phaser小游戏框架学习(一)
这两天由于项目的需要,所以简单学了一下phaser框架。
还有一个phaser小站,是中文的网站,但是内容不如英文文档全,大家也可以去看这个网站,需要查阅API时,再去英文网站也可以 :https://www.phaser-china.com
分享一下入门教程:http://club.phaser-china.com/topic/59899a81484a53dd723f422b
demo地址:https://github.com/dreamITGirl/phaser (持续更新中...)
先简单介绍一下pahser。
一、什么是phaser?
Phaser是一款专门用于桌面及移动HTML5 2D游戏开发的开源免费框架,提供JavaScript和TypeScript双重支持,内置游戏对象的物理属性,采用Pixi.js引擎以加快Canvas和WebGL渲染,基于浏览器支持可自由切换。
二、phaser的特点:
快速、免费、易于维护,使用Phaser来开发2D小游戏的优势显而易见。一方面,开发者可以直接通过Koding平台上的VM开发系统进行代码编写及预览。另一方面,也可以在支持Canvas的浏览器中直接安装Phaser来进行游戏开发。
多种支持:JavaScript、TypeScript双重支持、内置游戏对象的物理属性、WebGL、Canvas渲染自由切换、完全支持Web音频、输入:多点触控、键盘、鼠标、MSPointer事件。
兼容性强:除了IE 9+、Firefox、Chrome、Safari及Opera等桌面浏览器之外,Phaser还支持Mobile Chrome(Android 2.2+)及Mobile Safari(iOS 5+)等移动浏览器。使用Phaser进行游戏开发没有任何语言设定。
三、创建游戏和新增场景
1、使用方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <link rel="stylesheet" href="css/reset.css" />
<title></title>
<style>
body{
width:100%;
height:100%;
overflow: hidden;
}
</style>
</head>
<body>
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="js/phaser.min.js" ></script>
<!--加载游戏图片资源和精灵图-->
<script type="text/javascript" src="js/demo01.js" ></script>
</body>
</html>
2、创建游戏对象

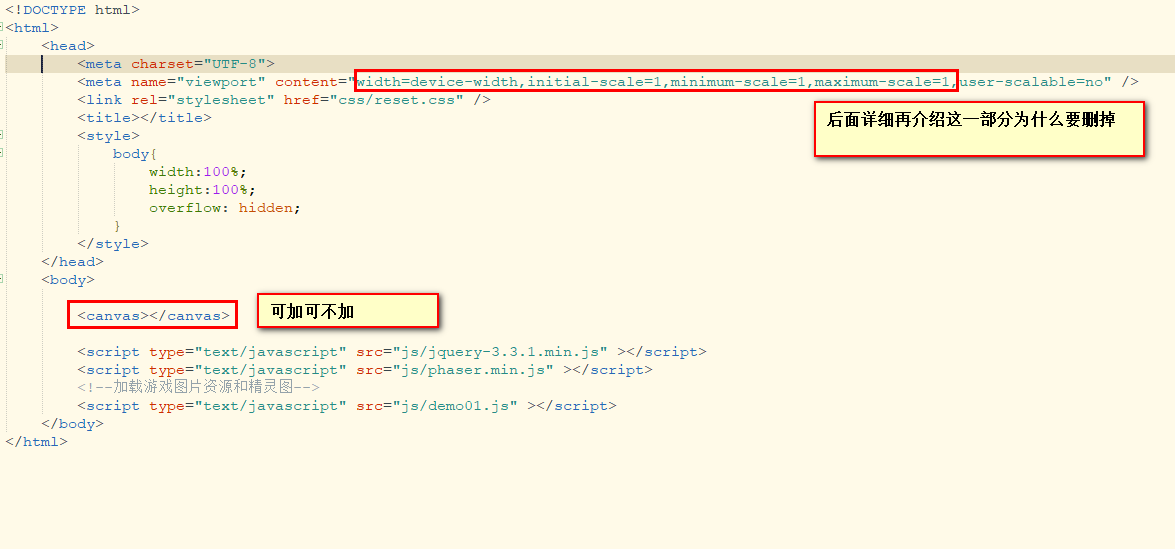
这个里面有一个问题,如果我页面中没有加1.png中的红框部分的代码,页面会有一个偏移量(当然,偏移量仅在移动端出现)问题页面如下图显示

在屏幕的右侧和底部都会有一个黑色的部分,但是canvas的区域也包含这一部分,所以,我们需要根据不同的手机,算一下偏移量,在封装添加图片或者精灵图的时候,计算尺寸中加上偏移量。
这一部分我会在后面的博客中写。本篇不做介绍。
var game = new Phaser.Game({
width:800,//用户自己设置的屏幕宽度,这里以800*600为例
height:600,
canvas:$('canvas')[0],//由于我在html中添加了<canvas></canvas>标签,而我使用的是webGL的方式。这一行可以不设置
})
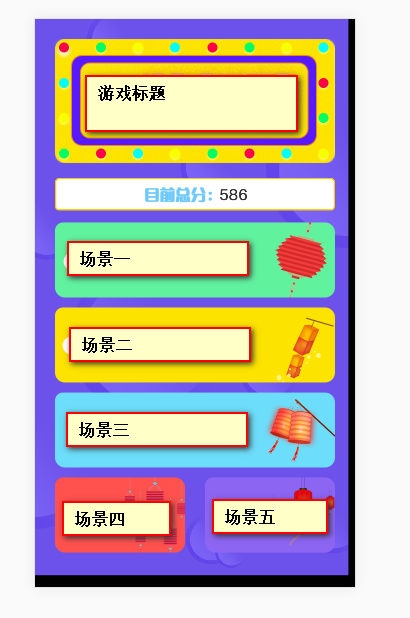
这样基础的game对象我们就创建好了,接下来就是创建场景,我以项目为例,大家可以参考上一个图,可以从图上分析一下,从图上来看我至少需要创建7个场景,分别是Load场景,menu场景,还有图上的5个场景。而在Menu场景中,进入到下面的5个场景的按钮都是可点击的。所以,我们采用了game.States的状态管理
game.States = {}
game.States.Load = function (){
}
game.States.Menu = function (){
}
game.States.Billboard = function (){
}
game.States.Rule = function (){
}
game.state.add('Load',game.States.Load)
game.state.add('Menu',game.States.Menu)
game.state.add('Billboard',game.States.Billboard)
game.state.add('Rule',game.States.Rule)
game.state.start('Load')
由于在同一时间,同一页面只能执行一个场景,所以我们在用户一开始进入页面时首先执行Load场景
四、游戏资源的加载添加
这里以加载精灵图和图片为例,加载音频,还有其他的媒体文件大家可以去看文档
//加载图片
this.load.image(key,url);//key代表你为这个图片起的名字,url代表图片的路径
//添加图片
game.add.image(x,y,key);//x表示在该图片在水平方向的偏移量,y表示该图片在垂直方向的偏移量 //加载精灵图
this.load.spritesheet(key,url,size,num)//size代表一大张精灵图中我们用到的这个精灵图的大小,num代表这个大的精灵图中包含几个我们的小的精灵图,num可不写,若不写,插件会自己算 //添加精灵图
game.add.sprite(x,y,key)//这个上面本身是没有事件的,如果使用这种方式添加,后面还是要额外添加该精灵图的点击事件。 //由于需求需要,我把Menu中的添加精灵图的方式换成了添加button的方式
game.add.button(x,y,key,callback,callbackContext,overFrame, outFrame, downFrame, upFrame, group)//callbackContext表示callback执行的上下文,默认是game。
//overFrame, outFrame, downFrame, upFrame,指的是按钮的4种状态,group该精灵图属于哪个组
实例代码:
//封装的全局方法,添加图片
function addImage(x,y,key,w,h){
var IMAGE = game.add.image(x*bl,y*bl,key)
IMAGE.width = w*bl;
IMAGE.height = h*bl;
return IMAGE
}
//封装的全局方法,添加精灵图
function addSprite(x,y,key,w,h,callback){ var SPRITE = game.add.button(x*bl,y*bl,key,callback,game,1,0,2) SPRITE.width = w*bl SPRITE.height = h*bl return SPRITE }
使用实例
game.States.Load = function (){
this.init = function(){
this.stage.disableVisibilityChange = true; //当页面失去焦点时动画,倒计时仍继续执行
}
this.preload = function(){
this.load.image('bg','./images/bg.png')
this.load.image('menu-score','./images/menu-score.png')
this.load.spritesheet('menu-logo','./images/menu-logo.png',560,248,4)
this.load.spritesheet('menu-one','./images/menu-one.png',560,150,3)
this.load.spritesheet('menu-pk','./images/menu-pk.png',560,150,3)
this.load.spritesheet('menu-rank','./images/menu-rank.png',560,150,3)
this.load.spritesheet('menu-list','./images/menu-list.png',260,150,3)
this.load.spritesheet('menu-rule','./images/menu-rule.png',260,150,3)
}
this.create = function(){
this.add.image(0,0,'bg')
addImage(40,40,'menu-logo',560,248).animations.add('shark').play(10,true)
addImage(40,318,'menu-score',560,65)
addSprite(40,407,'menu-rank',560,150,function(){
console.log(1)
})
}
}
phaser小游戏框架学习(一)的更多相关文章
- phaser小游戏框架学习(二)
今天继续学习phaser.js.上周写的学习教程主要内容是创建游戏场景,游戏中的显示对象,按钮对象的使用以及如何在不同屏幕大小中完美适配.这篇博客以介绍游戏榜单的渲染更新为主. 代码地址:https: ...
- phaser小游戏框架学习中的屏幕适配
这篇博客主要讲一下上一篇博客的右侧和底部出现的问题.就是页面会有偏移量.说一下这个产生的原因吧. 一开始在构建html页面的时候,习惯性的在页面中加了 <meta name="view ...
- Phaser小游戏
本来今天打算阅读AngularJs源代码的,但是上头下来了任务,做个小霸王上面的那种接金蛋的游戏,想象最近系统的学习了一下gulp和之前熟悉了一遍的Phaser,于是就打算用这两个东西一起来做个dem ...
- Python---战机小游戏,学习pygame
import pygame # 导入游戏包 pygame.init() # 导入并初始化所有pygame模块,使用其他模块之前必须先调用init()方法 print('下面是游戏代码:') # 绘制矩 ...
- 例子:js超级玛丽小游戏
韩顺平_轻松搞定网页设计(html+css+javascript)_第34讲_js超级玛丽小游戏_学习笔记_源代码图解_PPT文档整理 采用面向对象思想设计超级马里奥游戏人物(示意图) 怎么用通过按键 ...
- 小游戏专场:腾讯云Game-Tech技术沙龙上海站顺利落下帷幕
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云发表于云+社区专栏 9月14日腾讯云GAME-TECH技术沙龙小游戏专场在上海顺利举办,此次技术沙龙由腾讯云的资深专家,以及 ...
- Phaser开源2d引擎 javascript/html5游戏框架
功能特点(Features) 易维护代码(Easy Asset Loading) Phaser可以加载图片,音频文件,数据文件,文本文件和自动解析精灵图和纹理地图集数据(出口纹理封隔器或Flash C ...
- JS写小游戏(一):游戏框架
前言 前一阵发现一个不错的网站,都是一些用html5+css+js写的小游戏,于是打算学习一番,写下这个系列博客主要是为了加深理解,当然也有一些个人感悟,如果英文好可以直接Click Here. 概述 ...
- Phaser开源2d引擎 html5游戏框架中文简介
功能特点(Features) 易维护代码(Easy Asset Loading) Phaser可以加载图片,音频文件,数据文件,文本文件和自动解析精灵图和纹理地图集数据(出口纹理封隔器或Flash C ...
随机推荐
- AngularJS:应用
ylbtech-AngularJS:应用 1.返回顶部 1. AngularJS 应用 现在是时候创建一个真正的 AngularJS 单页 Web 应用(single page web applica ...
- 【OK210试用体验】进阶篇(2)视频图像采集之MJPG-streamer编译(arm移植)
上一篇([OK210试用体验]进阶篇(1)视频图像采集之MJPG-streamer编译(Ubuntu系统下))进行了MJPG-streamer在Ubuntu下的编译及测试,这一篇针对OK210,进行a ...
- 【转】Rails 4中使用 Bootstrap 3
转自:http://rvg.me/2013/11/using-bootstrap-3-with-rails-4/ If you are looking to use Bootstrap 3 with ...
- windows中git输错密码后不能重新输入的问题
当输入密码错误后,git会把密码保存在windows的你的当前用户名的缓存中. 我们可以在控制面板中寻找到这个缓存,再删掉就可以了. 首先,打开“控制面板”,把“查看方式”改为“大图标”,再打开“用户 ...
- python 函数相关定义
1.为什么要使用函数? 减少代码的冗余 2.函数先定义后使用(相当于变量一样先定义后使用) 3.函数的分类: 内置函数:python解释器自带的,直接拿来用就行了 自定义函数:根据自己的需求自己定义的 ...
- vue日常练习一
<html lang="en"> <head> <meta charset="UTF-8"> <title>Ti ...
- 如何Catalog磁带库中的备份集
在NBU备份的环境中,可以使用以下步骤来Catalog磁带库中的备份集. 1. 查找需要Catalog的备份集名称 可以使用两种方法查找Oracle备份集. 方法一是使用RMAN的list命令查找,例 ...
- 使用setTimeout 来实现setInterval的效果
直接上代码,实现的核心就是在延时的情况下递归的调用自己, x=0 y=-1 function countMin( ) { y=y+1 document.displayMin.displayBox.va ...
- opencv中文网站相关下载
http://wiki.opencv.org.cn/index.php/Download
- ubuntu系统里vi编辑器时,按方向箭头输入是乱码的ABCD字母?(图文详解)
不多说,直接上干货! 问题详情 ubuntu系统里vi编辑器时,按方向箭头输入是乱码的ABCD字母? 解决办法 是由于预装的vim软件没更新,运行 sudo apt-get install vi ...
