WPF制作的小时钟
原文:WPF制作的小时钟
周末无事, 看到WEB QQ上的小时钟挺可爱的, 于是寻思着用WPF模仿着做一个.
先看下WEB QQ的图:

打开VS, 开始动工. 建立好项目后, 面对一个空荡荡的页面, 首先想下时钟是怎么构成的. 从图中看到, 时钟被一个黑色的圆环包围, 里面有12个代表小时的刻度线, 等比例的分布在圆环内侧. 中间有个小圆环, 是指针的中心. 3个小指针以圆的中心转动.
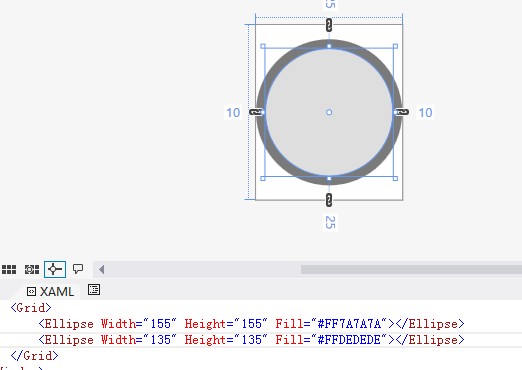
第一步, 画出外部的圆环:WPF里面只有椭圆, 怎么画出一个圆环形状呢, 其实很简单. 里面放个小圆, 外面放个大圆. 小圆和大圆采用不同的背景, 看起来就是个圆环了.

第二步: 画中间的中心圆, 这个没什么好说的, 代码省略.
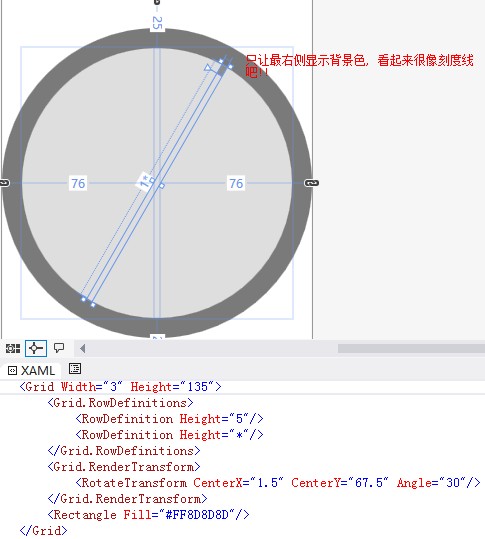
第三步: 画刻度: 12个刻度应该是每隔30度角度就放置一个, 而且应该和圆环内测对齐. 这里肯定需要用到WPF变换(RenderTransform)的知识. 如果我们只是以一个小矩形来做刻度, 通过一系列计算强行得到所在位置, 那么是很耗时耗力的. 这里可以想点简单的法子. 比如, 我放一个刚好是内环宽度的Grid, 让它以中心点做旋转, 只让他的最右侧一点点显示背景色, 这样看起来是不是像刻度线呢.

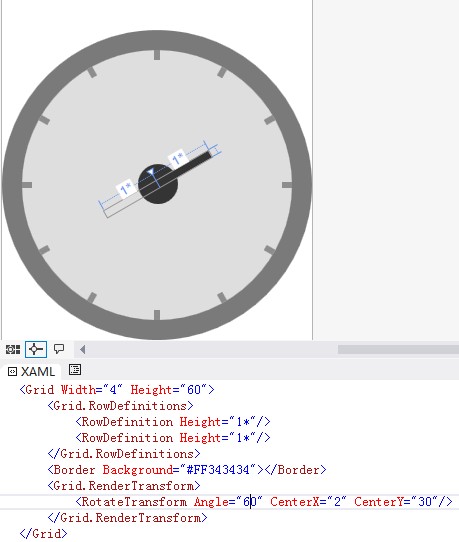
第四步:开始复制粘贴, 把12个刻度线都摆好位置. 这里只需要改RotateTransform的Angle属性, 从30加到360即可.

是不是有一点时钟的轮廓了? 但是少了中间的指针, 那么现在需要来添加指针.
第五步: 添加3种指针: 指针是以时钟的中心, 也就是上图黑色的小圆的中心点来转动的. 有了上面做刻度的经验, 我们可以继续在中间放几个长长的Grid, 让它以中心来旋转, 同时把一半的部分显示背景色, 这样看起来就像指针了. 我以时针来做个例子:

第六步: 有了时针的例子在前面, 我们继续添加分针和秒针. 我们可以把他们对应的Grid的宽度和高度做调整, 使时针变得胖一些, 秒针变得瘦一些.

现在,UI部分的设计已经完成了, 但是该怎么把这些UI元素和真实时间关联起来呢? 我们在控制指针角度的时候, 有一个很重要的属性, 就是RotateTransform.Angle. 这个属性是个依赖属性, 那么我们可以做一个绑定. 把当前时间绑定到每个指针的RotateTransform.Angle上, 并通过一个Converter来确定当前时间下, 每个指针应该转动的角度. 我只列出Converter的部分代码:
public class HandAngleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var dt = System.Convert.ToDateTime(value); var handType = parameter.ToString(); //简单的算法
//时针转动360度代表的是12个小时, 所以只需要取当前时间总秒数除以12个小时的秒数
//分针转动360度代表的是60分钟
//秒针转动360度代表的是60秒 switch (handType)
{
case "hour":
return System.Convert.ToDouble((dt.Hour * + dt.Minute * + dt.Second) * ) / ( * * );
case "minute":
return System.Convert.ToDouble((dt.Minute * + dt.Second) * ) / ( * );
case "second":
return (dt.Second * ) / ;
}
return null;
} public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
同时, 我们前面复制粘贴了太多的Grid, 如果在真实项目中, 是会被同事和领导骂的. 所以我再做了一些优化, 把部分UI提到了资源里面. 真实的时钟, 12点6点都会重点提示, 所以我把对应的刻度加了粗. 真正的指针间断都是圆圆的, 所以我也做了些处理.
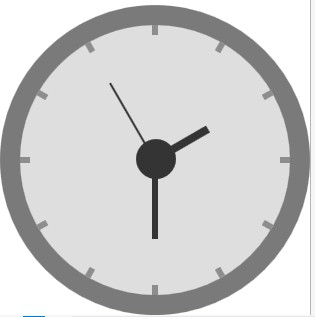
最后放一张实际运行的图片吧, 它显示了我敲下这段文字的时间: 11点09分.

最后, 还是附上源码: 源码下载 此源码在VS2012下开发, VS2010 SP1可以正常打开.
WPF制作的小时钟的更多相关文章
- WPF制作的小型笔记本
WPF制作的小型笔记本-仿有道云笔记 楼主所在的公司不允许下载外部资源, 不允许私自安装应用程序, 平时记录东西都是用记事本,时间久了很难找到以前记的东西. 平时在家都用有道笔记, 因此就模仿着做了一 ...
- Python自制小时钟,并转换为exe可执行程序详解
一,简介Python写完程序,要靠命令来执行太LOW,太低调了,还不华丽了. 再说别人的电脑,都没有Python库,怎么执行,还能不能愉快的一起玩耍了. 所以哪怕只会写一个HelloWorld,也要弄 ...
- 【炫丽】从0开始做一个WPF+Blazor对话小程序
大家好,我是沙漠尽头的狼. .NET是免费,跨平台,开源,用于构建所有应用的开发人员平台. 本文演示如何在WPF中使用Blazor开发漂亮的UI,为客户端开发注入新活力. 注 要使WPF支持Blazo ...
- WPF制作表示透明区域的马赛克画刷
最近在用WPF制作一款软件,需要像ps一样表示透明区域,于是制作了一个马赛克背景的style.实现比较简单,那么过程和思路就不表了,直接上代码 <DrawingBrush TileMode=&q ...
- 【python】实现一个python编程的小时钟!
[本实验内容] 1.GUI.PyQT5介绍2.实现此次实验效果 [一 GUI.PyQt5介绍] 1.Python简介 2.GUI介绍 几个常用的Python GUI库: (1)wxPython (2) ...
- 微信小程序在线制作 自己制作微信小程序
小程序是个什么东西?怎么自己制作微信小程序?微信小程序在线制作难吗?最近老是听这类问题,耳朵都长茧子了. 百牛信息技术bainiu.ltd整理发布于博客园 接下来作为一个技术人员的角度就为大家分析一下 ...
- 教你用3ds max制作多边形小狗建模
本教程是一篇关于用3ds max来制作多边形小狗建模的简易教程,介绍地很详细,制作出来的狗很有特色,转发过来,感兴趣的朋友可以过来学习一下! 建立一个BOX,把物体放到空间原点上(这样在以后调节中间点 ...
- WPF制作Logo,很爽,今后在应用程序中加入Logo轻松,省事!
原文:WPF制作Logo,很爽,今后在应用程序中加入Logo轻松,省事! 这是效果: XAML代码:<Viewbox Width="723.955078" Height=&q ...
- WPF制作的党旗
原文:WPF制作的党旗 --------------------------------------------------------------------------------引用或转载时请保 ...
随机推荐
- MyBatis中sql语句
一.select <!-- 查询学生,根据id --> <select id="getStudent" parameterType="String&qu ...
- C#对bat脚本文件的操作示例
实现C#操作bat脚本文件 using System;using System.Collections.Generic;using System.ComponentModel;using System ...
- java核心-流基础
1.流的概念: 1.1输入流:向内存中写入数据 1.2输出流:有内存向指定的地方输出数据 2.
- 支持多域名的免费SSL证书
知乎网友称其支持多域名: https://www.zhihu.com/question/19578422 配置教程: https://www.cnblogs.com/duanweishi/p/8483 ...
- 获取url中的某个字段的值
function getUrl(name, url) { url = url || window.location.search; var reg = new RegExp("(^|& ...
- activity 工作流学习(一)
一.了解工作流 1.工作流(Workflow),就是“业务过程的部分或整体在计算机应用环境下的自动化”,它主要解决的是“使在多个参与者之间按照某种预定义的规则传递文档.信息或任务的过程自动进行,从而实 ...
- Heterogeneity Activity Recognition Data Set类别
Heterogeneity Activity Recognition Data Set:https://archive.ics.uci.edu/ml/datasets/Heterogeneity+Ac ...
- 自己编写shave函数
import numpy def shave(I,border=None): I = I[border[0]:I.shape[0]-border[0],border[1]:I.shape[1]-bor ...
- HTTP 之缓存
这是一篇知识性的文档,主要目的是为了让Web缓存相关概念更容易被开发者理解并应用于实际的应用环境中.为了简要起见,某些实现方面的细节被简化或省略了.如果你更关心细节实现则完全不必耐心看完本文,后面参考 ...
- jQuery实现轮播切换以及将其封装成插件(3)
在前两篇博文中,我们写了一个普通的轮播切换.但是我们不能每一次需要这个功能就把这些代码有重新敲一次.下面我们就将它封装成一个插件. 至于什么是插件,又为什么要封装插件,不是本文考虑的内容. 我们趁着 ...
