AngularJS 指令解析(一)
AngularJS 指令解析(一)
前言
笔者AngularJS接触时间差不多是两年多,虽然这两年多AngularJS版本日新月异,但是笔者的版本是比较老的1.4.3,一方面是自己对这个版本比较熟悉,另一方面是老项目需要维护,当然本文笔者也尽可能地写到通俗易懂,毕竟AngularJS在很多设计上也有独到之处,但是人无完人,笔者可能有疏漏的话,烦请提醒留言。下面回归正文,总体而言,AngularJS在设计上有两点比较重要的地方,分别是指令(directive)和作用域(scope)。directive实现了对常用DOM操作的简要封装,而渲染的数据源于scope,而这中间的媒介(或者说是反应的容器、载体)是controller,三者相互作用形成AngularJS的基础设计模式。MVVM框架下就需要双向绑定,而双向绑定的实现是基于脏值检测的digest loop,这也是AngularJS设计比较先进的地方(当然也有缺陷,这个后续再讲)。
本文入门门槛比较高,若对AngularJS刚接触的同学请先看一下官方教程,第一讲重点讲scope,后续讲指令。
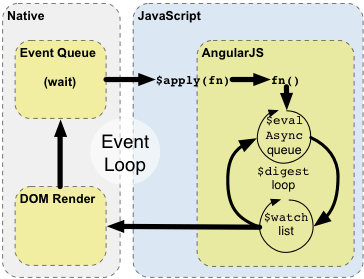
AngularJS数据交互示意图:

通常来说AngularJS通过scope来抽象化地实现directive和DOM之间的交流,而scope存在controller上的,因此AngularJS不会过多干涉原生的东西,而是拓展一些新的带$前缀的内部功能属性,比如以一个$符号的前缀,以两个$($$)符号作为前缀的是AngularJS的私有属性,一般不推荐使用。
scope的作用范围
在AngularJS中,一个scope(作用域)必须与标签元素关联,而标签元素却不一定跟scope关联,它们之间不是充要条件,元素可以通过以下三种方式被指定到一个scope上。
- 通过controller或者directive,scope会被指定在一个标签元素上
- 若标签元素上没有指定,则继承于父标签上的scope
- 反之,则不指定为任何一个scope
第一和第二种情况若接触过AngularJS,则不难理解,第三种情况属于超出AngularJS的执行范围即在ng-app指令范围之外。
digest循环
digest循环是数据双向绑定的关键,也是AngularJS设计上的关键。AngularJS是基于数据绑定特征,通过一个脏值检测循环去追踪数据变化和事件变化,而数据绑定在scope上的,因此scope上肯定有触发这一检测的方法,而这个就是scope.$digest方法,相应的状态表现为$$phase。
- $digest-触发digest循环
- $$phase-digest循环执行状态{null, '$apply', '$digest'}
讲这一过程的之前我们先介绍watcher(监听器)及相关属性
$wathch
- $watch(watchExp, listener,objectEquality)-增加scope监听器
- $watchCollection-监听数据对象或者数组
- $$watchers-保持监听器与scope的关联
数据双向绑定的基础就是$wathch,而数据及时的更新变化却要依赖于$digest循环,当你每次使用ng-bind,ng-model时都会自动创建一个$watch,因此每当数据变化时都会及时更新到界面上,那么问题来了,这个及时的背后依靠的是什么呢?又是什么时候触发$digest呢?
$digest触发时机
digest在AngularJS设计上处于核心的位置,要么被直接触发,要么手动调用$apply触发,而思路上就是service、directive导致直接或者间接地触发了digest,而digest触发了scope上的watcher,watcher更新界面数据,这是设计上最基本的思路。
而这个间接指的是有些AngularJS封装过的函数,比如$timeout服务内置$apply方法。而这个直接是指ngModel或者ngBind值上的变更直接导致watcher触发digest。
AngularJS 指令解析(一)的更多相关文章
- AngularJS 指令解析(二)
AngularJS 指令解析(二) 第一篇我们讲过了作用域(scope)这块内容,现在我们进入正题,讲AngularJS的指令. 什么是指令? 这里我们引用官方的一句话: Custom directi ...
- AngularJs指令(一)
AngularJs应用现在越来越流行了,谷歌都与微软合作支持AngularJS2.0,这是要逆天了,说明AngularJs将来大势所趋.最近想跳槽,又重新拾起了AngluarJs(之前由于缺少项目应用 ...
- angularJS 指令二
指令详解1.用directive()方法来定义指令.directive('myDirective',function($timeout,userDefinedService){ return {};} ...
- AngularJS指令进阶 – ngModelController详解
AngularJS指令进阶 – ngModelController详解 在自定义Angular指令时,其中有一个叫做require的字段,这个字段的作用是用于指令之间的相互交流.举个简单的例子,假如我 ...
- 不用搭环境的10分钟AngularJS指令简易入门01(含例子)
不用搭环境的10分钟AngularJS指令简易入门01(含例子) `#不用搭环境系列AngularJS教程01,前端新手也可以轻松入坑~阅读本文大概需要10分钟~` AngularJS的指令是一大特色 ...
- AngularJS 指令生命周期 complie link
AnguarJS指令从解析到生效一共会经历Inject.Compile.Controller加载.Pre-link.Post-link这几个主要阶段. 一.AngularJS指令执行过程 1.加载An ...
- AngularJS指令
1. AngularJS指令的特点: AngularJS通过被称为指令的新属性来扩展HTML,指令的前缀为ng-. AngularJS通过内置的指令来为应用添加功能. AngularJS允许你自定义指 ...
- angularjs指令参数transclude
angularjs指令参数transclude transclude翻译为嵌入,和之前看到的vue中的slots作用差不多,目的是将指令元素的子内容嵌入到指令的模板中 定义指令 <div sid ...
- angularjs 指令—— 绑定策略(@、=、&)
angularjs 指令—— 绑定策略(@.=.&) 引入主题背景:angular 的指令配置中的template可以直接使用硬编码写相应的代码,不过也可以根据变量,进行动态更新.那么需要用到 ...
随机推荐
- phaser小游戏框架学习(一)
这两天由于项目的需要,所以简单学了一下phaser框架. 官网:http://phaser.io/ 还有一个phaser小站,是中文的网站,但是内容不如英文文档全,大家也可以去看这个网站,需要查阅AP ...
- getsockname()和getpeername()
对于server端: 以端口为通配符方式bind:对于服务器,bind(0,ip),则调用bind函数之后,就可以调用getsockname获取服务器得到的本地端口号 以ip地址为通配地址bind,只 ...
- wordpress显示FTP上传
在开始添加的配置文件里添加以下内容 define("FS_METHOD","direct"); define("FS_CHMOD_DIR", ...
- POJ1057 FILE MAPPING
题目来源:http://poj.org/problem?id=1057 题目大意:计算机的用户通常希望能够看到计算机存储的文件的层次结构的图形化表示.Microsoft Windows的 " ...
- IE下 checkbox、radio等标签的label中的img点击无效(点击不能选中)问题解决
类似以下代码,点击图片不能选中checkbox <input id="dw_1" name="shape[]" value="Round&quo ...
- php 在 匿名函数中 调用自身。。
//php闭包实现函数的自调用,也就是实现递归 function closure($n,$counter,$max){ //匿名函数,这里函数的参数加&符号是,引址调用参数自己 $fn = f ...
- 最长子序列问题(二分+贪心nlogn算法)
[题目描述] 给定N个数,求这N个数的最长上升子序列的长度. [样例输入] 7 2 5 3 4 1 7 6 [样例输出] 4 什么是最长上升子序列? 就是给你一个序列,请你在其中求出一段不断严格上升的 ...
- LCA最近公共祖先模板(求树上任意两个节点的最短距离 || 求两个点的路进(有且只有唯一的一条))
原理可以参考大神 LCA_Tarjan (离线) TarjanTarjan 算法求 LCA 的时间复杂度为 O(n+q) ,是一种离线算法,要用到并查集.(注:这里的复杂度其实应该不是 O(n+q) ...
- c# mvc会话过期设置
configuration 元素(常规设置架构) system.web 元素(ASP.NET 设置架构) sessionState 元素(ASP.NET 设置架构) <session ...
- python--selectors模块
它的功能与linux的epoll,还是select模块,poll等类似:实现高效的I/O multiplexing, 常用于非阻塞的socket的编程中: 简单介绍一下这个模块,更多内容查看 pyt ...
