Jquery + css 日期控件用法实例.zip
/*==============================================================================
*
* Filename:common.js
* Description: 公共JS方法封装,主要包含,页面的鼠标移动行的颜色跟着改变,以及
增加、修改、删除弹出隐藏Div进行操作,增加。修改赋值问题。本实例只包含日期控件用法
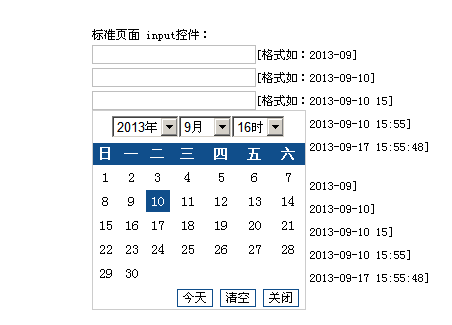
具体用法很简单,在文本框中增加 attr="ymd" 2013-09-10格式 可以选择自己需要的日期格式
用法:
1.引用 css.css文件样式
2.引用jquery-1.7.2.min.js jquery框架
3.引用common.js 公共类
* Version: 1.0
* Created: 2011.05.27
* Author : liangjw
* E-mail : liangjw0504@163.com
* Q Q : 592568532
* Profile Url:http://90ideas.net/
* Company: Copyright (C) Create Family Wealth Power By Peter
*
==============================================================================*/
* 备注信息: 上传部分自己总结的常用方法的封装,有不足和不完美之处,希望大家指出来,愿意一起
* 主要研究erp,cms,crm,b2b,oa等系统和网站的开发,欢迎有共同追求和学的IT人员一起学习和交流。
* 学习和讨论有关asp.net mvc ,Ajax ,jquery ,html/css, xml,sqlserver ,wpf,IIS以及服务器的搭建和安全性相关技术的交流和学习。
1. [图片] ymdh.png

2. [图片] ymdhm.jpg

3. [图片] ymdhms.jpg

4. [代码][C#]代码
/******************************************************************************
*
* Filename: common.js
* Description: 公共JS方法封装,主要包含,页面的鼠标移动行的颜色跟着改变,以及
增加、修改、删除弹出隐藏Div进行操作,增加。修改赋值问题。本实例只包含日期控件用法
具体用法很简单,在文本框中增加 attr="ymd" 2013-09-10格式 可以选择自己需要的日期格式
用法:
1.引用 css.css文件样式
2.引用jquery-1.7.2.min.js jquery框架
3.引用common.js 公共类
* Author : liangjw
* Created Mark: 2013-08-15
* E-mail: liangjw0504@163.com
* QQ:592568532
* Version: V1.0.0.0
* Company: : Copyright (C) 2013 Create Family Wealth Power By Peter All Rights Reserved
* Remark: 封装自己总结的常用方法的封装,有不足和不完美之处,希望大家指出来,愿意一起
* 主要研究erp,cms,crm,b2b,oa等系统和网站的开发,欢迎有共同追求和学的IT人员一起学习和交流。
* 学习和讨论有关asp.net mvc ,Ajax ,jquery ,html/css, xml,sqlserver ,wpf,IIS以及服务器的搭建和安全性相关技术的交流和学习。
* Update Author: 无
* Update Description: 无
* Update Mark : 无
*
*******************************************************************************/
///////////////////////////////日期控件操作法方法封装//////////////////////////////////
$(function () {
$("input[attr^=ym]").each(function () {
$(this).attr("readonly", "readonly");
$(this).on("click", function () {
MVC_CalendarInit(this.value, this.id);
});
});
});
///////////////////////////////////////////////////////////////////
//日期控件弹出位置定位
///////////////////////////////////////////////////////////////////
$.fn.extend({
setPosition: function (obj) {
var iX, iY;
var pi = getAbsPoint(obj);
//计算left
if (pi.absLeft + this.outerWidth() > $(window).width() + $(document).scrollLeft()) {
iX = pi.absRight - this.outerWidth();
}
else {
iX = pi.absLeft;
}
//计算top
if (pi.absBottom + this.outerHeight() > $(window).height() + $(document).scrollTop()) {
iY = pi.absTop - this.outerHeight();
}http://www.huiyi8.com/gongzuozongjie/
else {工作总结
iY = pi.absBottom;
}
//逻辑处理left,top属性
if (iX < 0) {
iX = 0;
}
if (iY < 0) {
iY = 0;
}
//设置属性
this.css({ left: iX + "px", top: iY + "px" });
return this;
}
});
///////////////////////////////////////////////////////////////////
//获取控件的在页面中的绝对位置
function getAbsPoint(obj) {
var x = $(obj).offset().left;
var y = $(obj).offset().top;
var xw = $(obj).outerWidth();
var yh = $(obj).outerHeight();
return { absTop: y, absLeft: x, absRight: x + xw, absBottom: y + yh };
}
var MVC_CalendarElementId = null;
function MVC_CalendarInit(time, id) {
if (time == "") time = null;
if (time != null) time = time.replace(new RegExp(/-/ig), "/");
$("#MVC_Calendar").remove();
MVC_CalendarElementId = id;
var Calendar = $(CreateDateTable(time));
Calendar.find("*").attr("Author", "MVC_Calendar");
$(document.body).append(Calendar);
Calendar.setPosition($("#" + MVC_CalendarElementId)); //设置弹出位置定位
}
///////////////////////////////////////////////////////////////////
//创建设置数值
///////////////////////////////////////////////////////////////////
function MVC_CalendarSetValue(v) {
if (v == "")
$("#" + MVC_CalendarElementId).val("");
else if (v != null)
$("#" + MVC_CalendarElementId).val(new Date(v).format(MVC_CalendarFormatStr($("#" + MVC_CalendarElementId).attr("attr"))));
$("#MVC_Calendar").remove();
}
///////////////////////////////////////////////////////////////////
//对日期的处理模式
function MVC_CalendarChangeValue(id) {
var v = $("#" + id).val();
var t = new Date($("#" + MVC_CalendarElementId).val().replace(new RegExp(/-/ig), "/"));
if (t == "NaN" || t == "Invalid Date") {
t = new Date();
}
switch (id) {
case "MVC_CalendarYear":
t.setYear(v);
break;
case "MVC_CalendarMonth":
t.setMonth(v - 1);
break;
case "MVC_CalendarHours":
t.setHours(v);
break;
case "MVC_CalendarMinutes":
t.setMinutes(v);
break;
case "MVC_CalendarSeconds":
t.setSeconds(v);
break;
}
$("#" + MVC_CalendarElementId).val(new Date(t).format(MVC_CalendarFormatStr($("#" + MVC_CalendarElementId).attr("attr"))));
}
///////////////////////////////////////////////////////////////////
//事件格式处理js方法,常用的日期时间格式,包含以下格式
//ym ;2013-09
///////////////////////////////////////////////////////////////////
function MVC_CalendarFormatStr(t) {
//获取参数,转换为小写进行处理判断,返回指定日期时间格式
switch (t.toLowerCase()) {
case "ym":
return "yyyy-MM";
break;
case "ymd":
return "yyyy-MM-dd";
break;
case "ymdh":
return "yyyy-MM-dd hh";
break;
case "ymdhm":
return "yyyy-MM-dd hh:mm";
break;
case "ymdhms":
return "yyyy-MM-dd hh:mm:ss";
break;
default:
return "yyyy-MM-dd";
break;
}
}
function NullReplace(v, r) {
var v = undefined ? r : v;
return v;
}
Jquery + css 日期控件用法实例.zip的更多相关文章
- jquery datepicker日期控件用法
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.c ...
- jQuery Datepicker日期控件
datepicker可以为bootstrap添加一个事件选择控件,适用于任何需要调用的场合,支持多种事件格式输出(比如:dd, d, mm, m, yyyy, yy等),是制作网页不可缺失的插件. R ...
- JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
- jQuery UI 日期控件--datepicker
在web开发中,日期的输入经常会遇到.我们会用的解决方法有: 1.自己写css和js,对日期进行控制:----有点浪费精力和时间: 2.用easyui插件中的日期插件来实现: 3.用juqery-ui ...
- 【前端控件】JQuery datepicker 日期控件设置
datepicker控件可通过参数设置进行语言切换,以下可实现,系统所有日期控件默认为中文,在特定页面或者特定条件下可切换成英语!~ HTML: <!DOCTYPE html> <h ...
- jQuery LayDate 日期控件
她基于原生JavaScript精心雕琢,兼容了包括IE6在内的所有主流浏览器.她具备优雅的内部代码,良好的性能体验,和完善的皮肤体系,并且完全开源,你可以任意获取开发版源代码,一扫某些传统日期控件的封 ...
- 用jquery实现日期控件
用jquery实现的日期控件,代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- C#分屏控件用法实例
本文实例中的自定义类PictureBox继承于UserControl,最终实现简单的分屏功能.分享给大家供大家参考之用.具体实现代码如下: public partial class PictureCo ...
- JQuery EasyUI 日期控件 怎样做到只显示年月,而不显示日
标题问题的答案在OSChina中 http://www.oschina.net/question/2282354_224401?fromerr=lHJTcN89 我还是把这个记录下来 ======== ...
随机推荐
- Junit的各种断言
JUnit为我们提供了一些辅助函数,他们用来帮助我们确定被测试的方法是否按照预期的效果正常工作,通常,把这些辅助函数称为断言.下面我们来介绍一下JUnit的各种断言. 1.assertEquals 函 ...
- oracle高性能的SQL语句的写法
1.当多表查询的时候,把数据量小的表放在最后面,ORACLE会把最后面的表当作基础表,因为表间连接时,最右边的表会被放到嵌套循环的最外层.最外层的循环次数越少,效率越高. 2.Oracle采用自下而上 ...
- cat 命令
cat命令的用途是连接文件或标准输入并打印.这个命令常用来显示文件内容,或者将几个文件连接起来显示,或者从标准输入读取内容并显示,它常与重定向符号配合使用. 1.命令格式: cat [选项] [文件] ...
- Java设计模式透析之 —— 策略(Strategy)
今天你的leader兴致冲冲地找到你,希望你能够帮他一个小忙.他如今急着要去开会.要帮什么忙呢?你非常好奇. 他对你说.当前你们项目的数据库中有一张用户信息表.里面存放了非常用户的数据.如今须要完毕一 ...
- 【Mac系统 + Python + Django】之搭建第一个【Django Demo(一)】
我编写的此系列学习资料是通过虫师的python接口自动化出的书学习而来的,在此说明一下,想学习更多的自动化的同学可以找虫师的博客园,非广告,因为我python+selenium自动化也是跟虫师学的,学 ...
- IE8 兼容 getElementsByClassName
IE8以下版本没有getElementsByClassName这个方法,以下是兼容写法 function ieGetElementsByClassName() { if (!document.getE ...
- android 布局特点
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_cont ...
- jedisLock—redis分布式锁实现(转)
一.使用分布式锁要满足的几个条件: 系统是一个分布式系统(关键是分布式,单机的可以使用ReentrantLock或者synchronized代码块来实现) 共享资源(各个系统访问同一个资源,资源的载体 ...
- 核函数 深度学习 统计学习 强化学习 神经网络 xx
- SQLServer将一个表内指定列的所有值插入另一个表
insert into records_resolve_bak(resolve_save_addr,resolve_time,resolve_status) select resolve_save_ ...
