Angular搭建脚手架
1、安装CLI:
cnpm install -g @angular/cli
//卸载: npm uninstall -g @angular/cli npm cache clean
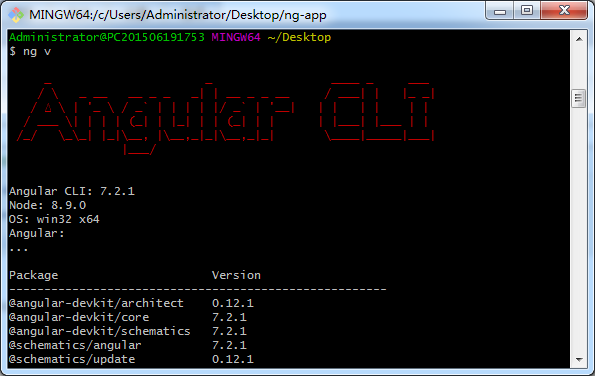
2、检测是否成功:
ng –version or ng v

3、新建项目
ng new ng-app //ng-app可以自己命名项目名称
cd ng-app //进入ng-app
ng serve //启服务

http://localhost:4200/ 访问angular项目
4、项目结构说明
|
文件 |
说明 |
|
E2e |
应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。 |
|
Node_modules |
依赖包 |
|
Src |
|
|
App |
Angular应用文件 |
|
App.module.ts |
|
|
App.component.ts |
|
|
assets |
资源文件 |
|
Environments |
环境配置:开发、部署 |
|
Index.html |
应用的宿主页面。 它以特定的顺序加载一些基本脚本。 然后它启动应用,将根AppComponent放置到自定义<my-app>标签里。 |
|
Main.ts |
|
|
Polyfills.ts |
处理浏览器兼容问题 |
|
Tsconfig.app.json |
Typescript编译配置 |
|
Tsconfig.spec.json |
Typescript测试编译配置 |
|
Typings.d.ts |
类型定义文件 |
|
//.angular-cli.json |
Cli配置文件 |
|
.editorconfig |
统一代码风格工具配置,不支持的需要安装插件 |
|
.gitignore |
Git配置文件 |
|
//Karma.conf.js |
在测试指南中提到的 karma 测试运行器的配置。 |
|
//Package.json |
项目指定npm依赖包 |
|
Protractor.conf.js |
protractor 端对端 (e2e) 测试器运行器的配置。 |
|
Tsconfig.json |
Typescript编译配置 |
|
Tslint.json |
Typescript语法检查器 |
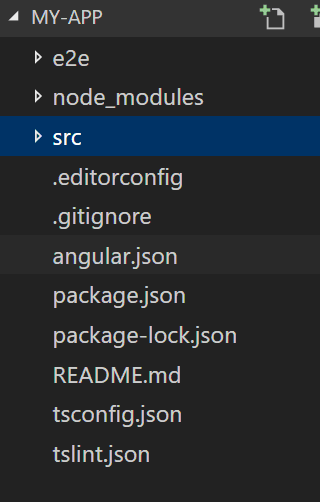
4.1根目录
一、三大目录

e2e目录:是端到端(end-to-end)测试;
mode_modules目录:是angular6.1项目所依赖的第三方模块库文件;
src目录:这时放置了我们项目的所有文件。
二、其他文件
.editorconfig:给你的编辑器看的一个简单配置文件
.gitignore: git 排除文件
angular.json: angular cli 的配置文件
package.json:npm 配置文件,项目使用到的第三方依赖包
protractor.conf.js:运行 ng e2e 的时候会用到
README.md:项目的基础文档
tsconfig.json:TypeScript 编译器的配置
tslint.json:运行 ng lint 时会用到
4.2根目录下的src目录

一、src下的三大目录
app目录:我们要编写的项目文件都在这个目录下;
assets目录:放置静态资源;
environments目录:环境文件目录;
二、其他文件
browserslist:前端工具之间共享[目标浏览器]的配置文件
favicon.ico:浏览器书签栏中图标
index.html:主页面 HTML 文件
karma.conf.js:运行 ng test 时会用到它
main.ts:应用的主要入口点
polyfills.ts:腻子脚本(polyfill)能把浏览器对 Web不同点进行标准化
styles.css:全局样式
test.ts:单元测试的主要入口点
tsconfig.app.json:TypeScript 编译器的配置文件
tslint.json:额外的 Linting 配置
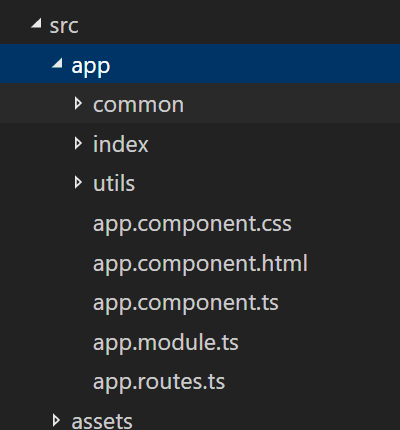
4.3根/src/app目录

app.component.css:组件css样式文件
app.component.html:组件html文件
app.component.spec.ts:单元测试文件
app.component.ts:组件typescript文件
app.module.ts:模块文件,用来全局导入声明模块组件和服务等
Angular搭建脚手架的更多相关文章
- nodejs-使用multer实现多张图片上传,express搭建脚手架
nodejs-使用multer实现多张图片上传,express搭建脚手架 在工作中,我们经常会看到用户有多张图片上传,并且预览展示的需求.那么在具体实现中又该怎么做呢? 本实例需要nodejs基础,本 ...
- 使用yeoman搭建脚手架并发布到npm
前言 最近主要在写前端的模板类项目,由于其中的webpack配置和引进数据注入ejs模板的方法大同小异,所以萌发出把该模板框架提取出来作为一个常用的脚手架,也方便以后同事可以进行复用. 之前在看< ...
- Vue:Vue2.0搭建脚手架
随着Vue.js越来越火爆,更多的项目都用到Vue进行开发,在实际的开发项目中如何搭建脚手架呢?今天就来跟大家分享一下如何使用vue-cli搭建脚手架. 一.安装node.js 1.进入官网https ...
- React 如何搭建脚手架
React 如何搭建脚手架 npm install -g create-react-app //安装 create-react-app react-demo // react-demo ...
- Vue搭建脚手架2
Vue2.0搭建Vue脚手架(vue-cli) 在网上找了很多的搭建脚手架教程,但都不求甚解.终于找到2个比较好的教程,读者可对比阅读1和2,在这里分享给大家,希望对初学者有所帮助.ps:高手请绕道. ...
- Vue搭建脚手架1
Vue2.0搭建Vue脚手架(vue-cli) 此文章参考了网上一些前人的技术分享,自己拿过来总结一下.此文章是基于webpack构建的vue项目,并实现简单的单页面应用.其中利用到的相关技术会简单加 ...
- 基于requirejs和angular搭建spa应用
接上篇,angular 实战部分,angular比较适合spa项目,这里不借助任何seed和构建工具,直接从零搭建,基本的angular项目结构大致包含如下几个部分: 1)app.js 入口 2)in ...
- Vue2.0搭建脚手架流程
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 安装node.js ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
随机推荐
- sql_trace基本用法
sql_trace是oracle提供的一个非常好的跟踪工具,主要用来检查数据库的异常情况,通过跟踪数据库的活动,找到有问题的语句. 一.概述: SQL_TRACE是Oracle的一个非常强大的工 ...
- sap alv 单元格行列邓颜色设定(记录一下网址,供下次使用)
https://www.cnblogs.com/mingdashu/p/color_alv.html
- foreach循环遍历 行合并
<%@ page contentType="text/html;charset=UTF-8" %> <%@ include file="/WEB-INF ...
- P3345 [ZJOI2015]幻想乡战略游戏 动态点分治
\(\color{#0066ff}{ 题目描述 }\) 傲娇少女幽香正在玩一个非常有趣的战略类游戏,本来这个游戏的地图其实还不算太大,幽香还能管得过来,但是不知道为什么现在的网游厂商把游戏的地图越做越 ...
- CF581B Luxurious Houses 模拟
The capital of Berland has n multifloor buildings. The architect who built up the capital was very c ...
- CSS(十三).高度如何铺满全屏
该需求来源一次面试题. IE6不认识!important声明,IE7.IE8.Firefox.Chrome等浏览器认识:而在怪异模式中,IE6/7/8都不认识!important声明,这只是区别的一种 ...
- Ueeidor 使用
setContent 要放在 ue.read(function(){ })中... js 字符串参数不要忘记 引号.....而且最好是单引号!!!
- [Android UI]View基础知识
一.简介 在安卓中,View代表视图,是安卓中十分重要的一个概念,重要程度不亚于四大组件,用户每时每刻都在与View打交道,包括展示数据.事件传递等.因此,熟练掌握View的应用以及原理是Androi ...
- JavaScript中使用ActiveXObject操作本地文件夹的方法
转载地址 http://www.jb51.net/article/48538.htm 在Windows平台上, js可以调用很多Windows提供的ActivexObject,本文就使用js来实 ...
- Vue 中怎么发起请求(一)
1.vue 支持开发者引入 jquery 使用 $.ajax() 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 1.首先,在 package.json 中添加 j ...
