javascript基础学习(六)
javascript之对象
学习要点:
对象的属性和方法
对象的原型
一、对象
对象其实就是一种引用类型,而对象的值就是引用对象的实例。
二、创建对象
在javascript中有两种对象,一种是系统内置对象,另一种是用户自己创建的对象。
1、使用构造函数创建内置对象
在javascript中有很多内置的对象,每个内置的对象都有一个构造函数,直接使用构造函数就可以创建并初始化一个对象。
在javascript中可以使用new运算符来调用构造函数创建对象。如:var myObject=new Object();
2.直接创建自定义对象
var 对象名={属性名1:值1,属性名2:值2,...}
var pen={name:"钢笔“,color:"红色”,price:30}
3.使用自定义构造函数创建对象
function pen(name,color,price)
{
this.name=name;
this.color=color;
this.price=price;
}
var pen1=new pen("铅笔“,”红色",30);
三、对象的属性
设置对象的属性有3中方法
1、在创建对象时同时设置对象的属性。var pen={name:"钢笔",color:"红色",price:30}
2、在创建对象的构造函数时设置对象的属性。
3、先创建一个空对象,再设置对象属性。
var pen=new Object();
pen.name="铅笔";pen.color="红色",pen.price=30;
属性的获取:变量名=对象名.属性名
属性的赋值:对象名.属性名=属性值
属性的枚举:for...in语句枚举对象的所有属性
属性的删除:delete pen1.name;
四、构造函数
创建构造函数的方法与创建普通函数的方法一样,都是使用function语句。
function pen(name,color,price)
{
this.name=name;
this.color=color;
this.price=price;
}
五、对象的原型
对象的原型:在javascript中,原型对象是由构造函数所定义的,若果要修改对象的原型,就必须要修改构造函数的原型对象的成员。因此,在jacascript中所有函数都有一个prototype属性,该属性可以引用一个原型对象。通过该属性,可以修改原型对象中的属性。
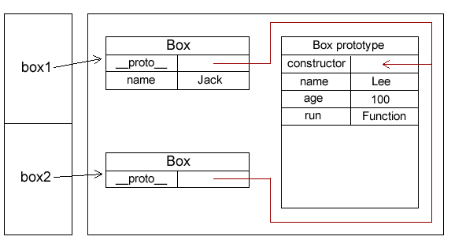
构造函数实例属性和原型属性示意图

function pen(color,price)
{ this.color=color;
this.price=price;
}
pen.prototype.name="铅笔";
var pen1=new pen(”红色",30);
document.write(pen1.name+"<br>");//铅笔
document.write(pen1.constructor.prototype.name+"<br>");//铅笔
虽然没有直接将name属性赋给pen1对象,但该对象还是拥有name属性。事实上,引用pen1.name属性时,就是引用了pen1.constructor.prototype.name的属性,constructor用于返回对象的构造函数。
function pen(color,price)
{ this.color=color;
this.price=price;
}
var pen1=new pen(”红色",30);
pen1.name="铅笔";
document.write(pen1.name+"<br>");//铅笔
document.write(pen1.constructor.prototype.name+"<br>");//undefined
虽然在原型对象中并没有name的属性,但是可以为pen1对象设置那么属性值,即使pen1对象设置了属性值,原型对象中也不会添加name属性。
javascript基础学习(六)的更多相关文章
- JavaScript基础学习(六)—函数
一.函数的定义 1.function语句形式 //1.function语句式 function test1(){ alert("I am test1"); } test1(); 2 ...
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
- JavaScript 基础 学习 (一)
JavaScript 基础 学习 获取页面中的元素的方法 作用:通过各种方式获取页面中的元素 比如:id,类名,标签名,选择器 的方式来获取元素 伪数组: 长的和数组差不多,也是按照索引排 ...
- 回归JavaScript基础(六)
主题:引用类型Date.RegExp的介绍. 上节主要主要介绍了Object.Array引用类型.这节将继续为大家介绍引用类型,并对书中的一些知识点进行总结与归纳,也借此巩固自己对JavaScript ...
- 几张非常有意义的JavaScript基础学习思维图
分享几张对于学习JavaScript基础知识非常有意义的图,无论你的JavaScript级别如何,“温故而知新”完全可以从这些图中得到. 推荐理由:归类非常好,非常全面 JavaScript 数组 J ...
随机推荐
- 【HDOJ】3592 World Exhibition
基础差分约束. /* 3592 */ #include <iostream> #include <algorithm> #include <queue> #incl ...
- (转载)[MySQL技巧]INSERT INTO… ON DUPLICATE KEY UPDATE
(转载)http://blog.zol.com.cn/2299/article_2298921.html MySQL 自4.1版以后开始支持INSERT … ON DUPLICATE KEY UPDA ...
- Eclipse Maven插件无法搜索远程库
创建Maven工程,发现添加依赖“Add Dependency”的时候无法自动搜索远程库. 导致此问题的可能原因: 1.update index的时候失败了. 解决:打开Window/Show Vie ...
- JVM内存管理和JVM垃圾回收机制
JVM内存管理和JVM垃圾回收机制(1) 这里向大家描述一下JVM学习笔记之JVM内存管理和JVM垃圾回收的概念,JVM内存结构由堆.栈.本地方法栈.方法区等部分组成,另外JVM分别对新生代和旧生代采 ...
- 不同车型 不同起步价不同费用的问题(switch语句)
#include "stdio.h" #include "math.h" main() { int a; float meet,b; printf(" ...
- 53个要点提高php效率
用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的“函数”(译注:PHP手册中说 ...
- 洛谷 P1026 统计单词个数
题目描述 给出一个长度不超过200的由小写英文字母组成的字母串(约定;该字串以每行20个字母的方式输入,且保证每行一定为20个).要求将此字母串分成k份(1<k<=40),且每份中包含的单 ...
- (四) PHPCMSV9如何更换模板风格
更换模板风格有两种方式: 1.复制default模板 2.到相关模板网站下载模板,推荐网站:http://www.moke8.com/phpcms/ 一.复制default模板 将phpcms默认的 ...
- 关于在VMware上装lFEDORA系统
VMware虚拟机启动当中某个操作系统的时候,会出现如下提示 Cannot connect virtual device floppy0. No corresponding device is ava ...
- ImageView 缩放
<ImageView android:id="@+id/imageview" android:layout_width="wrap_content" an ...
