ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(2)
创建公共分页参数类Common/GridPager.cs
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- namespace MVCSystem.Web.Common
- {
- public class GridPager
- {
- public int limit{ get; set; }//每页行数
- public int pageIndex { get; set; }//当前页是第几页
- }
- }
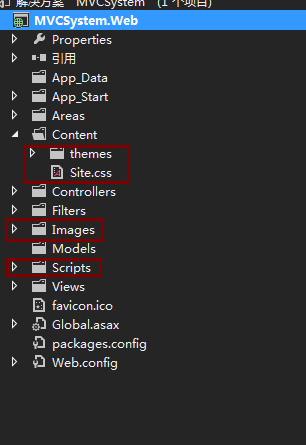
接下来删掉下图中的文件,并注释掉压缩合并包中(BundleConfig.cs)的链接,否则会报错

然后下载bui+bootstrap框架:http://pan.baidu.com/s/1qXsU07U,密码:p3r5,接下来要用它来改造系统
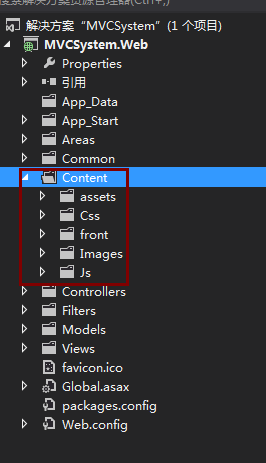
下载包解压把以下文件复制到Content文件下,如下图


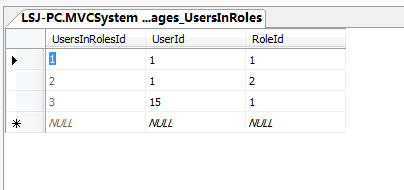
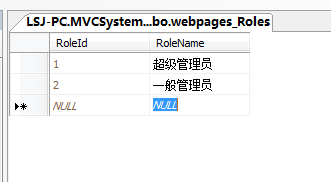
为了测试,先手动对数据表添加几条数据



接下来就是开始创建后台管理的页面了【Areas/Admin】
Areas/Admin/Views/Shared/_Layout_Admin.cshtml
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>@ViewBag.Title</title>
- <link href="~/Content/assets/css/dpl-min.css" rel="stylesheet" type="text/css" />
- <link href="~/Content/assets/css/bui-min.css" rel="stylesheet" type="text/css" />
- <link href="~/Content/assets/css/main-min.css" rel="stylesheet" type="text/css" />
- <link rel="stylesheet" type="text/css" href="~/Content/Css/bootstrap-responsive.css" />
- <link rel="stylesheet" type="text/css" href="~/Content/Css/bootstrap.css" />
- <link rel="stylesheet" type="text/css" href="~/Content/Css/style.css" />
- <script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script>
- <script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script>
- <script type="text/javascript" src="~/Content/assets/js/common/main-min.js"></script>
- <script type="text/javascript" src="~/Content/assets/js/config-min.js"></script>
- <script type="text/javascript" src="~/Content/Js/bootstrap.js"></script>
- <script type="text/javascript" src="~/Content/Js/ckform.js"></script>
- <script type="text/javascript" src="~/Content/Js/common.js"></script>
- </head>
- <body>
- <div>
- @RenderBody()
- </div>
- </body>
- </html>
Areas/Admin/Controllers/BaseController.cs
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- using MVCSystem.Web.Common;
- namespace MVCSystem.Web.Areas.Admin.Controllers
- {
- public class BaseController : Controller
- {
- public MVCSystemContext db = new MVCSystemContext();
- }
- }
Areas/Admin/Controllers/UsersController.cs
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Mvc;
- using MVCSystem.Web.Common;
- namespace MVCSystem.Web.Areas.Admin.Controllers
- {
- public class UsersController : BaseController
- {
- //
- // GET: /Admin/Users/
- public ActionResult Index()
- {
- return View();
- }
- public JsonResult GetList(GridPager pager)
- {
- var aList = db.DB_UserProfiles.ToList();
- var json = new
- {
- results = aList.Count,
- rows = aList.Select(a => new
- {
- UserId = a.UserId,
- UserName = a.UserName,
- UserEmail = a.Email,
- UserRole=getRoleName(a.UserId),
- CZ = "<a href='/Admin/Users/UserProfilesSetRole/" + a.UserId + "' id='SetRole'>角色设置</a><a href='/Admin/Users/UserProfilesEdit/" + a.UserId + "' id='Edit'>编辑</a><a href='/Admin/Users/UserProfilesDelete/" + a.UserId + "' id='Delete'>删除</a>"
- }).Skip((pager.pageIndex - ) * pager.limit).Take(pager.limit).ToArray()
- };
- return Json(json, JsonRequestBehavior.AllowGet);
- }
- private string getRoleName(int UsId)
- {
- var gg = (from a in db.DB_UsersInRoles
- join b in db.DB_Roles
- on a.RoleId equals b.RoleId
- group new { a, b } by new { a.UserId, b.RoleName } into kk
- select new
- {
- userId = kk.Key.UserId,
- roleName = kk.Key.RoleName
- }).ToList();
- var getRoleNameStr = String.Join("、", gg.Where(d => d.userId == UsId).Select(e => e.roleName).ToArray());
- return getRoleNameStr;
- }
- }
- }
创建视图Areas/Admin/Views/Users/Index.cshtml
- @using MVCSystem.Web;
- @{
- ViewBag.Title = "Index";
- Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml";
- }
- <form class="form-inline definewidth m20" action="index.html" method="get">
- 用户名称:
- <input type="text" name="username" id="username"class="abc input-default" placeholder="" value="">
- <button type="submit" class="btn btn-primary">查询</button> <button type="button" class="btn btn-success" id="addnew">新增用户</button>
- </form>
- <div id="gridList" style=" width:96%;margin:10px auto;">
- </div>
- <script type="text/javascript">
- BUI.use(['bui/grid', 'bui/data'], function (Grid, Data) {
- var Grid = Grid,
- Store = Data.Store,
- columns = [
- { title: '用户名', dataIndex: 'UserName', width: 100 },
- { title: '邮箱', dataIndex: 'UserEmail', width: 100 },
- { title: '用户角色', dataIndex: 'UserRole', width: 200 },
- { title: '操作', dataIndex: 'CZ', width: 200 }
- ];
- var store = new Store({
- url: '/Admin/Users/GetList',
- autoLoad: true, //自动加载数据
- pageSize: 3 // 配置分页数目
- }),
- grid = new Grid.Grid({
- render: '#gridList',
- columns: columns,
- loadMask: true, //加载数据时显示屏蔽层
- store: store,
- // 底部工具栏
- bbar: {
- // pagingBar:表明包含分页栏
- pagingBar: true
- }
- });
- grid.render();
- });
- </script>
更改Areas/Admin/Views/Home/Index.cshtml视图,代码如下:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>后台管理系统</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <link href="~/Content/assets/css/dpl-min.css" rel="stylesheet" type="text/css" />
- <link href="~/Content/assets/css/bui-min.css" rel="stylesheet" type="text/css" />
- <link href="~/Content/assets/css/main-min.css" rel="stylesheet" type="text/css" />
- </head>
- <body>
- <div class="header">
- <div class="dl-title">
- <!--<img src="/chinapost/Public/assets/img/top.png">-->
- </div>
- <div class="dl-log">欢迎您,<span class="dl-log-user">root</span><a href="/chinapost/index.php?m=Public&a=logout" title="退出系统" class="dl-log-quit">[退出]</a>
- </div>
- </div>
- <div class="content">
- <div class="dl-main-nav">
- <div class="dl-inform"><div class="dl-inform-title"><s class="dl-inform-icon dl-up"></s></div></div>
- <ul id="J_Nav" class="nav-list ks-clear">
- <li class="nav-item dl-selected"><div class="nav-item-inner nav-home">系统管理</div></li> <li class="nav-item dl-selected"><div class="nav-item-inner nav-order">业务管理</div></li>
- </ul>
- </div>
- <ul id="J_NavContent" class="dl-tab-conten">
- </ul>
- </div>
- <script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script>
- <script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script>
- <script type="text/javascript" src="~/Content/assets/js/common/main-min.js"></script>
- <script type="text/javascript" src="~/Content/assets/js/config-min.js"></script>
- <script>
- BUI.use('common/main',function(){
- var config = [
- {id:'1',menu:[
- {text:'系统管理',items:[
- {id:'12',text:'机构管理',href:'Node/index.html'},
- {id:'3',text:'角色管理',href:'Role/index.html'},
- {id:'4',text:'用户管理',href:'Users'},
- {id:'6',text:'菜单管理',href:'Menu/index.html'}
- ]}
- ]},
- {id:'7',homePage : '9',menu:[
- {text:'业务管理',items:[
- {id:'9',text:'查询业务',href:'Node/index.html'}
- ]}
- ]}
- ];
- new PageUtil.MainPage({
- modulesConfig : config
- });
- });
- </script>
- </body>
- </html>
然后运行项目,地址http://localhost:37275/admin/home#1/4,效果如下:

源码下载:http://www.yealuo.com/Sccnn/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b
作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(2)的更多相关文章
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(1)
本系列的的角色权限管理主要采用Dotnet MVC4工程内置的权限管理模块Simplemembership实现,主要有关文件是InitializeSimpleMembershipAttribute.c ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(3)
接下来完成用户.角色的增删查改,以及用户角色.权限的设置 对用户表.角色表做了一些扩展如下[可以更加自己需要增减字段] 相应的M_UserProfile.cs.M_Roles.cs进行扩展 using ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(4)
接下来就是菜单管理了,菜单分为两部分,一部分是菜单管理,另一部分是左边的树形菜单 数据库添加菜单表Menus USE [MVCSystem] GO /****** Object: Table [dbo ...
- ASP.NET MVC4.0+EF+LINQ+bui+bootstrap+网站+角色权限管理系统(开篇)
系统预览: 源码下载:http://www.yealuo.com/Home/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b 创建项目,新手按步 ...
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(6)
快过年了,公司事情忙,好几天没有继续写博客,今天开始写账户模块系统登录,账户管理以及登录日志, 首先新建登录日志数据表: USE [MVCSystem] GO /****** Object: Tabl ...
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(7)
今天将使用Simplemembership进行权限控制 我们使用mvc的AuthorizeAttribute来实现对Controller and Action权限控制 看如下标为红色的代码片段: // ...
- ASP.NET MVC4.0+EF+LINQ+bui+网站+角色权限管理系统(5)
我参考了bui官网,里面提供了大量的接口案例和效果,之前下载的前端框架完全不需要bootstrap,所以从这一节开始,不再使用bootstrap(当然不想改变的也可以继续使用之前的框架,不影响使用), ...
- ASP.NET MVC4.0+ WebAPI+EasyUI+KnockOutJS快速开发框架 通用权限管理系统
1.基于 ASP.NET MVC4.0 + WebAPI + EasyUI + Knockout 的架构设计开发 2.采用MVC的框架模式,具有耦合性低.重用性高.生命周期成本低.可维护性高.有利软件 ...
- 翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 3
原文地址:http://ddmvc4.codeplex.com/ 原文名称:Design and Develop a website using ASP.NET MVC 4, EF, Knockout ...
随机推荐
- mysql操作手册2
6 rows in set (0.00 sec) # 我们再把 table 的位置交换一下,再用 right join 试试 select a.id,a.name,b.dept_id fr ...
- HTML之CSS标签
1.CSS选择器 1).id选择器 2).class选择器 3).标签选择器 4).层级选择器(空格) (1)id层级选择器 (2)class层级选择器 5).组合选择器(逗 ...
- python的sorted排序具体解释
排序.在编程中常常遇到的算法.我也在几篇文章中介绍了一些关于排序的算法. 有的高级语言内置了一些排序函数.本文讲述Python在这方面的工作.供使用python的程序猿们參考,也让没有使用python ...
- CC2540 / CC2541 竟然支持 Bluetooth BLE 5.0?
CC2540 / CC2541 竟然支持 Bluetooth BLE 5.0? 无意中发现 CC2541 的 BLE 协议栈更新了. BLE-STACK is Bluetooth 5.0 qualif ...
- Docker初步了解 2016-10-30 20:46 279人阅读 评论(31) 收藏
什么是docker? Docker是一个开源的引擎,可以轻松的为任何应用创建一个轻量级的.可移植的.自给自足的容器. Docker本质上是一种软件,让用户创建镜像(很像虚拟机的模板),并且随后在容器里 ...
- 2016年中国的SaaS服务商企业研究
近年来,随着中国人口红利的消退及移动互联网红利的凸显,让中国的To C创业,尤其是O2O领域的创业经历了一波高潮.2015年末,一场"资本寒冬"让O2O创业趋于理性,但SaaS及T ...
- 容器化ICT融合初体验
[编者的话]本次将分享的容器化ICT融合平台是一种面向未来ICT系统的新型云计算PaaS平台,它基于容器这一轻量级的虚拟化技术以及自动化的"微服务"管理架构,能够有效支撑应用快速上 ...
- 巨蟒python全栈开发-第11阶段 ansible_project3
今日大纲: 1.用户创建 2.前端优化 3.用户编辑 4.用户删除 5.ansible api介绍 1.用户创建 新建一个user_create.html的页面 <form class=&quo ...
- ssh 出错 Permission denied (publickey,password).
将客户端的~/.ssh/know_hosts 文件删掉试试 ssh debug信息 ssh -vvv xxx@192.168.1.111
- Java练习 SDUT-1704_统计数字问题
统计数字问题 Time Limit: 1000 ms Memory Limit: 32768 KiB Problem Description 一本书的页码从自然数1 开始顺序编码直到自然数n.书的页码 ...
