hexo博客零基础搭建系列(一)
其他搭建
不好意思,我刚搬来博客园,搬过来的博文都不是markdown语法,现在我重新使用markdown放上去
搭建一个博客不难,但是网上资料好多坑。可能我有些会写错,请在评论指出。但是有经过测试的。
我用的版本是 hexo4.0 + NexT7.6版本。
我的个人博客
有阿里云服务器就可以部署上去,没有也可以用github来存放,在github上是免费的,但是访问速度比较慢。
有何不懂的尽管骚扰我,我可以接到通知。让问题可以尽快解决
1.简介
网上有很多hexo+nexT7的教程,很多因为现在版本问题,有些配置完会出错或者不生效。搭建这个博客用了我4天的时间,加上美化。
期间使用nexT5.0和hexo4.0导致访问路径有点问题,出现 http://localhost:4000/archives/20%/ 我不明白咋回事,所以删了两次本地博客。结果发现是版本问题。
首先在前面说清楚,每做完一步就给我使用三条指令本地测试(下面会说)一下,别傻傻的等着搞完一半甚至全部做完才来测试,要是出错那可是很致命的,最坏的结果当然是重做。如果每次都有测试要是出现bug就可以根据哪步来排除问题。
而且我后期是使用阿里云服务器来搞的,别的服务器没碰过,但大致是一样的。后面有想搞域名的现在就可以先去搞域名,比如阿里云的万网(我是在这个搞的),腾讯云、百度云等都可以。并且先去备案。当然不备也可以,CDN加速都需要备案才可以申请。先把案备了以后也好办事。
2.安装Node和Git
使用hexo需要安装两个前置工具: Node 和 Git。
Node直接默认安装就行,点击下载 Node。安装完不用理。
Git也是直接下载,点击下载 Git。一直默认安装完需要如下操作:
- 如果没有GitHub账号的,自己去注册,有账号的,直接创建一个新的仓库,名为 yourgithubname.github.io,其中yourgithubname是你的github名称,必须操作。
比如我的:/ 前面是我的用户名,后面就是用我的用户名。
- 配置Git的SSH Key,第一次使用Git Bash使用一些配置:
- 你的github用户名,非昵称,并填写你的github注册邮箱
git config --global user.name "name"git config --global user.email "xxx@qq.com"
- 配置SSH,可以自己登录,每次部署就不用登录
ssh-keygen -t rsa -C "邮件地址"
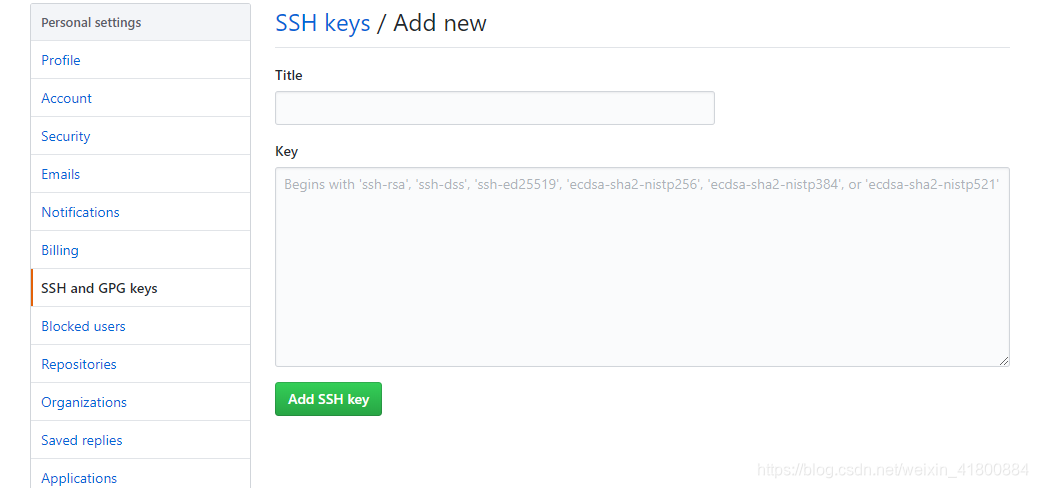
- 然后连续3次回车,最终会生成一个文件在用户目录下,打开C盘下的用户目录下你的用户名继续打开,找到.ssh\id_rsa.pub文件(像我的 C:\Users\chast.ssh),记事本打开并复制里面的内容,打开你的github主页,右上角点你的小头像进入Settings -> SSH and GPG keys -> New SSH key:Title随便命名,把复制的内容粘贴到Key中。

3.安装Hexo
- 然后点开刚刚安装的git,在 Window开始界面会出现一个 Git Bash,点击它,然后在一个磁盘上面创建一个目录,随便名,再使用Git Bash定位到目录中

- 然后安装Hexo: 默认安装为4.0版本。
npm install -g hexo
- 初始化Hexo。
hexo init
初始化就如下面这样。

以后在本地启动博客就使用下面三条指令,用于测试。
hexo clean // 清除缓存hexo g // 生成静态页面hexo s // 启动本地项目
然后就可以在浏览器上访问 localhost:4000 来看到最初的博客,如果看到说明成功了。
然后部署博客到git上,先在站点目录下的_config.yml文件最后一行配置。
deploy:type: gitrepository: https://github.com/yourgitname/yourgitname.github.io.gitbranch: master
- 再安装推送插件
npm install hexo-deployer-git --save
- 然后使用下面三条命令。
hexo clean // 清除缓存hexo g // 生成静态页面hexo d // 部署
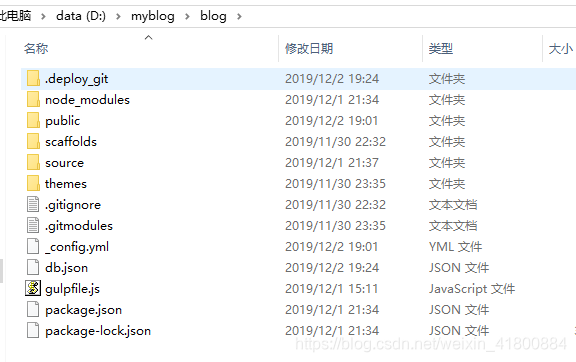
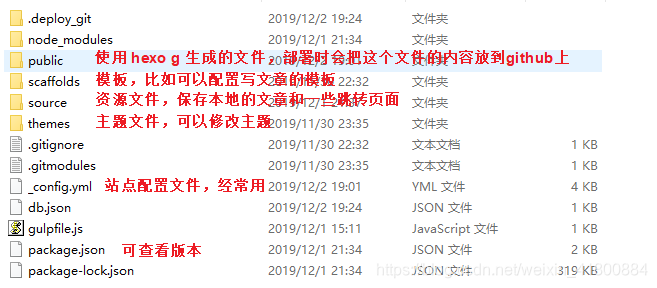
4.Hexo的目录结构

- 如果想自定义修改站点主题的内容在:站点目录\themes\next\layout中修改,根据文件名。
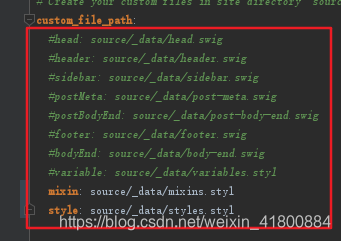
- 如果想自己添加css样式,在主题配置文件中把下图的注释去掉,然后去对应的目录创建该文件,然后就在里面添加css样式。

5.我的版本
如何查看我的版本,在站点根目录下(hexo初始化的地方)有一个 packge.json ,里面就可以看到使用hexo初始化的结果。
主要注意跟我的hexo和等下要装的主题nexT是否一致,最好一致,可以在初始化后拿我下面的代码去覆盖原代码,然后使用 npm install ,会根据json中的代码重新安装一样的版本。不过建议别copy我的去安装,不知道会报什么错,还是一步一步来。版本的一致用于后面的美化主题是否能生效有关系。
注意:未来应该不会更新,现在主要用的版本是 hexo4.0 和 next7.x,注意看版本
{"name": "hexo-site","version": "0.0.0","private": true,"scripts": {"build": "hexo generate","clean": "hexo clean","deploy": "hexo deploy","server": "hexo server"},"hexo": {"version": "4.0.0"},"dependencies": {"gulp": "^4.0.2","gulp-clean": "^0.4.0","gulp-htmlclean": "^2.7.22","gulp-htmlmin": "^5.0.1","gulp-imagemin": "^6.2.0","gulp-minify-css": "^1.2.4","gulp-uglify": "^3.0.2","hexo": "^4.0.0","hexo-abbrlink": "^2.0.5","hexo-asset-image": "^1.0.0","hexo-autonofollow": "^1.0.1","hexo-baidu-url-submit": "0.0.6","hexo-deployer-git": "^2.1.0","hexo-generator-archive": "^1.0.0","hexo-generator-baidu-sitemap": "^0.1.6","hexo-generator-category": "^1.0.0","hexo-generator-feed": "^2.2.0","hexo-generator-index": "^1.0.0","hexo-generator-search": "^2.4.0","hexo-generator-searchdb": "^1.2.0","hexo-generator-sitemap": "^2.0.0","hexo-generator-tag": "^1.0.0","hexo-neat": "^1.0.4","hexo-renderer-ejs": "^1.0.0","hexo-renderer-marked": "^2.0.0","hexo-renderer-stylus": "^1.1.0","hexo-server": "^1.0.0","hexo-symbols-count-time": "^0.7.0","hexo-wordcount": "^6.0.1"},"devDependencies": {}}
喜欢的记得点个赞
还有后续搭建博客:
hexo4-NexT7搭建博客(二)更换主题
hexo博客零基础搭建系列(一)的更多相关文章
- Hexo博客 云服务器搭建
下载nodejs: https://nodejs.org/dist/v10.15.1/node-v10.15.1-linux-x64.tar.xz 解压:tar zxv 解压后编译: ...
- centos7博客的基础搭建(LNMP)
linux [root@zbb wordpress]# cat /etc/redhat-release CentOS Linux release 7.4.1708 (Core) nginx echo ...
- 【hexo博客搭建】本地搭建hexo博客(上)
前言 本篇文章会从本地(Windows 10)搭建-主题更换-部署阿里云详细步骤,如果在搭建过程中,遇到问题,可以通过博客页脚下的QQ联系我,或者在下面评论留言 一.本地搭建 1.安装前置 1.1安装 ...
- hexo零基础搭建博客系列(一)
关于其他搭建 [hexo4快速搭建博客(二)更换主题](https://blog.csdn.net/weixin_41800884/article/details/103750634)[hexo4快速 ...
- 【基础篇】hexo博客搭建教程
[基础篇]搭建hexo博客(一) 作者:Huanhao bilibili:Mrhuanhao 前言 你是否想拥有属于自己的博客?你是否无奈与自己不会写网站而烦恼? 不要担心,本系列教程将会实现你白嫖的 ...
- 使用Hexo+Github搭建属于自己的博客(基础)
前言 hexo是一个台湾人做的基于Node.js的静态博客程序,优势是生成静态文件的速度非常快,支持markdown, 我最终选定它的原因是它速度快而且不容易出错,并且可以一键部署到github或者其 ...
- 搭建自己的技术博客系列(二)把 Hexo 博客部署到 GitHub 上
1.在GitHub上建一个新仓库
- 搭建Hexo博客系统
也许这个教程部署不是特别详细,因为我主要是参考这个链接:https://blog.csdn.net/weixin_39879178/article/details/80319392 感觉这里已经写的很 ...
- Hexo博客框架10分钟搭建个人博客
首先是先给大家打个招呼 最近看网上看到了很多的的关于搭建博客的视频,我自己也学着自己搭建了一个博客"我自己的博客链接"(欢迎大家来我的博客跟我深入交♂流),今天我把搭建的过程记录下 ...
随机推荐
- px em rem %作为单位使用
博客地址 :https://www.cnblogs.com/sandraryan/ px 我们都很熟悉啦,但是固定大小无法适配各种屏幕. rem是CSS3新增的一个相对单位(root em,根em), ...
- mac上的mysql管理工具sequel pro
https://blog.csdn.net/wan_zaiyunduan/article/details/54909389 以前用过Plsql.Navicat.Workbench,现在换到mac上,用 ...
- 1、Python 日期时间格式化输出
今天帮朋友写自动化脚本,又需要用格式化日期,又忘记怎么写了,还是写到自己博客里面,方便日后需要的时候看一眼吧.So,临时加一篇 Python 的文章. 1.Python的time模块 import t ...
- Python--day41--thread1.join()
在 Python 的多线程编程中,在实例代码中经常有 thread1.join()这样的代码.那么今天咱们用实际代码来解释一下 join 函数的作用. join的原理就是依次检验线程池中的线程是否结束 ...
- Python--day61--Django项目配置相关
static文件查找:
- Vue v-if和v-show的使用.区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- win10系统激活 快捷方式
系统不定期就会提示激活,每次激活都是找各种工具折腾,今天捣鼓简单的脚本直接激活~~ 首先查看自己系统的版本,后面才能找到合适的激活码 win+R 启动程序 输入 winver 即可查看系统版本 2.查 ...
- Lavarel之环境配置 .env
.env 文件位于项目根目录下,作为全局环境配置文件. 1. 配置参数 // 运行环境名称 APP_ENV=local // 调试模式,开发阶段启用,上线状态禁用. APP_DEBUG=true // ...
- P1042 查找大于等于x的最小元素
题目描述 现在告诉你一个长度为 \(n\) 的有序数组 \(a_1, a_2, ..., a_n\) ,以及 \(q\) 次询问,每次询问会给你一个数 \(x\) ,对于每次询问,你需要输出数组 \( ...
- 天河2 程序 version GLIBCXX_3.4.21 not found 解决方法
本文告诉大家在 天河2 运行程序时发现 version GLIBCXX_3.4.21 not found 如何修复 我在天河2运行一个程序报错 version `GLIBCXX_3.4.21' not ...