[转] npm install 本地安装与全局安装的区别
npm的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install grunt # 本地安装
npm install -g grunt-cli # 全局安装
这两种安装方式有什么区别呢?从npm官方文档的说明来看,主要区别在于(后面通过具体的例子来说明):
本地安装
1. 将安装包放在 ./node_modules 下(运行npm时所在的目录)
2. 可以通过 require() 来引入本地安装的包
全局安装
1. 将安装包放在 /usr/local 下
2. 可以直接在命令行里使用
本地安装
1、将安装包放在 ./node_modules 下(运行npm时所在的目录)
比如运行下面命令
npm install grunt --save-dev
那么,就会在当前目录下发现一个node_modules目录,进去后能够看到grunt这个包
casperchenMacBookPro:testUsemin casperchen$ ll
total 200
drwxr-xr-x 16 casperchen staff 544B 12 14 23:17 node_modules
进入node_modules
casperchenMacBookPro:node_modules casperchen$ ll
total 0
drwxr-xr-x 16 casperchen staff 544B 12 5 00:49 grunt
2、可以通过 require() 来引入本地安装的包
直接来个例子,我们在项目根目录下创建test.js,里面的内容很简单
var grunt = require('grunt');grunt.log.writeln('hello grunt');
然后在控制台运行test.js
node test.js
然后就会看到如下输出
casperchenMacBookPro:testUsemin casperchen$ node test.js
hello grunt
全局安装
1、将安装包放在 /usr/local 下
运行如下命令
npm install -g grunt-cli
然后进入/usr/local/bin目录,就会发现grunt-cli已经被放置在下面了
casperchenMacBookPro:bin casperchen$ pwd
/usr/local/bin
casperchenMacBookPro:bin casperchen$ ll grunt
lrwxr-xr-x 1 root admin 39B 8 18 21:43 grunt -> ../lib/node_modules/grunt-cli/bin/grunt
可见,全局模块的真实安装路径在/usr/local/lib/node_modules/下,/usr/local/bin下的可执行文件只是软链接而已
2、可以直接在命令行里使用
实现细节在上面其实就讲到了,通过在`/usr/local/bin下创建软链接的方式实现。这里不赘述
更直观的例子
下面就直接看下,当我们在项目目录下运行grunt task(task为具体的grunt任务名,自行替换)时,发生了什么事情。这里要借助node-inspector。
首先,没接触过node-inspector的童鞋可以参考之前的文章了解下
运行如下命令开启调试
node-inspector &
见到如下输出
casperchenMacBookPro:tmp casperchen$ node-inspector &
[1] 14390
casperchenMacBookPro:tmp casperchen$ Node Inspector v0.6.1
info - socket.io started
Visit http://127.0.0.1:8080/debug?port=5858 to start debugging.
接着,在当前任务下运行grunt任务
^CcasperchenMacBookPro:testUsemin casperchen$ node --debug-brk $(which grunt) dev
debugger listening on port 5858
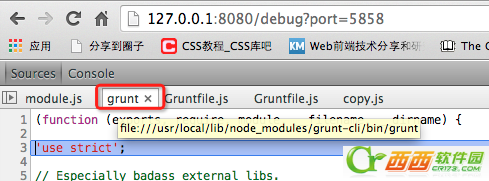
接着,打开chrome浏览器,输入网址http://127.0.0.1:8080/debug?port=5858,就会自动进入断点调试状态。从一旁显示的tiPS可以看到,全局命令grunt其实就是/usr/local/lib/node_modules/grunt-cli/bin/grunt

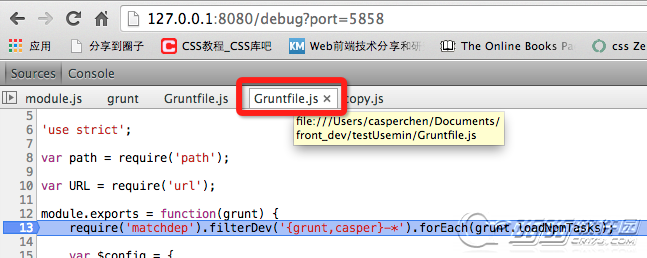
按下F8接着往下跑,就会进如Gruntfile.js,此时的grunt,是本地安装的一个node包。全局命令跟本地的包名字一样,挺有迷惑性的。

[转] npm install 本地安装与全局安装的区别的更多相关文章
- npm的本地模式与全局模式
关于npm的本地模式和全局模式的总结: npm install命令就是采用本地模式,即把包安装到当前目录的node_modules子目录下:npm [install/i] [package_name] ...
- npm install 本地安装与全局安装
npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已: npm install grunt # 本地安装 npm install -g gr ...
- npm install —— 从一个简单例子,看本地安装与全局安装的区别
npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如 npm install grunt # 本地安装 npm install -g ...
- npm install 几种不同后缀安装模式的区别
--save/--save --dev/nothing / -g 区别,及package.json基本目录结构介绍 https://www.jianshu.com/p/e10f981972ff
- npm install 插件 --save与 --save -dev的区别
npm i 插件 ,会把插件安装到node_modules目录中,不会修改package.json, npm i 插件 --save ,项目发布上线之后还会依赖用到的插件,没有这些插件,项目不能 ...
- Sql server 本地临时表、全局临时表的区别
创建了本地临时表#Tmp.全局临时表##Tmp: 本地临时表: 取名以#开头.如:#Tmp(会自动加上一串后缀) 只有当前的连接可以访问 连接关闭后,本地临时表自动释放 全局临时表: 取名以##开头. ...
- nodejs npm install全局安装和本地安装的区别
npm的包安装分为本地安装(local).全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:代码如下:复制代码npm install # 本地安装npm install - ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
- [学习笔记]nodejs全局安装和本地安装的区别
参考来源于 nodejs全局安装和本地安装的区别 1.全局安装 $ npm install gulp --global 2.作为项目的开发一开(devDependencies)安装 $ npm ins ...
随机推荐
- python重要的函数代码块
注意:现在python3.3.5中print打印语句有了新写法: 1. python指定生成随机数 >>> import random >>> >>&g ...
- Java传递程序员变量
解决方案虽然简单,不过若是想不起来就麻烦啦,好方法往往简单. 1.如何在一个java文件叫A里用另一个java文件叫B的方法叫method()? ...
- Spring 操作Weblogic JDNI数据源
<!--Data Source--> <jee:jndi-lookup id="nssb_1122_cs" jndi-name="jdbc/nssb_1 ...
- 【测试】解决loadrunner11无法运行负载测试
问题: LoadRunner11版,录制完脚本,准备运行时提示‘ loadrunner controller 无法创建 vuser 确保您的 load generator ’, 脚本已经录好,但是运行 ...
- EditText的 焦点事件 setOnFocusChangeListener
实现代码: //光标处在EditText时其内容消失 mInfo = (EditText)findViewById(R.id.old_password); //setOnFocusChangeList ...
- Android数据存储之文件存储
首先给大家介绍使用文件如何对数据进行存储,Activity提供了openFileOutput()方法可以用于把数据输出到文件中,具体的实现过程与在J2SE环境中保存数据到文件中是一样的. public ...
- Eclipse C/C++环境配置
一.C/C++环境配置: Window - Preferences - C/C++ 1. Editor - Content Assist - Auto-Activation - Delay(ms),原 ...
- (转载)mysql书籍
(转载)http://blog.csdn.net/symdfbb/article/details/7636332 MySQL技术内幕 mysql使用大全,可以说方方面面都包括了.认真研读大概一本就差不 ...
- HTML---网页编程(1)
前 言 HTML需要和CSS还有JS一起用,才能提现强大. 所以,学了HTML.最好去学学CSS还有JS(JavaScript) ☆静态页面和动态页面 网站页面分为静态页面和动态页面两种 • 静态页面 ...
- poj 3575 Crosses and Crosses(SG函数)
Crosses and Crosses Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 3063 Accepted: 11 ...
