position 的属性值
理论上来说,全部 position 的取值有8个
包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset
其中最常用的是 static 、relative、absolute、fixed 和 sticky
initial、inherit、unset 是css的关键字,任何css属性的取值都可以设置这几个值
position: static
默认值,在正常流中,对设置的 top 、left、right、bottom、z-index 一应忽略
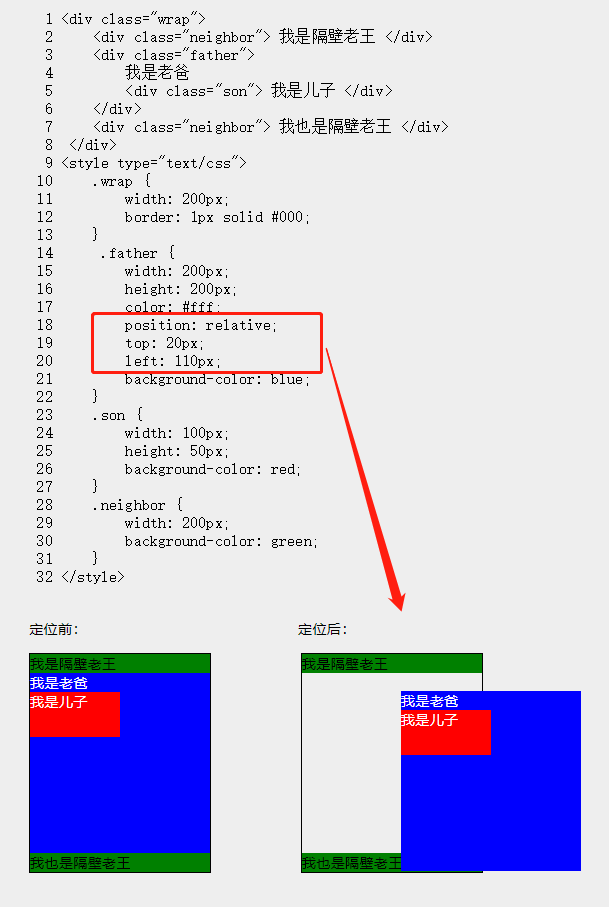
position: relative
相对定位,相对于自己原来的位置偏移,(例:top: 10px; // 移动后元素顶部位于原位置顶部下10px;)
脱离文档流,但在文档流中保留原位置的空间(预留空间),
也就是说,元素原来位置会一直保留空白占位,相邻兄弟元素会保持原来的位置,不会随元素的移动而改变
注意:position: relative 对 table-*-group,table-row,table-column,table-cell,table-caption 元素无效。
栗子:

position: absolute
绝对定位,若祖先元素有设置 position: static 以外的属性值,则相对该祖先元素绝对定位;否则,相对浏览器视口绝对定位
(在这里说一个注意点,大多数人认为是相对 html 或 body 元素绝对定位,这是个误区;当页面是可滚动的,就可以看出是相对浏览器窗口绝对定位的了,而不是整个 html 内容;这里我也懒得写例子了,我就直接借鉴别人的吧:CSS进阶——绝对定位元素的宽高是如何定义的)
因此,一般做法是将该绝对定位元素的父元素加上 position: relative 属性
脱离文档流,不预留空间,该元素下的兄弟元素位置上移
栗子:

但 position: absolute 并不仅有以上这个用途;
在按其内容大小调整尺寸的元素(例如 height 和 width 被设定为 auto,又或者行内元素),若该元素被绝对定位 position: absulute ,则可以通过指定 top / bottom / left / right , 保留 height 未指定(即 auto), 来填充可用的垂直(水平)空间
什么意思呢?淡定,来吃些栗子吧:
(除此之外,绝对定位的元素可以设置外边距(margin),且不会与其他边距合并,这个就不举栗子了)

写上面例子的时候还是有个疑问的:
既然绝对定位是脱离文档流的,为什么行内元素绝对定位的时候,在不设置 left 值时,它的原点是位于原位置的原点的呢?而不是位于父元素的原点呢?
(找了许久没找着原因,这个留着以后慢慢解答吧)
position: fixed
固定定位,相对浏览器窗口固定定位,不随滚动条滚动,实现的样本就是日常网页中的广告弹窗
脱离文档流,fixed 属性会创建新的层叠上下文。
注意:当该固定元素的祖先元素的 transform 属性非 none 时,容器由浏览器窗口改为该祖先元素

position: sticky
粘性定位,相当于相对定位和固定定位的混合。粘性定位根据一个阈值决定,在大于等于阈值时采用相对定位,小于阈值后则为固定定位。
这个阈值就是 top 、right 、bottom 、left 四种之一,必须设置了其中一个,才能让粘性定位生效,否则一直表现为相对定位。
粘性定位除了以上条件之外,还有几点需要注意,否则粘性定位会失效:
1. 父元素的内容需滚动查看,且不能有 overflow: hidden 、 overflow: auto 属性
2. 父元素的高度不能低于粘性定位元素的高度
3. sticky 是容器相关的,只会在它所处的容器(父元素)里生效。
sticky 栗子:demo
粘性定位的兼容问题:
1. 需写下两条css语句:
position: sticky; 和 position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
position: initial
initial 关键字用于设置CSS属性为它的默认值(在这里也就是 position: static)
注: IE不支持该关键字
position: inherit
每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。
关于 inherit 的妙用可以看看这里:谈谈一些有趣的CSS题目(四)– 从倒影说起,谈谈 CSS 继承 inherit
position: unset
unset 关键字是 initial 和inherit 的组合:
1. 如果该属性是默认继承属性,则该值等同于 inherit
2. 如果该属性是非继承属性,则该值等同于 initial
unset 的一些妙用可参考:有趣的CSS题目(15): 谈谈 CSS 关键字 initial、inherit 和 unset
至此,第一条博客总算是磕磕碰碰写完了,虽然一直也有做笔记总结,但是写出来还是觉得自己可能还有疏漏,写博客不容易,坚持写更是不容易了,由衷佩服那些让我学到知识的博客大牛们!感恩~
本文参考:
1. 有趣的CSS题目(15): 谈谈 CSS 关键字 initial、inherit 和 unset
2. 谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
position 的属性值的更多相关文章
- css样式表和选择器的优先级以及position元素属性值的区别
css样式表优先级 问题:当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢? 答:一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权. 1.浏览器缺省 ...
- style中position的属性值具体解释
Position的英文原意是指位置.职位.状态.也有安置的意思.在CSS布局中,Position发挥着非常关键的数据,非常多容器的定位是用Position来完毕. Position属性有四个可选值,它 ...
- position的四个属性值
1.relative2.absolute3.fixed4.static下面分别讲述这四个属性. <div id="parent"> <div id="s ...
- position属性值4缺一带你了解相对还是绝对抑或是固定定位
阿基米德说“给我一个支点,我能翘起整个地球”,在HTML页面中,给你一个坐标,可以把任何一个元素定位目标点,这就是定位!CSS有三种基本的定位机制:相对定位.绝对定位.固定定位,决定定位的positi ...
- jquery获取、改变元素属性值
//标签的属性称作元素属性,在JS里对应的DOM对象的对应属性叫DOM属性.JS里的DOM属性名有时和原元素属性名不同. //==================================操作元 ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
- 解决td标签上的position:relative属性在各浏览器中的兼容性问题
在css中的position属性规定了页面元素的定位类型,它有以下几个值: absolute:绝对定位,相对于static以外的第一个父元素进行定位: fixed:生成绝对定位的元素,相对于浏览器窗口 ...
- 元素设置position:fixed属性后IE下宽度无法100%延伸
元素设置position:fixed属性后IE下宽度无法100%延伸 IE bug 出现条件: 1.div1设置position:fixed属性,并且想要width:100%的效果. 2.div2(下 ...
- magento搜索属性值的设置方法
前台特性(Frontend Properties)在快速搜索中应用(Use in quick search) - 开启此选项,在客户使用Header中的 搜索功能时Magento将搜索所有产品这个At ...
随机推荐
- Flask 程序的基本结构
1.初始化 所有Flask程序都必须创建一个程序实例.web服务器使用一种名为Web服务器网关借口的协议,把接收自客户端的所有请求都转交给这个对象处理. from flask import Flask ...
- bootstrap添加模态窗后,再弹出消息提示框后,原先的滚动条消失
设置需要滚动的模态框 overflow :scroll
- P3356 火星探险问题
\(\color{#0066ff}{题目描述}\) 火星探险队的登陆舱将在火星表面着陆,登陆舱内有多部障碍物探测车.登陆舱着陆后,探测车将离开登陆舱向先期到达的传送器方向移动.探测车在移动中还必须采集 ...
- socket 连接关闭的TIME_WAIT状态的理由
MSL就是maximum segment lifetime(最大分节生命期),这是一个IP数据包能在互联网上生存的最长时间,超过这个时间将在网络中消失 TIME_WAIT两点原因: 1.TCP分节可能 ...
- 字串变换 bfs + 字符串
题目描述 已知有两个字串A,BA,BA,B及一组字串变换的规则(至多666个规则): A1A_1A1 ->B1 B_1B1 A2A_2A2 -> B2B_2B2 规则的含义为:在 ...
- Luogu5324 BJOI2019删数(线段树)
考虑无修改怎么做.对于1~n的每个数,若其存在,将最后一个放在其值的位置,剩余在其前面依次排列,答案即为值域1~n上没有数的位置个数.带修改显然记一下偏移量线段树改一改就好了. #include< ...
- SprimgMVC学习笔记(八)—— SpringMVC与前台json数据交互
一.两种交互形式 可以看出,前台传过来的方式有两种,一种是传json格式的数据过来,另一种就是在url的末尾传普通的key/value串过来,针对这两种方式,在Controller类中会有不同的解析, ...
- ssh-keygen生成公私钥免密码登录远程服务器
1.终端输入命令:ssh-keygen -t rsa ssh-keygen命令专门是用来生成密钥的.该命令有很多选项,这里列出了最基本的四个: -t 用来指定密钥类型(dsa | ecdsa | ed ...
- C语言关于++i,--i,i++,i--
++i 和--i 指的是先进行运算,再进行调用(运算符在前) i++和i--指的是先进行调用,再进行运算(运算符在后) 举例: int k,i=5;k=i++;//k得到5i=5;k=++i;//k得 ...
- 互联网开发-web文件上传性能问题
1. 问题描述 文件大小 部署环境 平均上传速度 5M 外网 28s-36s 5M 公司局域内网 秒传,很快 2. 问题分析 在网上搜索“测速网”测试了一下公司外网的带宽情况: 上传带宽 = 1.04 ...
