Ajax中post方法400和404的问题
1.从400变成404
我相信有很多人都用过Ajax技术来获取数据,一般都是使用get来获取的,但是敏感信息就不能继续用get了,于是就换成了post,但是用post的时候有时候发生一些奇怪的事情,比如直接访问是400,加上header和data访问是404,这就令人疑惑了,为什么不是从一开始就报错404呢?
2.400的原因
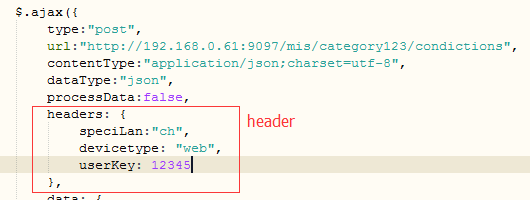
400在http状态码中的意思是服务器不理解你的请求,这时候你应该检查一下自己的请求格式,因为post是提交的header和body(data),如果你没有header那么报错是正常的,检查header可以用Postman这个谷歌插件来检查,这插件可以告诉你缺少什么参数或者是格式是否正确,使用方法就不赘述了建议百度。一般header格式如下

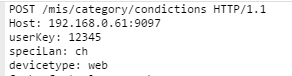
下面是http格式的头部

3.404的原因
如果你加上头部却404了,那么千万不要慌张,这时候你已经请求成功了,只是数据404了而以,不要看见页面上写着404就慌张了,这时候你应该注意自己的body(data)内容,看过http的应该都懂,header是请求头,body里面才是真实的数据,数据不带是查不出东西的,而且data格式一般是特殊的,你得和后台好好商量body格式问题,是字符串还是对象的body,这里我举两个例子,下面这个是对象格式

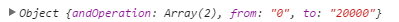
这时候控制台输出的data格式是这样的:
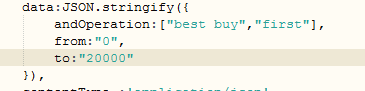
这里如果你的后台是接受字符串的格式,那么你就会报错404,那你就该换种格式,应该把对象用JSON.stringify把body(data)转化成字符串格式,如图

这里的data如果你输出就能发现它的格式是:
这里是简单的字符串拼接而已,如果你有时间你甚至可以自己拼这么一串字符然后当body传过去
本文原创,转载请注明出处
Ajax中post方法400和404的问题的更多相关文章
- 【转】Ajax中send方法参数的使用(get/post)
Ajax中send方法参数的使用 一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null. 例如 : ...
- Ajax中send方法的使用
Ajax中send方法参数的使用 一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null. 例如 : ...
- jquery中ajax中post方法(多学习:洞悉原理,触类旁通)(函数封装思想)
jquery中ajax中post方法(多学习:洞悉原理,触类旁通)(函数封装思想) 一.总结 1.多看学习视频:洞悉原理,触类旁通, 2.函数封装:$.post(URL,data,callback); ...
- jQuery ajax中serialize()方法增加其他参数
表单提交 使用jQuery.ajax()进行表单提交时,需要传递参数,最直接的方法便是使用Form的serializa()将表单序列化,前提只是将Form表单中的name属性与数据库的字段名保持一致便 ...
- Ajax中send方法参数的使用
一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null. 例如 : var url = " ...
- 避免ajax中get方法产生缓存的解决办法
在参数中传一个随机数,就会避免浏览器对get方法异步修改数据缓存,导致不能及时看到最新效果 $.get("<?php echo U('Vip/VipHandouts/change_gr ...
- jquery的load()事件和ajax中load()方法的区别
load事件 当图像加载时,改变 div 元素的文本: $("img").load(function(){ $("div").text("Image ...
- WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据
WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据 WebForm1.aspx 页面 (原生AJAX请求,写法一) <%@ Page Langu ...
- 通过ajax访问aspx的CodeBehind中的方法
引言 在项目中突然看到,aspx中的ajax可以访问aspx.cs中的方法,觉得很新奇,也许是lz少见多怪,不过,真的有发现新大陆似的那种兴奋,你也许知道这代表什么,学会了这种方式,代表你以后,可以建 ...
随机推荐
- Python3读取深度学习CIFAR-10数据集出现的若干问题解决
今天在看网上的视频学习深度学习的时候,用到了CIFAR-10数据集.当我兴高采烈的运行代码时,却发现了一些错误: # -*- coding: utf-8 -*- import pickle as p ...
- github的账号密码 redis windows版连接方式
账号:Pinshuducha 邮箱:java_zhoulu@163.com 密码:zhoulu1994 服务器端: 启动:redis-server.exe redis.windows.conf 客户端 ...
- 谈一谈创建React Component的几种方式
当我们谈起React的时候,多半会将注意力集中在组件之上,思考如何将页面划分成一个个组件,以及如何编写可复用的组件.但对于接触React不久,还没有真正用它做一个完整项目的人来说,理解如何创建一个组件 ...
- 在window下远程虚拟机(centos)hadoop运行mapreduce程序
(注:虽然连接成功但是还是执行不了.以后有时间再解决吧 看到的人别参考仅作个人笔记)先mark下 1.首先在window下载好一个eclipse.和拷贝好linux里面hadoop版本对应的插件(我是 ...
- Vuejs实战项目:登陆页面
1.在view文件夹下创建login文件夹,创建index.vue:代表登录的组件 配置router.js,导入登录组件 import Vue from "vue"; import ...
- Vuejs实战项目步骤一
1.使用vue初始化项目 vue create msm-demo #创建项目 npm run serve #部署 2.更改public文件夹下面的index文件,只留下 <div id=&quo ...
- JPA实体
Java类可以很容易地转换成实体. 对于实体转换,基本要求是 - 无参数构造函数 注解 @Entity和@Id注解. @Entity - 这是一个标记注释,表明这个类是一个实体.这个注释必须放在类名称 ...
- 你需要一个新的model实体的时候必须new一个.奇怪的问题: 使用poi解析Excel的把数据插入数据库同时把数据放在一个list中,返回到页面展示,结果页面把最后一条数据显示了N次
数据库显示数据正常被插 插入一条打印一次数据,也是正常的,但是执行完,list就全部变成了最后一条数据.很奇怪 单步调试 给list插入第一条数据 model是6607 连续插了多条数据都是6607 ...
- 木卯先生的笔记---Date类、DateFormat类和Calendar类
1.Date类 1.1 简介 Date类是 java.util 包下面的类,表示特定的瞬间,精确到毫秒. 1.2 方法 1.2.1 Date() 构造方法 public Date() :分配 Date ...
- IO流7 --- FileWriter写出数据的操作 --- 技术搬运工(尚硅谷)
FileWriter字符输出 @Test public void test3(){ File file = new File("hello1.txt"); FileWriter f ...
