Day3 Form表单
Day3 Form表单
一.form表单 :提交数据
表单在网页中主要负责数据采集功能,它用<form>标签定义。
用户输入的信息都要包含在form标签中,点击提交后,<form>和</form>里面包含的数据将被提交到服务器或者电子邮件里。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框.从而能采集客户端信息,使网页具有交互功能.
表单是由窗体和控件组成.能容纳各种各样的控件.
(form之间不能相互嵌套,一个页面可以有多个form表单)

二. 一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮。
1.表单标签:(指<form>标签本身,它是一个包含表单元素的区域,使用<form></form>定义)
<form action="url" method="get|post" name="myform" ></form>
-name:表单提交时的名称
-action:提交到的地址
-method:提交方式,默认为get, post
post和get区别: (提交项目时用post)
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
- get最多提交2Kb数据,post理论上没有限制
- get提交的数据在浏览器历史记录中,安全性不好
2.表单按钮 :(用来提交<form>表单中的所有信息到服务器)
1)单行文本框 <input type="text" >默认值是type="text"
用户名: <input type="text" name="userName"/> (name为当前input的名称)

2)密码框 <input type="password"/>
密码:<input type="password" name="psd"/>

3)单选按钮 <input type="radio" name=””/>
性别:<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
<input type="radio" name="sex"/>人妖
 (name属性名称相同划分为一组)
(name属性名称相同划分为一组)
4)复选框 <input type="checkbox"/>
爱好:<input type="checkbox"/>唱歌
<input type="checkbox"/>睡觉
<input type="checkbox"/>看电影
<input type="checkbox"/>王者
 (checked设置控件初始状态是否被选中)
(checked设置控件初始状态是否被选中)
5)隐藏域 <input type="hidden"/> (不在页面中展示)
6)文件上传 <input type="file"/>
(当表单提交文件时 method 属性值要为 post )
form要加 enctype="multipart/form-data" 属性,这个属性说明了我们的文件以 二进制方式传输文件,因为我们计算机本身最底层都是以二进制来显示、传输。
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="file1"/>
</form>
7)下拉框 <select> 标签
下拉框:
<select>
<optgroup value="1" name="beijing">北京</optgroup> ( value指定控件初始值 )
<option value="1" name="shanghai">上海</option> ( size规定下拉列表中可见选项的数目[显示几行])
<option value="1">深圳</option> ( disabled规定禁用下拉列表框 )
<option value="1">广州</option> ( selected用来指定默认的选项 )
</select>
下拉列表框续:
<select name="" id="">
<optgroup label="北京">
<option value="1">东城区</option>
<option value="2">西城区</option>
<option value="3">海淀区</option>
</optgroup>
<optgroup label="河北省">
<option value="4">石家庄</option>
<option value="5">保定市</option>
<option value="6">沧州市</option>
</optgroup>
</select>

8)多行文本 <textarea cols="10" row="5"></textarea>
(汉字占10个字节,5个英文字节)
<textarea cols="30" row="10"> ( col:文字区块的宽度) ( row:文字区块的行数,即高度 )

9)提交按钮 <input type="submit"/>
1)<input type="submit" value="提交"/>  <button>提交</button>
<button>提交</button>
10)普通按钮<input type="button"/> (没有任何功能)
1)<input type="button" value="没有任何功能"/>
2)<button type="button">没有任何功能的按钮</button>
11)重置按钮<input type="reset"/>
1)<input type="reset" value="重置"/>
2)<button type="reset">重置</button> 
12) <label></label> :(提升用户体验度,当点击内容,对应按钮生效 . 是input的描述,本身没有特殊效果)
性别:<input type="radio" name="sex" id="man"/><label for="man">男</label>
label的for属性和input的id属性名称一致,绑定,一般配合单选按钮,多选按钮使用.
13)<fieldset>元素集
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
3.表单域属性:
name="" 表单域的名称
value="" 当前值
checked 默认被选中,一般配合单选按钮和多选按钮使用
disabled 禁用
readonly 只读
selected 默认显示,配合option使用
select的属性:
size="number" 显示的行数
multiple 可以多选
*表单域和表单按钮都属于表单元素。
三.HTML新增type类型:
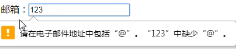
1.邮箱
语法:<input type="email"/> 注意:输入的内容中必须包含"@","@"后面必须具有内容

2.网址
语法:<input type="url"/> 注意:输入的内容中必须包含"http://",后面必须有内容

3.搜索
语法:<input type="search"/> 功能描述:输入搜索关键字的文本框,后面多了一个"x"

4.数字
<input type="number"/>
属性:min:当前域能接受的最小值
max:当前域能接受的最大值
step:决定了域所接受值递增或递减的步长,默认为1.
语法:<input type="number" min="0" max="30" step="5"/> (只能输入数字,后面有上下箭头)
5.颜色类型
语法:<input type="color"/> 功能描述:预定义的颜色拾取控件
6.电话:
语法:<input type="tel"/> (pc端没有样式显示,移动端开发显示打电话界面,iOS就是苹果电话界面)
7.范围(滑块)
语法:<input type="range" min="0" max="100" step="20" value="20"/> (设置最小值0,最大值100,步长为20,当前值20)
8.日期,周,月
语法:<input type="date/week/month" />

四.HTML新增属性 (没有等号"=""属性等于属性值)
1.placeholder :默认提示 (颜色灰色)
语法:<input type="text" placeholder="请输入用户名"/>
2.multiple eg:123@qq.com,111@136.com
作用:支持在一个域中输入多个值,逗号(英文状态下)隔开,一般配合邮箱和URL使用
语法:<input type="email" multiple/>
 英文状态下逗号隔开
英文状态下逗号隔开
3.autofocus
作用:自动获取焦点 (一般给表单第一个input获取焦点)
语法:<input type="text" autofocus/>
4.required (必填项)
作用:防止域为空提交表单时,防止用户什么都没写就提交
语法:<input type="text" required/>
5.minlength和 maxlength (汉字,标点符号都算一个字符,)
作用:定制元素允许的最小字符数和最大字符数,可用于用户名,密码.
语法:<input type="text" minlength="6" maxlength="18"/>
( 输入用户名,最小长度为6,最大长度为18 )
6.min和max
作用:定制元素允许的最小数字和最大数字,一般配合number和range使用.
语法:<input type="number" min=”0” max=”100”/>
Day3 Form表单的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
- 通过form表单的形式下载文件。
在项目中遇到问题,要求动态拼接uri下载文件.但是由于项目的安全拦截导致window.location.href 和 window.open等新建窗口的方法都不行. 无意间百度到了通过form表单来下 ...
- form 表单跨域提交
<!DOCTYPE html><html> <head> <title>form 表单上传文件</title> <script src ...
- form表单的属性标签
form表单的常用标签 表单: <form id="" name="" method="post/get" action=" ...
- form表单的属性标签和练习
form表单的标签 做一个如下图的form表单: 我们的代码如下: <body leftmargin="400px" topmargin="200px"& ...
随机推荐
- 【bzoj4939】【YNOI2016】掉进兔子洞(莫队)
题目描述 您正在打galgame,然后突然发现您今天太颓了,于是想写个数据结构题练练手: 一个长为 n 的序列 a. 有 m 个询问,每次询问三个区间,把三个区间中同时出现的数一个一个删掉,问最后三个 ...
- CF912E Prime Gift 数学
Opposite to Grisha's nice behavior, Oleg, though he has an entire year at his disposal, didn't manag ...
- kuangbin专题十六 KMP&&扩展KMP HDU3613 Best Reward(前缀和+manacher or ekmp)
After an uphill battle, General Li won a great victory. Now the head of state decide to reward him w ...
- Qt 学习之路 2(3):Hello, world!
豆子 2012年8月22日 Qt 学习之路 2 107条评论 想要学习 Qt 开发,首先要搭建 Qt 开发环境.好在现在搭建 Qt 开发环境还是比较简单的.我们可以到 Qt 官方网站找到最新版 ...
- mybatis插入是返回主键id
<!-- 插入数据:返回记录的id值 --> <insert id="insertOneTest" parameterType="org.chench. ...
- form组件之modelForm
modelForm的使用及参数设置 从modelForm这个名字就能看出来,这个form是和模型类model有知己诶关联的,还是以数和出版社的模型来说明: models.py(模型) from dja ...
- sshd服务及系统文件传输
一.sshd 简介 sshd= secure shell 可以通过网络在主机中开机shell的服务 客户端软件 sshd 连接方式: ssh username@ip ##文本模式的链 ...
- getResourceAsStream小结
前提:我用的是gradle工程,文件放在resource下,resource对应的就是类路径,文件的路径和代码的路径保持一致,如Client的包名和peizhi.properties一致,例如Clie ...
- C# 利用ADO.NET导出大批量数据
2015年12月,XX项目中需要做一个数据导出功能,当时所有页面的到处功能均已经实现,但有个页面数据量太大,导出过程中导出页面直接卡死.不得已我准备选用ADO.NET来重新完成这个功能,因为考虑到越偏 ...
- 【C】一个读取文件记录器
分享一下!!! #include<stdio.h> #include<windows.h> #define N 70000 //定义行数!!用空间换取时间 struct stu ...