keep-alive及路由渲染
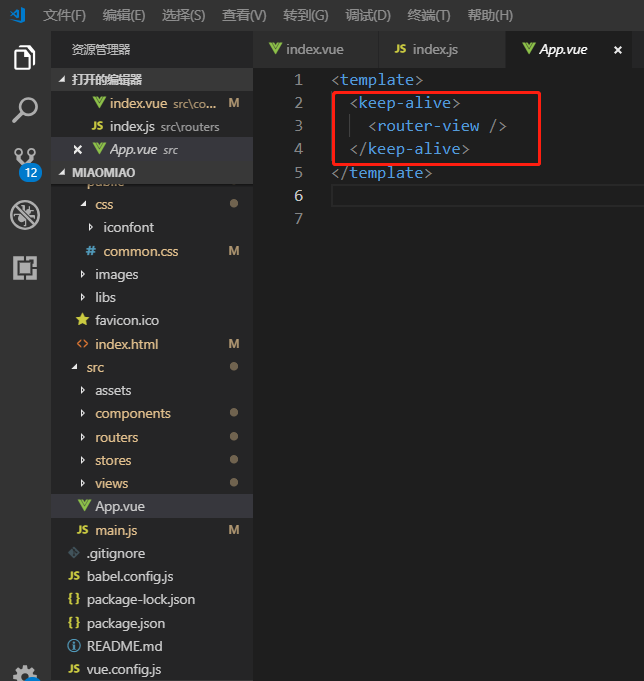
切换路由的时候,每次切换的时候得重新渲染一遍,这样的话会影响到性能的。此时用<keep-alive>包裹着app里的<router-view>,进行缓存.

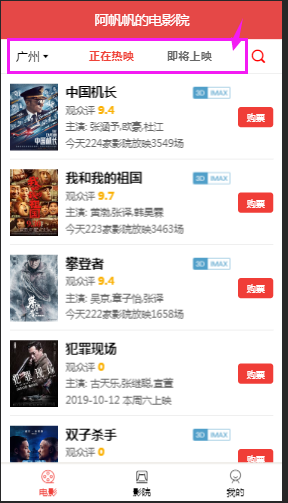
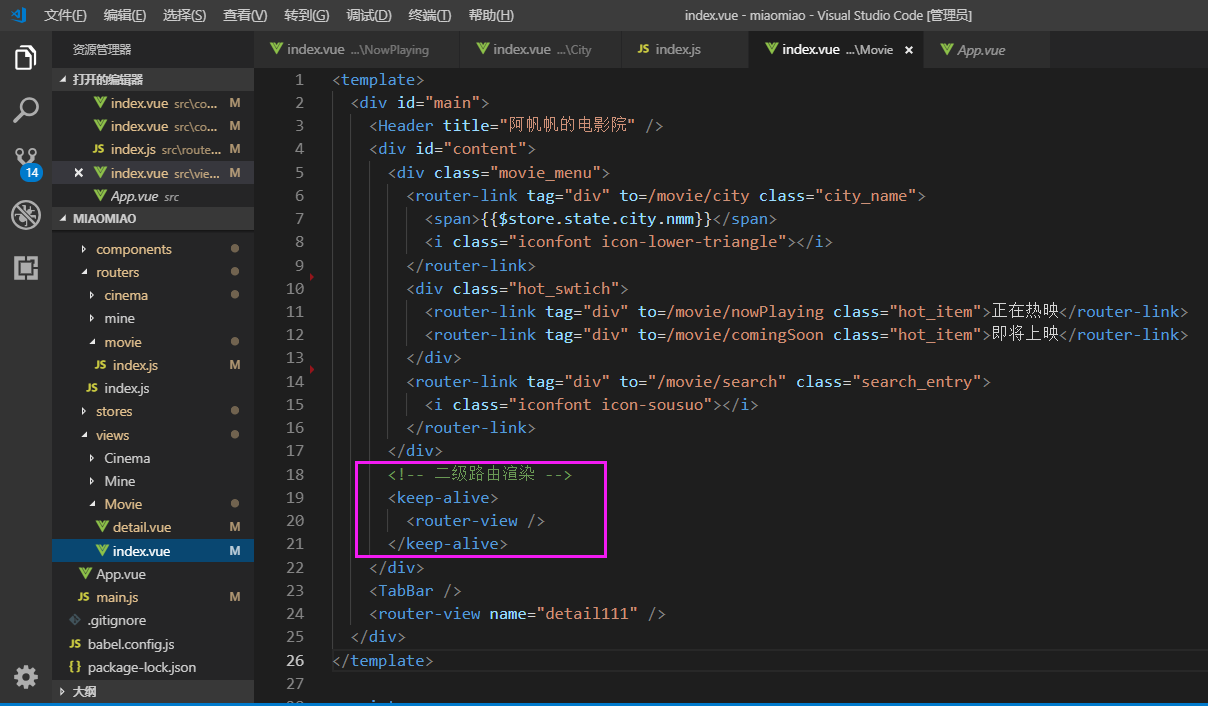
如果一个页面涉及到了二级路由,就像下面所示。“广州”,“正在热映”,“即将上映”,“搜索icon”,可以来回切换。注意,一级路由是下面的“电影”,“影院”,“我的”三个选项。该路由已经在app.vue里渲染过。而此时就要在对应的页面上渲染二级路由


keep-alive及路由渲染的更多相关文章
- Django-RestFrameWork之分页 视图 路由 渲染器
目录 一.分页 二.视图 三.路由 四.渲染器 一.分页 试问如果当数据量特别大的时候,你是怎么解决分页的? 方式a.记录当前访问页数的数据id 方式b.最多显示120页等 方式c.只显示上一页,下一 ...
- 使用 vue-element-admin 动态路由渲染
附上:vue-element-admin 官方文档 vue-element-admin https://panjiachen.github.io/vue-element-admin-site/zh/g ...
- 攻克vue路由
先下手 路由是个好功能,但是每次都感觉没法开始下手,愣愣的看半天官方文档,所以做个快速开始教程. 首先先搭好HTML文件结构: <!--link和view在一个父元素下--> <di ...
- Angular 学习笔记 (路由外传 - RouteReuseStrategy)
refer : https://github.com/angular/angular/issues/10929 https://stackoverflow.com/questions/41280471 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 三十║ Nuxt实战:动态路由+同构
上期回顾 说接上文<二九║ Nuxt实战:异步实现数据双端渲染>,昨天咱们通过项目二的首页数据处理,简单了解到了 nuxt 异步数据获取的作用,以及亲身体验了几个重要文件夹的意义,整篇文章 ...
- vue1.0配置路由
1,//创建 router 实例 var router = new VueRouter() 2,//components下新建home.vue组件,并在app.vue中引入模块: import hom ...
- 教你如何在React及Redux项目中进行服务端渲染
服务端渲染(SSR: Server Side Rendering)在React项目中有着广泛的应用场景 基于React虚拟DOM的特性,在浏览器端和服务端我们可以实现同构(可以使用同一份代码来实现多端 ...
- 前端性能优化成神之路--SSR(服务端渲染)
Nuxt.js的介绍 Nuxt.js概述 nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用V ...
- react一看就会的简单路由设置
不管是vue还是react 这种单页面的框架一定都少不了路由 下面给大家讲讲在实际项目中react的路由设置 第一步: 在src目录下新建一个目录route 在该目录下新建一个index.js用于 ...
随机推荐
- Directx11教程(14) D3D11管线(3)
原文:Directx11教程(14) D3D11管线(3) 现在我们开始学习一些CP(command processor)的知识.参考资料: http://fgiesen.wordpres ...
- Failed to delete access_log
重复build 关闭已经开启的tomcat terminal 再次开启即可
- Black-White-Blocks
微信小程序黑白块游戏 代码如下: //play.js // play var app = getApp() Page({ data: { typeName: '计时模式', score: 0, tim ...
- C++之MD5加密(签名)
md5.h : #include <stdio.h> #include <stdlib.h>#include <time.h> #include <strin ...
- JAVA代码规范 标签: java文档工作 2016-06-12 21:50 277人阅读 评论(5) 收藏
开始做java的ITOO了,近期的工作内容就是按照代码规范来改自己负责的代码,之前做机房收费系统的时候,也是经常验收的,甚至于我们上次验收的时候,老师也去了.对于我们的代码规范,老师其实是很重视的,他 ...
- Libevent:1前言
一:libevent概述: libevent是一个用来编写快速.可移植.非阻塞IO程序的库,它的设计目标是:可移植性.高效.可扩展性.便捷. libevent包含下列组件: evutil:对不同平台下 ...
- python 里内嵌函数是可以修改外部环境里的变量的
python 里内嵌函数是可以修改外部环境里的变量的 关键是细节. 如果是简单变量类型, 那么不可以. 但是如果是容器类变量, 则没问题了. 代码如下: class G: pass def f(): ...
- H5+ 分享到微信、朋友圈代码示例
h5+分享到微信.朋友圈代码示例 在使用分享功能的时候会莫名的分享失败,debug时发现是图片过大的问题. 图片过大时ios平台上返回错误码-8,安卓上返回错误码-3(我测试是这样) 因此如果第一次分 ...
- input禁止复制、粘贴、剪切
<input type="text" autocomplete="off"> <!-- autocomplete="off" ...
- MapReduce数据流-Reduce
