iOS8中添加的extensions总结(二)——分享扩展
分享扩展
注:此教程来源于http://www.raywenderlich.com的《iOS8 by Tutorials》
1.准备
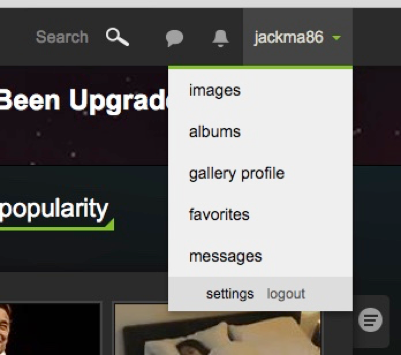
这次例子来源于国外的图片分享网站Imgur.com










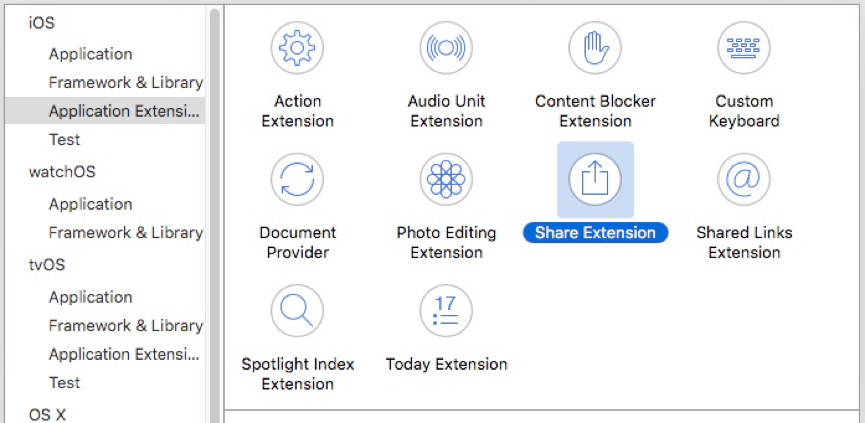
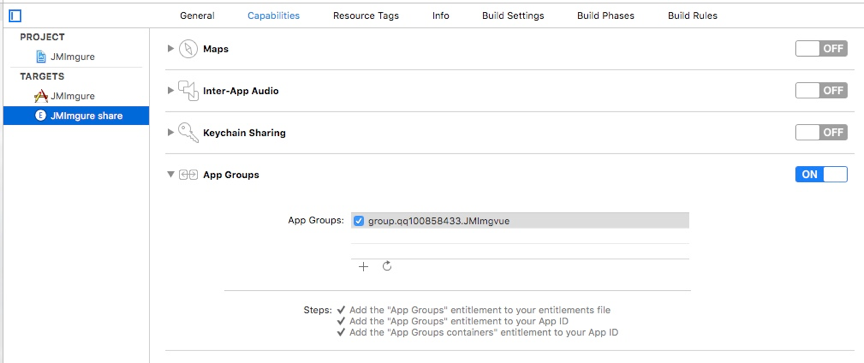
2.设置分享扩展前

//AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
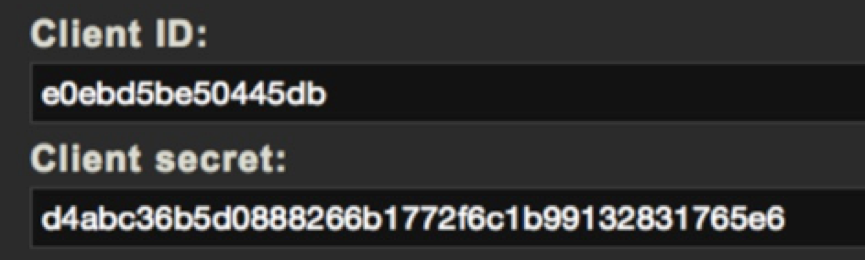
#warning 在这里设置成你的CLIENT ID
[RWTImgurService setClientId:@"CLIENT ID"]; [[UITabBar appearance] setTintColor:[UIColor imgvueGreen]];
[[UINavigationBar appearance] setTintColor:[UIColor imgvueGreen]];
[[UIProgressView appearance] setTintColor:[UIColor imgvueGreen]]; return YES;
} //RWTSavedImageService.m
- (NSURL *)URLForDirectoryWithName:(NSString *)name {
#warning 在这里设置你的APP GROUP ID
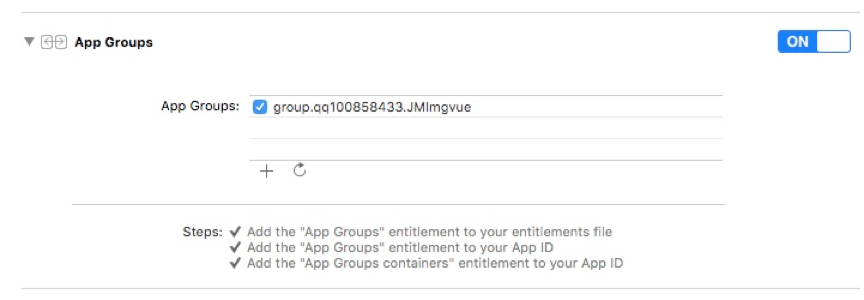
NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:@"group.qq100858433.JMImgvue"];
containerURL = [containerURL URLByAppendingPathComponent:name]; if (![[NSFileManager defaultManager] fileExistsAtPath:containerURL.path]) {
[[NSFileManager defaultManager] createDirectoryAtURL:containerURL withIntermediateDirectories:NO attributes:nil error:nil];
} return containerURL;
}
3.正文








直接使用即可,在对SharViewController编程前,由于我们要使用原有的头文件和第三方库,所以将cocoapods的Podfile文件做如下更改,增加你建的扩展项目
# Uncomment this line to define a global platform for your project
# platform :ios, '6.0'
inhibit_all_warnings! target 'JMImgure' do pod 'SDWebImage'
pod 'AFNetworking' end target 'JMImgure Share' do pod 'SDWebImage'
pod 'AFNetworking' end
之后在命令行重新运行pod install即可,下面是更改后的ShareViewController.m,有注释说明
//
// ShareViewController.m
// JMImgure Share
//
// Created by JackMa on 15/11/29.
// Copyright © 2015年 JackMa. All rights reserved.
// #import <MobileCoreServices/MobileCoreServices.h>
#import "ShareViewController.h" @interface ShareViewController () @property (nonatomic, strong) UIImage *image; @end @implementation ShareViewController - (void)viewDidLoad {
//获取inputItems,在这里itemProvider是你要分享的图片
NSExtensionItem *firstItem = self.extensionContext.inputItems.firstObject;
NSItemProvider *itemProvider;
if (firstItem) {
itemProvider = firstItem.attachments.firstObject;
} //这里的kUTTypeImage代指@"public.image",也就是从相册获取的图片类型
//这里的kUTTypeURL代指网站链接,如在Safari中打开,则应该拷贝保存当前网页的链接
if ([itemProvider hasItemConformingToTypeIdentifier:(NSString *)kUTTypeURL]) {
[itemProvider loadItemForTypeIdentifier:(NSString *)kUTTypeURL options:nil completionHandler:^(id<NSSecureCoding> _Nullable item, NSError * _Null_unspecified error) {
if (!error) {
//对itemProvider夹带着的URL进行解析
NSURL *url = (NSURL *)item;
[UIPasteboard generalPasteboard].URL = url;
}
}];
}
if ([itemProvider hasItemConformingToTypeIdentifier:(NSString *)kUTTypeImage]) {
[itemProvider loadItemForTypeIdentifier:(NSString *)kUTTypeImage options:nil completionHandler:^(id<NSSecureCoding> _Nullable item, NSError * _Null_unspecified error) {
if (!error) {
//对itemProvider夹带着的图片进行解析
NSURL *url = (NSURL *)item;
NSData *imageData = [NSData dataWithContentsOfURL:url];
self.image = [UIImage imageWithData:imageData];
}
}];
}
} //设置Post是否有效,当你每次输入内容的时候,都会调用此方法
- (BOOL)isContentValid {
if (self.image) {
return YES;
} else {
return NO;
}
} //设置点击Post后的动作
- (void)didSelectPost {
[self shareImage];
} //在这里设置弹出sheet的底部,要求用SLComposeSheetConfigurationItem的对象
- (NSArray *)configurationItems {
SLComposeSheetConfigurationItem *configItem = [[SLComposeSheetConfigurationItem alloc] init];
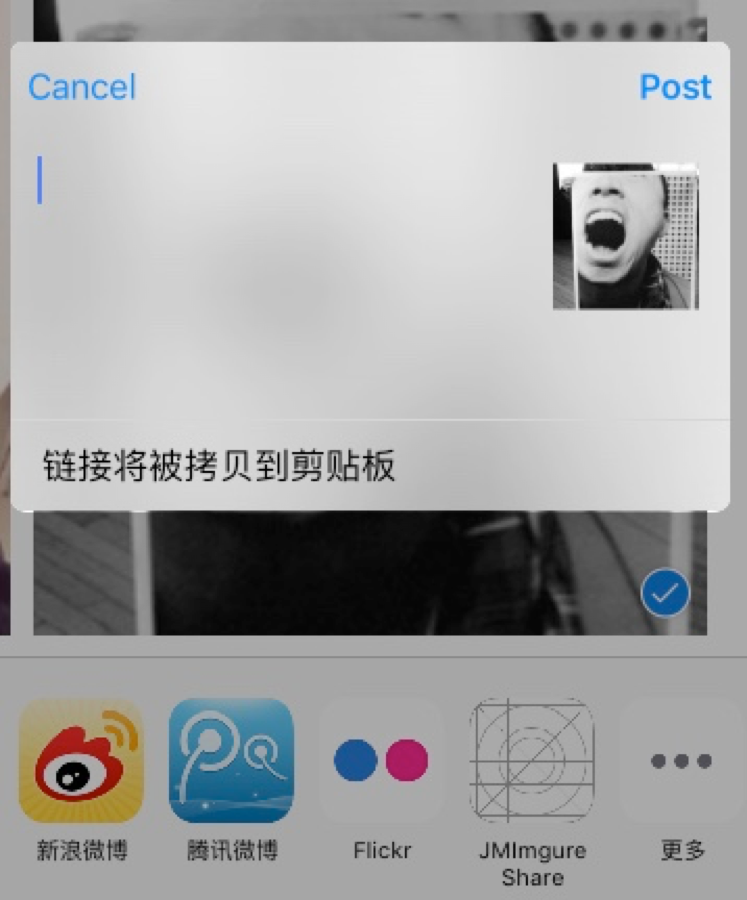
configItem.title = @"链接将被拷贝到剪贴板";
return @[configItem];
} - (void)shareImage {
//在这里写图片上传的代码
}
在运行时选择Photos后Run




iOS8中添加的extensions总结(二)——分享扩展的更多相关文章
- iOS8中添加的extensions总结(一)——今日扩展
通知栏中的今日扩展 分享扩展 Action扩展 图片编辑扩展 文件管理扩展 第三方键盘扩展 注:此教程来源于http://www.raywenderlich.com的<iOS8 by Tutor ...
- iOS8中添加的extensions总结(三)——图片编辑扩展
图片编辑扩展 注:此教程来源于http://www.raywenderlich.com的<iOS8 by Tutorials> 1.准备 与(二)类似的使用Imgur作为图片来源 2. ...
- iOS8中添加的extensions总结(四)——Action扩展
Action扩展 注:此教程来源于http://www.raywenderlich.com的<iOS8 by Tutorials> 1.准备 本次教程利用网站bitly.com进行 bit ...
- FastReport 中添加二维码功能.(Delphi)
http://www.cnblogs.com/fancycloud/archive/2011/07/24/2115240.html FastReport 中添加二维码功能.(Delphi) 在实际 ...
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用具体解释
一.概要:前一篇初步的描写叙述了size class的概念,那么实际中怎样使用呢,以下两个问题是我们一定会遇到的: 1.Xcode6中添加了size class,在storyboard中怎样使用? 2 ...
- iOS8中提示框的使用UIAlertController(UIAlertView和UIActionSheet二合一)
本文转载至 http://blog.csdn.net/liuwuguigui/article/details/39494597 IOS8UIAlertViewUIActionSheet ...
- C#/VB.NET 在Word中添加条码、二维码
本文介绍如何通过C# 和VB.NET代码实现在Word文档中添加条码和二维码.代码中将分为在Word正文段落中.页眉页脚中等情况来添加. 使用工具:Free Spire.Office for .NET ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
- 在网页中添加分享到微信、QQ、微博
参考地址:http://www.bshare.cn/help/installAction 在上面的地址中: 1.可选择分享到的位置,如QQ.微信.微博等 2.按钮的样式.悬浮或者以横幅的方式自己找位置 ...
随机推荐
- 学c语言做练习之文件
打开两个文件,让程序打印第一个文件的第一行,第二个文件的第一行,第一个文件的第二行,第二个文件的第二行,依此类推,直到打印完行数较多的文件的最后一行. #include<stdio.h> ...
- 在centos集成服务器上安装imap扩展
yum install libc-client-devel.x86_64(如果不行就yum install libc-client-devel)ln -s /usr/lib64/libc-client ...
- 点击Textbox 给日历控件赋值
1.前台代码: <asp:TextBox ID="TextBox1" runat="server" onfocus="return show() ...
- ubuntu下MySQL安装配置及基本操作
在linux下安装方法: 分为四种:一: 直接用软件仓库自动安装(如:ubuntu下,sudo apt-get install mysql-server; Debain下用yum安装): 二:官网下载 ...
- 转:windows xp下如何安装SQL server2000企业版
SQL2000企业版本 适用于WIN 2000 Server系统和Windows 2003系统,Windows XP一般装不了需要选用个人版或开发板.但是企业版也可以安装在xp系统下.这里介绍一个XP ...
- Neutron网络-OPENSTACK讲得比较透和方便
http://www.ustack.com/blog/neutron_intro/ Neutron是OpenStack核心项目之一,提供云计算环境下的虚拟网络功能.Neutron的功能日益强大,并在H ...
- Xamarin.Forms本地化多语言
Forms 右键新建文件夹 Localization 新建文件TranslateExtension.cs namespace Localization { /// <summary> // ...
- 使用 Spring Boot 快速构建 Spring 框架应用,PropertyPlaceholderConfigurer
Spring 框架对于很多 Java 开发人员来说都不陌生.自从 2002 年发布以来,Spring 框架已经成为企业应用开发领域非常流行的基础框架.有大量的企业应用基于 Spring 框架来开发.S ...
- LeetCode——Remove Duplicates from Sorted Array
Given a sorted array, remove the duplicates in place such that each element appear only once and ret ...
- HDOJ 1016 Prime Ring Problem素数环【深搜】
Problem Description A ring is compose of n circles as shown in diagram. Put natural number 1, 2, -, ...
