text-decoration属性
一、在CSS1中,text-decoration有六个值:
text-decoration:none //默认,定义标准的文本,没有任何样式,正常显示
text-decoration:underline //定义文本下的一条线
text-decoration:overline //定义文本上的一条线
text-decoration:line-through //定义文本中间的一条线
text-decoration:blink //定义闪烁的文本, IE、Chrome 或 Safari 不支持 "blink" 属性值。
text-deration:inherit //从父元素继承text-decoration的值,任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
展示形式如下:

text-decoration还支持多值属性,如text-decoration:underline overline;经个人测试此多值属性可兼容至IE8,IE7不兼容(有的同学测试IE7兼容,此情况需自测)
二、CSS3中新增了一些属性:
text-decoration:[text-decoration-line] [text-decoration-style] [text-decoration-color]
text-decoration-line就相当于css1中所讲的那几个属性
text-decoration-style:solid(实线,默认) | double(双线) | dotted(点状线) | dashed(虚线) | wavy(波浪线) 浏览器支持性不好
text-decoration-color:默认为文本的颜色,可自设装饰颜色 浏览器支持性不好
三、text-decoration-skip:none | [ objects || spaces || ink || edges || box-decoration ] 目前还没有什么浏览器支持这个属性
当字符和装饰线发生重叠关系的时候,例如,删除线,或者一些英文字符(g, q)和下划线,我们的装饰线是跳过文字字符,还是直接连在一起穿过去。举个例子吧,如下CSS:
a { text-decoration-skip: ink; }
可能最后的表现会是这样:
text-decoration-skip支持的一些值以及含义如下:
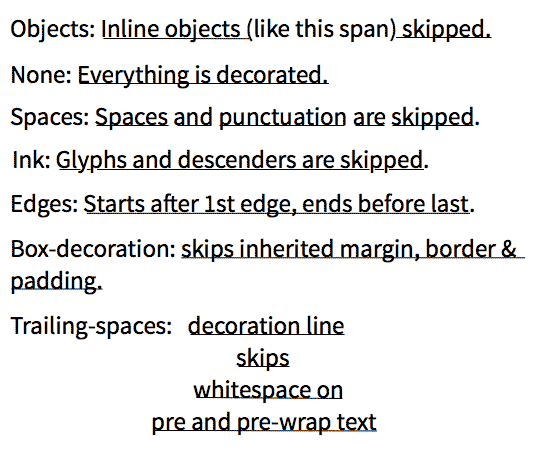
objects: 默认值。 装饰线跳过内联对象,比方说图片啊或者inline-block元素。none: 装饰线穿过一切,包括本应跳过的内联对象。spaces: 装饰线跳过空格或字符间分隔,以及letter-spacing或word-spacing形成的间距。ink: 装饰线跳过符号或下沉字母。edges: 装饰性起始于内容起始边缘后面,结束语内容结束边缘的前面。这个属性值的目的是为了让两个搞在一起的下划线元素看上去公用一条下划线。这对于中文字体很有用,因为会使用下划线作为标点符号。box-decoration: 装饰线跳过继承的margin,border, 以及padding.trailing-spaces: 装饰线跳过pre或white-space: pre-wrap里面前后空格。
效果如下图示意:
text-decoration属性的更多相关文章
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- HTML+css基础 Text文本属性
Text文本属性: 1.颜色 color color:red 2.文本缩进 text-indent 属性值 数字+px: text-indent:10px: 3.文本修饰 text-decorati ...
- struts2 访问国际化资源 <s:text>作为属性
保留全局级国际化信息资源文件.并在message.properteis中增加一个带有参数的国际化信息. labela = labela in zh_CN labelb = labelb,{0} < ...
- text——文本属性大全
一.文字颜色(color:red;) <style> body {color:red} h1 {color:greenyellow} p.color {color:blue} </s ...
- zencart批量插入TEXT文本属性attributes
有时候上传的产品与多级分类比较多,在后台添加文本属性如Name,Number等需要顾客自定义的内容就比较费神了.现在只需将以下代码保存为insert_attributes.php,变量$options ...
- 通过jQuery来获取DropDownList的Text/Value属性值
脚本代码: <script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript">& ...
- <html:text> Id属性
可能 会遇到这样 的问题,需要通过document.getElementById得到<html:text>标签的id, 可是据说ie设置property后id就是一样的了,不过具体没有去测 ...
- 您是不是奇怪为什么 <script> 标签中没有 type="text/javascript" 属性?
在 HTML5 中该属性不是必需的.JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!
- 设置TextBlock默认样式后,其他控件的Text相关属性设置失效问题
问题: 定义了默认TextBlock样式后,再次自定义下拉框 or 其他控件 ,当内部含有TextBlock时,设置控件的字体相关样式无效,系统始终使用TextBlock设置默认样式 解决方案: 为相 ...
- CSS| text文本属性
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 1) text-indent 取值: 5px/2 ...
随机推荐
- memcached与redis 对比
一. 综述 读一个软件的源码,首先要弄懂软件是用作干什么的,那memcached和redis是干啥的?众所周知,数据一般会放在数据库中,但是查询数据会相对比较慢,特别是用户很多时,频繁的查询,需要耗费 ...
- 来看看Github上流行的编码规范
Popular Coding Convention on Github是一个有趣的网站,它根据Github的代码提交情况分析了几种语言流行的代码规范,目前支持对JavaScript,Java,Py ...
- 【Android - 进阶】之MultiDex的配置
一.什么是MultiDex 随着时代的进步,人们对手机 APP 的需求越来越大,越来越苛刻,很多APP都变得很大,再加上APP都不可避免的需要导入一些框架.第三方类库等等,就更加大了项目的整体文件体系 ...
- 使用FileSystemWatcher监视文件变化
本文转载:http://www.cnblogs.com/zanxiaofeng/archive/2011/01/08/1930583.html FileSystemWatcher基础 属性: Path ...
- poj 3294 Life Forms(后缀数组)
题意:给你最多100个字符串,求最长的且是一半以上的字符串的公共子串,如果有多个,按字典序输出. 思路:先把各个串拼起来,中间加上一个之前未出现过的字符,然后求后缀.然后根据h数组和sa数组,求出最长 ...
- Node.js小Httpserver
须要说明两点: 1 程序文件hello.js需用记事本另存为utf-8格式的hello.js watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvamVhcGVk ...
- hdoj Last non-zero Digit in N! 【数论】
找规律! 求N!最后非0位的值.比方2是120的最后一个不是0的值. 输入N比較大,要大数保存. 注意到最后0的个数是与5的因数的个数相等.设f(n)为n!的最后非0位. 那么f(n)=((n%5)! ...
- android中listview的一些样式设置
在Android中,ListView是最常用的一个控件,在做UI设计的时候,很多人希望能够改变一下它的背景,使他能够符合整体的UI设计,改变背景背很简单只需要准备一张图片然后指定属性 android: ...
- 读TIJ -1 对象入门
<Thinking In Java·第 1 章对象入门> 第 1 章约20页,是对面向对象的程序设计(OOP)的一个综述. 依照其前言所述: "当中包含对"什么是对象& ...
- phpmailer邮件类下载(转)
PHPMailer是一个用于发送电子邮件的PHP函数包.它提供的功能包括:*.在发送邮时指定多个收件人,抄送地址,暗送地址和回复地址*.支持多种邮件编码包括:8bit,base64,binary和qu ...
