Django 基于Ajax & form 简单实现文件上传
前端实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>上传文件</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
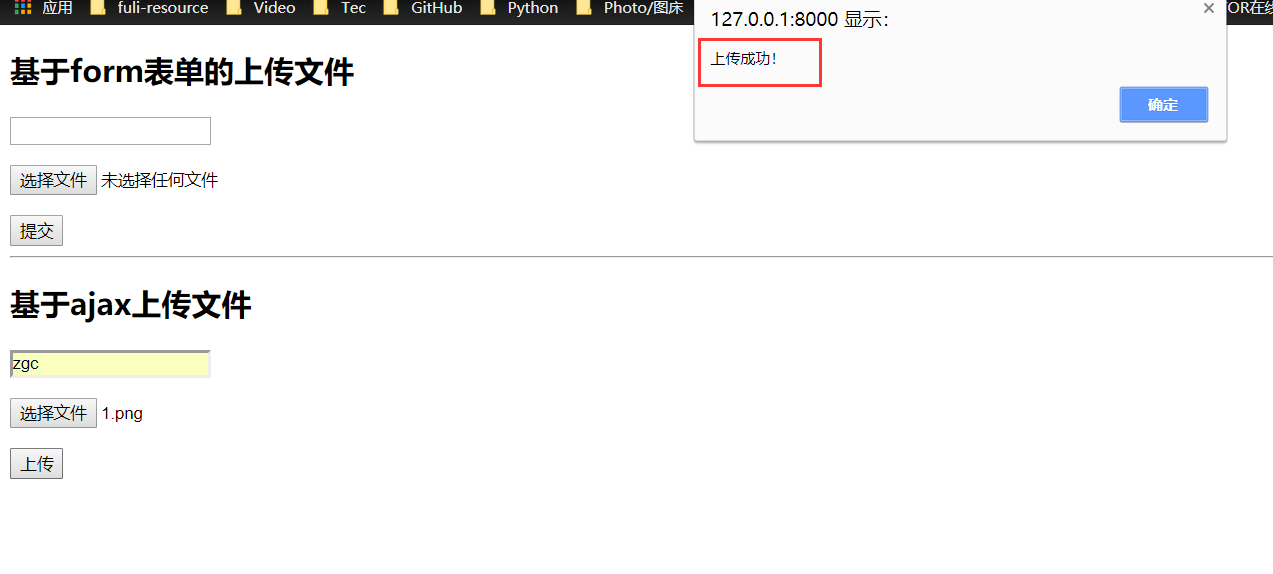
<body> <h2>基于form表单的上传文件</h2>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p><input type="text" name="user"></p>
<p><input type="file" name="f"></p>
<input type="submit">
</form> <hr>
<h2>基于ajax上传文件</h2>
{% csrf_token %}
<p><input type="text" id="user"></p>
<p><input type="file" id="f"></p>
<button class="ajax_btn">上传</button> <script>
$(".ajax_btn").click(function () {
var formdata = new FormData();
formdata.append("user", $("#user").val());
formdata.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());
formdata.append("f", $("#f")[0].files[0]);
$.ajax({
url: "/put_ajax/",
type: "post",
data: formdata,
contentType: false,
processData: false,
success: function (data) {
alert("上传成功!")
}
}) })
</script> </body>
</html>
index.html
后端实现
from django.shortcuts import render, HttpResponse # Create your views here. def index(request):
if request.method == "POST":
print(request.POST)
print(request.FILES.get("f"))
f_obj = request.FILES.get("f")
name = f_obj.name
f_write = open(name, "wb")
for line in f_obj:
f_write.write(line)
return HttpResponse("上传成功")
return render(request, 'index.html') def put_ajax(request):
if request.is_ajax():
f_obj = request.FILES.get("f")
print(f_obj)
name = f_obj.name
print(name)
f_write = open(name, "wb")
for line in f_obj:
f_write.write(line)
return HttpResponse("上传成功")
return render(request, 'index.html')
Views.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^put_ajax/', views.put_ajax),
url(r'^index/', views.index),
]
url.py
图示:

上传前:

进行上传:


上传后:

Django 基于Ajax & form 简单实现文件上传的更多相关文章
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- Ajax(form表单文件上传、请求头之contentType、Ajax传递json数据、Ajax文件上传)
form表单文件上传 上菜 file_put.html <form action="" method="post" enctype="multi ...
- Django 实现简单的文件上传
今天分享一下Django实现的简单的文件上传的小例子. 步骤 创建Django项目,创建Django应用 设计模型 处理urls.py 以及views.py 设计模板,设计表单 运行项目,查看数据库 ...
- 基于uploadify.js实现多文件上传和上传进度条的显示
uploadify是JQuery的一个插件,主要实现文件的异步上传功能,可以自定义文件大小限制.文件类型.是否自动上传等属性,可以显示上传的进度条.官网地址是http://www.uploadify. ...
- Resumable.js – 基于 HTML5 File API 的文件上传
Resumable.js 是一个 JavaScript 库,通过 HTML5 文件 API 提供,稳定和可恢复的批量上传功能.在上传大文件的时候通过每个文件分割成小块,每块在上传失败的时候,上传会不断 ...
- 使用jsp/servlet简单实现文件上传与下载
使用JSP/Servlet简单实现文件上传与下载 通过学习黑马jsp教学视频,我学会了使用jsp与servlet简单地实现web的文件的上传与下载,首先感谢黑马.好了,下面来简单了解如何通过使用 ...
- ajax方式提交带文件上传的表单,上传后不跳转
ajax方式提交带文件上传的表单 一般的表单都是通过ajax方式提交,所以碰到带文件上传的表单就比较麻烦.基本原理就是在页面增加一个隐藏iframe,然后通过ajax提交除文件之外的表单数据,在表单数 ...
- nodejs 实现简单的文件上传功能
首先需要大家看一下目录结构,然后开始一点开始我们的小demo. 文件上传总计分为三种方式: 1.通过flash,activeX等第三方插件实现文件上传功能. 2.通过html的form标签实现文件上传 ...
- DVWA靶机--简单的文件上传漏洞
简单的文件上传漏洞(靶机安全级别:low) 事先准备好一句话木马,密码为pass 上传一句话木马,显示上传路径(一般网站是不会显示路径的,这里靶机为了方便你测试漏洞,直接显示出了路径: ../../h ...
随机推荐
- Java基础学习过程
转载:http://blog.csdn.net/scythe666/article/details/51699954JVM 1. 内存模型( 内存分为几部分? 堆溢出.栈溢出原因及实例?线上如何排查? ...
- C++003基础
1.C++对C的扩展 1简单的C++程序 1.1求圆的周长和面积 数据描写叙述: 半径.周长,面积均用实型数表示 数据处理: 输入半径 r. 计算周长 = 2*π*r : 计算面积 = π* r2 . ...
- ionic准备之angular基础——$watch,$apply,$timeout方法(5)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- shell 命令行语句
第一步:ssh免密码登陆[用公钥,私钥] 第二步: #!/bin/bash while read server;do ssh -n $server >& |sed "s/^/$ ...
- 【BIEE】05_启动BIEE时,无法启动BI_SERVER
本地修改资料库后,重新启动BIEE,结果报错: 点击[查看日志信息]后 从这里是没看出是什么问题造成的,那么我们就要去查询启动日志了 问题解决 找到日志路径:D:\obiee\instances\in ...
- Mysql:使用workbeanch导出数据库
MySQL Workbench导出数据库 步骤: 1. 打开mysql workbench,进入需要导出的数据库,点击左侧栏的[Management]tab键. 2. 点选要输出的数据库 点击[D ...
- SQLserver备份数据库示例
BACKUP DATABASE [yee]TO DISK = N'D:\数据库备份\yee2015.9.11.bak'WITH NAME = N'yee - 备份', NOFORMAT, NO ...
- NoSQL之Redis学习小结
大数据时代要求: 三V:Volume海量.Velocity实时.Variety多样: 三高:高并发.高可扩.高性能 高并发操作不建议使用关联查询,而使用冗余数据,分布式系统支持不了太多的并发. 横向 ...
- 应用程序之UIWebView的使用
UIWebView简介 知识点总结 代码实现 一.UIWebView简介 1.是iOS内置的浏览器控件,可以浏览网页.打开文档等2.能够加载html/htm.pdf.docx.txt等格式的文件3.系 ...
- leetcode isPalindrome (回文数判断)
回文很简单,就是正着读和反着读一样,要判断一个数是否为回文数只需要判断正反两个是不是相等即可. 再往深了想一下,只需要判断从中间分开的两个数一个正读,一个反读相等即可. 代码: class Solut ...
