js事件流、事件处理程序/事件侦听器
1、事件流
事件冒泡
IE的事件流叫做事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)。
事件捕获
事件捕获的思想是不太具体的节点应该更早的接收到事件,而最具体的节点应该在最后接收到节点。事件捕获的用意在于事件到达预定目标之前捕获它。
DOM事件流
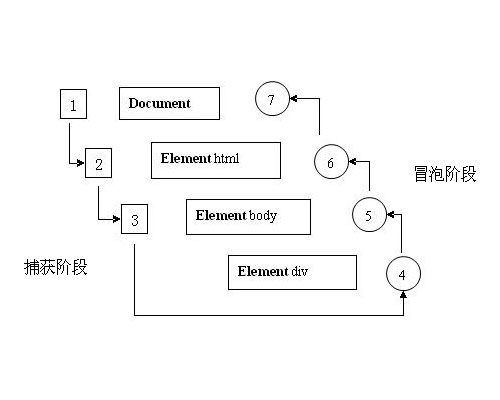
“DOM2级事件流”规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件作出响应。以简单的HTML页面为例,单击<div>元素会按照下图顺序触发事件

在DOM事件流中,实际的目标(<div>元素)在捕获阶段不会接收到事件。这意味着在捕获阶段,事件从document到<html>再到<body>后就停止了。下一个阶段是“处于目标”阶段,于是事件在<div>上发生,并在事件处理中被看成冒泡阶段的一部分。然后冒泡阶段发生,事件又传播回文档。
多数支持DOM事件流的浏览器都实现了一种特定行为;即使“DOM2级事件”规范明确要求捕获阶段不会涉及事件的目标,但Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两个机会在目标对象上面操作事件。
Opera、Firefox、Chrome和Safari都支持DOM事件流;IE不支持DOM事件流。
2、事件处理程序(或事件侦听器)
事件是用户或浏览器自身执行的某种动作。诸如click、load和mouseover,都是事件的名字。 而响应某个事件的函数就叫做事件处理程序(或事件侦听器)。事件处理程序的名字以“on”开头,因此click事件的事件处理程序就是onclick等。为事件指定处理程序的方式有好几种。
HTML事件处理程序
某个元素支持的每种事件,都可以使用一个与相应事件处理程序同名的HTML特性指定。如:
<input type="button" value="Click me" onclick="alert('Clicked')"/>
<script type="text/javascript">
function showMessage(){
alert("Hello World!");
}
</script>
<input type="button" value="Click me" onclick="showMessage()"/>
在HTML中指定事件有两个缺点。首先,存在一个时差问题。因为用户可能在HTML元素一出现在页面上就触发相应的事件,但当时事件处理程序有可能尚不具备执行条件。例如前面的例子,假设showMessage函数在按钮下方页面最底部定义的,如果用户在页面解析showMessage函数之前就单击了按钮,就会引发报错。第二个确定是HTML与JavaScript代码紧密耦合。如果要更换事件处理程序,就要改动两个地方。
DOM0级事件处理程序
通过JavaScript指定事件处理程序的传统方式,就是讲一个函数赋值给一个事件处理程序属性。要使用JavaScript指定事件处理程序,首先必须取得一个要操作的对象的引用。
每个元素(包括window和document)都有自己的事件处理程序属性,这些属性通常小写,例如onclick。将这种属性的值设置成一个函数,就可以指定事件处理程序。
使用DOM0级方法指定的事件处理程序被认为是元素的方法,因此是在元素的作用域中运行,换句话说,程序中的this引用当前元素。
var btn = document.getElementById("myBtn");
btn.onclick = function(){
alert(this.id); //"myBtn"
};
可以在事件处理程序中通过this访问元素的任何属性和方法,以这种方式添加的事件处理程序会在事件流中的冒泡阶段被处理。
可以删除通过DOM0级方法指定的事件处理程序,只要将事件处理程序属性的值设为null即可。
btn.onclick = null; //删除事件处理程序
DOM2级事件处理程序
“DOM2级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和removeEventListener()。所有DOM节点中都包含这两个方法,并且它们都接受三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
与DOM0级方法一样,DOM2级方法天际的事件处理程序也是在其依附的元素的作用域中进行。使用DOM2级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。来看下面的例子:
btn.addEventListener("click",function(){
alert(this.id);
},false);
btn.addEventListener("click",function(){
alert("Hello World!");
},false);
这里为按钮多添加了两个事件处理程序。这两个事件处理程序会按照添加它们的顺序触发,因此首先会显示元素ID,其次会显示“Hello World!”消息。
通过addEventListener()添加的事件处理程序只能使用removeEventListener来移除;移除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过addEventListener()添加的匿名函数将无法移除,如下:

var btn = document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(this.id);
},false);
btn.removeEventListener("click",function(){ //没有用!
alert(this.id);
},false);

var btn = document.getElementById("myBtn");
var handler = function(){
alert(this.id);
};
btn.addEventListener("click",handler,false);
btn.removeEventListener("click",handler,false); //有效!
大多数情况下,都是将事件处理程序添加到事件流的冒泡阶段,这样可以最大限度的兼容各种浏览器。最好只在需要事件到达目标之前截获它的时候将事件处理程序添加到捕获阶段。如果不是特别需要,我们不建议在事件捕获阶段注册事件处理程序。
Firefox、Safari、Chrome和Opera支持DOM2级事件处理程序
IE事件处理程序
IE实现了与DOM类似的两个方法:attachEvent()和detachEvent()。这两个方法接受相同的两个参数:事件处理程序名称与事件处理程序函数。由于IE只支持事件冒泡,所以通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段。
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert("Clicked");
});
注意:第一个参数为“onclick”,而非DOM的addEventListener()方法中的"click"。
在IE中使用attachEvent()与使用DOM0级方法的主要区别在于事件处理程序的作用域。DOM0级事件处理程序会在其所属元素的作用域内运行;在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。在编写跨浏览器的代码时,牢记这一点区别非常重要。
attachEvent()也可以为一个元素添加多个事件处理程序,来看下面的例子:

var btn = document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert("Clicked");
});
btn.attachEvent("onclick",function(){
alert("Hello World!");
});

与DOM方法不同的是,这些事件处理程序不是以添加它们的顺序执行,而是以相反的顺序被触发。单击这个例子中的按钮,首先看到的是“Hello World!”,然后才是“Clicked”。
使用attachEvent()添加的事件可以通过detachEvent()来移除,条件是必须提供相同的参数。与DOM方法一样,添加的匿名函数将不能被移除。
var btn = document.getElementById("myBtn");
var handler = function(){
alert("Clicked");
};
btn.attachEvent("onclick",handler);
btn.detachEvent("onclick",handler);
js事件流、事件处理程序/事件侦听器的更多相关文章
- 异常将上下文初始化事件发送到类的侦听器实例.[org.springframework.web.context.ContextLoaderListener] org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'sessionFactory' defined in class p
严重: 异常将上下文初始化事件发送到类的侦听器实例.[org.springframework.web.context.ContextLoaderListener]org.springframework ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- JavaScript DOM高级程序设计 4.3控制事件流和注册事件侦听器--我要坚持到底!
一.事件流 我们通过下面一个实例,进行说明. <body> <h1>Event Flow</h1> <ul id="nav"> &l ...
- javascript中事件总结&通用的事件侦听器函数封装&事件委托
前言: JAVASCRIPT与HTML之间的交互是通过事件来实现的.事件,就是文档或浏览器窗口中发生的一些特定交互瞬间.可以使用侦听器( 或处理程序 )来预定事件,以便事件发生时执行相应的代码.这种在 ...
- Android事件侦听器回调方法浅谈
http://developer.51cto.com/art/201001/180846.htm Android事件侦听器作为视图View类的接口,其中包含有不少回调方法,比如:onClick():o ...
- 052_末晨曦Vue技术_处理边界情况之程序化的事件侦听器
程序化的事件侦听器 点击打开视频讲解更详细 现在,你已经知道了 $emit 的用法,它可以被 v-on 侦听,但是 Vue 实例同时在其事件接口中提供了其它的方法.我们可以: 通过 $on(event ...
- DOM事件: DOM事件级别、DOM事件流、DOM事件模型、DOM事件捕获过程、自定义事件
前端面试中只要问到事件,就肯定会有DOM事件:如果回答出来了,就会一直向下延申,其实这些东西都很简单,但我第一次被问到的时候,也是懵的: DOM事件级别: DOM0 element.onclick = ...
- IE和DOM事件流、普通事件和绑定事件的区别
IE和DOM事件流的区别 IE采用冒泡型事件 Netscape(网络信息浏览器)使用捕获型事件 DOM使用先捕获后冒泡型事件 示例: <body> <div> <butt ...
- Vue.js 生命周期、计算属性及侦听器
一.创建一个Vue实例 每个Vue应用都是使用Vue函数创建一个Vue实例.所有的Vue组件都是一个Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外). 数据和方法 当一个实例被创建后,它 ...
随机推荐
- children真的没有兼容性问题吗?
获取某一节点的所有子元素节点,你会用什么方法? 如果你用childNodes,那会有兼容性问题,对于标准浏览器,他包含的是元素节点和文本节点,我们还需要循环来判断节点的类型,是文本节点还是元素节点,不 ...
- linux Page cache和buffer cache----- systemtap
http://shixm.iteye.com/blog/1724718 http://blog.csdn.net/dianhuiren/article/details/7543886
- How Network Load Balancing Technology Works--reference
http://technet.microsoft.com/en-us/library/cc756878(v=ws.10).aspx In this section Network Load Balan ...
- phpcms 源码分析六:index文件
这次是逆雪寒对index.php的分析: /* [/php] [ 本帖最后由 逆雪寒 于 2007-12-25 16:12 编辑 ] 尽量每天都有新的东西每天都能进一小步 现在开始讲 index.ph ...
- 对ContentProvider中getType方法的一点理解
在上篇博客中我们介绍了自定义ContentProvider,但是遗漏掉了一个方法,那就是getType,自定义ContentProvider一般用不上getType方法,但我们还是一起来探究下这个方法 ...
- 8.LNMP环境的配置
LNMP环境的配置 参照文档:https://oneinstack.com/install/ 安装文件位置:/data/soft: ```yum -y install wget screen pyth ...
- youku的js脚本的工具函数和初始化方法
定义日志输出函数 (function(){ if(window['console']){ return; } window['console'] = { log: function(){} ,clea ...
- 获取tcl开发工具
本篇文章对tcl脚本的解释工具获取和编辑工具进行一个简单的介绍,工欲善其事,必先利其器,掌握好解释工具的用法,能够使后续的脚本开发工作更加顺利.从源代码的获取到编译,详细解释在linux和window ...
- UWP入门一 7天酒店客户端源码及说明
以前写过一个wp8的工程,说实话那会的代码很麻烦,写起来费劲,另外还没多少人下载,不过到windows 10 开始微软出了UWP架构以后一切都像以前的winform wpf一样好转起来,新建一个工程以 ...
- (转)我所理解的OOP——UML六种关系
原文地址:http://www.cnblogs.com/dolphinX/p/3296681.html 最近由于经常给公司的小伙伴儿们讲一些OOP的基本东西,每次草纸都被我弄的很尴尬,画来画去自己都乱 ...
