tab菜单的点击的动态效果和内容页面的关联显示jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
min-height: 50px;
background-color: #eeeeee;
line-height: 50px;/*设置文字居中*/ }
.menu-item{
float: left;
border-right: 1px solid aquamarine; /*在右侧加上一道竖线*/
padding: 0 50px; /*上下间距不变,左右间距50px*/
cursor: pointer; /*鼠标移动上去出现小手的标志*/ }
.active{
background-color: #ff3955;
}
.content{
min-height: 300px;
border: 1px solid #eeeeee;
} </style>
</head>
<body> <div style="width: 900px;margin: 0 auto"> <div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div> </div>
<div class="content">
<div b="1">内容一</div>
<div b="2"class="hide">内容二</div>
<div b="3"class="hide">内容三</div> </div> </div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function () {
// 找到受点击标签给他添加active样式,再找到它的兄弟标签,去除avtive样式
$(this).addClass('active').siblings().removeClass('active');
// 拿到受点击的标签的a的值
//var target = $(this).attr('a')
//在拥有conetet标签的子标签中找b的值等于a的值的标签,找到后去除它的hide样式,
// 然后找去除样式的标签的兄弟标签给他们加上hide样式
//$('.content').children('[b="'+target+'"]').removeClass('hide').siblings().addClass('hide')
//下面这种方法是用索引去做操作同样完成了上面的操作 而且代码简洁
var v = $(this).index()//获取索引
//eq() 选择器选取带有指定 index 值的元素
$('.content').children().eq(v).removeClass('hide').siblings().addClass('hide')
}) </script> </body> </html>
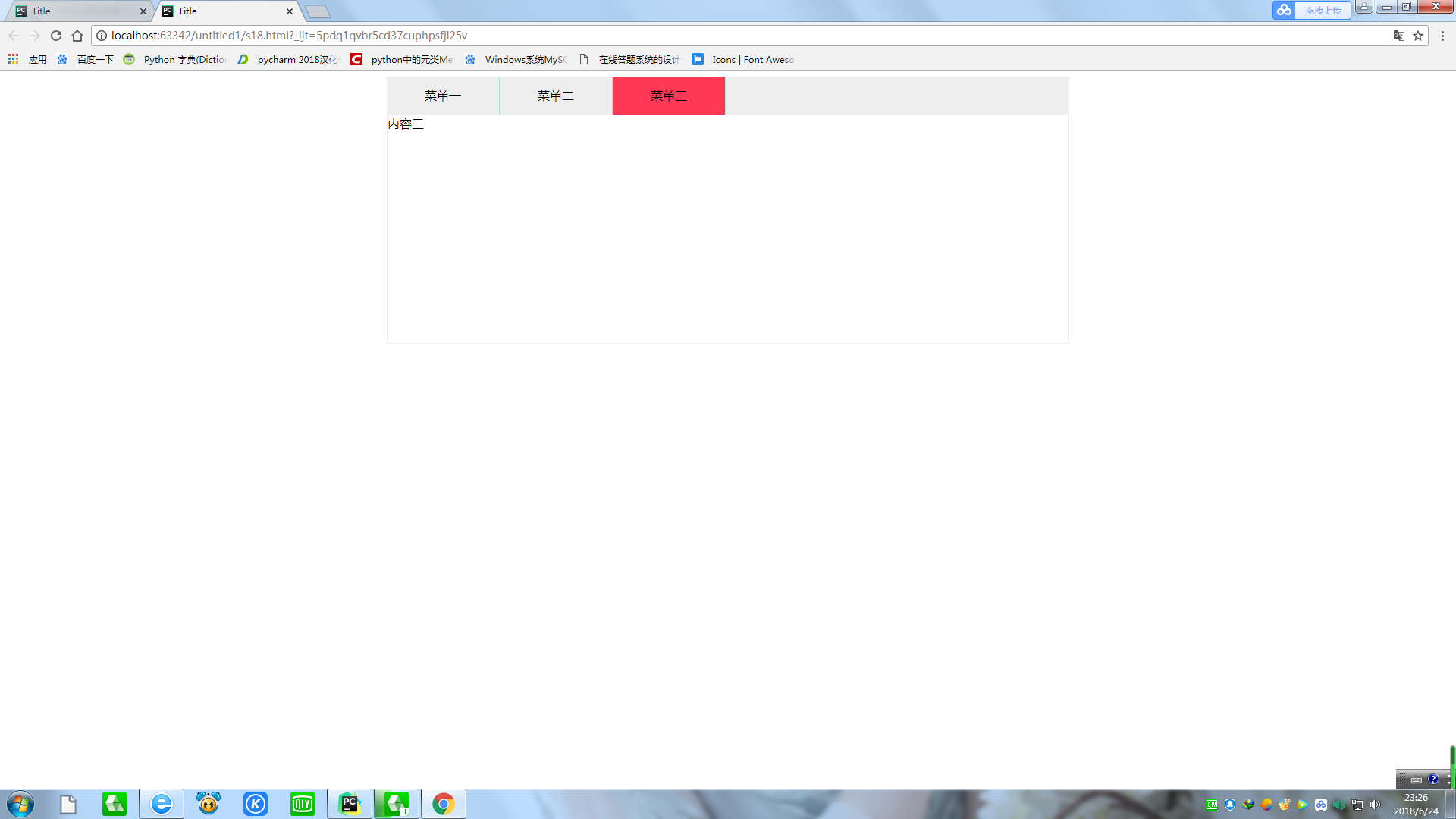
效果如下图:

tab菜单的点击的动态效果和内容页面的关联显示jQuery的更多相关文章
- 8款超酷实用的CSS3 Tab菜单集合
1.CSS3华丽的Tab菜单 带小图标动画 之前我们分享过一款非常出色的CSS3 Tab菜单HTML5 SVG Tab滑块菜单,结合SVG,Tab菜单实现非常灵活.今天我们要再来分享一款基于CSS3的 ...
- 简易版CSS3 Tab菜单 实用的Tab切换
今天我们要来分享一款非常简易而又实用的CSS3 Tab菜单,Tab菜单没有非常华丽的动画,但是代码非常简洁易懂,也可以在大部分场合使用,因此也非常实用,如果你需要加入动画效果,也可以自己方便地修改这款 ...
- 简易CSS3 Tab菜单 Tab切换滑块动画
今天要分享一款简易的CSS3 Tab菜单,这款Tab菜单在切换的时候内容块出现飞入飞出的动画效果,尽管看起来非常简单,但是你完全可以在上面定制自己喜欢的Tab菜单.前面也分享过一些Tab菜单,像CSS ...
- 微信公众号菜单openid 点击菜单即可打开并登录微站
现在大部分微站都通过用户的微信openid来实现自动登录.在我之前的开发中,用户通过点击一个菜单,公众号返回一个图文,用户点击这个图文才可以自动登录微站.但是如果你拥有高级接口,就可以实现点击菜单,打 ...
- 打造简易可扩展的jQuery/CSS3 Tab菜单
原文:打造简易可扩展的jQuery/CSS3 Tab菜单 今天我们利用jQuery和CSS3来打造一款简易而且扩展性强的Tab菜单,这款Tab菜单在切换时也有滑块的效果,先来看看效果图: 由与Tab菜 ...
- zepto.js swipe实现触屏tab菜单
今天我们来说下zepto.js,有兴趣的朋友可以先进这个网站“http://zeptojs.com/” ,这个可以说是手机里的jquery,但是它取消了hover,加上了swipe及tap这两个触屏功 ...
- 两种方法实现TAB菜单及文件操作
1,自定义属性的方法实现----TAB菜单操作 cursor:pointer; 鼠标的小手 <!DOCTYPE html> <html lang="en"> ...
- jq自定义下拉菜单,在点击非当前下拉菜单区域时,关闭下拉菜单(点击事件的对象不是目标元素本身)
jq自定义下拉菜单,在点击非当前下拉菜单区域时,关闭下拉菜单(点击事件的对象不是目标元素本身) //点击非当前下拉菜单区域时,关闭下拉菜单 $(document).mousedown(function ...
- 织梦一二级导航菜单被点击顶级栏目高亮(加class)解决方法
织梦一二级导航菜单被点击的栏目高亮显示方法详解,废话不多说直接举例说明: 织梦一级菜单被点击栏目高亮调用方法: {dede:channel typeid ='1' type ='son' curre ...
随机推荐
- HDU 5734 A - Acperience
http://acm.hdu.edu.cn/showproblem.php?pid=5734 Problem Description Deep neural networks (DNN) have s ...
- python学习二(文件与异常)
Python中使用open BIF与文件交互,与for语句结合使用,一次读取一行 读取文件sketch.txt,文件内容如下: Man: Ah! (taking out his wallet and ...
- Hadoop 3节点集群无法成功启动zookeeper
今天在集群上跑程序的时候遇到了zookeeper无法成功启动的问题,先分别启动了主节点和从节点的zookeeper进程,并且通过jps也看到zookeeper进程已经启动了,但通过指令查看进程状态的时 ...
- 【Unity3D】Unity3D中Material与ShareMaterial引用的区别
我们在使用Unity引擎的时候,有时候需要去修改某个物体上的Material,在Unity的Renderer类里,提供了两个方法接口供我们使用. Renderer.material和Renderer. ...
- java+elipse安装及部分问题
1. elipse下载.安装.jdk环境配置教程: https://www.cnblogs.com/ForestDeer/p/6647402.html 2.eclipse使用教程: https://j ...
- ubuntu命令收集
软件操作: - sudo apt-get install xxx 安装软件 - sudo apt-get --purge remove XXX 卸载软件 - sudo apt-get -f insta ...
- JSP中,EL表达式向session中取出一个attribute和JSP脚本访问session取出一个attribute,写法有何不同?(转自百度知道)
EL表达式使用起来会更简洁,假如session中有一个属性A(attrA),那么EL和jsp脚本取值的方式如下: EL表达式:${ sessionScope.attrA } JSP脚本:<%=s ...
- Day6 盒模型
Day6 盒模型 1.一.标准盒模型(w3c盒模型) 1)组成部分: content + padding + border + margin 内容 ...
- Django之model基础(查询补充)
学习完简单的单表查询外,是远远不够的,今天我们对查询表记录做一个补充,接下来来看看基于对象的跨表查询.基于双下划线的跨表查询,聚合查询和分组查询,F查询与Q查询. 比如我们有如下一张表,在model中 ...
- BZOJ3693: 圆桌会议(Hall定理 线段树)
题意 题目链接 Sol 好的又是神仙题... 我的思路:对于区间分两种情况讨论,一种是完全包含,另一种是部分包含.第一种情况非常好判断,至于计算对于一个区间[l, r]的$\sum a[i]$就可以了 ...
