easy ui插件
简介:
easy UI是类似于jQuery UI的插件库
注意:多脚本同时使用时,注意脚本冲突问题。
常用插件:
1.tree插件(tree插件实现动态树形菜单)
2.datagrid插件(datagrid插件构建列表展示远程数据)
1.tree插件
常用语法:$(selector).tree([settings]);
常用属性:

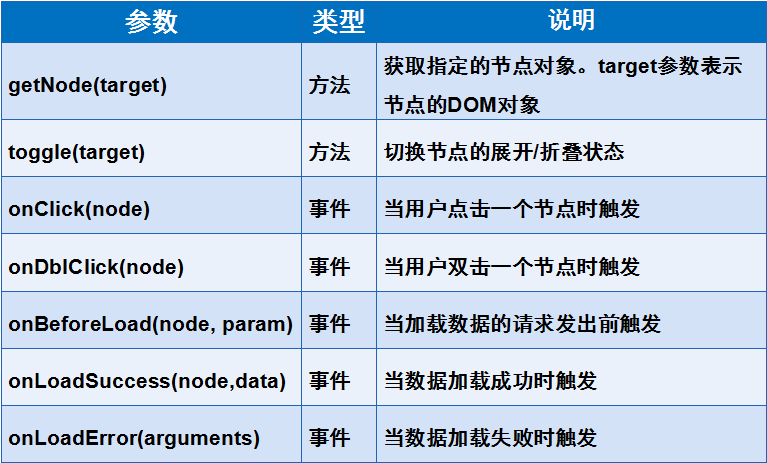
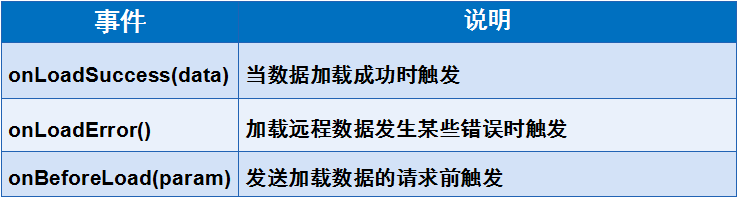
常用方法及事件:

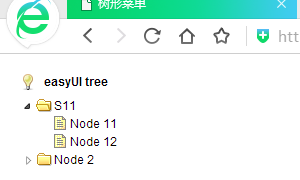
案例:(实现效果)

步骤如下:
(1).引入需要脚本配置
<script type="text/javascript" src="../jquery-easyui-1.2.6/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="../jquery-easyui-1.2.6/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../jquery-easyui-1.2.6/demo/demo.css" type="text/css"></link>
<link rel="stylesheet" href="../jquery-easyui-1.2.6/themes/icon.css" type="text/css"></link>
<link rel="stylesheet" href="../jquery-easyui-1.2.6/themes/default/easyui.css" type="text/css"></link>
(2).书写tree_data.json关于json配置的文件
[
{"id":1,"text":"S11","state":"open", "children":[{"id":11,"text":"Node 11"},
{"id":12,"text":"Node 12"}] },
{"id":2,"text":"Node 2","state":"closed"}
]
(3).进行获取json,进行页面渲染。
<script type="text/javascript">
$(function(){
$("#easyui-tree").tree({
url:'tree_data.json',
});
}); </script> </head>
<body>
<div class="demo-tip icon-tip"></div>
<h1>easyUI tree</h1>
<ul id="easyui-tree"> </ul>
</body>
(4).然后就是tree插件的一些属性用法,及方法和事件解析:
注意:属性展示效果的同时,要避免冲突,单个实现效果展示。
<!-- 小图标特效脚本 -->
<link rel="shortcut icon" type="image/x-icon" href="<%=path %>/img/favicon.ico" />
<script type="text/javascript">
$(function(){
$("#easyui-tree").tree({
url:'tree_data.json',
checkbox:true,
onBeforeLoad:function(node,param){
// alert('开始请求数据');
//return false;
},
onLoadSuccess:function(node,data){
//alert('请求数据成功');
},
onLoadError:function(){
// alert('加载失败'); }, //当用户点击一个节点时触发
onClick:function(node){ //通过控制台查看书写属性的区别之别,大部分是进行获取一个id或者子节点的调试及新加子节点
console.log($('#easyui-tree').tree('getNode',node.target));
alert($(this).tree('getNode',node.target).checked);
console.log($('#easyui-tree').tree('getData',node.target)); console.log($('#easyui-tree').tree('getRoot',node.target)); console.log($('#easyui-tree').tree('getChildren',node.target)); if(($('#easyui-tree').tree('getChildren',node.target).length)==0){
$('#easyui-tree').tree('append',{
parent:node.target,
data:[{text:'新加的'}]
});
}
}, //onDblClick当用户双击一个节点时触发
onDblClick:function(node){
$(this).tree('toggle',node.target); },
//animate:true,
//级联选项卡
cascadeCheck:true,
onlyLeafCheck:false,
//拖拽
dnd:true,
}); }); //button里定义的方法,进行获取功能选项
//后期可进行功能分配
function sb(){
$('#easyui-tree').tree('loadData',[{text:'number11'}]); // $('#easyui-tree').tree('reload'); //console.log($('#easyui-tree').tree('getChecked')); //console.log($('#easyui-tree').tree('getSelected')); //console.log($('#easyui-tree').tree('find',12)); /* var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('select',node.target); */ /* var node= $('#easyui-tree').tree('find',12);
$('#easyui-tree').tree('uncheck',node.target); */ /* var node= $('#easyui-tree').tree('find',1);
$('#easyui-tree').tree('collapse',node.target); */ //$('#easyui-tree').tree('expandAll'); } </script> </head>
<body>
<div class="demo-tip icon-tip"></div>
<h1>easyUI tree</h1>
<ul id="easyui-tree">
<li>S1</li>
<li>S2</li>
<li>Y2</li>
</ul>
<input type="button" id="used" value="功能性按钮" onclick="sb()"/>
</body>
经验:
tree菜单数据要求使用json格式,并且符合其方法要求,建议格外小心,以避免不必要的麻烦。
2.datagrid插件
语法:$(selector).datagrid([settings]);
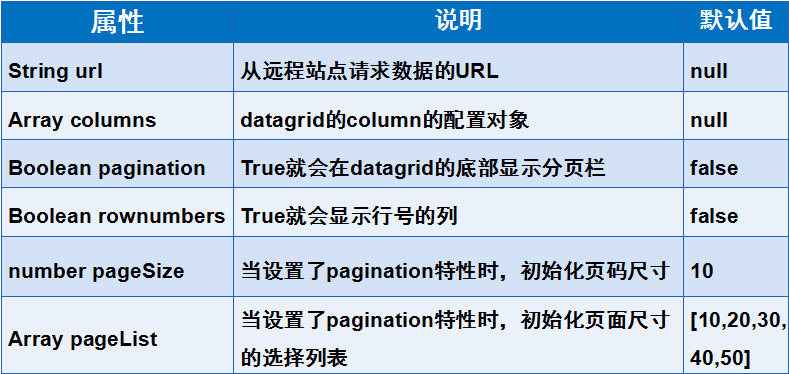
常用属性:

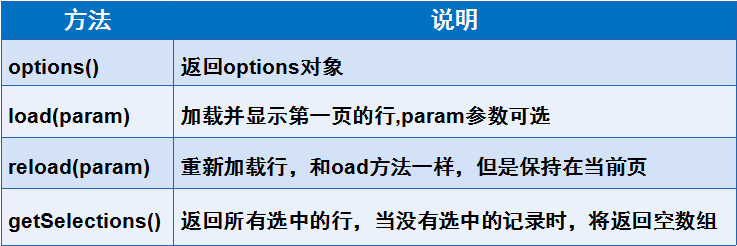
常用方法:

常用事件:


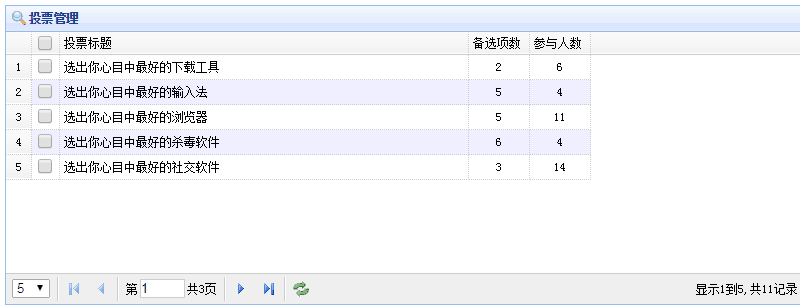
案例效果图:

步骤如下:
(1).创建实体类GridNode,以备资源进行获取属性
private Long id; //id
private String title; //标题
private String options; //备选项数
private String participants;//参选人数
(2).创建datagrid_server.jsp进行构造数据,以及分页显示(服务器端代码)
%
//构造测试数据
List<GridNode> list=new ArrayList<GridNode>();
list.add(new GridNode(1L,"选出你心目中最好的下载工具","2","6"));
list.add(new GridNode(2L,"选出你心目中最好的下载工具","2","6"));
list.add(new GridNode(3L,"选出你心目中最好的下载工具","5","4"));
list.add(new GridNode(4L,"选出你心目中最好的下载工具","2","6"));
list.add(new GridNode(5L,"选出你心目中最好的下载工具","8","5"));
list.add(new GridNode(6L,"选出你心目中最好的下载工具","2","5"));
list.add(new GridNode(7L,"选出你心目中最好的下载工具","7","6"));
list.add(new GridNode(8L,"选出你心目中最好的下载工具","3","9"));
list.add(new GridNode(9L,"选出你心目中最好的下载工具","20","6"));
list.add(new GridNode(10L,"选出你心目中最好的下载工具","2","14"));
list.add(new GridNode(11L,"选出你心目中最好的下载工具","12","6"));
list.add(new GridNode(12L,"选出你心目中最好的下载工具","2","6")); //获取客户端传递的分页参数
Integer pageSize=Integer.parseInt(request.getParameter("rows"));
//默认参数rows表示每页显示记录条数
Integer pageNumber=Integer.parseInt(request.getParameter("page"));
//默认参数page表示的当前页数
StringBuilder builder = new StringBuilder("{\"total\":"+list.size()+",\"rows\":[");
int start=(pageNumber-1)*pageSize; //计算分页开始记录数
int end=start+pageSize; //计算分页结束记录数 //根据分页起始参数构建当前页的列表数据
for(int i=start;i<end&&i<list.size();i++){
GridNode gn=list.get(i);
builder.append("{\"id\":\""+gn.getId()+"\",\"title\":\""+gn.getTitle()+"\",\"options\":"+gn.getOptions()+",\"participants\":"+gn.getParticipants()+"},");
}
String gridJSON=builder.toString();
if(gridJSON.endsWith(",")){
gridJSON=gridJSON.substring(0, gridJSON.lastIndexOf(","));
}
out.print(gridJSON+"]}");
%>
(3).创建datagrid1.jsp进行获取资源,然后进行设定属性
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
//远程请求数据的url路径
url:'<%=path%>/datagrid/datagrid_server.jsp',
width:800,
height:300,
//表头的小头标
iconCls:'icon-search',
//显示行号
rowNumbers:true,
//显示底部分页栏
pagination:true,
//默认显示每页记录数
pageSize:5,
pageList:[5,10,15],
//指定列
columns:[[
{field:'ck',checkbox:true},
{field:'title',title:'投票标题',width:408},
{field:'options',title:'备选项数',width:60,align:'center'},
{field:'participants',title:'参与人数',width:60,align:'center'}
]],
loadMsg:"正努力为您加载中......",
//只允许选中一行
singleSelect:true,
//隔行变色
striped:true,
rownumbers:true,
}); });
</script>
</head> <body>
<!-- 定义用来存放列表的空间 -->
<table id="dg" title="投票管理" class="easyui-grid"></table>
</body>
谨记每天要做的事。
easy ui插件的更多相关文章
- Struts2 easy UI插件
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- Easy UI常用插件使用
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- jQuery Easy UI 开发笔记
1.jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的 2.jQuery Easy UI插件与插件之间的关系是: 一.独立式插件: 独立式插件是指:不与其他的插件具有相 ...
- JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢? 首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等.. JQuery ui是在j ...
- easy ui 验证框的使用
Easy ui 插件之validatebox missingMessage:未填写时显示的信息validType:验证类型见下示例invalidMessage:无效的数据类型时显示的信息require ...
- iframeWin For Easy UI. 为 Easy UI 扩展的支持IFrame插件
iframeWin For Easy UI. 为 Easy UI 扩展的支持IFrame插件 在一个项目中用了Easy UI,但是发现里面的 Dialog .Window.Messager 弹窗都不支 ...
- easy ui 如何单个引用其中某个插件?
记录一下这个方法,前端时间一直在纠结这个问题,后来听一些前辈讲解后才恍然大悟,要单独引用某个插件,我们需要重视的是:easyloaer.js ,easy ui的下载包中也有easyloader的dem ...
- 关于ExtJS、JQuery UI和easy UI的选择问题
转自百度知道. 问:做企业级应用,比如***管理系统,不需要华丽的特效,只希望简单,风格统一.能用到的只有messagebox.tree.grid大概这几个,其他特效不要,忘大神根据自己的见解以及我这 ...
- 第四十四课:jQuery UI和jQuery easy UI
jQuery UI是jQuery官方提供的功能效果和UI样式.作为官方出的东西,它一直没有被人们看重,一是它没有datagrid,tree等UI库必备的东西,二是它修改太过频繁,体积庞大.其实它所有以 ...
随机推荐
- spark安装(实战)
sparksql+hive :http://lxw1234.com/archives/2015/06/294.htm 1,安装scala http://scala-lang.org/download/ ...
- Coursera-Getting and Cleaning Data-Week3-dplyr+tidyr+lubridate的组合拳
Coursera-Getting and Cleaning Data-Week3 Wednesday, February 04, 2015 好久不写笔记了,年底略忙.. Getting and Cle ...
- [Kerberos] Java client访问kerberos-secured cluster
使用java client访问kerberos-secured cluster,最重要的是先从admin那里拿到可用的keytab文件,用来作认证.接下来就是调整连接的配置.以下先用连接hdfs为例进 ...
- 如何使用C自带的qsort快速排序
/ you can write to stdout for debugging purposes, e.g. // printf("this is a debug message\n&quo ...
- 如何删除PHP数组中的元素,并且索引重排(unset,array_splice)?
如果要在某个数组中删除一个元素,可以直接用的unset,但是数组的索引不会重排: <?php $arr = array('a','b','c','d'); unset($arr[1]); pri ...
- Keepalived日志
默认日志存放在系统日志:/var/log/messages下 [root@lb01 /]# tail -f /var/log/messages Oct :: lb01 Keepalived_vrrp[ ...
- 基于jquery fly插件实现加入购物车抛物线动画效果,jquery.fly.js
在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高.下面介绍基于jque ...
- shutil复制粘贴和压缩
shutil复制粘贴和压缩 shutil 高级的文件.文件夹.压缩包处理模块 @1).将文件内容拷贝到另一个文件中 import shutil shutil.copyfileobj(open(&quo ...
- erlang 200w进程测试
参照<programing erlang>书例子,测试erlang创建进程性能 创建N个进程 都wait,然后挨个发送die关闭进程,代码如下: 测试场景:200w进程.MacBook P ...
- RobotFrameWork(四)变量运算与Evaluate
一.特殊变量运算: 执行结果: 二.Evaluate使用 函数释义:Evaluate是执行Python表达式,并返回执行结果 示例1: 执行结果: 示例2: 执行结果:
