vue开发后台管理系统小结
最近工作需要用vue开发了后台管理系统,由于是第一次开发后台管理系统,中间也遇到了一些坑,想在这里做个总结,也算是对于自己工作的一个肯定。我们金融性质的网站所以就不将代码贴出来哈
一、项目概述
首先工作需求是这样的,开发一个公司的总后台,包含各个不同的模块,总体难度一般,没有开发ui图,用的vue-cli 、elementui框架、webpack打包。
总需求的思维导图见链接 http://naotu.baidu.com/file/e8c31b43dfb2f18a3c523e0fa1393c02?token=945b226dc67040a4
总结了下后台管理系统主要的内容包括:1、各种列表的增删改查(其中表的增删改查是重点,其中结合分页和详情显示)2、权限的控制(权限的控制主要是后台的控制、前端的显示) 3、筛选功能(筛选数据在后台中几乎和表格一样多) 4、系统设置(菜单列表和个人界面、信息的设置)
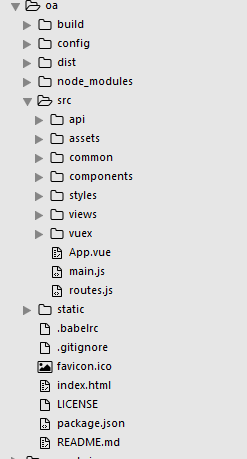
二、项目的构建用的是vue-cli自动生成的,其中引入了vue-router、axios、element-ui等模块,生成header组件和分页组件来公用。

这是目录结构build用来放置webpack的配置,dist是发布在服务器上的文件,src下面是代码文件,文件入口时mian.js.
三、总结vue常用小的知识点
1、传值(子父组件之间、页面跳转之间)
(1)父组件通过props给子组件传递参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<my-component :my-message="value"></my-component>
</div>
<script>
//注册组件
Vue.component('my-component',{
//组件模板
template:'<div>我是全局组件/{{myMessage}}</div>',
//父组件通过props传递参数给子组件
props:['myMessage']
})
//实例化vue
new Vue({
el:'#app',
data () {
return {
value:'我是父组件传过来的'
}
}
})
</script>
</body>
</html>
(2)子组件通过props给父组件传递参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<child v-on:send-val="getVal"></child>
</div>
<script>
Vue.component('child',{
template:'<button v-on:click="handleClick">我是子组件</button>',
data () {
return {
value:1
}
},
methods:{
handleClick:function() {
this.value += 1;
//子组件通过$emit传递事件
this.$emit('send-val',this.value)
}
}
})
new Vue({
el:'#app',
methods:{
getVal(val){
console.info('val',val)
}
}
})
</script>
</body>
</html>
(3)页面跳转之间
1、路由传值
方法一(直接用路由路径):
this.$router.push({
path:'/index' ,query:{"id":'传递的id值'}
}) 在index页面接收参数
this.$route.query.id 方法二(定义好路由名称):
this.$router.push({
name:'index',
query/params:{
id:'传递的id值‘
}
) params刷新页面参数丢失,所以建议query传参
2、利用vue实例来传值
第一:先定义一个全局
var bus = new Vue();
第二:在需要传参的组件中定义$emit
bus.$emit('sendVal',id)
第三:在需要接收的组件中用$on来监听参数的改变
bus.$on('sendVal',function(val){console.info(val)});
第四:在钩子函数beforeDestroy()中关闭
bus.$off('sendVal')
3、<router-link :to="{ path: 'register', query: { id:'id' }}">Register</router-link>
2、路由钩子函数
router.beforeEach((to, from, next) => {
if (to.path == '/login') {
sessionStorage.removeItem('userInfo');
}
let userInfo = sessionStorage.getItem('userInfo');
if (!userInfo && to.path != '/login') {
next({ path: '/login' })
} else {
next()
}
if(to.path == '/'){
next({path:'login'})
}else{
next();
}
})
参数to from next可以理解成到哪个页面去 ,从哪个页面来,允许跳转,在判断是否跳转到登陆页面使用。
3、vue2.0过滤器
vue2.0去掉了1.0自带的过滤器,可以自己定义
//银行过滤器
Vue.filter('bankTran',function(value){
let bank_name = '';
switch(value){
case 'COMM':bank_name = '中国交通银行';break;
case 'SPDB':bank_name = '上海浦东发展银行';break;
case 'CMB' :bank_name = '招商银行';break;
case 'HXB' :bank_name = '华夏银行';break;
case 'CIB':bank_name = '兴业银行';break;
case 'CITIC':bank_name = '中信银行';break;
case 'GDB':bank_name = '广东发展银行';break;
case 'CEB':bank_name = '光大银行';break;
case 'CMBC':bank_name = '民生银行';break;
case 'SZPAB':bank_name = '平安银行';break;
case 'PSBC':bank_name = '中国邮政储蓄银行';break;
case 'CCB':bank_name = '中国建设银行';break;
case 'BOC':bank_name = '中国银行';break;
case 'ABC':bank_name = '中国农业银行';break;
case 'ICBC':bank_name = '中国工商银行';break;
}
return bank_name;
})
4、favcion webpack处理问题
在管理后台的开发中,当添加favcion时<link href="/favicon.ico" rel="icon" type="image/x-icon" />,却不能显示出来,最后将.ico文件放在了static下在本地终于成功的显示了出来,但在webpack打包的时候却遇到了问题,查了很多资料,最后在webpack的配置文件中增加了一行代码,favicon.ico文件放在根目录下面 终于成功。
5、查漏补缺:js数组梳理问题
判断数组a中是否有重复的值(1)
var a = [1,2,3,4];
var s = a.join(',')+',';
for(var i=0;i<a.length;i++){
if(s.replace(arr[i]+',','').indexOf(a[i]>-1)){
console.info('找到')
}else{
console.info('没有找到')
}
判断数组arr中是否有重复的值(2)
var arr = [1,2,3,4];
var arr1 = arr.sort();
for(var i=0;i<arr.length;i++){
if(arr[i]==arr1[i]){
console.info('有相等的值',arr[i])
}
}
判断一个变量是否为一个数组
function isArray(obj){
return obj && typeof obj=='object' && obj.constructor == Array
}
四、其他
1、emement-ui框架地址 http://element.eleme.io/#/zh-CN/component/installation
2、期间用到的时间处理:moment
vue开发后台管理系统小结的更多相关文章
- vue开发后台管理系统有感
使用vue开发后台近一个月,今天终于完成得差不多了,期间也遇到很多的问题,所以利用现在的闲暇时间做个总结 使用element-ui基础,这次使用了vue-element-admin(github地址) ...
- xadmin开发后台管理系统常见问题
Xadmin开发后台管理系统 关注公众号"轻松学编程"了解更多. 添加小头像 https://blog.csdn.net/qq_34964399/article/details/8 ...
- vue+element-ui后台管理系统模板
vue+element-ui后台管理系统模板 前端:基于vue2.0+或3.0+加上element-ui组件框架 后端:springboot+mybatis-plus写接口 通过Axios调用接口完成 ...
- 完整开发vue后台管理系统小结
最近业余帮朋友做两个vue项目,一个是面向用户纯展示系列的(后统称A项目),一个是后端管理系统类的(后统称B项目).两者在技术上都没难度,这里对开发过程遇到的问题.取舍等做一个小节. 关于项目搭建 目 ...
- 从零开始搭建vue+element-ui后台管理系统项目到上线
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- 使用moy快速开发后台管理系统(一)
moy是什么? moy 是基于模型框架 kero 和 UI 框架 neoui 实现的应用框架,是前端集成解决方案,为企业级应用开发而生.github地址:iuap-design/tinper-moy ...
- vue重构后台管理系统调研
Q4要来了,我来这家公司已经一个季度了,通过对公司前端框架的整体认识,对业务的一些认识,发现,这些东西也都是可以重构,无论是v2,还是v3的代码. 首先就要那后台管理来开刀来,现有的技术框架就是php ...
- C#+Layui开发后台管理系统
我是笑林新记,分享一下我一套C#开发的后台管理系统,希望对大家有帮助!欢迎关注微信公众号:笑林新记 后台开发语言:C# 前端框架:layui 前天用毛笔笔画制作了一个毛笔字效果的Logo,主 ...
- vue-cli+vue 2.0+element-ui+vue-router+echarts.js开发后台管理系统项目教程
一.首先使用npm创建vue项目框架: 1.安装vue-cli: $ npm install --global vue-cli 2.初始化项目:$ npm init webpack 项目名 3 ...
随机推荐
- 报表研究之工具篇-VBA
最近一直在研究VBA,写报表的工作.将所得的知识,经验总结一下,与大家分享. 工具篇,VBA 1.EXCEL一个最好用的功能就是录制宏,当一个函数拿不准要怎么写,用什么函数表示的时候,录制就帮了大忙了 ...
- 包--R In Action
1.4 包R提供了大量开箱即用的功能,但它最激动人心的一部分功能是通过可选模块的下载和安装来实现的.目前有2500多个①称为包(package)的用户贡献模块可从http://cran.r-proje ...
- spring: 在表达式中使用类型
如果要在SpEL中访问类作用域的方法和常量的话,要依赖T()这个关键的运算符.例如,为了在SpEL中表达Java的Math类,需要按照如下的方式使用T()运算符: T{java.lang.Math} ...
- 终端命令对字符串进行sha1、md5、base64、urlencode/urldecode
sha1.md5.base64 mac $ echo -n foo|shasum 0beec7b5ea3f0fdbc95d0dd47f3c5bc275da8a33 - $ 2c26b46b68ffc6 ...
- 使用eclipse逆向工程开发hibernate项目
在项目设计时,要么根据需求分析建立实体类,然后正向生成数据库表:要么先进行数据库表设计,然后逆向生成实体类.也就是说,不会完成一方的设计后再花时间去匹配建立另一方,这么做的原因是: 1.如果不使用正向 ...
- JVM_总结_03_Java发展史
一.前言 通过上一节,我们对整个java的技术体系有了一定的了解. 这一节我们来看下Java的发展史. 二.Java发展史 1.时间线 序号 发布日期 JDK 版本 新特性 详细说明 0 1991.0 ...
- xsl教程学习笔记
一 . Hello world 尝试: Hello.xml: <?xml version="1.0" encoding="UTF-8"?> < ...
- 15_游戏编程模式EventQueue
#### 两个例子 .GUI event loop ``` while (running) { // 从事件队列里获取一个事件 Event event = getNextEvent(); // Han ...
- Codeforces Round #277.5 (Div. 2)D Unbearable Controversy of Being (暴力)
这道题我临场想到了枚举菱形的起点和终点,然后每次枚举起点指向的点,每个指向的点再枚举它指向的点看有没有能到终点的,有一条就把起点到终点的路径个数加1,最后ans+=C(路径总数,2).每两个点都这么弄 ...
- linux查看网络链接状况命令netstat
linux查看网络链接状况命令 netstat 参数如下: -a 显示所有socket,包括正在监听的. -c 每隔1秒就重新显示一遍,直到用户中断它. -i 显示所有网络接口的信息,格式同“ifco ...
