vue 使用webpack打包后路径报错以及 alias 的使用
一、vue 使用webpack打包后路径报错(两步解决)
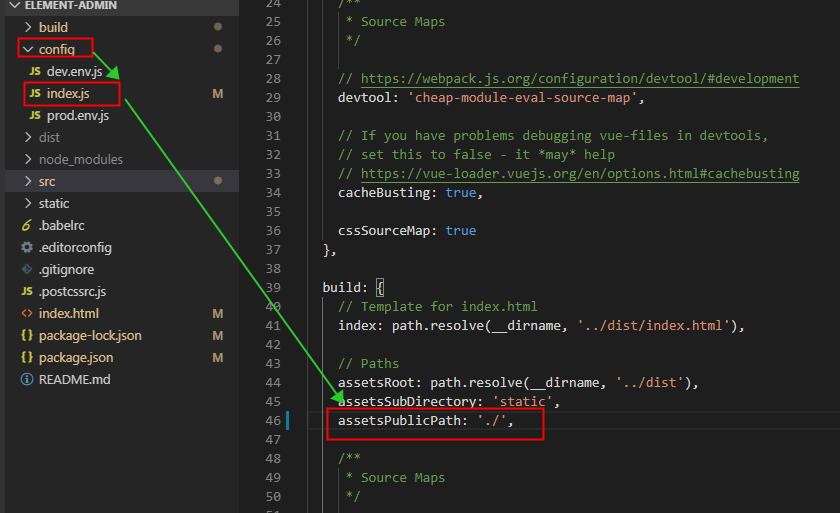
1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './'

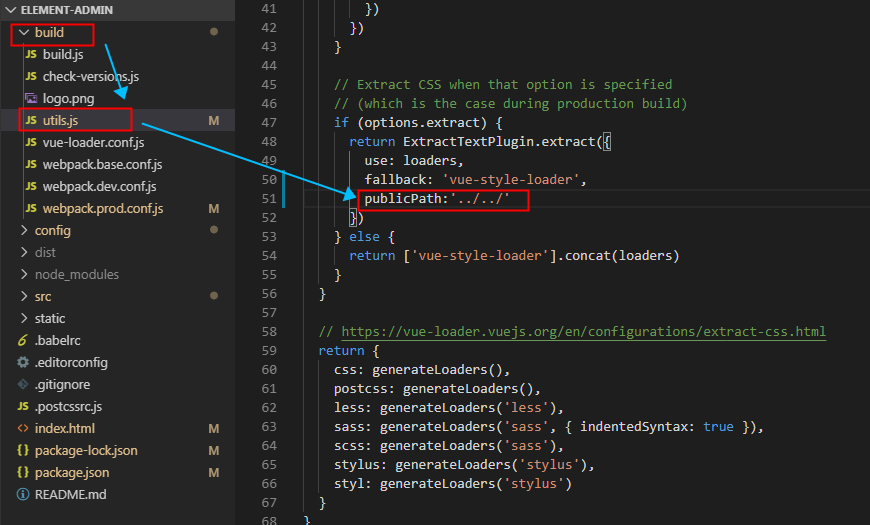
2. build文件夹 ==> utils.js ==> 添加代码 publicPath: '../../'

二、alias的使用(两种方式)
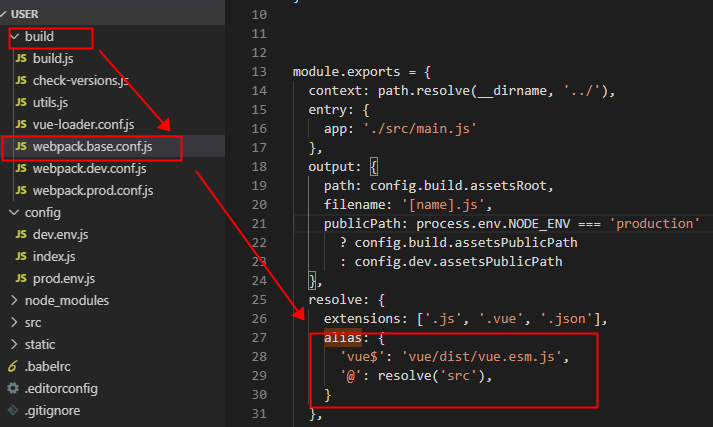
当项目逐渐变大之后,文件与文件直接的引用关系会很复杂,这时候就需要使用alias 了,在脚手架搭的vue项目中,在webpack.base.conf.js里面可以找到默认配置:

使用方法1: alias 指向src目录下,再使用相对路径找文件(默认配置):
resolve: {
alias: {
'@': resolve(__dirname, 'src')
}
}
//使用
import stickTop from '@/components/stickTop'
使用方法2: 每个文件夹单独配置
alias: {
'src': path.resolve(__dirname, '../src'),
'components': path.resolve(__dirname, '../src/components'),
'api': path.resolve(__dirname, '../src/api'),
'utils': path.resolve(__dirname, '../src/utils'),
'store': path.resolve(__dirname, '../src/store'),
'router': path.resolve(__dirname, '../src/router')
}
//使用
import stickTop from 'components/stickTop'
import getArticle from 'api/article'
vue 使用webpack打包后路径报错以及 alias 的使用的更多相关文章
- Vue -- vue-cli webpack打包开启Gzip 报错
前两天项目上线,用vue-cli npm run build命令打包,打包完成后我擦吓了一跳,15M.本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴 ...
- Vue(二十五)打包后路径报错问题
1.修改 config - index.js 2.修改 build - utils.js
- vue打包后接口报错
最近自己和朋友做了一个小的项目,用的是vue3.x版本,本地dev运行的时候接口什么的都是正常的,但是build打包后本地使用anywhere启动一个本地服务的时候发现接口报错405状态,发布到线上接 ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
- vue项目webpack打包后图片路径错误
首先项目是vue-cli搭建的,项目结构如下: 然后发现在css里写的图片引用地址在开发时正常显示,但在打包扔上服务器之后报错 报的是404,路径前面多了/static/css,不知道为啥. 在自己慢 ...
- vue通过webpack打包后怎么运行
1. 成功使用webpack打包完成后会默认得到dist的文件夹 2. dist文件夹中有html与其他的静态文件 3. 在dist文件夹中打开命令窗口或者git,开一个服务器(像anywhere) ...
- webpack打包字体图标报错的解决办法
webpack打包字体图标需要两个加载器 url-loader 和 file-loader 另外 字体图标的引入方式 本来应该是 url("....") 这样的方式,但是w ...
- vue 动态加载图片路径报错解决方法
最近遇到图片路径加载报错的问题 之前一直都是把图片放到assets的文件下的.总是报错,看到一些文章并且尝试成功了,特意记录下 首先先说明下vue-cli的assets和static的两个文件的区别, ...
随机推荐
- 人物-旅行-潘德明-Info:《近代中国徒步环游世界第一人:潘德明 》
ylbtech-人物-旅行-潘德明-Info:<近代中国徒步环游世界第一人:潘德明 > 1.返回顶部 1. 近代中国徒步环游世界第一人:潘德明 2016-10-12 18:01 “以世界为 ...
- 高速求幂 POW优化
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u013497151/article/details/27633731 #include <io ...
- 探索云数据库最佳实践 阿里云开发者大会数据库专场邀你一起Code up!
盛夏.魔都.科技 三者在一起有什么惊喜? 7月24日,阿里云峰会·上海——开发者大会将在上海世博中心盛大启程,与未来世界的开发者们分享数据库.云原生.开源大数据等领域的技术干货,共同探讨前沿科技趋势, ...
- kendo grid 使用小结
需要注意的: 1. id,如果没有指定id则会导致create.update等操作无法正常使用. 头疼事项: 1. 服务端失败返回error数据.如果是编辑状态,还不能友好提示错误.当然可以使用大量代 ...
- java读取properties文件总结
一.java读取properties文件总结 在java项目中,操作properties文件是经常要做的,因为很多的配置信息都会写在properties文件中,这里主要是总结使用getResource ...
- python 并发之进程
一.什么是进程 进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础.在早期面向进程设计的计算机结构中,进程是程序的基本执行实 ...
- hdu1848 sg打表
果然是神器. #include<stdio.h> #include<string.h> #define maxn 1002 ],sg[maxn],hash[maxn]; voi ...
- java连接oracle jdbc连接
Class.forName("oracle.jdbc.driver.OracleDriver"); Connection ct=Driver.Magager.getConnecti ...
- 从Kubernetes 1.14 发布,看技术社区演进方向
Kubernetes 1.14 正式发布已经过去了一段时间,相信你已经从不同渠道看过了各种版本的解读. 不过,相比于代码 Release,马上就要迎来5周岁生日的Kubernetes 项目接下来如何演 ...
- iOS tableView优化
iOS: Autolayout和UITableViewCell的动态高度 http://www.mgenware.com/blog/?p=507 优化UITableViewCell高度计算的那些事 h ...
