17.VUE学习之- v-for指令的使用方法
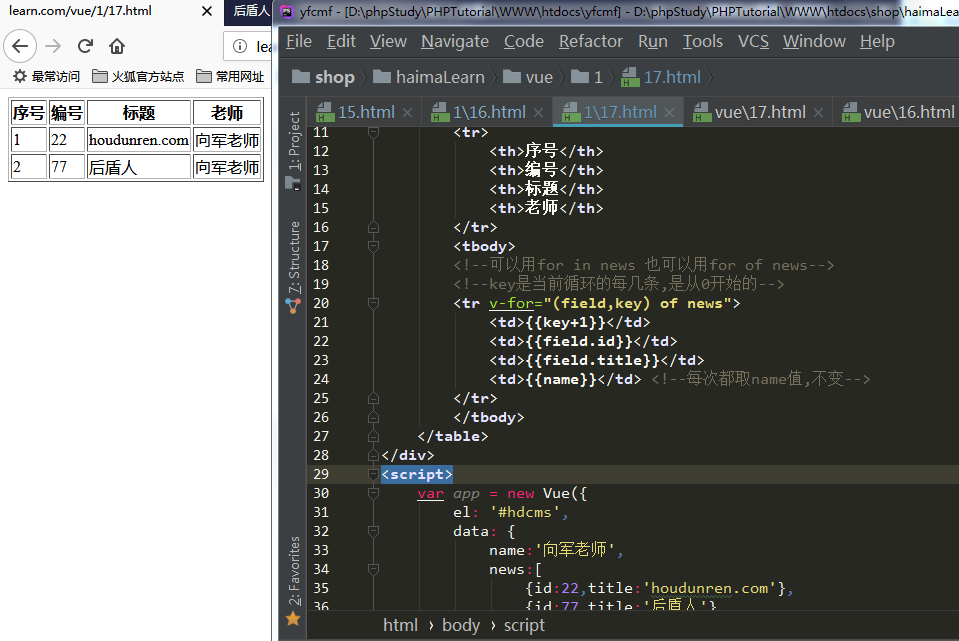
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--><script type="text/javascript" src="../js/vue.js"></script></head><body><div id="hdcms"><table border="1"><tr><th>序号</th><th>编号</th><th>标题</th><th>老师</th></tr><tbody><!--可以用for in news 也可以用for of news--><!--key是当前循环的每几条,是从0开始的--><tr v-for="(field,key) of news"><td>{{key+1}}</td><td>{{field.id}}</td><td>{{field.title}}</td><td>{{name}}</td> <!--每次都取name值,不变--></tr></tbody></table></div><script>var app = new Vue({el: '#hdcms',data: {name:'向军老师',news:[{id:22,title:'houdunren.com'},{id:77,title:'后盾人'}]}});</script></body></html>
效果:

17.VUE学习之- v-for指令的使用方法的更多相关文章
- Vue学习之路8-v-on指令学习简单事件绑定之属性
前言 上一篇文章以v-on指令绑定click事件为例介绍了v-on指令的使用方法,本文介绍一下v-on绑定事件的一些属性的使用方法. v-on绑定指令属性 .stop属性 阻止单击事件继续向上传播(简 ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
- Vue学习之路5-v-model指令
1. 指令释义 v-model在表单控件或者组件上创建双向绑定,本质上是负责监听用户的输入事件(onchange,onkeyup,onkeydown等,具体是哪个,还请查阅官方底层实现文档)以更新数据 ...
- Vue学习之路4-v-bind指令
1. 定义 1.1 v-bind 指令被用来响应地更新 HTML 属性,其实它是支持一个单一 JavaScript 表达式 (v-for 除外). 2. 语法 2.1 完整语法:<span v- ...
- Vue学习系列(三)——基本指令
前言 在上一篇中,我们已经对组件有了更加进一步的认识,从组件的创建构造器到组件的组成,进而到组件的使用,.从组件的基本使用.组件属性,以及自定义事件实现父子通讯和巧妙运用插槽slot分发内容,进一步的 ...
- vue学习-day02(自定义指令,生命周期)
目录: 1.案例:品牌管理 2.Vue-devtools的两种安装方式 3.过滤器,自定义全局或私有过滤器 4.鼠标按键事件的修饰符 5.自定义全局指令:让文本框获取焦点 ...
- Vue学习之路7-v-on指令学习之简单事件绑定
前言 在JavaScript中任何一个DOM元素都有其自身存在的事件对象,事件对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置和鼠标按钮的状态等.事件通常与函数结合使用,函数不 ...
- Vue学习五:v-for指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <meta http- ...
- Vue学习二:v-model指令使用方法
本文为博主原创,未经允许不得转载: <!DOCTYPE html> <html lang="zh"> <head> <script src ...
随机推荐
- iOS开发 - 3D Touch 应用系列一 - Quick Actions 创建桌面 Icon 快捷方式
个言 很久没发随笔了,有一年多了吧.期间也曾想继续去写随笔,但是因为各种原因而耽搁了.最近又想了一下,还是有很多东西想要写,想要分享,想要记录下来的东西.之后我也会不断写随笔,但不止于 iOS 的方向 ...
- Python3.5 控制台日志输出,区分标准输出与错误输出
import logging import sys class ConsoleHandler(logging.Handler): terminator = '\n' def __init__(self ...
- [Java][Liferay] 解决Liferay ext项目deploy的问题
Liferay ext project在install war包之后需要重启服务器,重启服务器中会执行ExtHotDeployListener中的逻辑,这里有一个坑,如果是第二次以后install e ...
- iOS书摘之Objective-C编程之道 iOS设计模式解析
来自<Objective-C编程之道iOS设计模式解析>一书的摘要总结 一.Prototype 原型模式 定义:使用原型实例指定创建对象的种类,并通过复制这个原型创建新的对象.(<设 ...
- Second Highest Salary
Write a SQL query to get the second highest salary from the Employee table. +----+--------+ | Id | S ...
- RabbitMQ:消息发送确认 与 消息接收确认(ACK)
默认情况下如果一个 Message 被消费者所正确接收则会被从 Queue 中移除 如果一个 Queue 没被任何消费者订阅,那么这个 Queue 中的消息会被 Cache(缓存),当有消费者订阅时则 ...
- 初始socket
一.客户端/服务器架构 1.C/S结构,即Client/Server(客户端/服务器)结构 2.我们在互联网中处处可见c/s架构比如说浏览器,qq,lol,视频软件... 3.我们学习socket就是 ...
- WPF样式学习三
SnapsToDevicePixels 获取或设置在呈现过程,该值来确定呈现此元素是否应使用特定于设备的像素设置. 这是一个依赖项属性. true ,如果元素应以符合呈现到设备像素;否则, false ...
- Winform调整DEV控件高度
- win10搜索不到蓝牙设备
多半是驱动不兼容的问题. 解决方法: 此电脑右键,设备管理器,然后将蓝牙下的驱动,右键.卸载设备. 安装驱动精灵,会自动检测到缺少蓝牙驱动,安装即可.
