CSS3画图
众所周知,用CSS3的圆角、转换可以画出各种不同的形状,制作不同的图案,早些前先驱者已画出经典的叮当猫,iphone手机等展示CSS3的强大实力,趁最近有空我也对CSS3进行了一些实践,颇有收获。
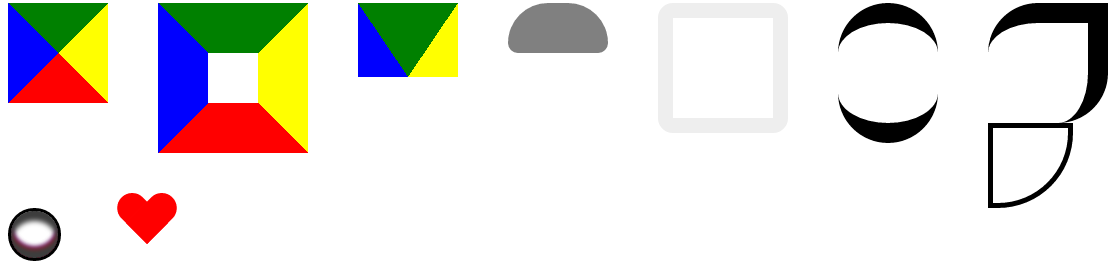
用border边框属性可以画出各种三角形,矩形,用border-radius可以画出何种圆形、扇形、圆弧型,利用内置阴影外置阴影可以有各种投影效果,只要你去尝试就好发现可以出来各种形状

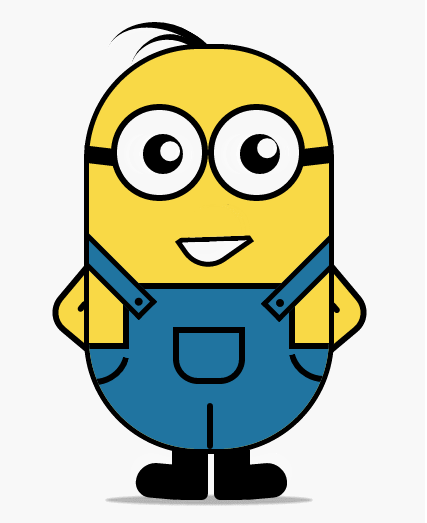
结合实践画了个会动的小黄人

地址http://play.163.com/special/minions/
实践中的收获:
收获一:发现在制作CSS3卡通动画的时候圆角渲染出来的弧线会有锯齿问题,最后发现之是因为终端显示设备的呈现问题,在MAC的视网膜屏 @2x下看就会好很多
收获二:关于border-radius的属性问题,之前项目中应用一般直接是配置一个值用作圆角,其实border-radius内部还有很多讲究。
可以对其设置1-4个值(可以用px、em、%),最完整的为border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)
当然也可以对其分别设置,比如,
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
参考链接:http://www.w3school.com.cn/cssref/pr_border-radius.asp http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-border-radius.html
CSS3画图的更多相关文章
- css3画图那些事(三角形、圆形、梯形等)
闲来无事,写写图形.当时巩固一下css3吧..前端小白,写的不好还请前辈多指教. 三角形 { width:; height:; border-bottom: 140px solid red ; bor ...
- css3画图之大白(●—●)
把大白送给你~ <!DOCTYPE html> <html> <head> <title>大白</title> <meta http- ...
- 玩转CSS3,嗨翻WEB前端,CSS3伪类元素详解/深入浅出[原创][5+3时代]
在我的上一篇博客中, 很多园友提出说对css3"画图"不是很理解, 在跟他们私聊了一段时间以后,加上自己在开始自学css3的时候的疑惑,我觉得大家之所以不是很理解主要是因为对伪元素 ...
- CSS3特殊图形制作
CSS3特殊图形制作 现在IE8+的浏览器都支持CSS3+HTML5了,IE8及以下的浏览器的浏览器也快告一段落了,大前端的时代来了.废话不多说,现在开始用CSS3画图 1.心型 //HTML < ...
- 前端制作动画的几种方式(css3,js)
制作动态的网页是是前端工程师必备的技能,很好的实现动画能够极大的提高用户体验,增强交互效果,那么动画有多少实现方式,一直对此有选择恐惧症的我就总结一下,以便在开发的时候选择最好的实现方式. 1.css ...
- 06. Web大前端时代之:HTML5+CSS3入门系列~HTML5 画布
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 我们先看看画布的魅力: 初始画布 canvas默认是宽3 ...
- CSS3与页面布局学习总结(四)——页面布局大全
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 使用css3新属性clip-path制作小图标
一般一个网页上面,或多或少都会用到一些小图标,展示这些小图标的方法有很多种.最简单的做法就是将UI图上面的每个小图标都保存为图片,一个小图标就一张图片.但这也是比较笨的方法,因为浏览器同一时间最多加载 ...
随机推荐
- ssm 框架整合 代码初步 maven配置
pom.xml 配置<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc --> <de ...
- Spring NamedParameterJdbcTemplate详解(10)
NamedParameterJdbcTemplate和JdbcTemplate功能基本差不多.使用方法也类型.下面具体看下代码. db.properties 1 jdbc.user=root 2 jd ...
- 【Oracle】如何在查询视图时使用索引
通常我们使用hint来固定查询计划选择走表的索引 固定表的连接等等,但是如果第一层查询的是视图呢? yang@rac1>CREATE TABLE TA (ID NUMBER, NAME VARC ...
- 基于windows消息的响应USB插入或取出
导语:当有设备进入windows时,系统会向所有的应用层发送WM_DEVICECHANGE消息.进一步根据相应的事件判断设备. LRESULT CALLBACK WndProc(HWND hWnd, ...
- 网站PC端和移动端,用户通过设备识别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--<me ...
- openSUSE 安装LAMP记录
按照 openSUSE SDB:LAMP setup安装好了LAMP.运行的大多数命令都是来自与openSUSE SDB:LAMP setup中. 本页面描述如何安装LAMP,这是 Linux Apa ...
- 线性dp——求01串最大连续个数不超过k的方案数,cf1027E 好题!
只写了和dp有关的..博客 https://www.cnblogs.com/huyufeifei/p/10351068.html 关于状态的继承和转移 这题的状态转移要分开两步来做: 1.继承之前状态 ...
- js算法之寻路
A*寻路算法 算法流程说明: 说明:起始节点记作S,目标节点记作E,对于任意节点P,从S到当前节点P的总移动消耗记作GP,节点P到目标E的曼哈顿距离记作HP,从节点P到相邻节点N的移动消耗记作DPN, ...
- JavaScript编程基础
一. 1 .JavaScript基础语法 注释: 1.单行注释: //单行注释 多行注释: /* *较长的多行 *注释 * */ 最好是针对某个功能来写注释 2. 语句 在JavaScript中,语句 ...
- 用python获取ip信息
1.138网站 http://user.ip138.com/ip/首次注册后赠送1000次请求,API接口请求格式如下,必须要有token值 import httplib2 from urllib.p ...
