CSS样式的优势
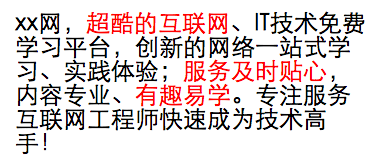
为什么使用css样式来设置网页的外观样式呢?下面是一段文字,我们想把“超酷的互联网”、“服务及时贴心”、“有趣易学”这三个短语的文本颜色设置为红色,这时就 可以通过设置样式来设置,而且只需要编写一条css样式语句。
第一步:把这三个短语用<span></span>括起来。
第二步:写入下列代码:
span{
color:red;
}
观察结果窗口文字的颜色是否变为红色了。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS样式的优势</title>
<style type="text/css">
span{
color:red;
}
</style>
</head>
<body>
<p>xx网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
效果:

CSS样式的优势的更多相关文章
- Web前端开发基础 第四课(认识CSS样式)
CSS代码语法 css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素( ...
- CSS样式优先级
关于CSS样式优先级 一般情况下: [1位重要标志位] > [4位特殊性标志] > 声明先后顺序 !important > [ id > class > tag ] 使用 ...
- [css]样式合并与模块化
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E7%9A%84%E6%A0%B7%E5%BC%8F%E5%90%88%E5%B9%B6%E4 ...
- 在网页中插入CSS样式表的几种方法
1. 链入外部样式表 链入外部样式表是把样式表保存为一个样式表文件,然后在页面中用<link>标记链接到这个样式表文件,这个<link>标记必须放到页面的<head> ...
- jQuery选择器ID、CLASS、标签获取对象值、属性、设置css样式
jQuery是继prototype之后又一个优秀的Javascrīpt框架.它是轻量级的js库(压缩后只有21k) , 它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safa ...
- 前端之css样式(选择器)。。。
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- css样式——选择器(三)
https://www.cnblogs.com/haiyan123/p/7552235.html 1.怎么找到标签 2.如何操作标签的对象 一.css概述 CSS是Cascading Style Sh ...
- HTML引入CSS样式的四种方法
在HTML中引入CSS的方法主要有四种,它们分别是行内式.内嵌式.链接式和导入式. 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐 ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
随机推荐
- 如何给Qlabel添加clicked属性(覆盖mousePressEvent,处理QMouseEvent消息,反正是软绘制,想怎么样就怎么样)
clickedLabel.h #ifndef CLICKLABEL_H #define CLICKLABEL_H #include <QLabel> #include <QMouse ...
- linux安装 Android Studio详细教程,支持性较差,需要安装最新底层库内核的linux
安装 Android Studio详细教程 libc6-i386 lib32stdc++6 lib32gcc1 lib32ncurses5 lib32z1 jdk1.8.0_25 android-st ...
- BZOJ 1053 [HAOI2007]反素数ant
1053: [HAOI2007]反素数ant Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 1948 Solved: 1094[Submit][St ...
- COJ 3007 Mr.Yang的小助手
传送门:http://oj.cnuschool.org.cn/oj/home/problem.htm?problemID=1037 试题描述: 信息学社团已经逐渐发展壮大,成员也越来越多.现在,有n个 ...
- 【转】 Linux/Unix 进程间通信的各种方式及其比较
http://blog.csdn.net/guopengzhang/article/details/5528260 进程间通信就是在不同进程之间传播或交换信息,那么不同进程之间存在着什么双方都可以访问 ...
- FZYZ-2071 A Simple Math Problem IX
P2071 -- A Simple Math Problem IX 时间限制:1000MS 内存限制:262144KB 状态:Accepted 标签: 数学问题-博弈论 ...
- 移动UI自动化-Page Objects Pattern
移动UI自动化,看起来美好,践行起来却难.做个目光短见的务实主义者.Page Objects Pattern是Selenium官方推崇的方式,最近研究写测试用例最佳实践之Page Objects,同时 ...
- BFS zoj 1649
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=1649 //hnldyhy(303882171) 11:12:46 // z ...
- python-类和对象(属性、方法)的动态绑定
动态绑定 # coding=utf-8 ''' 当我们定义了一个class,创建了一个class的实例后,我们可以给该实例绑定任何属性和方法,这就是动态语言的灵活性 ''' from types im ...
- DB2 创建数据库
0.一些准备工作可能用到的命令 db2cmd --进入db2命令行 db2 list database directory --显示已有的数据库 db2 drop db pcore --删除一个数据库 ...
