富文本文件CKEDITOR增加上传图片功能(.net)
如题,本身的CKEDITOR控件并没有开启上传图片的功能,

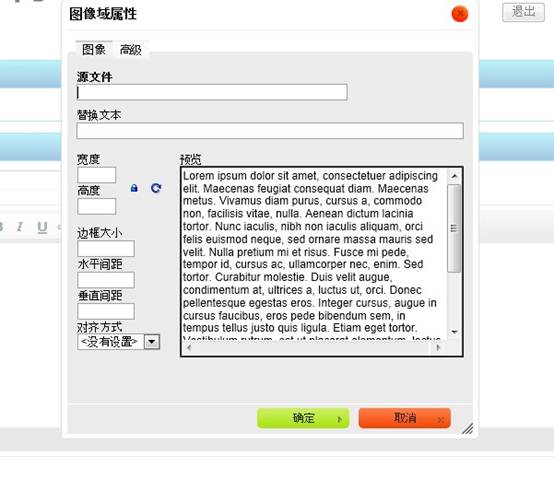
打开图像按钮,只有图像信息和高级两个table选项卡,版本不同,显示略有差异,我的实现是有两种方法都可以添加上传功能,
第一种方法使用CKEDITOR自身代码功能
“预览”中有一大堆鸟语,看得很不爽。可以使用1或2来进行清除。
1:可以打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”就能找到这段鸟语了,(b.config.image_previewText||'')单引号中的内容全删了,注意别删多了。
:打开ckeditor/config.js文件, 在此函数内,添加
在此函数内,添加
config.image_previewText = ''; //清空预览区域显示内容
打开ckeditor/plugins/image/dialogs/image.js文件,搜索“upload”可以找到这一段
id:'Upload',hidden:true
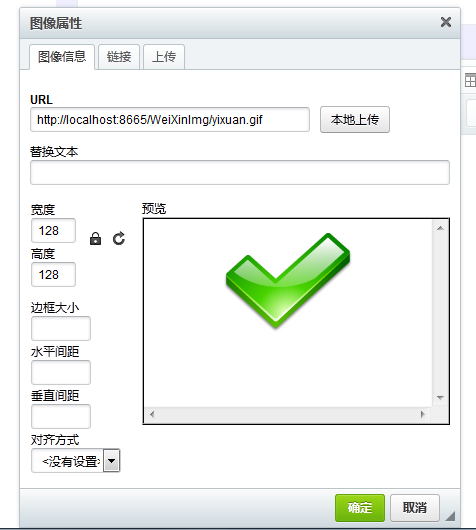
实际上上传功能被隐藏了,把上面的true改成false,如果你的显示是hidden:!0,直接改成0即可,就可以显示了,再打开编辑器,就能找到上传功能了。

设置上传到服务器按钮的事件URL,指定将上传的文件提交给那个URL进行处理,
打开ckeditor/config.js文件, 在此函数内,添加
在此函数内,添加
config.filebrowserImageUploadUrl = "../UploadweixinImgHandler.ashx";//设置提交上传图片按钮处理URL,我这里设置的提交给一个一般处理程序,这个是自己要创建的,我的是创建到根目录的,所以会有../,好了,下面开始编写UploadweixinImgHandler.ashx文件内的代码吧,如下:
public void ProcessRequest(HttpContext context)
{
String callback = context.Request.QueryString["CKEditorFuncNum"].ToString();
///'遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
for (int iFile = 0; iFile < files.Count; iFile++)
{
// ///'检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
//HttpPostedFile postedFile = files[0];
string fileName; //, fileExtension
fileName = System.IO.Path.GetFileName(postedFile.FileName);
string fileContentType = postedFile.ContentType.ToString();
if (fileContentType == "image/bmp" || fileContentType == "image/gif" ||
fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg"
|| fileContentType == "image/pjpeg")
{
if (postedFile.ContentLength <= 2097152)
{
string filepath = postedFile.FileName; //得到的是文件的完整路径,包括文件名,如:C:\Documents and Settings\Administrator\My Documents\My Pictures\20022775_m.jpg
//string filepath = FileUpload1.FileName; //得到上传的文件名20022775_m.jpg
string serverpath = context.Server.MapPath("~/WeiXinImg/") + fileName;//取得文件在服务器上保存的位置C:\Inetpub\wwwroot\WebSite1\images\20022775_m.jpg
postedFile.SaveAs(serverpath);//上传图片到服务器指定地址
string imageurl = "http://localhost:8665/WeiXinImg/"+fileName;//我是将测试时的本地地址+放置图像的文件夹+图片名称作为返回的URL
// 返回"图像"选项卡并显示图片
context.Response.Write("<script type=\"text/javascript\">");
context.Response.Write("window.parent.CKEDITOR.tools.callFunction(" + callback
+ ",'" + imageurl + "','')");
context.Response.Write("</script>");
}
else
{
context.Response.Write("<script>alert('上传文件不能大于2M!')</script>");
}
}
else
{
context.Response.Write("<script>alert('只支持BMP、GIF、JPG、PNG格式的图片!')</script>");
}
}
}


好了,以上是使用CKEDITOR自身的上传功能,外加一个一般处理程序来完成上传功能。
第二种设置上传功能方法:如果你已经有了自己的上传模板(我指的是一个单独的上传网页),
打开ckeditor/plugins/image/dialogs/image.js文件,搜索“urlMissing”可以找到这一段,在},之后添加如下代码:
{ type: 'button', id: 'myUpload', style:"margin-top:14px;", align: 'center', label: '本地上传', onClick: function () { var retFile = showModalDialog("../UpLoadWeixinImg.aspx", "", "dialogHeight:380;dialogWidth:600;"); if (retFile != null) { this.getDialog().setValueOf('info', 'txtUrl', retFile); } } },
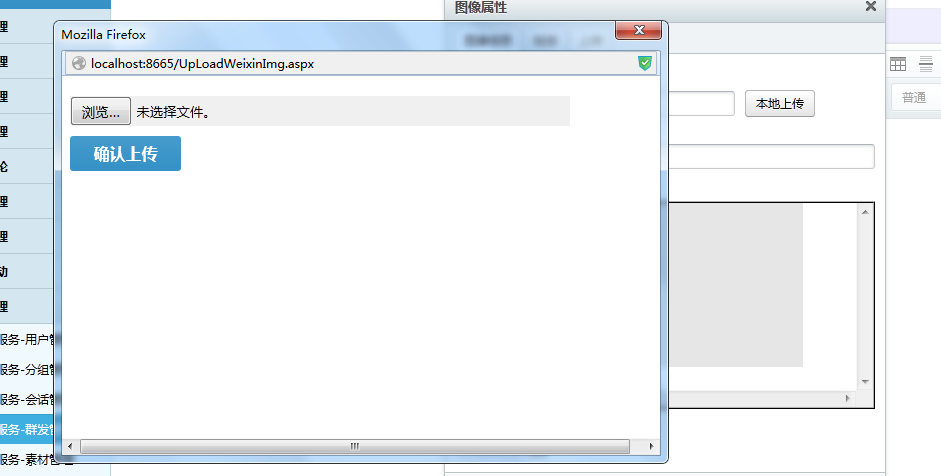
showModalDialog("../UpLoadWeixinImg.aspx",指定转向URL的链接地址,上传模板,showModalDialog方法在IE和火狐下能正常运行,在谷歌浏览器下可能不兼容,反正我试了不行,听说用window.open可以代替,我没有去尝试,您可以去试下,
运行界面如下:


下面来看看UpLoadWeixinImg.aspx上传页面模板的代码如下:
/// <summary>
/// 上传图片
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void LinkBtnFileUploadImg_Click(object sender, EventArgs e)
{
if (this.FileUploadImg.HasFile)
{
string fileContentType = FileUploadImg.PostedFile.ContentType;
if (fileContentType == "image/bmp" || fileContentType == "image/gif"||
fileContentType == "image/png"|| fileContentType == "image/x-png"|| fileContentType == "image/jpeg"
|| fileContentType == "image/pjpeg")
{
int fileSize = this.FileUploadImg.PostedFile.ContentLength;
if (fileSize <= 2097152)
{
string fileName = this.FileUploadImg.PostedFile.FileName; // 客户端文件路径
string imageurl = "http://localhost:8665/WeiXinImg/" + fileName;
string filepath = FileUploadImg.PostedFile.FileName; //得到的是文件的完整路径,包括文件名,如:C:\Documents and Settings\Administrator\My Documents\My Pictures\20022775_m.jpg
//string filepath = FileUpload1.FileName; //得到上传的文件名20022775_m.jpg
string filename = filepath.Substring(filepath.LastIndexOf("\\") + 1);//20022775_m.jpg
string serverpath = Server.MapPath("~/WeiXinImg/") + filename;//取得文件在服务器上保存的位置C:\Inetpub\wwwroot\WebSite1\images\20022775_m.jpg
this.FileUploadImg.PostedFile.SaveAs(serverpath);//将上传的文件另存为
//此处我调用的是前台客户端的js脚本
ClientScript.RegisterStartupScript(this.GetType(), "SayHello", "<script>SayHello('" + imageurl + "')</script>");
}
else
{
Response.Write("<script>alert('上传文件不能大于2M!')</script>");
}
}
else
{
Response.Write("<script>alert('只支持BMP、GIF、JPG、PNG格式的图片!')</script>");
}
}
else
{
Response.Write("<script>alert('请选择图片!')</script>");
}
}
SayHello脚本如下:
<script type="text/javascript">
function SayHello(imgPath) {
window.returnValue = imgPath; //上传后的图片链接
window.close();
}
</script>
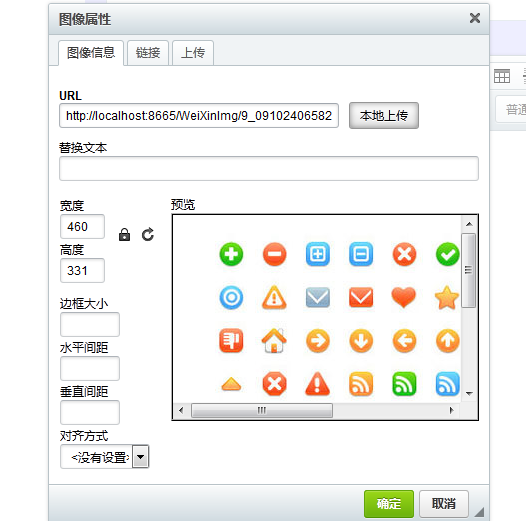
最终实现如下图:


这两种方式实现方式一样,具体哪个好用可以根据需要选择,以上代码中,如有冗余的代码,请自行删除,我也是在网上七拼八凑一行一行代码测试出来的
富文本文件CKEDITOR增加上传图片功能(.net)的更多相关文章
- ckeditor增加上传图片的功能
1.配置config.js开启图片上传选项卡. CKEDITOR.editorConfig = function( config ) { config.filebrowserImageUploadUr ...
- drupal7中CKEditor开启上传图片功能
在drupal建站中,所见即所得编辑器提供了友好的界面.也提高开发效率,而CKEditor是一款非常不错的编辑器.定制性相当高,在这推荐给大家. CKEditor和其它模块(IMCE)搭配下在文字排版 ...
- bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片
bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片 bootstrap-wysihtml5实际使用内核为ckeditor 故这里修改ckeditor即可 ...
- CkEditor批量上传图片(java)
CKEditor上传视频CKEditor批量上传图片flvplayer.swf播放器CKEditor整合包(v4.6.1) ------------------------------------ 最 ...
- MVC ueditor的使用(实现上传图片功能)
之前使用ckeditor不能实现上传图片功能,只要是我不知道怎么使用啦o( ̄ε ̄*),然后就换了ueditor~~,可以实现上传图片功能啦~\(≧▽≦)/~~ 下面是我的步骤:去官网下载最新版uedi ...
- 配置Django-TinyMCE组件支持上传图片功能
Django自带的Admin后台,好用,TinyMCE作为富文本编辑器,也蛮好用的,这两者结合起来在做博客的时候很方便(当然博客可能更适合用Markdown来写),但是Django-TinyMCE这个 ...
- 如何Windows分页控件中增加统计功能
在我的博客里面,很多Winform程序里面都用到了分页处理,这样可以不管是在直接访问数据库的场景还是使用网络方式访问WCF服务获取数据,都能获得较好的效率,因此WInform程序里面的分页控件的使用是 ...
- 为ecshop红包增加”转赠”功能
ecshop促销中使用红包激励用户购物,要想炒热活动,红包就需要有物以稀为贵的感觉.有人求有人送,这样红包之间的转赠有助于拉动第二梯队的顾客.但是如果已经把红包添加到自己的账户了怎么办?如果ecsho ...
- aspx页面中用Input 标签实现上传图片功能
实现上传图片功能需单独的建立一个aspx页面, 其中前台页面需要注意两点: a)实现上传功能的input的type="file" b)设置请求报文头为 enctype=" ...
随机推荐
- 3 Longest Substring Without Repeating Characters(最长不重复连续子串Medium)
题目意思:求字符串中,最长不重复连续子串 思路:使用hashmap,发现unordered_map会比map快,设置一个起始位置,计算长度时,去减起始位置的值 eg:a,b,c,d,e,c,b,a,e ...
- 多项式求和 AC 杭电
多项式求和 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- refresh的停车场
题目描述 refresh最近发了一笔横财,开了一家停车场.由于土地有限,停车场内停车数量有限,但是要求进停车场的车辆过多.当停车场满时,要进入的车辆会进入便道等待,最先进入便道的车辆会优先 进入停车 ...
- COJ 3018 求1~n之间的素数
求1~n之间的素数 难度级别:A: 运行时间限制:1000ms: 运行空间限制:256000KB: 代码长度限制:2000000B 试题描述 素数是大于1,且除1和本身以外不能被其他整数所整除的数. ...
- OI经典语录
1.没有dp的日子仿佛饭菜没放盐,没有树巨结垢的日子仿佛口袋没有钱. 2.算法努力,AC随缘. 3.人生就像OI啊真是又WA又T...---J
- 2014-08-22 关于Response、Request等对象在cs文件中的使用
今天是在吾索实习的第33天.已经有一段时间没写过博客了,今天突然想起个值得分享的东西,所以又华丽地回归了. 废话不多说了,直奔主题.我们会发现,在我们在cs文件中,直接使用Response.Reque ...
- 关于C#中Thread.Join()的一点理解
原文地址:http://www.cnblogs.com/slikyn/articles/1525940.html 今天是第一次在C#中接触Thread,自己研究了一下其中Thread.Join()这个 ...
- HDU_1874——最短路问题,Dijkstra算法模版
Problem Description 某省自从实行了很多年的畅通工程计划后,终于修建了很多路.不过路多了也不好,每次要从一个城镇到另一个城镇时,都有许多种道路方案可以选择,而某些方案要比另一些方案行 ...
- 使用Windows驱动的虚拟打印机,打印Excel表格无表格线问题解决(2)
测试: 经前天的测试,最终还是没有明显的定夺到底是驱动的问题,还是打印机的问题.但是按照可能性来排查,最明显的一点就是其他测试环境不变的情况下增加一张图片,就可以打印出表格线,我始终觉得这里是突破点, ...
- 关于SQL的Group By
SELECT col1, col2, col3, sum(col3) from T1 GROUP BY col1, col2, col3, col4 ; 对于含有Group By的Sql语句,需要注意 ...
