兼容的placeholder属性
作为一个.net后台开发的程序猿,博客里既然大多都是前端相关的博文。是不是该考虑换方向了,转前端开发得了 ...
小小吐槽一下,近期受该不该跳槽所困惑,我有选择困难症!
继续前端,这次说一下输入框 placeholder 这个属性。
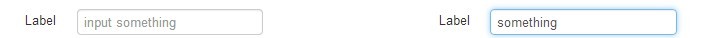
html5 的新属性,就是在输入框没输入值的时候,显示的提示文字(自己的理解),例如:

貌似很好用,但也只能在支持 html 的浏览器版本中显示,而对于不能支持的浏览器版本,让我这种极力追求完美的开发者来说是很不舒服的一件事。
上网找了很多资料,有很多大牛人都已经有了解决方案了,不过或多或少都有些缺陷,这里我做一个整合和修改:
(忘记看了多少别人的代码了,也忘了地址是什么,在此对其他原作者说声抱歉,若有版权问题请联系我! -.-)
这种扩展,在我看来就像是对浏览器界面功能做一次美容,而我始终坚持,自然的才是最美的。所以在支持这种属性的浏览器版本中,我就不多手再去做其他的修改了。
首先判断是否已支持该属性:
- if (!('placeholder' in document.createElement('input'))) { }
如果不支持,工作来了。
取出所有拥有 placeholder 属性的 input:text / input:password / textarea,取出各自的 placeholder 属性值,然后模仿功能,在每一个标签后加一个 label 标签,用来显示 placeholder 的值,当输入值时,清空显示的字符串,当删除输入值时,显示字符串。
- var $element = $(this), placeholder = $element.attr('placeholder');
- if (placeholder) {
- // 文本框ID
- var elementId = $element.attr('id');
- if (!elementId) {
- var now = new Date();
- elementId = 'lbl_placeholder' + now.getSeconds() + now.getMilliseconds();
- $element.attr('id', elementId);
- }
- // 添加label标签,用于显示placeholder的值
- var $label = $('<label>', {
- html: $element.val() ? '' : placeholder,
- 'for': elementId,
- css:
- {
- position: 'absolute',
- cursor: 'text',
- color: '#a9a9a9',
- fontSize: $element.css('fontSize'),
- fontFamily: $element.css('fontFamily')
- }
- }).insertAfter($element);
- // 绑定事件
- var _setPosition = function () {
- $label.css({ marginTop: GetStringNumValue($element.css('marginTop')) + 8 + 'px', marginLeft: '-' + (GetStringNumValue($element.css('width')) - 6) + 'px' });
- }
- var _resetPlaceholder = function () {
- if ($element.val()) { $label.html(null); }
- else {
- _setPosition();
- $label.html(placeholder);
- }
- }
- _setPosition();
- $element.on('focus blur input keyup propertychange resetplaceholder', _resetPlaceholder);
代码很简单,需注意的是:
1、label 的 margin-top / margin-left,因为我们的项目用了 bootstrap 框架,已设定了输入框的内间距为 "padding: 4px 6px;" 所以这里需缩进对应的像素值。
2、GetStringNumValue() 是我们自己定义的方法,使用正则表达式,用于把字符串中的数字提取,例如 "123px" 返回 123。
3、对于 IE 中不支持的版本,propertychange 真是一个好方法,完美的结合了!...
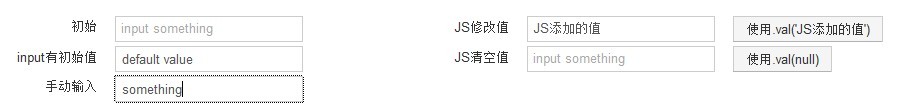
4、扩展方法 resetplaceholder,用于使用 js 改变输入框值时(赋值、清空),对 placeholder 进行值的对应设置。
效果:
——IE8

——IE9

兼容的placeholder属性的更多相关文章
- 改进《完美让IE兼容input placeholder属性的jquery实现》的不完美
<完美让IE兼容input placeholder属性的jquery实现>中的代码在IE9以下浏览器中会出错,原因是因为ie9以下的浏览器对input的标签的解释不同. 例如对以下文本框的 ...
- 完美让IE兼容input placeholder属性的jquery实现
调用时直接引用jquery与下面的js就行了,相对网上的大多数例子来说,这个是比较完美的方案. /* * 球到西山沟 * http://www.cnzj5u.com * 2014/11/26 12:1 ...
- IE如何兼容placeholder属性
在前端开发中,经常需要为input设置placeholder属性,但是placeholder是HTML5新属性,在IE10以下不兼容,那么如何完美兼容呢? 网上搜索了一下,其实也挺简单的,可以采用以下 ...
- input 的 placeholder属性在IE8下的兼容处理
placeholder是input标签的新属性,在使用的时候有两个问题: 1.IE8 下不兼容 处理思路: 如果浏览器不识别placeholder属性,给input添加类名placeholder,模仿 ...
- HTML5表单提示placeholder属性兼容IE
placeholder 属性提供可描述输入字段预期值的提示信息(hint). 该提示会在输入字段为空时显示,并会在字段获得焦点时消失. 注释:placeholder 属性适用于以下的 <inpu ...
- 【工作笔记五】html5的placeholder属性(IE如何兼容placeholder属性)
placeholder属性,IE对其的支持表示无奈,firefox.google chrome表示毫无压力. HTML5对Web Form做了许多增强,比如input新增的type类型.Form Va ...
- placeholder属性兼容ie8
<!doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 兼容ie10以下版本的placeholder属性
<script src="${ctx }/js/jquery.placeholder.js" type="text/javascript">< ...
- Html5的placeholder属性(IE兼容)
HTML5对Web Form做了很多增强,比方input新增的type类型.Form Validation等. Placeholder是HTML5新增的还有一个属性,当input或者textarea设 ...
随机推荐
- linux ptheard 生产者消费者
; { { printf( pthread_mutex_lock(&mutex); != g_iBufSiz ...
- 文件操作 系统备份和还原,压缩,解压 tar dump/restore
基本操作命令: ls -a 显示指定目录下的目录和文件,包括隐藏的文件和目录 ls -l 将文件和目录详细列出来,包括文件状态,权限,拥有者,文件名,文件大小等 改变工作目录命令 cd cd .. 进 ...
- DevExpress控件-- Gridcontrol合并表头
写在前面的话: 在园子里逛了有一段时间了,一直想写点东西,但苦于自己的水平有限,生怕写出来的东西浪费了读者的时间.楼主有幸参加了公司DevExpress控件的培训,独乐乐不如众乐乐,特附上Demo以飨 ...
- css3怎么隐藏dom:4种方法
1.display:none; 2.position:absolute; left:-99999px; 3.visibility:hidden; 4.opacity:0;
- linux mysql字符编码问题
发布:thatboy 来源:脚本学堂 [大 中 小] 本文介绍下,linux环境中mysql字符编码问题的解决办法,有遇到mysql编码问题的朋友,可以参考下本文的介绍,希望对你有一定的帮 ...
- PHP — php精粹-编写高效的php代码 --- API
1.数据格式 (1)json 示例代码: $jsonData = '[{"title":"The Magic Flute","time":1 ...
- MyEclipse配置多个WEB容器
MyEclipse支持多个同版本WEB容器同时运行 打开 然后按下图操作 咱们就得到了 下面需要配置新增加WEB容器的启动路径,在新增加的WEB容器上点击右键,选择箭头指向的菜单 打开的窗口如图,可以 ...
- 解决CAS单点登录出现PKIX path building failed的问题
在一次调试中,出现了这个错误: PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderExceptio ...
- 生意经:研究一下国外SAAS的产品线,比如Salesforce、Netsuite和Zendesk等等(Salesforce斥资7.5亿美元收购云计算字处理应用Quip)
看他们做什么,我就做什么-甚至比他们做的更好. ------------------------------------------------------------ 新浪科技讯 北京时间8月3日下 ...
- [Mac]使用xcode命令行编译protobuf
因为不想每次测试与画面显示无关的小功能时把cocos2dx包含进去,所以改用xcode的command line tool直接建立c++项目. 方法: 1.点击file-new-project,选择o ...
