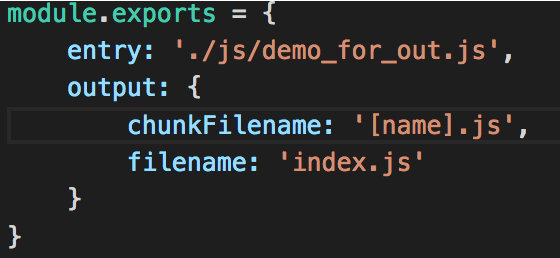
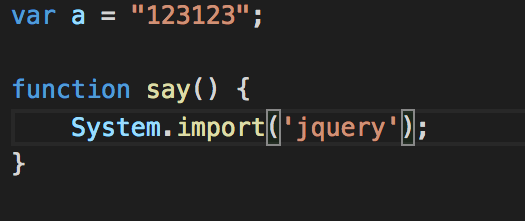
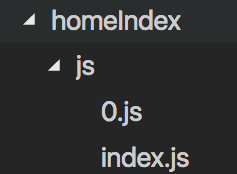
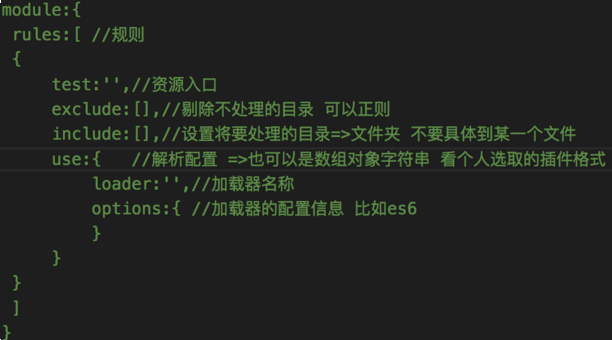
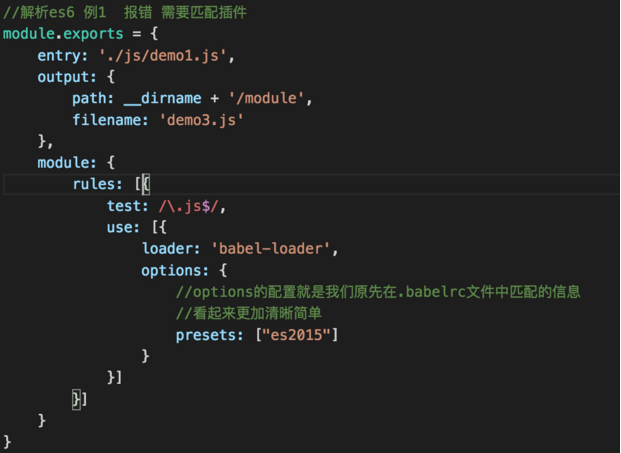
webpack2.x基础属性讲解








----------------------------------------------我是分割线--------------------------------------------------------



github代码例子: https://github.com/kingnuoyan/webpack
webpack2.x基础属性讲解的更多相关文章
- webpack2.x基础属性讲解(一)
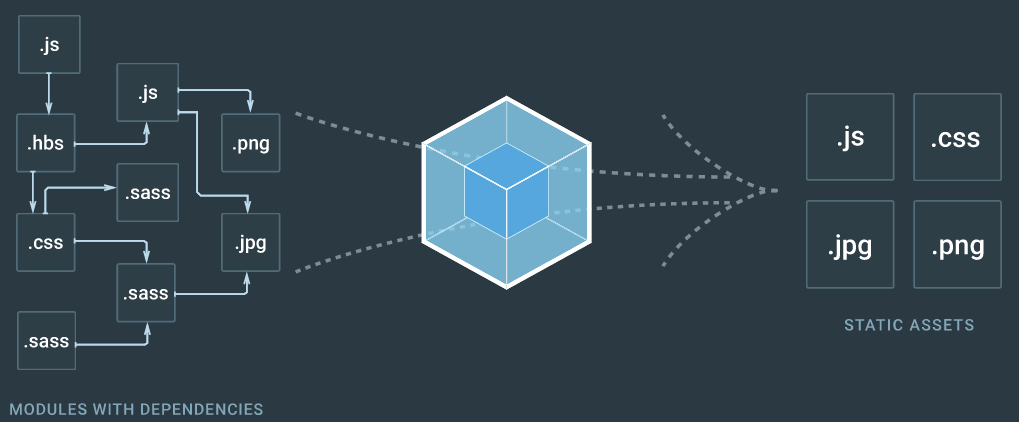
webpack作为构建工具平时作为前端作为优化.模块编程.和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1 ...
- Verilog HDL基础语法讲解之模块代码基本结构
Verilog HDL基础语法讲解之模块代码基本结构 本章主要讲解Verilog基础语法的内容,文章以一个最简单的例子"二选一多路器"来引入一个最简单的Verilog设计文件的 ...
- Android绘图机制(一)——自定义View的基础属性和方法
Android绘图机制(一)--自定义View的基础属性和方法 自定义View看起来,确实看起来高深莫测,很多Android开发都不是特别在行这一块,这里面的逻辑以及一些绘画都是有一点难的,说一下我目 ...
- Nginx基础详细讲解
Nginx基础详细讲解 链接:https://pan.baidu.com/s/1xB20bnuanh0Avs4kwRpSXQ 提取码:migq 复制这段内容后打开百度网盘手机App,操作更方便哦 1. ...
- windowSoftInputMode属性讲解
windowSoftInputMode属性讲解(下面这段内容我参考别人的博客,并加入我的一些意见) 我们从这个属性的名称中,可以很直观的看出它的作用,这个属性就是来设置窗口软键盘的交互模式的.andr ...
- Html基础知识讲解
Html基础知识讲解 <title>淄博汉企</title> </head> <body bgcolor="#66FFCC" topmar ...
- Unity UGUI——Rect Transform组件(基础属性)
基础属性:Width.Height.Pivot图示 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvTXJfQUhhbw==/font/5a6L5L2T/fo ...
- IOS UITableView NSIndexPath属性讲解
IOS UITableView NSIndexPath属性讲解 查看UITableView的帮助文档我们会注意到UITableView有两个Delegate分别为:dataSource和deleg ...
- python基础知识讲解——@classmethod和@staticmethod的作用
python基础知识讲解——@classmethod和@staticmethod的作用 在类的成员函数中,可以添加@classmethod和@staticmethod修饰符,这两者有一定的差异,简单来 ...
随机推荐
- jquery select chosen 动态绑定值
$("#ddlMstData").find("option[value=" + data.MstKey + "]").attr(" ...
- 深入Spring Boot:ClassLoader的继承关系和影响
前言 对spring boot本身启动原理的分析, Spring boot里的ClassLoader继承关系 可以运行下面提供的demo,分别在不同的场景下运行,可以知道不同场景下的Spring bo ...
- A Dangerous Maze (II) LightOJ - 1395(概率dp)
A Dangerous Maze (II) LightOJ - 1395(概率dp) 这题是Light Oj 1027的加强版,1027那道是无记忆的. 题意: 有n扇门,每次你可以选择其中一扇.xi ...
- 熊猫(i)
题目描述 熊猫喜欢吃数,熊猫对与每个数都有他独特的评价.具体来说,熊猫对数 xx 的评价是个四元组 (a, b, c, d)(a,b,c,d),计算方式如下: 首先将 xx 写成二进制形式(不含前导零 ...
- 【CZY选讲·扩展LCS】
题目描述 给出两个仅有小写字母组成的字符串str1 和str2,试求出两个串的最长公共子序列. 数据范围 |str1| ⩽ 1000; |str2| ⩽ 10^6 题解: ①直接进行LCS( ...
- 提取URL字符串的搜索字符串中的参数
function urlArgs() { var args = []; var query = location.search.substring(1); var paris = query.spli ...
- Tomcat学习笔记(九)
Tomcat Session管理 Catalina通过一个称为Session管理器的组件来管理建立Session对象,该组件由org.apache.catalina.Manager接口表示.Sessi ...
- Linux/unix inode
一.inode是什么? 理解inode,要从文件储存说起. 文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"(Sector).每个扇区储存512字节(相当于0.5KB). 操作系统 ...
- 洛谷 P2715 约数和
给出a和b求a^b的约数和. 题目描述 输入输出格式 输入格式: 一行两个数a,b. 输出格式: 一个数表示结果对 9901 的模. 输入输出样例 输入样例#1: 2 3 输出样例#1: 15 说明 ...
- 使用select2插件并添加拼音首字母检索
项目中要使用下拉检索的时候要支持拼音首字母.本来拼音可以写后台,这里放前台了. 放代码 1. pinyin.js ,最后为了使用方便,直接为string对象添加了扩展方法 /* File Create ...
