市', value: Math.round(Math.random() * ) },
{ name: '盐城市', value: Math.round(Math.random() * ) },
{ name: '徐州市', value: Math.round(Math.random() * ) },
{ name: '南通市', value: Math.round(Math.random() * ) },
{ name: '淮安市', value: Math.round(Math.random() * ) },
{ name: '苏州市', value: Math.round(Math.random() * ) },
{ name: '宿迁市', value: Math.round(Math.random() * ) },
{ name: '连云港市', value: Math.round(Math.random() * ) },
{ name: '扬州市', value: Math.round(Math.random() * ) },
{ name: '南京市', value: Math.round(Math.random() * ) },
{ name: '泰州市', value: Math.round(Math.random() * ) },
{ name: '无锡市', value: Math.round(Math.random() * ) },
{ name: '常州市', value: Math.round(Math.random() * ) },
{ name: '镇江市', value: Math.round(Math.random() * ) },
{ name: '吴忠市', value: Math.round(Math.random() * ) },
{ name: '中卫市', value: Math.round(Math.random() * ) },
{ name: '固原市', value: Math.round(Math.random() * ) },
{ name: '银川市', value: Math.round(Math.random() * ) },
{ name: '石嘴山市', value: Math.round(Math.random() * ) },
{ name: '儋州市', value: Math.round(Math.random() * ) },
{ name: '文昌市', value: Math.round(Math.random() * ) },
{ name: '乐东黎族自治县', value: Math.round(Math.random() * ) },
{ name: '三亚市', value: Math.round(Math.random() * ) },
{ name: '琼中黎族苗族自治县', value: Math.round(Math.random() * ) },
{ name: '东方市', value: Math.round(Math.random() * ) },
{ name: '海口市', value: Math.round(Math.random() * ) },
{ name: '万宁市', value: Math.round(Math.random() * ) },
{ name: '澄迈县', value: Math.round(Math.random() * ) },
{ name: '白沙黎族自治县', value: Math.round(Math.random() * ) },
{ name: '琼海市', value: Math.round(Math.random() * ) },
{ name: '昌江黎族自治县', value: Math.round(Math.random() * ) },
{ name: '临高县', value: Math.round(Math.random() * ) },
{ name: '陵水黎族自治县', value: Math.round(Math.random() * ) },
{ name: '屯昌县', value: Math.round(Math.random() * ) },
{ name: '定安县', value: Math.round(Math.random() * ) },
{ name: '保亭黎族苗族自治县', value: Math.round(Math.random() * ) },
{ name: '五指山市', value: Math.round(Math.random() * ) }
]
}
]
});
});
} </script>
</body>
</html>
注:全国省份的数据不要带市、省、自治区等
如果弹出框出现乱码可以使用escape、encodeURI、encodeURIComponent() 等方法转码
1、 传递参数时需要使用encodeURIComponent,这样组合的url才不会被#等特殊字符截断。
例如:<script
language="javascript">document.write('<a
href="http://passport.baidu.com/?logout&aid=7&u=
+encodeURIComponent("http://cang.baidu.com/bruce42")+">退出</a>');</script>
2、 进行url跳转时可以整体使用encodeURI
例如:Location.href=encodeURI("http://cang.baidu.com/do/s?word=百度&ct=21");
3、 js使用数据时可以使用escape
例如:收藏中history记录。
4、 escape对0-255以外的unicode值进行编码时输出%u****格式,其它情况下escape,encodeURI,encodeURIComponent编码结果相同。
最多使用的应为encodeURIComponent,它是将中文、韩文等特殊字符转换成utf-8格式的url编码,所以如果给后台传递参数需要使用encodeURIComponent时需要后台解码对utf-8支持(form中的编码方式和当前页面编码方式相同)
escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z
encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
encodeURIComponent不编码字符有71个:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z
百度Echart 地图的更多相关文章
- 百度echart如何动态生成图表
百度echart如何动态生成图表 一.总结 一句话总结: clear hideloading setOption 主要是下面三行代码: myChart.clear(); //清空画布myChart.h ...
- 百度echart使用心得,百度图表。
百度echart算是百度针对数据展示做的一个图表插件吧,一般我们使用都不是问题,主要还是对于对动态数据的解析.我这里使用饼状图,和柱状图为例: 首先,我们需要定义一个绘图的容器:(class是我自己定 ...
- php生成百度站点地图sitemap.xml
<?php header("Content-type:text/html;charset=utf-8"); //php生成百度站点地图sitemap.xml //http:/ ...
- 广州高清卫星地图 用百度卫星地图server下载 含标签、道路数据叠加 可商用
广州高清卫星地图的地图展示图片各自是15级别.17级别.19级别的地图.一般来说17级别的地图图片就行用于商用.地图包包括一整张高级别的图片,如要全图浏览请用专业图片处理软件PS等打开. 一般来说互联 ...
- 基于vue实现百度离线地图
基于vue实现百度离线地图 1. 百度地图API文件获取 有网络 的情况下,需引入百度地图API文件.如下: <script type="text/javascript" s ...
- ionic 修改应用名称 、启动页出现黑白屏 及 修改百度离线地图 点聚合 图标
1.ionic 修改应用名称 2.启动页打开后会在图片消失会出现一小段黑屏的时间 解决方法: 首先,启动页的图片消失时间默认是在config.xml配置的 <preference name=&q ...
- Qt加载百度离线地图
1.下载百度地图离线API 1.3 下载链接:http://download.csdn.NET/detail/caoshangpa/9476608,网上虽然出现了2.0版本离线API,但是经试用,存在 ...
- Leaflet 调用百度瓦片地图服务
在使用 leaflet 调用第三方瓦片地图服务的项目,主要谷歌地图.高德地图.百度地图和 OSM 地图,与其他三种地图对比,百度地图的瓦片组织方式是不同的.百度从中心点经纬度(0,0)度开始计算瓦片, ...
- Echart - 地图散点图(服务网点图)的实现
Echart是百度开发的一个javascript图表库,可以流程运行于pc和移动端,底层依赖轻量级的 Canvas 类库 ZRender. ECharts 提供了常规的折线图,柱状图,散点图,饼图,K ...
随机推荐
- 40、inner mate distance for paired reads in a bam file
参考:https://www.biostars.org/p/106291/#106344 1.inner mate distance : the distance from the right mos ...
- 机器学习初探(手写数字识别)matlab读取数据集
手写数字识别是机器学习里面的一个经典问题,今天就这一段时间学习的机器学习,花一个下午茶的时间,试试机器学习. 首先数据库是在MNIST(http://yann.lecun.com/exdb/mnist ...
- 前端总结·基础篇·JS(一)原型、原型链、构造函数和字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- android smali代码注入 实战一
有同学在通服里面干活,最近一直忙着4g基站搭建的干活,测试设备(android)测量移动网络数据,没有自动保存记录的功能,只能手动记录各种测试参数,不知道测试软件供应商是怎样想的,竟然不提供的这样的功 ...
- jQuery 插件开发——GridData(表格)
导读:我个人认为做开发最幸福的事之一就是设计一套属于自己的控件,老早之前就想去做这样的事情,一直碍于事件的冲突和个人的想法,最终没有定论,最近难得抽出一些空隙,去完成这件事情.其实自定义控件并不是难事 ...
- net core 使用 SqlSugar
/// <summary> /// SqlSugar 注入Service的扩展方法 /// </summary> public static class SqlSugarSer ...
- [hdu 1568] Fibonacci数列前4位
2007年到来了.经过2006年一年的修炼,数学神童zouyu终于把0到100000000的Fibonacci数列(f[0]=0,f[1]=1;f[i] = f[i-1]+f[i-2](i>=2 ...
- TreeView —WPF—MVVM—HierarchicalDataTemplate
摘要:采用HierarchicalDataTemplate数据模板和treeview在MVVM模式下实现行政区划树, 支持勾选.勾选父节点,子节点回全部自动勾选:子节点部分勾选时,父节点半勾选:子节点 ...
- winform datagridview不显示滚动条
datagridview 数据行数已经超出表格显示范围了,为什么右侧没有滚动条呢? 这个其实不是DataGridView的问题,实际上滚动条是出现了的,但被其他东西挡住了.如果网格是放在panel上的 ...
- luogu2253 好一个一中腰鼓!
先说一个小trick,一开始我们把他赋值成是红.白相间的,查询就查询的是全红或全白即可. 然后就可以做啦 题解里面好像都是线段树 暴力的题解好像都被del了 貌似暴力交上去也过不了了 然后我想说 分块 ...
