跟阿根一起学Java Web开发二:使用Ajax技术及XML与JSON实现输出
如今B/S结构的系统使用Ajax技术是再平常只是的了。今天我们就来探讨下在JSPGenSDF第四版中:怎样使用Ajax技术、怎样输出XML文件及JSON格式数据输出。
怎样搭建一个最基础的JSPGenSDF项目,请參考:http://blog.csdn.net/jspgen/article/details/30825879
技术交流QQ群:12349848
一、基础介绍
Ajax:一种创建交互式应用的网页开发技术,在不又一次载入整个页面的情况下,能够与server交换数据并更新部分网页内容。
XML:一种扩展性标识语言。属文件格式。在互联网应用中经常使用于多类型数据文件传输。
JSON:一种轻量级的数据交换格式,纯文本型。
作为传输数据方面,JSON比XML更具优势:
1、XML文件庞大, 格式复杂, 传输占用带宽;JSON数据格式比較简单, 易于读写,占用带宽小。
2、XML文件服务端和client都须要花费大量代码来解析XML,异常复杂、不easy维护;JSON服务端和client均易于解析这样的数据格式。
JSPGenSDF第四版对Ajax有非常好的支持,服务端均可直接输出XML文件及JSON数据格式,项目使用中我们能够依据业务情况任选一种传输数据格式。
代码实现方面。我们看以下详细的样例。
二、測试代码
A、AjaxAction.java
Ajax动作:
package jspgen.action;
import grapes.Dates;
import grapes.Files;
import grapes.Grapes;
import java.io.File;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* Action类:Ajax 演示
*
* @author JSPGen
* @copyright (c) JSPGen.com
* @created 2014年06月
* @email jspgen@163.com
* @address www.jspgen.com
*/
public class AjaxAction extends Action {
/**
* 默认方法
*/
@Override
public String execute() {
String type = getParameter("type");
if(type != null && "json".equals(type)) {
// JSON输出
/*
// 第一种方式
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", getParameter("name"));
map.put("name", getParameter("description"));
return json(true, map);
*/
// 另外一种方式
String message = "来自服务端," + getParameter("name") + " " + getParameter("description");
return json(true, message);
} else {
// 拼装xml字符串
String xmlStr = "<?xml version=\"1.0\" encoding=\"UTF-8\"?
>"
+"<root>"
+" <name>"+getParameter("name")+"</name>"
+" <description>"+getParameter("description")+"</description>"
+"</root>";
return xml(xmlStr);
}
}
}
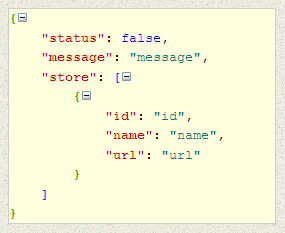
注意:JSPGenSDF第四版中对JSON数据输出进行了调整。JSON输出包括的必备属性有:status、message、store。分别相应于:操作状态、操作消息(含错误信息)、数据集合(一般用于对象属性输出)。效果图例如以下:
B、testAjax.html
Ajax调用页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test Ajax</title>
</head>
<body>
<h2>Ajax Test</h2>
<a href="javascript:void(0);" onclick="testAjax();">读取JSON数据</a>
<a href="/jspgensdf/ajax.gen?type=xml&name=JSPGener&description=Hello!" target="_blank">输出XML文件</a><br /><br />
<script type="text/javascript" src="/jspgensdf/static/js/jquery.js"></script>
<script type="text/javascript">
function testAjax(){
$.ajax({
type: 'POST',
url: '/jspgensdf/ajax.gen?type=json',
data: {name:'JSPGener', description:'好嚣张!'},
dataType: 'json',
// 请求成功后触发
success: function (result) {
// {'status':'false', 'message':'message'}
if (result.status == true) {
alert('成功信息:'+result.message);
}else{
alert('错误信息:'+result.message);
}
},
// 请求失败遇到异常触发
error: function (xhr, status, error) {
alert(status);
}
});
}
</script>
</body>
</html>
三、測试
浏览器中直接输入:http://localhost:8080/jspgensdf/ajaxTest.html
便可进入測试页面,分别点击:读取JSON数据、输出XML文件链接,会出现例如以下效果图,弹窗说明ajax请求已经成功,后端接收并进行处理的数据已经传到了前端页面。
跟阿根一起学Java Web开发二:使用Ajax技术及XML与JSON实现输出的更多相关文章
- 跟阿根一起学Java Web开发一:开发环境搭建及JSPGen基础配置
JSPGenSDF软件开发框架(于2014年5月5号公布4.0版).简称JSPGen,专用Java Web方面平台式软件开发,整个框架也能够说是前台与后台的一个粘合剂,如今对JSPGenSDF进行开发 ...
- java web 开发三剑客 -------电子书
Internet,人们通常称为因特网,是当今世界上覆盖面最大和应用最广泛的网络.根据英语构词法,Internet是Inter + net,Inter-作为前缀在英语中表示“在一起,交互”,由此可知In ...
- java web开发必备知识
从各种招聘网站的要求上筛选出了一些java开发的一些基本的要求,对照自身看看有哪些缺陷. java基础 既然是java web开发,java SE肯定要学好了. 多线程,IO,集合等,对队列,缓存,消 ...
- 《Java web 开发实战经典》读书笔记
去年年末,也就是大四上学期快要结束的时候,当时保研的事情确定了下来,终于有了一些空闲的时间可以学点实用的技术. 之前做数据库课程设计的时候,也接触过java web的知识,当时做了一个卖二手书籍的网站 ...
- Java Web开发中路径问题小结
Java Web开发中,路径问题是个挺麻烦的问题,本文小结了几个常见的路径问题,希望能对各位读者有所帮助. (1) Web开发中路径的几个基本概念 假设在浏览器中访问了如下的页面,如图1所示: 图1 ...
- Java Web 开发中路径相关问题小结
Java Web开发中路径问题小结 (1) Web开发中路径的几个基本概念 假设在浏览器中访问了如下的页面,如图1所示: 图1 Eclipse中目录结构如图2所示: 图2 那么针对这个站点的几个基本概 ...
- 《Java Web开发实战》——Java工程师必备干货教材
一年一度毕业季,又到了简历.offer漫天飞,失望与希望并存的时节.在IT行业,高校毕业生求职时,面临的第一道门槛就是技能与经验的考验,但学校往往更注重学生的理论知识,忽略了对学生实践能力的培养,因而 ...
- Java Web开发技术教程入门-静态网页技术
昨天了解了构建动态网站的几种技术:Servlet技术.JSP技术,ASP技术和ASP.NET技术以及PHP技术.昨天的精髓在于JSP技术的运行原理:通过用户请求JSP文件,首先检查JSP文件的 ...
- 五分钟学Java:如何才能学好Java Web里这么多的技术
原创声明 本文作者:黄小斜 转载请务必在文章开头注明出处和作者. 系列文章介绍 本文是<五分钟学Java>系列文章的一篇 本系列文章主要围绕Java程序员必须掌握的核心技能,结合我个人三年 ...
随机推荐
- RocketMQ补偿方案架构设计
RocketMQ作为消息中间件,在系统异步化架构中,应用非常广泛.但是我们在享用RocketMQ的同时,也不能百分百完全信赖它.一旦RocketMQ崩溃了,给我们业务带来的也将是毁灭性打击. 因此,我 ...
- Vue:$route 和 $router 的区别
参考: https://uzshare.com/view/788446 https://router.vuejs.org/zh/ $route 是“路由信息对象”,包括 path,params,has ...
- windows API 第九篇 _tcslwr _strlwr _wcslwr _mbslwr
将字符串转化为小写Convert a string to lowercase. 函数原型: char *_strlwr( char *string ); //#include ...
- Odoo models.py BaseModel
class BaseModel(object): """ Base class for OpenERP models. OpenERP models are create ...
- Windows中使用CopyFile函数复制文件,出现string转LPCTSTR问题(附代码)
原因: 同一张图片,用imread读取,imwrite重新写入另外一个文件夹,然后再次读取发现前后异常,这是因为读取后转成Mat格式,然后写入转成图片格式,这个过程会对图片产生损失. 因此后来采用直接 ...
- LUOGU 9月 月赛
T1 签到题 传送门 解题思路 将原式化简一下,让n个1变成 (10^n-1)/9 ,然后再移项,变成了高次同余形式,用bsgs求解.交了好几次都是80,后来才被告知要快速乘. 代码 #include ...
- JS--封装JS跳转页面函数
//JS跳转页面 function gourl($iAlert,$iPage,$history='',$target="window") { if ($iAlert != &quo ...
- docker tomcat启动慢
镜像 https://hub.docker.com/r/errorlife/tomcat/ docker pull errorlife/tomcat
- GC Roots的几种对象
在java语言里,可作为GC Roots的对象包括下面几种: >虚拟机栈(栈帧中的本地变量表)中的引用的对象: >方法区中类静态属性引用的对象: >方法区中常量引用的对象: > ...
- vue开发中控制台报错问题
1.sockjs.js?9be2:1606 GET http://localhost:8566/sockjs-node/info?t=1569478261510 net::ERR_CONNECTION ...