前端JavaScript之DOM节点操作
1.HTML DOM是啥
Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构
2.解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
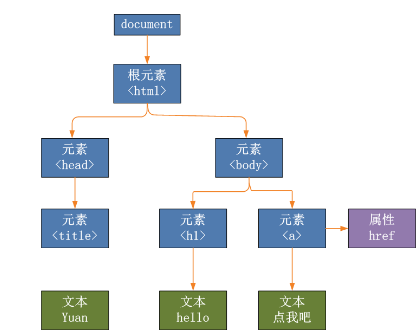
3.DOM树

从图看出,HTML中一切都是节点:
元素节点:HTML标签
文本节点:标签中的文字
属性节点:标签中的属性
整个文档就是一个一个文档节点。所有的节点都是Object
4.DOM作用:
查找对象
设置元素属性
设置元素样式
动态创建和删除元素
事件的触发相应
5.DOM节点关系
节点树中的节点彼此之间存在层级关系。父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)
节点树中顶端节点被称为根(root),除了根,每个节点都有父节点,一个节点可以存在任意数量的子节点。同胞是拥有相同父节点的节点
6.DOM节点获取
6.1直接查找节点:
//通过id获取单个标签
var div11 = document.getElementById("box1");
//通过标签名获取标签数组
var arr1 = document.getElementsByTagName("div1");
//通过类名获取标签数组
var arr2 = document.getElementsByClassName("hehe");
数组中的值获取方式:
document.getElementsByTagName("div1")[0]; //取数组中的第一个元素
document.getElementsByClassName("hehe")[0]; //取数组中的第一个元素
6.2通过导航查找节点
通过某一标签的位置去查找另一个标签
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
7.DOM节点操作
创建节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var a1 = document.createElement("li"); //创建一个li标签
var a2 = document.createElement("div"); //创建一个div标签
a2.setAttribute('type','text'); //给div标签添加type属性
console.log(a1);
console.log(a2); console.log(typeof a1); //查看属性
console.log(typeof a2);
</script>
</body>
</html>
效果:

添加节点
//父节点的最后插入一个新的子节点
父节点.appendChild(新的子节点); //在参考节点前插入一个新的子节点
父节点.insertBefore(新的子节点,作为参考的子节点);
删除节点
父节点删除子节点,必须指定是删除那个字节点
父节点.removeChild(子节点);
替换节点
somenode.replaceChild(newnode, 某个节点);
复制节点
要复制的节点.cloneNode(); //括号里不带参数和带参数false,效果是一样的。 要复制的节点.cloneNode(true);
8.节点属性操作
元素节点.属性
元素节点.[“属性”]
<body>
<img src="data:images/1.jpg" class="image-box" title="美女图片" alt="地铁一瞥" id="a1"> <script type="text/javascript">
var myNode = document.getElementsByTagName("img")[0]; console.log(myNode.src);
console.log(myNode.className); //注意,是className,不是class
console.log(myNode.title); console.log("------------"); console.log(myNode["src"]);
console.log(myNode["className"]); //注意,是className,不是class
console.log(myNode["title"]);
</script>
</body>
上述方法一般不用,我们一般使用素节点.getAttribute("属性名称");
console.log(myNode.getAttribute("src"));
console.log(myNode.getAttribute("class")); //注意是class,不是className
console.log(myNode.getAttribute("title"));
设置节点属性:
元素节点.setAttribute(属性名, 新的属性值);
例
myNode.setAttribute("src","images/3.jpg");
myNode.setAttribute("class","image3-box");
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <div class="father" id="father">
<div class="father2" id="father2">
<p class="child1"></p>
</div>
<div class="father3">
<p class="child2"></p>
</div> </div>
<script type="text/javascript">
var oFather = document.getElementById('father');
console.log(oFather.parentNode); // 显示的是father3节点下的内容
var father2 = document.getElementById('father2');
console.log(father2.nextElementSibling); // 出来的是一个列表
console.log(father.childNodes); var lists = father.childNodes; var arr = [];
for(var i = 0;i < lists.length;i++){
if (lists[i].nodeType == 1) {
arr.push(lists[i])
}
}
console.log(arr); </script> </body>
</html>
获取文本节点的值:
innerText :只能识别纯文本
innerHTML:纯文本,标签都可以识别
前端JavaScript之DOM节点操作的更多相关文章
- 前端JavaScript之DOM事件操作
DOM:文档对象模型,操作网页上的元素的API.比如让盒子移动.变色.轮播图等. 1.DOM(Document Object Moduel):文档对象模型 定义了访问和操作HTML文档的标准法,把HT ...
- JavaScript之DOM节点操作
a.appendChild(b) 追加标签 a是b的父级,将b追加到a中 追加标签 a.insertBefore(b,c); a是b和c的父级,在c前面插入b 删除标签 a.removeCli ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- (转载)html dom节点操作(获取/修改/添加或删除)
DOM 是关于如何获取.修改.添加或删除 HTML 元素的标准,下面为大家介绍下html dom节点操作,感兴趣的朋友可以参考下 HTML DOM 是关于如何获取.修改.添加或删除 HTML 元素 ...
- 04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签.创建标签后,动态的给他添加属性.例如代码: // 动 ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- JavaScript HTML DOM 节点
要向HTML DOM添加新元素,必须首先创建元素(元素节点),然后将其附加到现有元素. <!DOCTYPE html> <html> <meta charset=&quo ...
- Dom节点操作总结
Dom 一:Dom的概念 Dom的简介: 全称为 document object model 文档对象模型,是操作文档的一整套方法 - 文档 - html,document时一个对象,是dom ...
- JavaScript DOM–节点操作
节点 节点至少拥有nodeType(节点类型).nodeName(节点名称)和nodeValue(节点值)这三个基本属性. 元素节点 nodeType 为1 属性节点 nodeType 为2 文本 ...
随机推荐
- JAVA中的for循环
在Java程序中,要“逐一处理”――或者说,“遍历”――某一个数组或Collection中的元素的时候,一般会使用一个for循环来实现(当 然,用其它种类的循环也不是不可以,只是不知道是因为for这个 ...
- rails 里js 在production 只合并不压缩等问题,以及assets pipeline 加载js 在指定页面上
因为刚学rails,试着做了一个小系统操作微信公共帐号, 之后部署的时候遇见了一个问题,整套系统在互联网端访问,非常的慢,而在手机端访问,10s后才会有响应, 打开chrome的调试工具,发现appl ...
- 04-cglib(code generator library)代理(没有接口)
1 UserServiceProxyFactory4代码 package www.test.c_proxy; import java.lang.reflect.Method; import org.s ...
- ubuntu14.04通过 gvm 安装 go语言开发环境
最近用回了ubuntu ,所以打算安装golang学习当下比较火热的这个语言 本来打算使用 sudo apt-get install golang的 安装后发现 是1.2.1不是最新版 所以上网上搜了 ...
- Python模块入门(一)
一.模块介绍 模块就是一系列功能的集合体 模块有三种来源: 1.内置模块:python内提供的模块 2.第三方模块:由第三方提供的模块 3.自定义模块:自行定义的模块 模块的格式: 1.使用pytho ...
- CSS命名规范(规则)
常用的CSS命名规则 头:header内容:content/container尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体佈局宽度:wrapper左右中:left ...
- Javascript的map与forEach的区别
原理: 高级浏览器支持forEach方法语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是没 ...
- 关于ASP.NET页面事件的知识点
ASP是动态服务器页面(ActiveServerPage)的英文缩写,是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单.方便的编程工具.那么关于ASP.NET ...
- prop & attr
<input id="chk1" type="checkbox" />是否可见 <input id="chk2" type ...
- linux挂载和卸载NAS操作
1.建立准备挂载NFS的目录,例如:cd /home/test,mkdir my_NFS_Catalog 2.挂接NFS至 /home/test/my_NFS_Catalog目录下(nas有两种格式: ...
