转:三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
网格布局特点:
l 使容器中的各组件呈M行×N列的网格状分布。
l 网格每列宽度相同,等于容器的宽度除以网格的列数。
l 网格每行高度相同,等于容器的高度除以网格的行数。
l 各组件的排列方式为:从上到下,从左到右。
l 组件放入容器的次序决定了它在容器中的位置。
l 容器大小改变时,组件的相对位置不变,大小会改变。
l 设置网格布局行数和列数时,行数或者列数可以有一个为零。若rows为0,cols为3,则列数固定为3,行数不限,每行只能放3个控件或容器。若cols为0,rows为3,则行数固定为3,列数不限,且每行必定有控件,若组件个数不能整除行数,则除去最后一行外的所有行组件个数为:Math.行4列,组件水平、垂直间距均为3
JPanel p=new JPanel(new GridLayout(4,4,3,3));
JTextArea t=new JTextArea(); //定义文本框
//定义字符串数组,为按钮的显示文本赋值
//注意字符元素的顺序与循环添加按钮保持一致
String str[]={"7","8","9","/","4","5","6","*","1","2","3","-","0",".","=","+"};
public GridFrame(String s){
super(s); //为窗体名称赋值
setLayout(new BorderLayout()); //定义窗体布局为边界布局
JButton btn[]; //声明按钮数组
btn=new JButton[str.length]; //创建按钮数组
//循环定义按钮,并添加到面板中
for(int i=0;i<str.length;i++){
btn[i]=new JButton(str[i]);
p.add(btn[i]);
}
//将文本框放置在窗体NORTH位置
getContentPane().add(t,BorderLayout.NORTH);
//将面板放置在窗体CENTER位置
getContentPane().add(p,BorderLayout.CENTER);
setVisible(true);
setSize(250,200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null); //让窗体居中显示
}
public static void main(String[] args){
GridFrame gl=new GridFrame("网格布局计算机!");
}
}
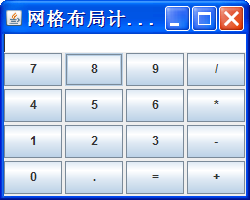
程序执行结果如下图:

注意:这里一定要体会通过字符串数组和循环添加按钮的方法,以后添加菜单以及事件处理均采用这种方法,这种方法的好处在于,如果需要修改按钮顺序,直接修改字符串就可以了。而不需要改动添加按钮的代码。
转:三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)的更多相关文章
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
摘自http://blog.csdn.net/liujun13579/article/details/7772491 三十一.Java图形化界面设计--布局管理器之GridLayout(网格布局) 网 ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 三十三、Java图形化界面设计——布局管理器之null布局(空布局)
摘自http://blog.csdn.net/liujun13579/article/details/7774267 三十三.Java图形化界面设计--布局管理器之null布局(空布局) 一般容器都有 ...
- 转:二十七、Java图形化界面设计——容器(JFrame)
转:http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的, ...
- 二十七、Java图形化界面设计——容器(JFrame)
摘自http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计--容器(JFrame) 程序是为了方便用户使用的, ...
- Java图形化界面设计——容器(JFrame)
Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构 ...
- Java 图形化界面设计(GUI)实战练习(代码)
关于Java图形化界面设计,基础知识网上可搜,下面简单介绍一下重点概念,然后就由浅入深代码实例. 程序是为了方便用户使用的,Java引入图形化界面编程. 1.JFrame 是容器类 2.AWT 是抽象 ...
- 01 Java图形化界面设计——容器(JFrame)
程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构,现在就进入java图形化界面编程. 一.Jav ...
- Java图形化界面设计——中间容器(Jpanel)
1. 将组件添加到JFrame中 方式之一: frame.getContentPane().add(childComponent) 用getContentPane()方法获得JFrame的内容面板, ...
- 02 Java图形化界面设计——中间容器(Jpanel)
上一篇讲解了Jframe顶层容器,例子中生成了一个空的窗体,在实际编程过程中,一般很少将文本框.按钮等组件直接放在顶层容器中进行布局,大多数时候是通过布局管理器结合中间容器对组件进行布局设置. 1. ...
随机推荐
- 华为j2ee面试题
http://blog.csdn.net/chow__zh/article/details/7741312 java基础1.垃圾回收的优点和原理. Java语言中一个显著的特点就是引入了垃圾 ...
- 小技巧之指定refer
在当前页面A的控制台输入window.location.href='要跳去的页面B',B页面的refer即为A页面.
- 经历:sybase的sql查询,当传递的参数中包含全角空格(\u00a0),查询慢
今天,我遇到了一个sybase数据库查询的问题.一句简单的sql,但是不知道为什么查询不出来,导致生产生产服务器频频挂掉.吓得我的小心脏砰砰啊. select DISTINCT A.FCIL_CDE ...
- UIImageView的图片拉伸
iOS 8:UIView Stretching设置 使用小图片当变长输入框或类似QQ聊天文字背景效果时,需要拉伸图片.UIImage提供了三个可完成此任务的方法: resizableImageWith ...
- leetcode344——Reverse String(C++)
Write a function that takes a string as input and returns the string reversed. Example:Given s = &qu ...
- Linux的IO调度
Linux的IO调度 IO调度发生在Linux内核的IO调度层.这个层次是针对Linux的整体IO层次体系来说的.从read()或者write()系统调用的角度来说,Linux整体IO体系可以分为七层 ...
- 菜鸟的MySQL学习笔记(三)
4-1插入记录INSERT INSERT [INTO] tbl_name [(col_name)] {VALUES|VALUE} ({expr|DEFAULT},...), (...), ... ...
- bootstrap Tooltip换行问题
bootstrap自身带有tooltip,使用起来很方便,但是美中不足,它的tooltip并不支持换行. 比如我们通过<textarea>输入框传入到数据库的长文本,文本是带有换行符的,但 ...
- jQuery EasyUI tree中state属性慎用
EasyUI 1.4.4 tree控件中,如果是叶子节点,切忌把state设置为closed,否则该节点会加载整个tree,形成死循环 例如: json入下: [ { "checked&qu ...
- ubuntu 基本操作(1)
命令行界面与图形界面 全屏模式: ctrl + alt + f1进入命令行界面 ctrl + alt + f7 切换图形界面 小窗口: ctrl+alt+t:进入终端 设计ubuntu root 密码 ...
