关于align-items和align-content的区别和使用场景
最近在研究flex布局,容器中有两个属性,是用来定义crossAxis测轴排列方式的。一开始接触align-items还可以理解感觉不难,后来看到align-content就感觉有点混淆了,特开一篇博客记录一下我的学习过程。先来看看两个属性的基本用法和定义,这里摘抄于萤火虫塔莉上的回答。
align-items
The align-items property applies to all flex containers, and sets the default alignment of the flex items along the cross axis of each flex line.
align-items属性适用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式。
align-items has the same functionality as align-content but the difference is that it works to center every single-line Container instead of
centering the whole container.
align-items和align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
align-content
The align-content property only applies to multi-line flex containers, and aligns the flex lines within the flex container when there is
extra space in the cross-axis.
align-content属性只适用于多行的flex容器,并且当侧轴上有多余空间使flex容器内的flex线对齐。
看到这里大概已经明白了概念,align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。下面写个小demo。
<div id="container">
<div id="One">1</div>
<div id="Two">2</div>
</div>
#container{
width:300px;
height:200px;
display: flex;
border:1px solid #000000;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
/*align-items: flex-start;*/
align-content: space-between;
}
#One,#Two{
width:200px;
height:30px;
border:1px solid red;
}
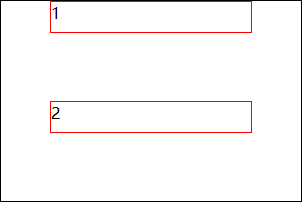
此时可以看到item的宽度相加大于container的宽度,容器中flex-wrap属性值是wrap即会造成换行,换行后就会有多个crossAxis轴,这个时候就需要用到align-content,先看看结果。

可以看到align-content值生效了,如果是这时候使用align-items会是怎样的效果呢?

align-items是id="One"的DIV生效,而第二个轴上的div没有受到影响。
反之如果width相加小于container的宽度,那么就需要用align-items。align-content则不会生效。在不生效的情况下,两个属性都会去默认值stretch。
关于align-items和align-content的区别和使用场景的更多相关文章
- pyhon-request之repsonse的常用方法reponse.text和reponse.content的区别
1. requests在python2 和 python3中通用,方法完全一样 2. request简单易用 requests的作用 作用:发送网络请求,返回响应数据 用法 response = re ...
- list set map区别及适用场景
list与Set.Map区别及适用场景 1.List,Set都是继承自Collection接口,Map则不是 2.List特点:元素有放入顺序,元素可重复 ,Set特点:元素无放入顺序,元素不可重 ...
- session,cookie,sessionStorage,localStorage的区别及应用场景
session,cookie,sessionStorage,localStorage的区别及应用场景 浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟 ...
- Java内存的 静态方法和实例方法的区别及使用场景
注意:变量指基本数据类型非对象,局部变量不能被静态修饰 1.(静态)成员变量存放在data segment区(数据区),字符串常量也存放在该区 2.非静态变量,new出来的对象存放在堆内存,所有局部变 ...
- 【转】ArrayList与LinkedList的区别和适用场景
ArrayList 优点:ArrayList是实现了基于动态数组的数据结构,因为地址连续,一旦数据存储好了,查询操作效率会比较高(在内存里是连着放的). 缺点:因为地址连续,当要插入和删除时,Arra ...
- 转载>>C# Invoke和BeginInvoke区别和使用场景
转载>>C# Invoke和BeginInvoke区别和使用场景 一.为什么Control类提供了Invoke和BeginInvoke机制? 关于这个问题的最主要的原因已经是dotnet程 ...
- java 常用集合list与Set、Map区别及适用场景总结
转载请备注出自于:http://blog.csdn.net/qq_22118507/article/details/51576319 list与Set.Map区别及 ...
- hibernate与mybatis的区别和应用场景
mybatis 与 hibernate 的区别和应用场景(转) 1 Hibernate : 标准的ORM(对象关系映射) 框架: 不要用写sql, sql 自动语句生成: 使用Hibernate ...
- mybatis由浅入深day01_ 4.11总结(parameterType_resultType_#{}和${}_selectOne和selectList_mybatis和hibernate本质区别和应用场景)
4.11 总结 4.11.1 parameterType 在映射文件中通过parameterType指定输入参数的类型.mybatis通过ognl从输入对象中获取参数值拼接在sql中. 4.11.2 ...
- 为什么要使用索引?-Innodb与Myisam引擎的区别与应用场景
Innodb与Myisam引擎的区别与应用场景 http://www.cnblogs.com/changna1314/p/6878900.html https://www.cnblogs.com/ho ...
随机推荐
- urlib2 标准代码
import urllib2 def downloadHtml(url,user_agent=None,num_retries=2): print 'Downloading:',url headers ...
- Php函数之end
Php函数之end end()函数 (PHP 4, PHP 5, PHP 7) end - 将数组的内部指针指向最后一个单元 说明 mixed end ( array &$array ) en ...
- 设计模式之十一:抽象工厂模式(Abstract Factory)
抽象工厂模式: 提供了一个创建一系列相关的或相互依赖的对象的接口而不须要详细指定它们的类型. Provide an interface for creating families of related ...
- R语言初识
# 创建数据集&基本数据管理1.向量 创建函数 c() a <- c(1,2,3,4) a[c(i,j)] :[]给定元素所处位置的数值,即向量a中第i和第j个元素,a[2]第二个元素即 ...
- Linux下redis安装与使用 (转)
尊重原创:https://www.cnblogs.com/codersay/p/4301677.html,并更正如下红字 redis官网地址:http://www.redis.io/ 最新版本:2.8 ...
- qtav----ffmeg在ubuntu和win10上的编译和运行
最近在windows上和ubuntu上都安装了qtav并且通过了编译测试,实测播放中英文的视频文件功能正常,有图像有声音. 大致情况是,操作系统ubuntu: wkr@sea-X550JK:~$ ca ...
- JAVA读取文件夹大小的几种方式
(一)单线程递归方式 package com.taobao.test; import java.io.File; public class TotalFileSizeSequential { publ ...
- 使用GitBook, Git github, Markdown 快速发布你的书籍
利用git作为版本管理和发布工具 你可以直接通过npm安装gitbook到全局 npm install -g gitbook gitbook只提供了如下四个命令 gitbook -h Usage: g ...
- 推荐扔物线的HenCoder Android 开发进阶系列 后期接着更新
官网地址:http://hencoder.com/ 我来做一次辛勤的搬运工 HenCoder:给高级 Android 工程师的进阶手册 HenCoder Android 开发进阶: 自定义 View ...
- 转载:SQL 字符串操作函数
http://www.cnblogs.com/jiajiayuan/archive/2011/06/16/2082488.html 以下所有例子均Studnet表为例: 计算字符串长度len()用来 ...
