JQUERY attr prop 的区别 一个已经被淘汰
在做jquery 全选 全不选的项目中,
1、.prop( propertyName )
获取匹配集合中第一个元素的Property的值
2、
.prop( propertyName, value )
.prop( map )
.prop( propertyName, function(index, oldPropertyValue) )
给匹配元素集合设定一个或多个属性
.prop()和 .attr()区别
下面是关于jQuery1.6和1.6.1中Attributes模块变化的描述,以及.attr()方法和.prop()方法的首选使用
Attributes模块的变化是移除了attributes和properties之间模棱两可的东西,但是在jQuery社区中引起了一些混乱,因为在1.6之前的所有版本中都使用一个方法(.attr())来处理attributes和properties。但是老的.attr()方法有一些bug,很难维护。jQuery1.6.1对Attributes模块进行了更新,并且修复了几个bug。
elem.checked true (Boolean) Will change with checkbox state
$(elem).prop("checked") true (Boolean) Will change with checkbox state
elem.getAttribute("checked") "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6) "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6.1+) "checked" (String) Will change with checkbox state
$(elem).attr("checked")(pre-1.6) true (Boolean) Changed with checkbox state
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked") )
这三个都是返回Boolean值。
为了让jQuery1.6中的.attr()方法的变化被理解的清楚些,下面是一些使用.attr()的例子,虽然在jQuery之前的版本中能正常工作,但是现在必须使用.prop()方法代替: 
首先,window或document中使用.attr()方法在jQuery1.6中不能正常运行,因为window和document中不能有attributes。它们包含properties(比如:location或readyState),必须使用.prop()方法操作或简单地使用javascript原生的方法。在jQuery1.6.1中,window和document中使用.attr()将被自动转成使用.prop,而不是抛出一个错误。
其次,checked,selected和前面提到的其它boolean attributes,因为这些attributes和其相应的properties之间的特殊关系而被特殊对待。基本上,一个attribute就是以下html中你看到的:
<input type=”checkbox” checked=”checked”>
boolean attributes,比如:checked,仅被设置成默认值或初始值。在一个checkbox的元素中,checked attributes在页面加载的时候就被设置,而不管checkbox元素是否被选中。
properties就是浏览器用来记录当前值的东西。正常情况下,properties反映它们相应的attributes(如果存在的话)。但这并不是boolean attriubutes的情况。当用户点击一个checkbox元素或选中一个select元素的一个option时,boolean properties保持最新。但相应的boolean attributes是不一样的,正如上面所述,它们仅被浏览器用来保存初始值。
$(“:checkbox”).get(0).checked = true;
// Is the same as $(":checkbox:first").prop(“checked”, true);
在jQuery1.6中,如果使用下面的方法设置checked:
$(“:checkbox”).attr(“checked”, true);
将不会检查checkbox元素,因为它是需要被设置的property,但是你所有的设置都是初始值。
然而,曾经jQuery1.6被释放出来的时候,jQuery团队明白当浏览器仅关心页面加载时,设置一些值不是特别的有用。所以,为了保持向后兼容性和.attr()方法的有用性,我们可以继续在jQuery1.6.1中使用.attr()方法取得和设置这些boolean attributes。
最普通的attributes是checked,selected,disabled和readOnly,但下面是jQuery1.6.1支持的使用.attr()动态地取得和设置boolean attributes/properties的完整列表:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
还是建议使用.prop()方法来设置这些boolean attributes/properties,即使这些用例没有转换成使用.prop()方法,但是你的代码仍然可以在jQuery1.6.1中正常运行。
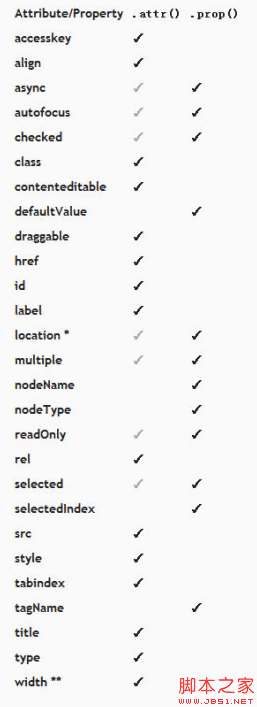
下面是一些attributes和properties的列表,正常情况下,应该使用其对应的方法(见下面的列表)来取得和设置它们。下面的是首用法,但是.attr()方法可以运行在所有的attributes情况下。
注意:一些DOM元素的properties也被列在下面,但是仅运行在新的.prop()方法中 
*例如: window.location
**如果需要在(if needed over) .width()
.attr()和.prop()都不应该被用来取值/设值。使用.val()方法代替(即使使用.attr("value","somevalue") 可以继续运行,就像1.6之前做的那样)
3、首选用法的概述
.prop()方法应该被用来处理boolean attributes/properties以及在html(比如:window.location)中不存在的properties。其他所有的attributes(在html中你看到的那些)可以而且应该继续使用.attr()方法来进行操作。
上面的概述已经描述的够清楚了,我也没有必要再总结了。
JQUERY attr prop 的区别 一个已经被淘汰的更多相关文章
- attr(),prop()二者区别和最佳实践
attr(),prop()二者区别和最佳实践 最近使用到attr()来获取自定义属性值,我印象中是有一个方法可以获取到自定义属性值,进而我又想到了另一个方法prop(). 查看了手册发现并没有对二者 ...
- jquery中attr() & prop() 的区别与其实现方法
$(function(){ $('#check').attr('checked'); // undefind ???一头雾水 }) 在jquery中 attr 本来就是用来设置或者获取属性的,可是上面 ...
- jQuery attr() prop() data()用法及区别
.attr(),此方法从jq1.0开始一直存在,官方文档写的作用是读/写DOM的attribute值,其实1.6之前有时候是attribute,有时候又是property..prop(),此方法jq1 ...
- jquery,attr,prop,checkbox标签已有checked=checked但是不显示勾选
最近在做项目的过程中碰到了这样的一个问题:在使用bootstrap模态框的过程中,在模态框中有一个checkbox标签,一开始是为选中的,当点击触发模态框按钮,选中chcekbox时,会显示勾选,这个 ...
- jQuery.fn.attr与jQuery.fn.prop
jQuery.fn.attr与jQuery.fn.prop jQuery.fn.attr.jQuery.fn.prop的区别 假设页面有下面这么个标签,$('#ddd').attr('nick').$ ...
- jQuery源码-jQuery.fn.attr与jQuery.fn.prop
jQuery.fn.attr.jQuery.fn.prop的区别 假设页面有下面这么个标签,$('#ddd').attr('nick').$('#ddd').prop('nick')分别会取得什么值? ...
- [转载]jquery中attr和prop的区别
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了. 关于它们两个的区别,网上的答案很多.这里谈谈我的心得,我的心得很简单: ...
- jquery中attr和prop的区别、 什么时候用 attr 什么时候用 prop (转自 芈老头 )
jquery中attr和prop的区别. 什么时候用 attr 什么时候用 prop 在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这 ...
- jquery中prop()方法和attr()方法的区别浅析
官方例举的例子感觉和attr()差不多,也不知道有什么区别,既然有了prop()这个新方法,不可能没用吧,那什么时候该用attr(),什么时候该用prop()呢 jquery1.6中新加了一个方法pr ...
随机推荐
- 如何查找本地的ip
输入cmd调出指令框然后输入ipconfig指令用快捷键ctrl右侧的键+R
- EXCEL科学计数法转为文本格式
1.单元格格式-->特殊-->邮政编码 2.分列:选中数据-菜单栏“数据”-“分列”-下一步-下一步-选中文本-确定即可3.公式TEXT:如果数据在A列 =TEXT(A1,,0) 向下复制 ...
- Unity3D 摄像机的Transform通过摇杆输出的方向
要解决的问题是:摄像机的方向不固定,当摇杆向前(0,1)推时,主角要往摄像机的朝向(忽略Y方向)走,当摇杆往右(1,0)推的时,主角朝摄像机的右方向 /// <summary> /// 摄 ...
- 父窗口jquery触发iframe按钮事件(转载)
原文地址: http://blog.csdn.net/muziduoxi/article/details/11123923 <script type="text/javascript& ...
- WebView基本使用
WebView mWebView; ProgressBar mProgressBar; mProgressBar = (ProgressBar) findViewById(R.id.news_prog ...
- Hibernate的抓取策略
立即检索:当执行某行代码的时候,马上发出SQL语句进行查询(get())延迟检索:当执行某行代码的时候,不会马上发出SQL语句进行查询.当真正使用这个对象的时候才会发送SQL语句(load()) 类级 ...
- ListView没有分割线怎么办?
<ListView android:layout_width="match_parent" android:layout_height="match_parent& ...
- wordpress电子商务插件和主题的使用方法
前提步骤:卸载wordpress干净,需要把相应的数据库删除:drop databade **: (1)先改wordpress中重要文件的权限:777 (2)用usradd -d www /html命 ...
- C# 读取 CSV 文件
最近做一个C#项目要导入CSV文件中的数据到Oracle中,使用Aspose.Cells读取中文字段标题却乱码,表的最后多出几行null记录,而且不是免费的,后来找到了NPOI,顾名思义,就是POI的 ...
- Only Link: What's the difference between dynamic dispatch and dynamic binding
http://stackoverflow.com/questions/20187587/what-is-the-difference-between-dynamic-dispatch-and-late ...
