递归系列——树型JSON数据转换问题
JSON数据转换方式:
1.标准结构=>简单结构
var root = {
id: 'root',
children: [
{
id: "1",
children: [
{ id: "1-1", children: [] },
{ id: "1-2", children: [] }
]
},
{
id: "2",
children: [
{ id: "2-1", children: [] },
{ id: "2-2", children: [] }
]
}
]
};
function transform(data, array, parent){
var node = {};
node.id = data.id;
node.pid = parent;
array.push(node);
data.children.forEach(function(value){
transform(value,array,data.id);
})
return array;
}
console.log(transform(root,[],null));
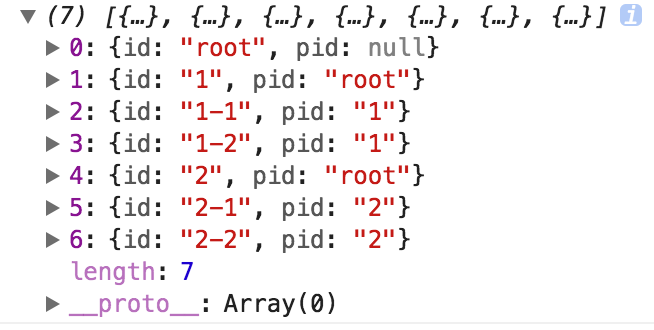
输出如下:

2.简单结构=>标准结构
var data = [
{ id: "root", pid: null },
{ id: "", pid: "root" },
{ id: "1-1", pid: "" },
{ id: "1-2", pid: "" },
{ id: "", pid: "root" },
{ id: "2-1", pid: "" },
{ id: "2-2", pid: "" }
];
function transform(data, object){ //始终保证object有children属性
!object.children && (object.children = []);
data.forEach(function(value){
console.log(object);
if(value.pid == object.id){
//根节点处理
if (!value.pid) {
object.id = value.id; }else {
var node = {};
node.id = value.id;
object.children.push(node);
transform(data, node);
}
}
})
return object;
}
console.log(transform(data,{}));
输出如下:
{
children: [
{
id: ""
children: [
{
id: "1-1"
children: []
},
{
id: "1-2"
children: []
}]
},
{
id: ""
children: [
{
id: "2-1"
children: []
},
{
id: "2-2"
children: []
}]
}]
id: "root"
}
上述递归中都有数据的传递,这是一种accumulator技术。比如第一个函数中的array和第二个函数中data,递归过程中始终是同一个数据。
递归系列——树型JSON数据转换问题的更多相关文章
- vuejs学习--递归组件(树型表格分享)
前言 学习vue有一段时间了,最近使用vue做了一套后台管理系统,其中使用最多就是递归组件,也因为自己对官方文档的不熟悉使得自己踩了不少坑,今天写出来和大家一起分享. 递归组件 组件在它的模板内可以递 ...
- SQL递归获取树型路径中文名称
项目中遇到一个树型结构表要根据任意传入节点获取它从根节点一直到自身节点的全部路径的中文名称,并且用'>'与分隔. 我使用在sqlServer中写了一个解析函数方便开发调用. USE [RP_ER ...
- JavaScript:使用递归构建树型菜单
使用递归函数将扁平数据转为树型结构,并渲染到页面 效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> ...
- 菜鸟笔记:node.js+mysql中将JSON数据构建为树(递归制作树状菜单数据接口)
初学Web端开发,今天是第一次将所学做随笔记录,肯定存在多处欠妥,望大家海涵:若有不足,望大家批评指正. 进实验室后分配到的第一个项目,需要制作一个不确定层级树形菜单的数据接口,对于从来没实战编过程的 ...
- 路径字符串数据转化为树型层级对象,path to json tree
由于项目中使用了react 及 ant-design ,在使用tree树型控件时,需要 类似下面的数据, const treeData = [{ title: '0-0', key: '0-0', c ...
- Rafy 领域实体框架 - 树型实体功能(自关联表)
在 Rafy 领域实体框架中,对自关联的实体结构做了特殊的处理,下面对这一功能进行讲解. 场景 在开发数据库应用程序时,往往会遇到自关联表的场景.例如,分类信息.组织架构中的部门.文件夹信息等,都 ...
- Mac:文件夹树型展示 tree
目标: 想要在MAC的Terminal中查看文件夹中所有文件的树型结构及文件夹.文件树统计. 安装方法: 1.brew安装 官网:http://brew.sh/ brew是Mac中安装软件的神器,一定 ...
- RDIFramework.NET V2.7 Web版本升手风琴+树型目录(2级+)方法
RDIFramework.NET V2.7 Web版本升手风琴+树型目录(2级+)方法 手风琴风格在Web应用非常的普遍,越来越多的Web应用都是采用这种方式来体现各个功能模块,传统的手风琴风格只支持 ...
- 树型动态规划(树形dp)
树型动态规划就是在“树”的数据结构上的动态规划,树型动态规划是建立在树上的,所以有二个方向: 1.根—>叶:这种题目基本上碰不到 2.叶->根:根的子节点传递有用的信息给根,完后根得出最优 ...
随机推荐
- HZOI2019 砍树 整除分块
题目链接:https://www.cnblogs.com/Juve/articles/11207540.html(密码你懂的)——————————>> 这题... 一开始想的二分,但此题不 ...
- 历届试题_DNA比对
脱氧核糖核酸即常说的DNA,是一类带有遗传信息的生物大分子.它由4种主要的脱氧核苷酸(dAMP.dGMP.dCMT和dTMP)通过磷酸二酯键连接而成.这4种核苷酸可以分别记为:A.G.C.T. ...
- TFS2013 微软源代码管理工具 安装与使用图文教程
最近公司新开发一个项目要用微软的TFS2013进行项目的源代码管理,以前只是用过SVN,从来没有用过TFS,所以在网上百度.谷歌了好一阵子来查看怎么安装和配置,还好花了一天时间总算是初步的搞定了,下面 ...
- 深入浅出 Java Concurrency (9): 锁机制 part 4[转]
本小节介绍锁释放Lock.unlock(). Release/TryRelease unlock操作实际上就调用了AQS的release操作,释放持有的锁. public final boolean ...
- Docker(四)安装Redis
1.安装redis https://blog.csdn.net/qq_29917523/article/details/78019511 2.测试连接
- 宝塔https
登录宝塔论坛,然后申请免费的https,然后在域名控制面板添加解析并验证,最后宝塔强制https跳转
- 删除n天前的文件或文件夹 bat批处理
@echo off @echo deleting... FORFILES /p "D:\a" /D -1 /C "cmd /c echo deleting @file . ...
- Visual studio 编译错误 无法将文件obj\Debug\*.exe复制到bin\Debug\*.exe
问题: 错误 未能将“obj\Debug\Server.exe”复制到“bin\Debug\Server.exe”.超出了重试计数 10.失败. Server 错误 无法将文件“obj\Debug\S ...
- 使用Charles在iOS6上进行抓包
抓取Web页面的网络请求很容易,Chrome和Firefox都很容易做到.iOS APP如何抓包呢?其实也很容易,我比较喜欢使用 Charles. 我用的是Mac电脑,首先建立一个热点,然后让iOS设 ...
- el表达式 jsp页面取list的长度
方法1 ${cimlistForJsp.size()} 方法2,引入 <%@ taglib prefix="fn" uri="http://java.sun.com ...
