2015第45周五IE11实用开发工具摘录及设置IE缓存
UI响应工具的作用
UI响应工具顾名思义就是查看UI响应时间的工具,通过这个工具可以帮助我们确定应用中的哪些组件占用了多少CPU时间,让我们之后可以更有针对性的进行优化,从而最大限度地改善应用性能,同时提高开发的效率。

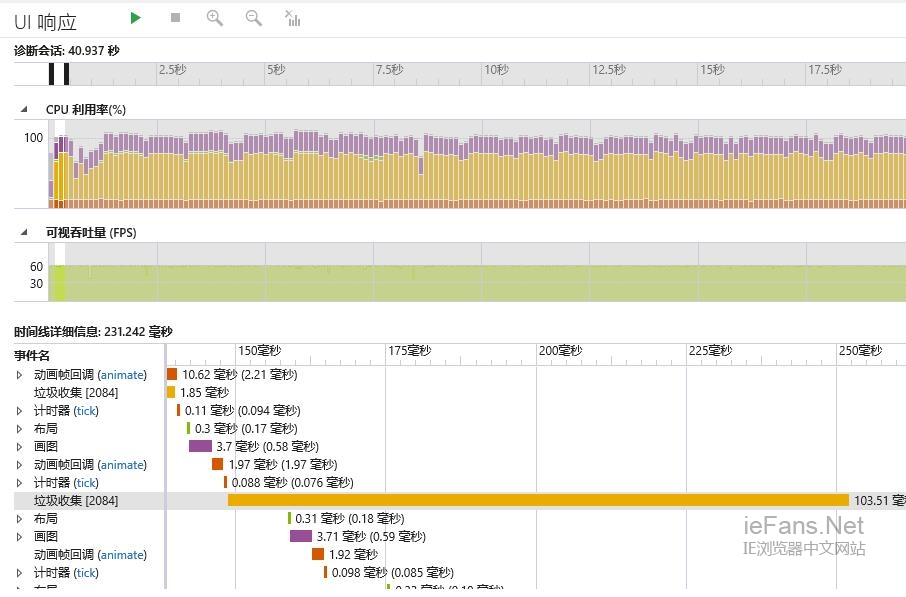
IE11中的UI响应工具用直观的可视化的形式显示 HTML、CSS 和 JavaScript 的执行情况以及对布局和垃圾回收等方面的影响,树状图表示了每个时间点对CPU的占用率,下方的图形则展示了页面的FPS,也就是每秒钟的帧数,这是我们判断页面丢不丢帧最直观的方法,也就是看页面“卡不卡”。你可以从统计数据中准确了解应用的响应性以及呈现的流畅度,从而识别出影响应用性能的具体因素,更加有针对性地对应用进行优化。而下方还有详细的时间使用情况,这些只要我们打开UI响应工具再加载页面IE11就会帮我们自动收集完成。
开始使用UI响应工具(CTRL + 5)
下面我们开始具体的使用UI响应工具来测试一下。如果你的网站上出现了过多的动画或用户界面元素的导致响应速度很慢,就会减少用户的体验,这个时候就可以通过UI响应工具来进行优化。

首先打开网页之后F12启用开发人员工具,在点击UI响应工具的按钮开始一个检测,等待页面载入完毕之后停止。展现在你面前的将是一个根据网站载入情况生成的彩色柱形图,按时间的推移呈现出跌宕起伏的变化。

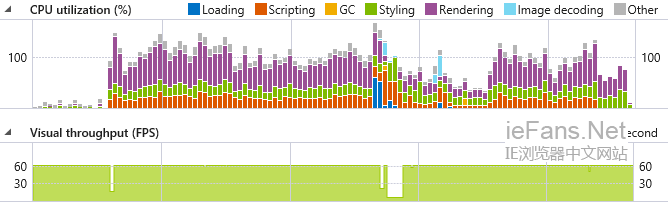
时间轴上显示了7 个主要的事件类别。分别是Loading加载时间、Scripting脚本运行、GC垃圾回收、Styling样式加载、Rendering渲染、Image decoding图片解码和Other其他事件。选定上面某个时间段后,此时间段加载的包含、引导、加载网页相关资源就会分解出现在时间线详细信息区块。
加载包含与引导和加载网页资源相关的事件。在加载内收集的事件有:CSS 分析、 HTML 分析、HTTP 请求、推理下载。
脚本包含与之相关的处理和执行的 JavaScript 事件。在加载内收集的事件有:动画回调、DOM 事件、脚本计算、计时器。
GC,垃圾回收时,从内存识别和消除他们不再需要的项目。
样式包含 CSS 样式和元素定位到相关的事件。在样式内收集的事件有:布局、样式计算。
呈现包含有关将元素放在屏幕上的事件。在呈现内收集的事件有:渲染、图像解码。
其他: 杂项与浏览器有关计算。
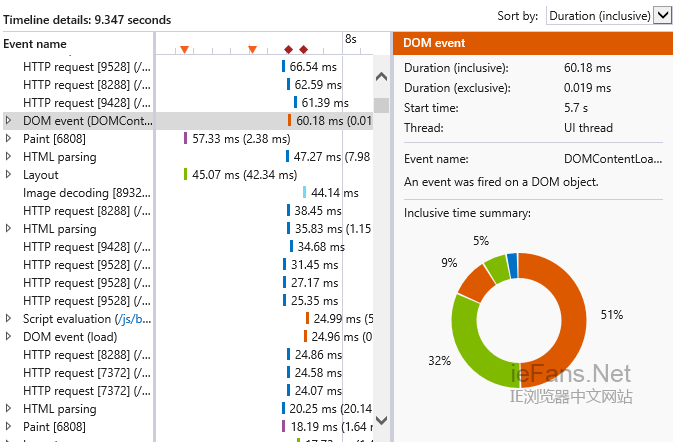
时间线详细信息区块支持开始时间 、持续时间两种方式来显示,可以根据开发情况调整显示方式。
UI 响应能力工具可以帮助您了解哪些组件占用了 CPU 时间,从而帮助您最大限度地改善应用性能。该工具以可视化形式显示 HTML、CSS 和 JavaScript 的执行情况以及对布局和垃圾回收等方面的重要边际影响,帮助您深入了解 IE 的内部工作情况。您可以高屋建瓴地准确了解您的应用的响应性以及呈现的流畅性。从而识别出影响应用性能的具体原因,更加有针对性地对应用进行优化。
熟练的运用UI响应工具可以帮助我们快速了解网页加载响应时间,而它注意的是占用CPU的时间,如果想要知道网页加载占用内存的量我们就需要使用内存分析工具来查看了。
内存分析的作用
尽管 JavaScript 具有完善的垃圾回收环境,但如果应用引用的对象未能及时释放或无法释放,通常会导致应用消耗过多的内存。内存工具可以显示页面中每一个对象的相关信息,无论该对象是 JavaScript 对象还是 DOM 对象,从而帮助您发现这些问题。例如,利用这些信息,您可以查看 <img> 占用了多少内存以及哪些对象使其处于活动状态。最佳做法是,您可以比较两个快照之间的差异,定位发生变化的点,从而找出应用占用过多内存的原因并予以修正。

开始使用内存分析工具
(CTRL + 7)
如果你的网页正常打开后,但逐渐缓慢或有时崩溃,页面的内存使用可能有问题。
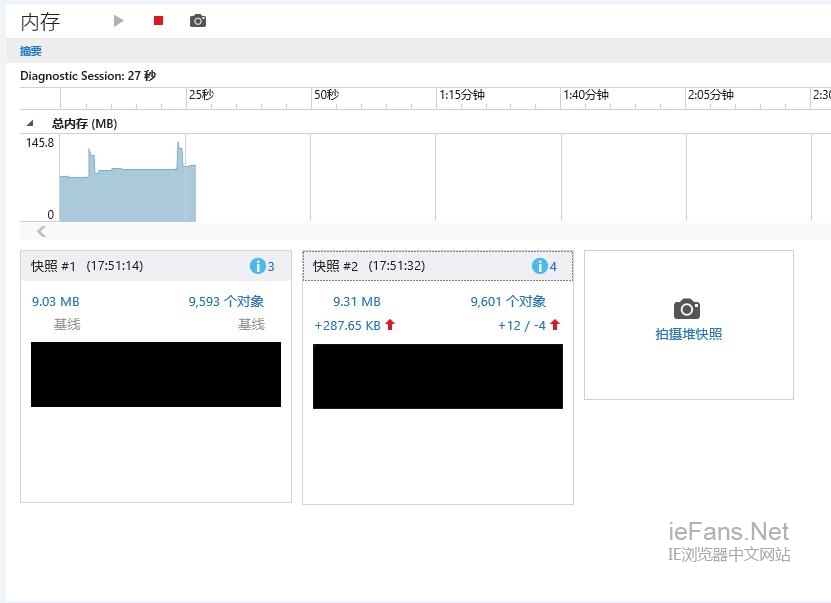
加载页面到浏览器后,在F12中找到内存工具 (使用相机图标或 CTRL + 7),就可以开始进行分析了。
如果你网页的内存问题是从开始就发生,但内存使用率没有持续增加,那就点击拍摄一个快照,点击进入快照的详细信息视图从中发现问题所在的位置。如果您的内存使用率是随着时间的推移而增加,你可以再拍摄一个新的快照来与之前的进行比较来发现问题。

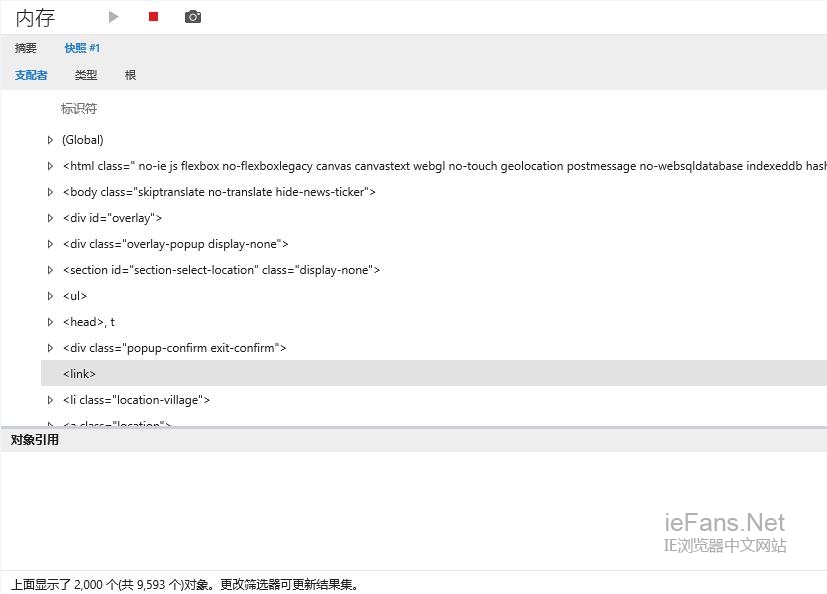
在上面的详细信息视图中,你会看到一个蓝色的小图标,鼠标悬停可以看到一个工具提示,为什么这个项目有一个潜在的问题。在上面的示例中的 DOM 节点未附加到 dom。这可以发生时节点已从 DOM 中,删除,但在其他地方指。
支持三种视图类型的显示
• 支配者视图显示所有单个 HTML 元素、 DOM 节点和您的代码创建的 JavaScript 对象。这是最详细的分析视图。
• 类型视图可以查看组对象通过其构造函数,并给出的每种类型的计数。这样更容易地知道有多少阵列、有多少的字符串,并依此类推。这些条目都可以进一步展开查看。
• 根视图显示主要根对象您可以展开以查看与它们相关联的子对象。
在这三个视图中,都可以查看对象的大小和保留的大小。
大小表示对象使用的内存量。
保留大小表示通过删除对象回收的内存量。
内存分析工具和前一篇中的UI响应工具都是我们了解网站性能的重要途径,而现在我们可以在IE11中方便的使用他们了。创建完网站并不是开发的结束,而是优化的开始,我们都希望自己的网站可以运行的越来越好,资源占用越来越低,可以在更多的电脑上都能表现流畅。
所以这就需要我们特别了解我们的网站,但是很多网站内部的性能我们是不能够不会直观的表现在页面中,这时候就需要开发者工具发挥它们的作用了,在IE11之前,想要在IE浏览器上查看CPU占用时间和内存使用几乎是不可能的事,而到了IE11中,微软将UI响应和内存分析工具双双加入让我们可以方便的了解到网站的性能如何。
2015第45周五IE11实用开发工具摘录及设置IE缓存的更多相关文章
- Python开发工具PyCharm个性化设置(图解)
Python开发工具PyCharm个性化设置,包括设置默认PyCharm解析器.设置缩进符为制表符.设置IDE皮肤主题等,大家参考使用吧. JetBrains PyCharm Pro 4.5.3 中文 ...
- Python开发工具PyCharm个性化设置
Python开发工具PyCharm个性化设置,包括设置默认PyCharm解析器.设置缩进符为制表符.设置IDE皮肤主题等,大家参考使用吧 1.设置默认PyCharm解析器: 操作如下: Pyt ...
- IntelliJ IDEA 开发工具的一些设置
IntelliJ IDEA 开发工具的一些设置 参考资料 IntelliJ IDEA 的学习,离不开网络上技术热爱者们的分享,在此向他们表示感谢. 成吨提高开发效率:https://github.co ...
- win7+IE11 中开发工具报错occurredJSLugin.3005解决办法
系统环境 win7+IE11 报错描述: Exception in window.onload: Error: An error has ocurredJSPlugin.3005 Stack Trac ...
- Java开发工具MyEclipse的设置自动联想功能
最近初学Java,正在使用MyEclipse来编写新的项目,刚开始打开MyEclipse感觉这个工具既陌生又熟悉,熟悉之处在于编辑器的几大共通之处它都具备,比如说基本的设置.编辑区.调试区都是类似的, ...
- 【开发工具】 - win10设置path变量怎样列表展示?
如果你的变量值以%开头,打开编辑的时候就会显示一串的变量值,不方便查找编辑. 所以将变量值更改为以盘符开始,就可以解决这个问题,比如:D:\apache-maven-3.6.1\bin\
- #一周五# VS2015 CTP6, TFS2015 CTP1更新,老衣的开发工具汇总,2015 MVP 社区巡讲
又到周五,这一周博主我工作效率极高,每天更新博客一篇,<快速创建网站>系列已经进程大半了,希望这个系列能够对大家有所帮助.今天周五了,博主要休息一下,就给大家唠叨一下这段时间都发生了什么. ...
- #一周五# VS2015 CTP6, TFS2015 CTP1更新,老衣的开发工具汇总,2015 MVP 社区巡讲
又到周五,这一周博主我工作效率极高,每天更新博客一篇,<快速创建网站>系列已经进程大半了,希望这个系列能够对大家有所帮助.今天周五了,博主要休息一下,就给大家唠叨一下这段时间都发生了什么. ...
- 2015年最佳的12个 CSS 开发工具推荐
CSS所能做的就是改变网页的布局.排版和调整字间距等,但编写 CSS 并不是一项容易的任务,当你接触新的 CSS3 属性及其各自的浏览器前缀的时候,你会发现很伤脑经.值得庆幸的是一些优秀的开发人员提供 ...
随机推荐
- java问题:类的定义,对象的定义?
java问题:类的定义,对象的定义? 类是一组数据和函数的集合,只是抽象的概念,它的作用就是生成对象,它生成对象后,就为这个对象分了一块存储区,类可以生成无限多个对象,每个对象都有自己的存储区,在类里 ...
- [原创]ie6,7中td和img之间有间隙
情形描述 开发工具:VS2010: 浏览器版本:IE6以上,火狐,谷歌: 页面布局设计:Table+Img布局: 项目预览问题:火狐,谷歌,IE8以上未出现问题,IE6,IE7图片之间有间隙. 分析原 ...
- cas系列(三)--HTTP和HTTPS、SSL
(这段时间打算做单点登录,因此研究了一些cas资料并作为一个系列记录下来,一来可能会帮助一些人,二来对我自己所学知识也是一个巩固.) 本文转自異次元藍客点击打开链接 1. HTTPS HTTPS(全 ...
- Java23种设计模式之单例模式
一.单例模式简介 单例模式是Java设计模式中常见的一种模式.主要分为懒汉式单例.饿汉式单例.登记式单例: 单例模式的特点: 1.单例类只能有一个实例: 2.单例类必须自己创建自己的唯一的实例: ...
- Android增加监听的三种实现方式
在Android中,为一个按钮增加监听的方式有五种 1.匿名内部类 @Override protected void onCreate(Bundle savedInstanceState) { sup ...
- 速卖通---发布商品aeopAeProductPropertys这个字段值报07004013的错误
由于文档的说明很少,导致里面改填写那些值都是靠自己推敲出来,当然可以根据他们的错误提示了研究,他们的错误提示也给出了相关的帮助了, 例如通过categoryid的200000001获取到"i ...
- 原生JavaScript 获取下一个/上一个同胞元素
看JavaScript遇到的问题,研究了下 获取上一个或者下一个同胞元素,使用很多人会立马想到JQuery prev() 和 next() 的确非常方便.那么原生的JavaScript该怎么获取 上 ...
- LICAppInfo
[Common] Enabled=true All=true [AppList] #AppName #Enabled #Validit ...
- CURL传输与获取功能
什么是CURL? 利用URL语法爱命令行方式下工作的文件传输工具.它支持很多协议.它支持认证功能.php中常用都实现更复杂的传输功能. 实现的功能: 1.实现远程获取和采集内容 2.实现PHP 网页版 ...
- JS-运动框架
写这段代码,是因为之前看过某前RD写过,但在测试过程中发现有不完美的地方. 问题在于判断运动停止条件这里,对于之前停止的判断太片面,只能判断一个条件值时的情况,对于多条件时,会发现运动后的各项值并未达 ...
