gulp的简单打包示例(一)
引言
- 前端开发,打包工具是必不可少的,虽然有很多别人帮你封装好的打包工具,但自己配置一个,自身的实力也会大增呀。这篇博文主要讲的是使用gulp对html、js、less、css、图片的压缩合并等配置。同时也可以阅读我另外一篇博文gulp实现自动化打包(二)
gulp的API文档
- 主要有四个,下面是我的简单理解,详细请看中文文档 gulp
一:
gulp.src(globs[, options])--->指向指定路径的所有文件, 返回文件流对象,即为要操作的文件路径,可以是数组
二:gulp.dest(path[, options])--->当操作完源文件,输出目标文件的路径
三:gulp.task(name[, deps], fn)--->注册一个任务,在项目根目录输入、执行命令gulp name可以执行相应的任务
四:gulp.watch(glob[, opts], tasks)--->可以监视某个文件是否变化
下载安装gulp
全局安装
npm install --global gulp
项目安装,即为项目的根目录安装gulp
npm install --save-dev gulp
我的项目结构
每个人的项目结构,有所不同,但这不是重点

gulpfile.js文件的配置
下载插件
"devDependencies": {
"gulp": "^3.9.1",
//html
"gulp-htmlmin": "^5.0.1",
//图片
"gulp-imagemin": "^5.0.3",
//less
"gulp-less": "^4.0.1",
//css
"gulp-minify-css": "^1.2.4",
//js
"gulp-uglify": "^3.0.1",
//js、css的合并
"gulp-concat": "^2.6.1"
}
引入需要的插件
var gulp = require('gulp')
var concat = require('gulp-concat')
var htmlmin = require('gulp-htmlmin')
var uglify = require('gulp-uglify')
var less = require('gulp-less')
var minifyCss = require('gulp-minify-css')
var imagemin = require('gulp-imagemin')
var rename = require('gulp-rename')
html文件的压缩
gulp.task('html', function () {
return gulp.src('./src/*.html')
.pipe(htmlmin({
collapseWhitespace: true,//清除html文件的空格
minifyJS: true,//压缩html文件的js代码
minifyCSS:true,//压缩html文件的css代码
removeComments: true,//清除html文件的注释
removeSciptTypeAttributes: true,//清除所有script标签中的type="text/javascript"属性
removeStyleLinkTypeAttributes: true//清楚所有Link标签上的type属性
}))
.pipe(gulp.dest('./dist/'))//最后输出文件保存在dist文件根目录中
})
js代码的压缩
//压缩、合并js文件
gulp.task('js', function () {
return gulp.src('./src/js/*.js')
.pipe(concat('built.js')) //合并到临时文件
.pipe(gulp.dest('./dist/js/')) //生成到目标文件夹
.pipe(rename({
dirname: "index", // 路径名
basename: "goodbye", // 主文件名
prefix: "pre-", // 前缀
suffix: "-min", // 后缀
extname: ".js" // 扩展名
}))
.pipe(uglify())
.pipe(gulp.dest('./dist/js/'))
})
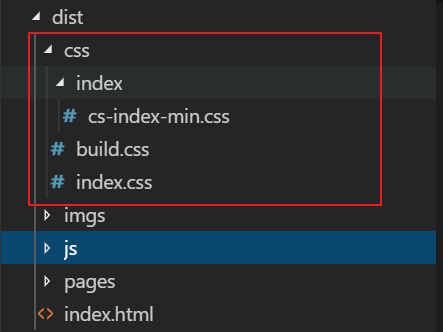
执行任务之后的dist文件夹目录

less、css的压缩合并,首先进行的是less编译为css文件,编译的css文件还是输出在src/css文件夹中,再进行css文件的压缩合并
//less文件编译为css文件
gulp.task('less', function () {
return gulp.src('./src/less/*.less')
.pipe(less())
.pipe(gulp.dest('./src/css/'))
})
//合并、重命名、压缩css文件
gulp.task('css', ['less'], function () {
return gulp.src('./src/css/*.css')
.pipe(concat('build.css'))//合并到临时文件
.pipe(gulp.dest('./dist/css/'))//合并文件build.css输出路径
.pipe(rename({
dirname: "index", // 路径名
basename: "index", // 主文件名
prefix: "cs-", // 前缀
suffix: "-min", // 后缀
extname: ".css" // 扩展名
}))
.pipe(minifyCss())
.pipe(gulp.dest('./dist/css/'))
})
执行任务之后的dist文件夹目录

图片的压缩
//压缩图片
gulp.task('img', function () {
return gulp.src('./src/imgs/*.*')
.pipe(imagemin({progressive: true}))
.pipe(gulp.dest('./dist/imgs/'))
})
注册一个默认的任务default,当执行gulp default时,
['html', 'pages', 'css', 'less', 'js', 'img']里面的任务都会被执行一遍,因此就不用分别执行每一个任务
gulp.task('default', ['html', 'pages', 'css', 'less', 'js', 'img'])
完整的gulpfile.js文件
var gulp = require('gulp')
var concat = require('gulp-concat')
var htmlmin = require('gulp-htmlmin')
var uglify = require('gulp-uglify')
var less = require('gulp-less')
var minifyCss = require('gulp-minify-css')
var imagemin = require('gulp-imagemin')
var rename = require('gulp-rename')
//压缩 主页 html文件
gulp.task('html', function () {
return gulp.src('./src/*.html')
.pipe(htmlmin({
collapseWhitespace: true,
minifyJS: true,
minifyCSS:true,
removeComments: true,
removeSciptTypeAttributes: true,
removeStyleLinkTypeAttributes: true
}))
.pipe(gulp.dest('./dist/'))
})
//压缩子页面的html
gulp.task('pages', function () {
return gulp.src('./src/pages/*.html')
.pipe(htmlmin({
collapseWhitespace: true,
minifyJS: true,
minifyCSS:true,
removeComments: true,
removeSciptTypeAttributes: true,
removeStyleLinkTypeAttributes: true
}))
.pipe(gulp.dest('./dist/pages/'))
})
//压缩js文件
gulp.task('js', function () {
return gulp.src('./src/js/*.js')
.pipe(concat('build.js')) //合并到临时文件
.pipe(gulp.dest('./dist/js/')) //生成到目标文件夹
.pipe(rename({
dirname: "index", // 路径名
basename: "index", // 主文件名
prefix: "cs-", // 前缀
suffix: "-min", // 后缀
extname: ".js" // 扩展名
}))
.pipe(uglify())
.pipe(gulp.dest('./dist/js/'))
})
//压缩less文件
gulp.task('less', function () {
return gulp.src('./src/less/*.less')
.pipe(less())
.pipe(gulp.dest('./src/css/'))
})
//压缩css文件
gulp.task('css', ['less'], function () {
return gulp.src('./src/css/*.css')
.pipe(concat('build.css'))//合并到临时文件
.pipe(gulp.dest('./dist/js/'))//生成到目标文件夹
.pipe(rename({
dirname: "index", // 路径名
basename: "index", // 主文件名
prefix: "cs-", // 前缀
suffix: "-min", // 后缀
extname: ".css" // 扩展名
}))
.pipe(minifyCss())
.pipe(gulp.dest('./dist/css/'))
})
//压缩图片
gulp.task('img', function () {
return gulp.src('./src/imgs/*.*')
.pipe(imagemin({progressive: true}))
.pipe(gulp.dest('./dist/imgs/'))
})
//注册一个默认的任务
gulp.task('default', ['html', 'pages', 'css', 'less', 'js', 'img'])
gulp的简单打包示例(一)的更多相关文章
- gulp实现自动化打包(二)
引言 在这篇文章中我基于上一篇文章gulp的简单打包示例(一)的代码(重点,不然看的懵逼状态)来介绍gulp的自动化打包,主要是修改gulpfile.js配置文件.当我们执行gulp任务,gulp自动 ...
- Gulp.js - 简单、直观的自动化项目构建工具
Gulp.js 是一个简单.直观的构建系统.崇尚代码优于配置,使复杂的任务更好管理.通过结合 NodeJS 的数据流的能力,你能够快速构建.通过简单的 API 接口,只需几步就能搭建起自己的自动化项目 ...
- webpack gulp grunt 简单介绍
本文主要是讲下webpack的相关知识点,理论比较多,因为webpack的功能非常强大,说到的也基本都是经常用到的. 这三个工具都属于前端自动化的工具,都是第三方的,并且国内很多大型团队也都有自己成熟 ...
- 【java开发系列】—— spring简单入门示例
1 JDK安装 2 Struts2简单入门示例 前言 作为入门级的记录帖,没有过多的技术含量,简单的搭建配置框架而已.这次讲到spring,这个应该是SSH中的重量级框架,它主要包含两个内容:控制反转 ...
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
- hadoop环境安装及简单Map-Reduce示例
说明:这篇博客来自我的csdn博客,http://blog.csdn.net/lxxgreat/article/details/7753511 一.参考书:<hadoop权威指南--第二版(中文 ...
- EasyHook远注简单监控示例 z
http://www.csdn 123.com/html/itweb/20130827/83559_83558_83544.htm 免费开源库EasyHook(inline hook),下面是下载地址 ...
- Web Service简单入门示例
Web Service简单入门示例 我们一般实现Web Service的方法有非常多种.当中我主要使用了CXF Apache插件和Axis 2两种. Web Service是应用服务商为了解决 ...
- Ext简单demo示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
随机推荐
- Java程序运行原理
概念介绍: unittst用例操作
一.跳过用例 @unittest.skip(reason) 跳过被此装饰器装饰的测试. reason 为测试被跳过的原因. 应用场景: 1,有些用例不需要再次执行,或者作废的用例 2,本次测试构建,不 ...
- 图解kubernetes调度器ScheduleAlgorithm核心实现学习框架设计
ScheduleAlgorithm是一个接口负责为pod选择一个合适的node节点,本节主要解析如何实现一个可扩展.可配置的通用算法框架来实现通用调度,如何进行算法的统一注册和构建,如何进行metad ...
- 一些常用查询SQL语句以及显示格式
1.查询当前年.月.周相关时间 1.1.查询当前年份 SELECT TO_CHAR(SYSDATE,'YYYY') AS YEAR FROM DUAL--查询当前年份 SELECT TO_CHAR(S ...
- docker 批量删除 镜像 容器
我们在docker构建和测试时,经常会产生很多无用的镜像或者容器,我们可用如下两条命令一个一个删除. docker container rm 容器id #删除容器 可简写: docker rm 容器i ...
- 关于将vs项目推到GitHub上遇到的问题
想整理下项目,然后通过vs推到github下. 1.在vs上创建好了一个程序.点中解决方案-->右键-->将项目加入代码库. 2.在github上创建好一个仓库,然后复制下https 3. ...
- FreeRTOS低功耗模式
在系统或电源复位以后,微控制器处于运行状态.当CPU不需继续运行时,可以利用多种低功耗模式来节省功耗,例如等待某个外部事件时,用户需要根据最低电源消耗,最快速启动时间和可用的唤醒源等条件,选定一个最佳 ...
- javaweb-codereview 学习记录-2
1.Java 文件名空字节截断漏洞(%00 Null Bytes) 受空字节截断影响的JDK版本范围:JDK<1.7.40 实际上修复就是检查文件名中是否包含\u0000,包含则为非法路径 fi ...
