使用css3画饼图
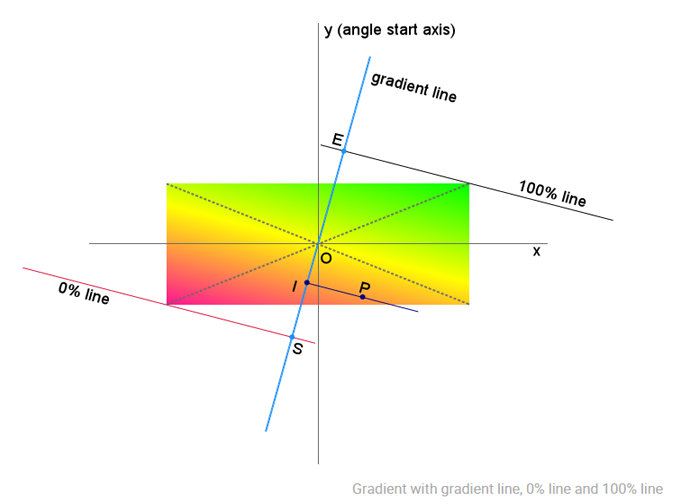
CSS3 Gradient介绍参考地址:
http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html
http://www.zhangxinxu.com/wordpress/?p=3639
效果图:

html:
<div class="colorWheel">
<div class="piece"></div>
</div>
css:
.colorWheel {
position: relative;
width: 16em;
height: 16em;
background: linear-gradient(36deg, #7c1 42%, transparent 42%),linear-gradient(72deg, #999 75.48%, transparent 75.48% ),linear-gradient(-36deg, #479bf6 42%, transparent 42%) 100% 0,linear-gradient(-72deg, yellow 75.48%, transparent 75.48%) 100% 0,linear-gradient(-36deg, transparent 58%, #643 58%) 0 100%,linear-gradient(-72deg, transparent 24.52%, #8a1 24.52%) 0 100%,linear-gradient(36deg, transparent 58%, #90a 42%) 100% 100%,linear-gradient(72deg,transparent 24.52%, #099 24.52%) 100% 100%,#43a1cd linear-gradient(#ba3e2e, #ba3e2e) 50% 0;
background-repeat: no-repeat;
background-size: 50% 50%;
border:1px solid #ccc;
border-radius: 50%;
margin: 30px;
}
.piece{
position: absolute;
left: 8%;
top: -2.6%;
width: 100%;
height: 100%;
background: linear-gradient(-36deg, #5454E3 42%, transparent 42%) 100% 0;
background-repeat: no-repeat;
background-size: 50% 50%;
border-radius: 50%;
}

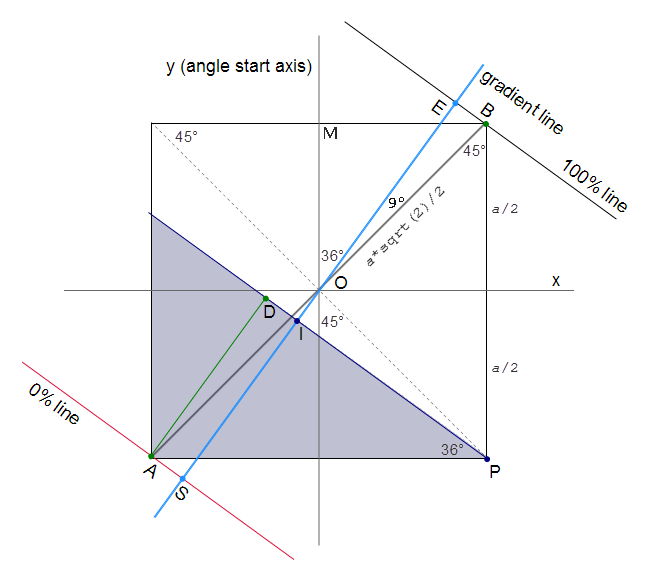
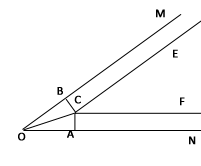
公式来源:


html:
<div class="sixWheel"></div>
css:
.sixWheel{
width:12rem;
height:12rem;
margin-left: 50px;
background: linear-gradient(60deg, #93f 63.4%, transparent 63.4%), linear-gradient(-60deg, #3f9 63.4%, transparent 63.4%) 100% 0, linear-gradient(-60deg, transparent 36.6%, #f63 36.6%) 0 100%, linear-gradient(60deg, transparent 36.6%, #69c 36.6%, #69c) 100% 100%, #ff9 linear-gradient(#39f, #39f) 50% 0;
background-repeat: no-repeat;
background-size: 50% 50%;
border-radius: 50%;
}
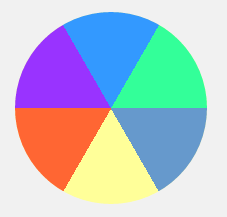
效果图:


文章是由看了文章Dig Deep Into CSS Linear Gradients引出的, 文中部分图片来自此文中图片,强烈推荐看原文!!!
使用css3画饼图的更多相关文章
- (转)浅谈HTML5与css3画饼图!
神马系饼图? 饼图,大家都应该熟知,在统计数据对比方面,几乎处处用到.如cnzz的统计饼图 从饼图中,很形象地展示了访问者地区的分布,以扇形为块的方式拼成一个大圆. 都使用什么方法实现 目前众多站点制 ...
- css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 #triangle-up { width: 0; height: ...
- 纯CSS3画出小黄人并实现动画效果
前言 前两天我刚发布了一篇CSS3实现小黄人动画的博客,但是实现的CSS3动画是基于我在站酷网找到的一张小黄人的jpg格式图片,并自己用PS抠出需要实现动画的部分,最后才完成的动画效果.但是,其实我的 ...
- 使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接触 ...
- 如何使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易 的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接 ...
- 如何用CSS3画出一个立体魔方?
前言 最近在写<动画点点系列>文章,上一期分享了< 手把手教你如何绘制一辆会跑车 >,本期给大家带来是结合CSS3画出来的一个立体3d魔方,结合了js让你随心所欲想怎么转,就怎 ...
- 如何用CSS3画出懂你的3D魔方?
作者:首席填坑官∙苏南公众号:honeyBadger8,群:912594095,本文原创,著作权归作者所有,转载请注明原链接及出处. 前言 最近在写<每周动画点点系列>文章,上一期分享了& ...
- 【二次元的CSS】—— 用 DIV + CSS3 画咸蛋超人(详解步骤)
[二次元的CSS]—— 用 DIV + CSS3 画咸蛋超人(详解步骤) 2016-05-17 HTML5cn 仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各部位的 ...
- 关于用CSS3画图形的一些思考
众所周知,用CSS3的圆角.转换可以画出各种不同的形状,制作不同的图案,早些前先驱者已画出经典的叮当猫,iphone手机等展示CSS3的强大实力,趁最近有空我也对CSS3进行了一些实践,颇有收获. 用 ...
随机推荐
- 问题-[WIN764位系统]操作UDL驱动不全处理
http://www-01.ibm.com/support/docview.wss?uid=swg21503768 方法# 1 单击“开始——运行” 输入一个命令类似如下: C:\Win ...
- hdoj 5443 The Water Problem【线段树求区间最大值】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5443 刷道水题助助兴 #include<stdio.h> #include<stri ...
- ARCGIS 点抽稀的实现
点抽稀是制图综合的一部分,即在点数据点特别密集是,需要选取比较重要的点而舍去不要重的点,使得图面整洁. 一.基本原理 先把所有的点符号都设成透明.这样显示是没有点的.然后给这些点设置标注.标注方法很奇 ...
- 关于PHP开发的9条建议
这篇文章主要介绍了关于PHP开发的9条建议,都是个人的一些经验总结,有需要的小伙伴可以参考下. 本文只是个人从实际开发经验中总结的一些东西,并不是什么名言警句,写出来有两个目的:一是时刻提醒自己要按照 ...
- 后台进程弹Toast的几种方案
在后台进程弹Toast,使用方案有:由UI线程传入一个Activity參数.View參数或者Handler參数,使用Activity.runOnUiThread(Runnable).View.post ...
- 学习PHP时的一些总结(二)
类中的构造方法和析构方法: 构造方法是对象创建完成后第一个被对象自动调用的方法.析构方法是对象在销毁之前最后一个被对象自动调用的方法. 如果没有显示的声明构造方法,类中都会默认存在一个没有参数列表并且 ...
- 如何使用JCA (J2EE 连接器架构)实现企业应用--转载
JCA (J2EE 连接器架构,Java Connector Architecture)是对J2EE标准集的重要补充.因为它注重的是将Java程序连接到非Java程序和软件包中间件的开发.连接器特指基 ...
- HDU2084JAVA
数塔 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submissi ...
- DNS服务器安装配置案例详解
案例配置要求:假设有一个域名:tianyik.com主机为:192.168.31.36 mail 192.168.31.37 www 192.168.31.38 pop --> ...
- ANDROID 通过监听来电去电,并弹出悬浮窗
要监听android打电话和接电话,有一种的是通过新建一个Receiver继承自BroadcastReceiver. 还有一种也可通过PhoneStateListener来实现.今天就说说后面一种,废 ...
