多个SVG图形集成到一个SVG图形上
SVG:使用XML格式定义图像的可缩放矢量图形(Scalable Vector Graphics)。
优点就不多说了,下面看看怎么将多个svg图形集成到一个svg图形上。
如果使用bootstrap框架来开发前端页面的话,会发现字体图标glyphicon很好用,可以用<span class="glyphicon glyphicon-search"><span>的格式来随时调用icon,但是bootstrap的图标很少,往往很多常见图标里面没有。那么我们就想到了专门和bootstrap搭配使用的图标库Font Awesome ,这个图标库里面有很多图标,能满足基本需求,但是如果我们想个性化定制图标呢?比如说到目前为止(2016/07/28)最新的Font Awesome 4.6.3,我想找个QQ空间的图标,里面没有,想找新浪微博的图标,里面只有一个很丑的图标,怎么办呢?
最简单的方法,首先到阿里巴巴矢量图标库 http://www.iconfont.cn/ 去下载svg格式的图形。搜qzone,选择其中一个,点击SVG下载:

同样下载一个新浪微博的svg图形。
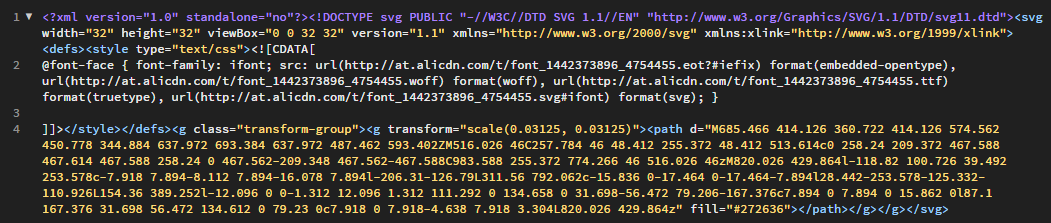
然后用编辑器打开图形,本文采用的是brackets编辑器,会看到如下代码:

我们新建一个名为 weidulove.svg 的图形文件,打开,在里面添加这样的代码:
<svg xmlns="http://www.w3.org/2000/svg" display="none">
<symbol id="lyf-qzone" viewBox="0 0 32 32">
</symbol>
</svg>
然后将红线内的代码粘到<symbol></symbol>中间,或者你也可以仅粘贴绿线里的代码:

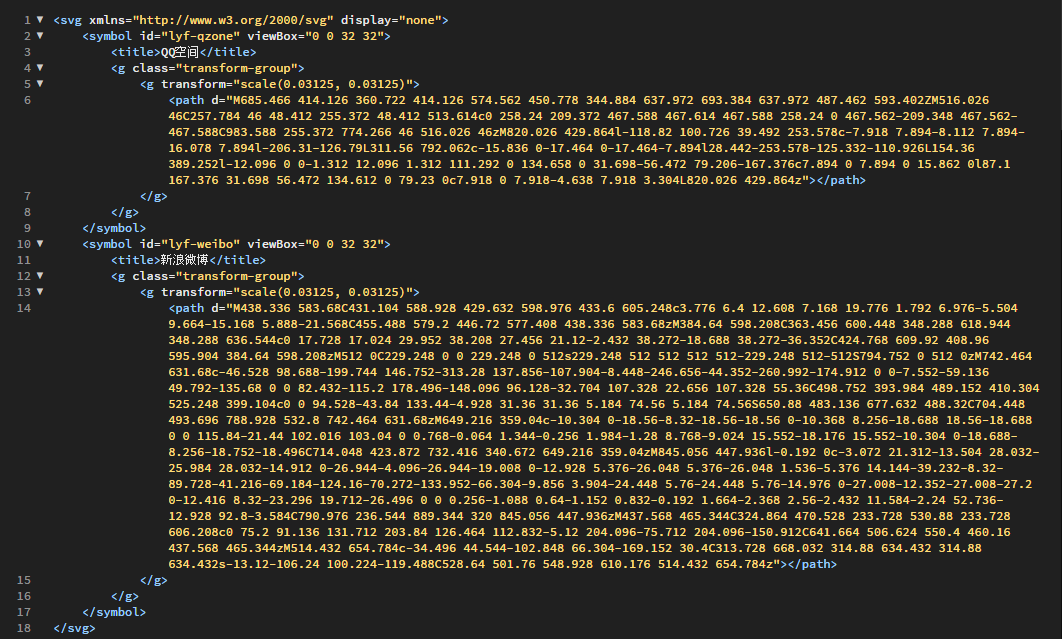
微博图标是同样的做法,把id改成di="lyf-weibo"就行了,注意viewBox里面的大小是根据你下载的图形大小决定的。最终的结果是这样:

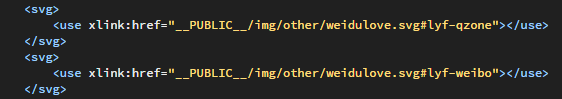
在HTML页面的引用是这样的:

注意,如果你想自定义icon的颜色,就需要将最初的 fill="#272636" 删除,然后才能在css里运用 fill:red;进行颜色填充。
效果图如下:

-------------------------------------------------------------- 傻不拉几分割线 ----------------------------------------------------------
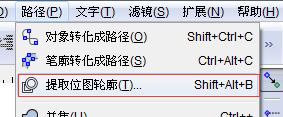
如果我们想要的图标,在网上下不到svg格式的怎么办呢?可以这么办,首先下一个叫做 Inkscape 的软件,打开软件,文件》打开,选择一个图形,然后什么都别做,直接保存为svg格式。接着,文件》导入,导入刚才保存的svg格式文件,然后路径》提取位图轮廓:

然后保存。
用编辑器打开最后保存的文件,看到一大串代码,这时候我们只需要将代码粘到一个新的<symbol></symbol>中间就行了,记得要在<symbol>里写上id和viewBox:
例如:<symbol id="lyf-weidulove" viewBox="0 0 618 618"></symbol>。
到这里,一个最简单的集成svg就做好了。
多个SVG图形集成到一个SVG图形上的更多相关文章
- SVG图形引用、裁切、蒙版
SVG图形引用.裁切.蒙版,使用三个标签: 1. <use>标签创建图形引用 2. <clipPath>标签裁切图形 3. <mask>标签创建蒙版 ...
- js实现svg图形转存为图片下载
我们知道canvas画布可以很方便的js原生支持转为图片格式并下载,但是svg矢量图形则并没有这方面原生的支持.研究过HighChart的svg图形的图片下载机制,其实现原理大体是浏览器端收集SVG代 ...
- js实现svg图形转存为图片下载[转]
我们知道canvas画布可以很方便的js原生支持转为图片格式并下载,但是svg矢量图形则并没有这方面原生的支持.研究过HighChart的svg图形的图片下载机制,其实现原理大体是浏览器端收集SVG代 ...
- svg矢量图标在html中的使用, (知识点:1.通过h5中的css实现点击变色,2.一个svg文件包含多个图标)
svg矢量文件体积小,不变形,比传统的png先进,比现在流行的icon-font灵活.然而在使用过程中还是遇到了很多坑.今天花了一天时间把经验整理出来,以供后来者借鉴.如果您从本文收益,请留言mark ...
- react使用引入svg的icon;svg图形制作
由于手头的icon有限,需要使用更多的图标,就得找外援: 1.react安装icon插件,使用插件里已经有的图标 https://react-icons.netlify.com/#/ React Ic ...
- C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形
原文:C#如何在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形 在VS2015 2017版本中编写WPF UI界面引入第三方SVG图形 最近在写WPF界面的时候遇到一个情 ...
- 学习SVG系列(2):SVG图形系列
SVG形状: 矩形 <rect> 圆形 <circle> 椭圆 <ellipse> 线 <line> 折线 <polyline> 多边形 & ...
- SVG图形的简单修改
svg格式的图片是一种矢量图片,最近我就喜欢使用这种图片在做html的元素.网上也有很多现成的svg图片,比如:http://www.sfont.cn这个网站,就能很快的找到各种您想要的图片.但是下载 ...
- D3——绘制SVG图形-直方图
1.创建SVG元素 var svg = d3.select("body").append("svg"); 2.为SVG元素设置属性 svg.attr() .at ...
随机推荐
- bzoj2683
2683: 简单题 Time Limit: 50 Sec Memory Limit: 128 MBSubmit: 1018 Solved: 413[Submit][Status][Discuss] ...
- 基于NFS的分布式持久化
基于容器的微服务架构中,分布式持久化方案并没有一个默认的最好方案,这里使用NFS来作为容器持久化方案. NFS服务需要在服务器及需要挂载的客户端上分别安装配置. nfs-utils包含服务: rpcb ...
- github-windows本地安装
Step1 准备工作 msysgit,下载地址为 http://msysgit.github.io/ . Eclipse IDE for Java EE Developers(必须是这个,自带Egit ...
- js判断用户的浏览设备是移动设备还是PC
<script type="text/javascript"> function browserRedirect() { var sUserAgent = naviga ...
- Finite State Machine 是什么?
状态机(Finite State Machine):状态机由状态寄存器和组合逻辑电路构成,能够根据控制信号按照预先设定的状态进行状态转移,是协调相关信号动 作.完成特定操作的控制中心. 类 ...
- <<< struts 的一系列介绍
struts有什么用? 以前使用servlet开发应用系统的人深深感受到在java代码中嵌入大量html代码是一件非常痛苦的事,于是sun推出了JSP,解决了java代码中嵌入html代码的问题.但是 ...
- HDU 5167(map + 暴力)
题意:给出一个数n,问n能否是斐波那契数列中数的乘积 先刷选 斐波那契数列,然后就枚举 #include <cstdio> #include <cstring> #includ ...
- Windows 7 激活时的坑
前段时间,桌面上有两个文件用各种方法删除不了. 然后今天终于进了PE系统,使用DG把这两货干掉了. 重启进入Windows,提示我 不是正版,今天必须激活,桌面变成了一片黑... 打开小马激活工具OE ...
- 将javascript函数写在Html标签里
有些时候不想把函数写在script标签里了,想直接在html标签里直接加上js代码,可以这样写: <body onload="javascript:{window.location.h ...
- 大熊君JavaScript插件化开发------(第一季)
一,开篇分析 Hi,大家!大熊君又来了,今天这系列文章主要是说说如何开发基于“JavaScript”的插件式开发,我想很多人对”插件“这个词并不陌生, 有的人可能叫“组件”或“部件”,这不重要,关键是 ...
