WPF2D绘制图形方法
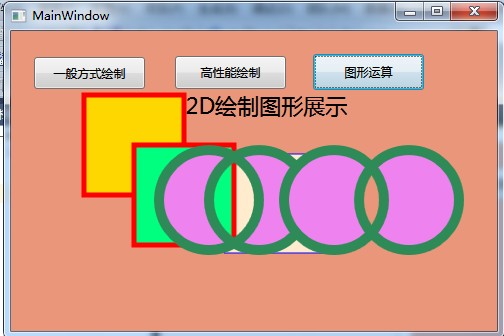
我们先看看效果如何:
xaml文件:
- <Window x:Class="WPF2D绘制图形方法.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="MainWindow" Height="" Width="" Background="DarkSalmon">
- <Grid Name="Grid1" Height="" Width="">
- <Button Content="一般方式绘制" Height="" HorizontalAlignment="Right" Margin="0,12,329,0" Name="button1" VerticalAlignment="Top" Width="" />
- <Button Content="高性能绘制" Height="" HorizontalAlignment="Left" Margin="141,11,0,0" Name="button2" VerticalAlignment="Top" Width="" />
- <Button Content="图形运算" Height="" HorizontalAlignment="Left" Margin="279,9,0,0" Name="button3" VerticalAlignment="Top" Width="" />
- <Label Content="WPF2D绘制图形展示" Height="" HorizontalAlignment="Left" Margin="99,41,0,0" Name="label1" VerticalAlignment="Top" FontSize="" Width="" />
- </Grid>
- </Window>
我们具体看看代码:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Data;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Imaging;
- using System.Windows.Navigation;
- using System.Windows.Shapes;
- namespace WPF2D绘制图形方法
- {
- /// <summary>
- /// MainWindow.xaml 的交互逻辑
- /// </summary>
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- this.button1.Click += new RoutedEventHandler(button1_Click);
- this.button2.Click += new RoutedEventHandler(button2_Click);
- this.button3.Click += new RoutedEventHandler(button3_Click);
- }
- void button1_Click(object sender, RoutedEventArgs e)
- {
- //绘制一个简单的矩形,System.Windows.Shapes 基类
- //http://msdn.microsoft.com/zh-cn/library/vstudio/system.windows.shapes(v=vs.100).aspx
- Rectangle MyRectangle = new Rectangle();
- MyRectangle.Margin = new Thickness(, , , );
- MyRectangle.Width = ;
- MyRectangle.Height = ;
- MyRectangle.Fill = Brushes.BlanchedAlmond;
- MyRectangle.Stroke = Brushes.Blue;
- Grid1.Children.Add(MyRectangle);
- }
- void button2_Click(object sender, RoutedEventArgs e)
- {
- //绘制一个简单的矩形,Geometry 类
- //http://msdn.microsoft.com/zh-cn/library/vstudio/system.windows.media.geometry.aspx
- RectangleGeometry myRectangleGeometry1 = new RectangleGeometry(new Rect(new Size(, )));
- Path myPath1 = new Path();
- myPath1.Margin = new Thickness(, , , );
- myPath1.Stroke = Brushes.Red;
- myPath1.Fill = Brushes.Gold;
- myPath1.StrokeThickness = ;
- myPath1.Data = myRectangleGeometry1;
- Grid1.Children.Add(myPath1);
- RectangleGeometry myRectangleGeometry2 = new RectangleGeometry(new Rect(new Size(, )));
- Path myPath2 = new Path();
- myPath2.Margin = new Thickness(, , , );
- myPath2.Stroke = Brushes.Red;
- myPath2.Fill = Brushes.SpringGreen;
- myPath2.StrokeThickness = ;
- myPath2.Data = myRectangleGeometry2;
- Grid1.Children.Add(myPath2);
- }
- void button3_Click(object sender, RoutedEventArgs e)
- {
- //绘制圆
- EllipseGeometry eg1 = new EllipseGeometry(new Point(, ), , );
- EllipseGeometry eg2 = new EllipseGeometry(new Point(, ), , );
- EllipseGeometry eg3 = new EllipseGeometry(new Point(, ), , );
- EllipseGeometry eg4 = new EllipseGeometry(new Point(, ), , );
- //区域进行合并,可以求交集,并集....其它等;
- CombinedGeometry cg1 = new CombinedGeometry(GeometryCombineMode.Xor, eg1, eg2);
- CombinedGeometry cg2 = new CombinedGeometry(GeometryCombineMode.Xor, eg3, eg4);
- //绘制
- Path myPath = new Path();
- myPath.Margin = new Thickness(, , , );
- myPath.Stroke = Brushes.SeaGreen;
- myPath.Fill = Brushes.Violet;
- myPath.StrokeThickness = ;
- myPath.Data = cg1;
- Grid1.Children.Add(myPath);
- Path myPath1 = new Path();
- myPath1.Margin = new Thickness(, , , );
- myPath1.Stroke = Brushes.SeaGreen;
- myPath1.Fill = Brushes.Violet;
- myPath1.StrokeThickness = ;
- myPath1.Data = cg2;
- Grid1.Children.Add(myPath1);
- }
- }
- }
上面的实例也简单的展示了效果,更多的运用我们可以从msdn上,上面有详细的说明,以及运用方法
demo示例:http://files.cnblogs.com/BABLOVE/WPF2D%E7%BB%98%E5%88%B6%E5%9B%BE%E5%BD%A2%E6%96%B9%E6%B3%95.rar
WPF2D绘制图形方法的更多相关文章
- PCB ODB++(Gerber)图形绘制实现方法
这里讲解一下用net解析PCB图形绘制实现方法 一.解析PCB图形绘制实现 解析PCB图形,说简单也非常简单,先说一下,PCB Gerber图形由:点,线,弧,铜皮,文字 5类元素组成,通常简写为:P ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- 11-UIKit(Storyboard、View的基本概念、绘制图形、UIBezierPath)
目录: 1. Storyboard 2. Views 3. View的基本概念介绍 4. 绘制图形 5. UIBezierPath 回到顶部 1. Storyboard 1.1 静态表视图 1)Sec ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- 【canvas学习笔记二】绘制图形
上一篇我们已经讲述了canvas的基本用法,学会了构建canvas环境.现在我们就来学习绘制一些基本图形. 坐标 canvas的坐标原点在左上角,从左到右X轴坐标增加,从上到下Y轴坐标增加.坐标的一个 ...
- HTML5使用Canvas来绘制图形
一.Canvas标签: 1.HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成. 2.<canvas>标签只是图形容器,必须使用脚本来绘 ...
- Java 在PPT中绘制图形
Microsoft PowerPoint可支持在幻灯片中插入各种类型的图形并且可设置图形填充.线条颜色.图形大小.位置等.下面将通过Java编程来演示在PPT中绘制图形的方法. 工具:Free Spi ...
- Java 在PDF文档中绘制图形
本篇文档将介绍通过Java编程在PDF文档中绘制图形的方法.包括绘制矩形.椭圆形.不规则多边形.线条.弧线.曲线.扇形等等.针对方法中提供的思路,也可以自行变换图形设计思路,如菱形.梯形或者组合图形等 ...
- 实现绘制图形的ToolBar
给地图添加绘制图形的ToolBar还是有必要的,比较人性化的功能.图形的样式可以自己定制,也提供了朴实的默认样式.对 dojo 不太懂,出现了许许多多问题,真是蛋疼的一天啊.令人惊喜的是 ArcGis ...
随机推荐
- 把谷歌等webkit内核浏览器变为输入文本编辑器的方法
只需要在地址栏输入 data:text/html, <html contenteditable> 回车后即可看到效果
- wxPython中添加窗口标题图标
这种添加方法可以避免要将应用程序和图标放在同一个目录,可以实现从模块中读取图标 #用于从module中读取ico,避免了要在程序所在路径附上此ico exeName = win32api.GetMod ...
- CFileDialog的使用方法简单介绍
CFileDialog文件选择对话框的使用:首先构造一个对象并提供对应的參数,构造函数原型例如以下: CFileDialog::CFileDialog( BOOL bOpenFileDialog, L ...
- [Javascript + rxjs] Introducing the Observable
In this lesson we will get introduced to the Observable type. An Observable is a collection that arr ...
- LabVIEW设计模式系列——事件结构中值改变事件
标准:1.将具有值改变事件的控件,放置在其事件结构的值改变页面里.
- android开发之SwipeListView的使用
实现一种类似于qq中滑动列表的功能: 向左或者向右滑动,然后执行相关操作. 这里用到的是GitHub上的开源控件SwipeListView,下载地址https://github.com/47deg/a ...
- WTL 自定义 Button类-自绘
WTL 自绘Button类,支持按钮三种形态,正常模式,hover模式,鼠标按下模式,支持png图片.使用方法很简单: MyButton* pButton = new MyButton; pBut ...
- 核心运营报表无线端数据,pv,uv相关数据,从9月1号开始就没了,为什么?
问题现象截图 核心运营报表 从获取数据的api的地址可以看出: http://data.51buy.com/json.php?biz=statistic&mod=OrderKeyData&am ...
- Java 之文件IO编程 之写入
package com.sun; /* * 操作对文件IO的写 * 2014-08-10 */ import java.io.*; public class File_Write { public s ...
- 微信热修复tinker及tinker server快速接入
博客: 安卓之家 掘金: jp1017 微博: 追风917 CSDN: 蒋朋的家 简书: 追风917 当前热修复方案很多,今天研究了下微信的tinker,使用效果还是不错的,配合tinker serv ...
