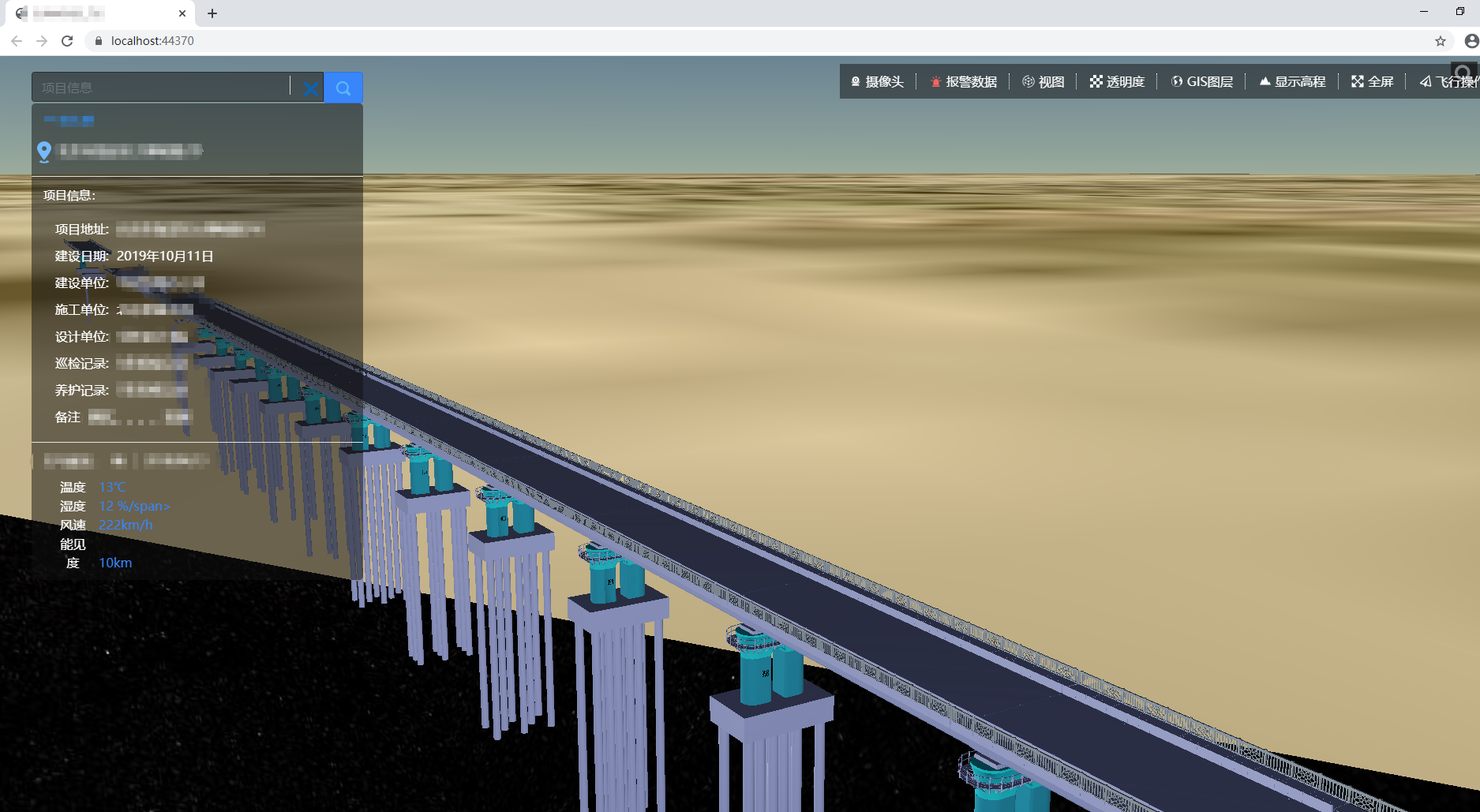
Cesium 基于MapBox底图加载3DTiles 模型
3DTiles 模型采用 CATIA V5 R22 --->3dxml --->GLB--->B3DM
var extent = Cesium.Rectangle.fromDegrees(75, 60.808406, 135.313421, 10);
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = extent;
Cesium.Camera.DEFAULT_VIEW_FACTOR = 0;
Cesium.Ion.defaultAccessToken = "你的Token";
Cesium.CreditDisplay.cesiumCredit = "测试";
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,//是否创建动画小器件,左下角仪表
baseLayerPicker: false,//是否显示图层选择器
fullscreenButton: true,//是否显示全屏按钮
geocoder: true,//是否显示geocoder小器件,右上角查询按钮
homeButton: true,//是否显示Home按钮
infoBox: false,//是否显示信息框
sceneModePicker: true,//是否显示3D/2D选择器
selectionIndicator: false,//是否显示选取指示器组件
timeline: false,//是否显示时间轴
navigationHelpButton: false,//是否显示右上角的帮助按钮
scene3DOnly: true,//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
clock: new Cesium.Clock(),//用于控制当前时间的时钟对象
selectedImageryProviderViewModel: undefined,//当前图像图层的显示模型,仅baseLayerPicker设为true有意义
//imageryProviderViewModels: Cesium.createDefaultImageryProviderViewModels(),//可供BaseLayerPicker选择的图像图层ProviderViewModel数组
selectedTerrainProviderViewModel: undefined,//当前地形图层的显示模型,仅baseLayerPicker设为true有意义
terrainProviderViewModels: Cesium.createDefaultTerrainProviderViewModels(),//可供BaseLayerPicker选择的地形图层ProviderViewModel数组
skyBox: new Cesium.SkyBox({
sources: {
positiveX: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_px.jpg',
negativeX: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_mx.jpg',
positiveY: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_py.jpg',
negativeY: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_my.jpg',
positiveZ: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_pz.jpg',
negativeZ: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_mz.jpg'
}
}),//用于渲染星空的SkyBox对象
fullscreenElement: document.body,//全屏时渲染的HTML元素,
useDefaultRenderLoop: true,//如果需要控制渲染循环,则设为true
targetFrameRate: undefined,//使用默认render loop时的帧率
showRenderLoopErrors: false,//如果设为true,将在一个HTML面板中显示错误信息
automaticallyTrackDataSourceClocks: true,//自动追踪最近添加的数据源的时钟设置
contextOptions: undefined,//传递给Scene对象的上下文参数(scene.options)
sceneMode: Cesium.SceneMode.SCENE3D //初始场景模式
}); var mapbox = new Cesium.MapboxImageryProvider({
mapId: 'mapbox.satellite',
accessToken: '你的Token'
});
viewer.imageryLayers.addImageryProvider(mapbox); var tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({ url: '/files/test/tileset.json' }));
viewer.scene.primitives.add(tileset); tileset.readyPromise.then(function (tileset) {
viewer.scene.primitives.add(tileset);
viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.5, -0.2, tileset.boundingSphere.radius * 1.0));
}).otherwise(function (error) {
console.log(error);
}); Cesium.CreditDisplay.cesiumCredit = null;
// 创建DIV标签
var bubbleDiv = document.createElement('div');
viewer.container.appendChild(bubbleDiv);
bubbleDiv.className = 'bubble';
bubbleDiv.style.display = 'none';
bubbleDiv.style.position = 'absolute';
bubbleDiv.style.bottom = '0';
bubbleDiv.style.left = '0';
bubbleDiv.style['pointer-events'] = 'none';
bubbleDiv.style.padding = '4px';
bubbleDiv.style.zIndex = 100; // 有关当前选定功能的信息
var selected = {
feature: undefined,
originalColor: new Cesium.Color()
};
var selectedEntity = new Cesium.Entity();
// 获取默认的鼠标左键处理程序
var clickHandler = viewer.screenSpaceEventHandler.getInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK);
// 如果不支持轮廓,请在鼠标悬停时将特征颜色更改为黄色,在单击鼠标时将特征颜色更改为绿色。
if (Cesium.PostProcessStageLibrary.isSilhouetteSupported(viewer.scene)) {
//支持剪影
var silhouetteBlue = Cesium.PostProcessStageLibrary.createEdgeDetectionStage();
silhouetteBlue.uniforms.color = Cesium.Color.BLUE;
silhouetteBlue.uniforms.length = 0.01;
silhouetteBlue.selected = []; var silhouetteGreen = Cesium.PostProcessStageLibrary.createEdgeDetectionStage();
silhouetteGreen.uniforms.color = Cesium.Color.LIME;
silhouetteGreen.uniforms.length = 0.01;
silhouetteGreen.selected = []; viewer.scene.postProcessStages.add(Cesium.PostProcessStageLibrary.createSilhouetteStage([silhouetteBlue, silhouetteGreen])); viewer.screenSpaceEventHandler.setInputAction(function onLeftClick(movement) {
// 如果先前选择了功能,请撤消突出显示
silhouetteGreen.selected = []; // P选择一个新功能
var pickedFeature = viewer.scene.pick(movement.position);
if (!Cesium.defined(pickedFeature)) {
clickHandler(movement);
return;
} //选择功能(如果尚未选择)
if (silhouetteGreen.selected[0] === pickedFeature) {
return;
}
// 保存所选功能的原始颜色
var highlightedFeature = silhouetteBlue.selected[0];
if (pickedFeature === highlightedFeature) {
silhouetteBlue.selected = [];
}
//突出显示新选择的功能
silhouetteGreen.selected = [pickedFeature];
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
var highlighted = {
feature: undefined,
originalColor: new Cesium.Color()
}; //将特征悬停上色为黄色。
viewer.screenSpaceEventHandler.setInputAction(function onMouseMove(movement) {
//如果以前突出显示某个功能,请撤消突出显示
if (Cesium.defined(highlighted.feature)) {
highlighted.feature.color = highlighted.originalColor;
highlighted.feature = undefined;
}
// 选择一个新功能
var pickedFeature = viewer.scene.pick(movement.endPosition);
if (!Cesium.defined(pickedFeature)) {
bubbleDiv.style.display = 'none';
return;
}
// 选择了某项功能,因此请显示其叠加内容
bubbleDiv.style.display = 'block';
bubbleDiv.style.bottom = viewer.canvas.clientHeight - movement.endPosition.y + 'px';
bubbleDiv.style.left = movement.endPosition.x + 'px';
var name = pickedFeature.getProperty('name');
if (!Cesium.defined(name)) {
name = pickedFeature.getProperty('id');
}
bubbleDiv.textContent = name;
// 突出显示该功能(如果尚未选择)
if (pickedFeature !== selected.feature) {
highlighted.feature = pickedFeature;
Cesium.Color.clone(pickedFeature.color, highlighted.originalColor);
pickedFeature.color = Cesium.Color.YELLOW;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}

结果发现Mapbox 地图加载也太慢了,不知道是我们单位的网不好,还是本身就慢。
Cesium 基于MapBox底图加载3DTiles 模型的更多相关文章
- cesium底图加载底图切换 基于天地图服务
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Cesium专栏-百度地图加载(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-裁剪效果(基于3dtiles模型,附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- cesium 3dtiles模型单体化点击高亮效果
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. c ...
- cesium加载gltf模型点击以及列表点击定位弹窗
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 之 ...
- ceisum_加载倾斜摄影模型
osgb转换为3Dtiles格式(使用工具转换) 然后加载到cesium中(加载代码见下,可以控制模型高度) var offset = function(height,tileset) { conso ...
- cesium加载纽约市3dtiles模型
const tileset = new Cesium.Cesium3DTileset({ url: '../../assets/data/NewYork/tileset.json' }); viewe ...
- Cesium专栏-terrain地形、3dtiles模型、gltf模型 高度采样
在Cesium中,对于terrain地形.3dtiles模型.gltf模型的高度采样是一个很基本的功能,基于此,可以做一些深度应用,而Cesium已经帮我们提供了相应的API,在这里,我帮大家总结一下 ...
- cesium 学习(五) 加载场景模型
cesium 学习(五) 加载场景模型 一.前言 现在开始实际的看看效果,目前我所接触到基本上都是使用Cesium加载模型这个内容,以及在模型上进行操作.So,现在进行一些加载模型的学习,数据的话可以 ...
随机推荐
- python面试的100题(18)
函数 52.python常见的列表推导式? 列表推导式书写形式: [表达式 for 变量 in 列表] 或者 [表达式 for 变量 in 列表 if 条件] 参考地址:https://www.cnb ...
- 16day 逻辑符号系列
&& 与逻辑符号 前一个命令执行成功, 再执行后面的命令 || 或逻辑符号 前一个命令执行失败, 再执行后面的命令 &&符号实践操作: [root@oldboyedu ...
- 生成器和迭代器_python
一.生成器简介(generator) 在进行较大数据的存储,如果直接存储在列表之中,则会可能造成内存的不够与速度的减慢,因为列表创建完是立即创建并存在的,而在python中生成器(generator) ...
- Hadoop启动HDFS时DataNode未启动
在用$HADOOP_HOME/sbin/start-dfs.sh启动HDFS时发现只有NameNode和SecondaryNameNode启动,没有DataNode. 查看logs下的DataNode ...
- Android 开发 ThreadPool(线程池) 总结
本文是介绍线程池的基础篇. 一.线程池的作用 创建异步线程的弊端: 1.每次new Thread创建对象,导致性能变差. 2.缺乏统一的管理,可能导致无限制的线程运行,严重的后果就是OOM 或者死机. ...
- hdu2328 后缀树
#include <cstdio> #include <cstdlib> #include <cstring> #include <cmath> #in ...
- goland 2019.1.1破解
https://blog.csdn.net/hi_liuxiansheng/article/details/89078405
- [lua]紫猫lua教程-命令宝典-L1-01-08. math数学函数库
L1[math]01. 取绝对值 L1[math]02. 三角函数 小知识:注意 lua下三角函数用的参数是弧度 而不是角度 弧度=角度*pi/180 -->弧度角度换算公式 lua的mat ...
- 【C语言】用指针作为形参完成数据的升序排列
#include<stdio.h> void sort(int *x,int n); int main() { ] = { ,,,,,,,,, },i; sort(arr, ); prin ...
- 搭建第一个scrapy项目的常见问题
错误1:在执行 scrapy crawl spider名命令的时候 出现了ImportError:DLL load failed: %1不是有效的win32程序错误 这是因为pywin32的版本安装错 ...
